hahacai
已加入开发者社区1812天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
我关注的人
暂无个人介绍
暂无精选文章
暂无更多信息
2022年11月
-
11.28 10:34:43
 发表了文章
2022-11-28 10:34:43
发表了文章
2022-11-28 10:34:43
element源码阅读之对象拷贝
看了element源码里的对象拷贝的方法如下: -
11.28 10:28:35
 发表了文章
2022-11-28 10:28:35
发表了文章
2022-11-28 10:28:35
前端生成二维码插件
前端生成二维码 import QRCode from 'qrcodejs2'; 生成二维码是,代码里写 128,然后再用css控制 img的实际大小,达到高清的目的 -
11.28 10:26:37
 发表了文章
2022-11-28 10:26:37
发表了文章
2022-11-28 10:26:37
electron打包的exe程序,点击安装却执行了卸载的问题
在window平台下 electron打包的exe安装后,在没卸载的情况下,重新点击exe安装,会执行卸载,再点一次才是安装; 针对这个问题,我注释了打包里的一个配置,就好了,如下 -
11.28 10:21:21
 发表了文章
2022-11-28 10:21:21
发表了文章
2022-11-28 10:21:21
electron注册全局快捷键
打包app后,在生成环境中按F12无法打开开发者工具,此时可以根据需要定制快捷键,调用debug工具 -
11.28 10:19:21
 发表了文章
2022-11-28 10:19:21
发表了文章
2022-11-28 10:19:21
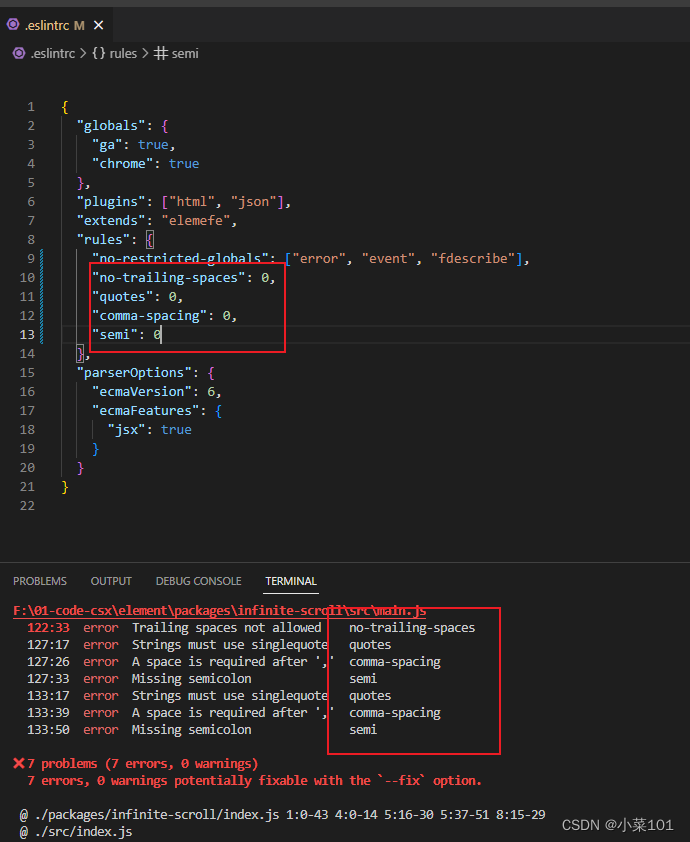
如何快速屏蔽eslint检查
如何快速屏蔽eslint检查 调试代码时,不想eslint来进行语法检查,可在.eslinttc文件里屏蔽掉, 如下图,启动时,因为eslint检查报的错,就在 rules里头关闭掉,设置成 0 或者 off 都可以
-
11.28 10:16:02
 发表了文章
2022-11-28 10:16:02
发表了文章
2022-11-28 10:16:02
wordpress自定义主题
wordpress自定义主题 找到 themes文件夹,位置app\public\wp-content\themes 新建一个目录存放主题文件,目录结构如下: 这里我们的目录名是:fictional-university-theme 目录结构就是这样的: fictional-university-theme index.php style.css screenshot.png (放入一张自己的图,命名为screenshot.png) 在style.css中定义主题相关信息,如下
-
11.28 10:11:21
 发表了文章
2022-11-28 10:11:21
发表了文章
2022-11-28 10:11:21
通过yarn快速安装 electron
通过yarn快速安装 electron -
11.28 10:08:38
 发表了文章
2022-11-28 10:08:38
发表了文章
2022-11-28 10:08:38
electron-vue升级electron到最新的版本后启动不起来,窗口一闪而过。
electron-vue 升级electron到最新的版本后启动不起来,窗口一闪而过。 排查后原因: electron-vue中的集成了很多库 单方面升级了 electron版本,导致了其他库的版本的不匹配 解决: 升级配套库的版本 -
11.28 10:05:38
 发表了文章
2022-11-28 10:05:38
发表了文章
2022-11-28 10:05:38
vue如何将父组件所有的props传递给子组件
vue如何将父组件所有的props一次性传递给子组件 <Child v-bind='$props'></Child> demo如下: -
11.28 10:01:33
 发表了文章
2022-11-28 10:01:33
发表了文章
2022-11-28 10:01:33
scrollTop详测
scrollTop详测 -
11.28 09:57:54
 发表了文章
2022-11-28 09:57:54
发表了文章
2022-11-28 09:57:54
Node sass 切换成Dart Sass
参照:链接 注意:安装了sass后,sass-laoder的版本不能太高,否则会报 Syntax Error: TypeError: this.getOptions is not a function 我的版本对应关系如下: “sass”: “^1.49.9”, “sass-loader”: “^7.1.0”, -
11.28 09:56:17
 发表了文章
2022-11-28 09:56:17
发表了文章
2022-11-28 09:56:17
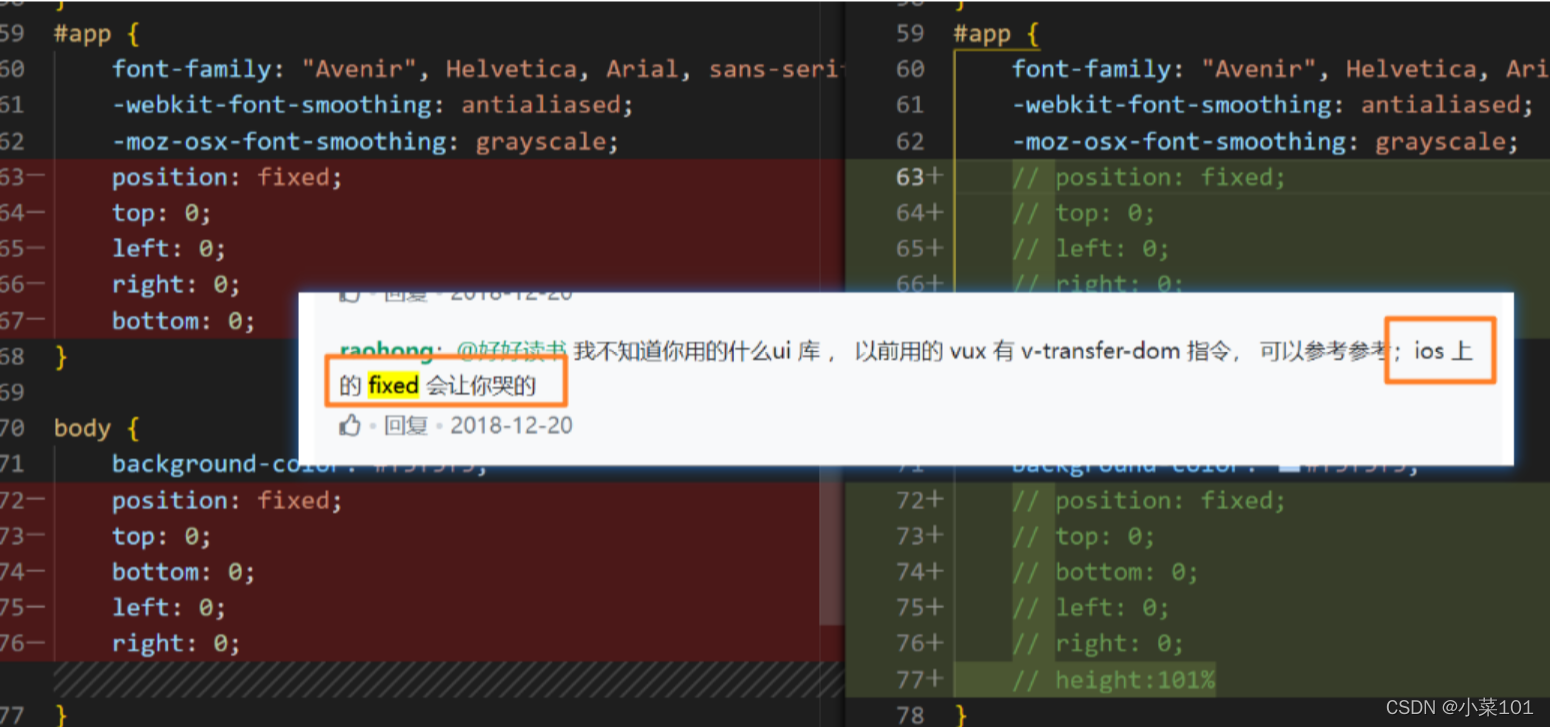
H5页面在ios上经常卡住怎么办
H5页面上用了position:fixed, 在ios上滑动页面到底部,再连点几下,页面就会卡住,刚测试过
-
11.28 09:54:19
 发表了文章
2022-11-28 09:54:19
发表了文章
2022-11-28 09:54:19
vue-element-admin中如何打断点
vue-element-admin中如何打断点 1、vue.config.js中加一行 devtool: ‘source-map’, -
11.28 09:50:50
 发表了文章
2022-11-28 09:50:50
发表了文章
2022-11-28 09:50:50
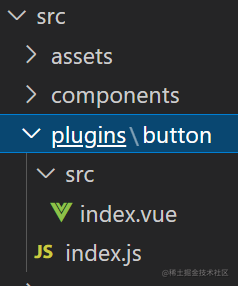
如何开发 Vue 插件?
创建一个插件(组件) 目录结构:在src目录下创建一个plugins目录,写我们的button组件
-
11.28 09:45:02
 发表了文章
2022-11-28 09:45:02
发表了文章
2022-11-28 09:45:02
react-router小笔记
看了react-router-tutorial,轻松入门了react-router
-
11.28 09:36:19
 发表了文章
2022-11-28 09:36:19
发表了文章
2022-11-28 09:36:19
element-ui框架的el-dialog弹出框被遮罩层挡住了
element-ui框架的el-dialog弹出框被遮罩层挡住了
-
11.28 09:32:54
 发表了文章
2022-11-28 09:32:54
发表了文章
2022-11-28 09:32:54
Java方法重写的注意事项
需要特别说明“无修饰符”这个情况,子类能否访问父类中无修饰符的变量/方法,取决于子类的位置。如果子类和父类在同一个包中,那么子类可以访问父类中的无修饰符的变量/方法,否则不行。 -
11.28 09:28:57
 发表了文章
2022-11-28 09:28:57
发表了文章
2022-11-28 09:28:57
cesium根据id选中实体
cesium根据id选中实体 -
11.28 09:26:46
 发表了文章
2022-11-28 09:26:46
发表了文章
2022-11-28 09:26:46
cesium添加实体不被地形遮挡的参数设置
disableDepthTestDistance:指定从相机到禁用深度测试的距离,关于深度测试我们将在后面的文章中介绍到,由于深度测试的存在,我们的对象很多时候会被地形挡住,如下:
-
11.28 09:22:41
 发表了文章
2022-11-28 09:22:41
发表了文章
2022-11-28 09:22:41
echarts中formatter配合rich使用
echarts中formatter配合rich使用 -
11.28 09:17:37
 发表了文章
2022-11-28 09:17:37
发表了文章
2022-11-28 09:17:37
echarts横坐标显示不全
在xAxis配合中加 interval: 0 -
11.28 09:15:07
 发表了文章
2022-11-28 09:15:07
发表了文章
2022-11-28 09:15:07
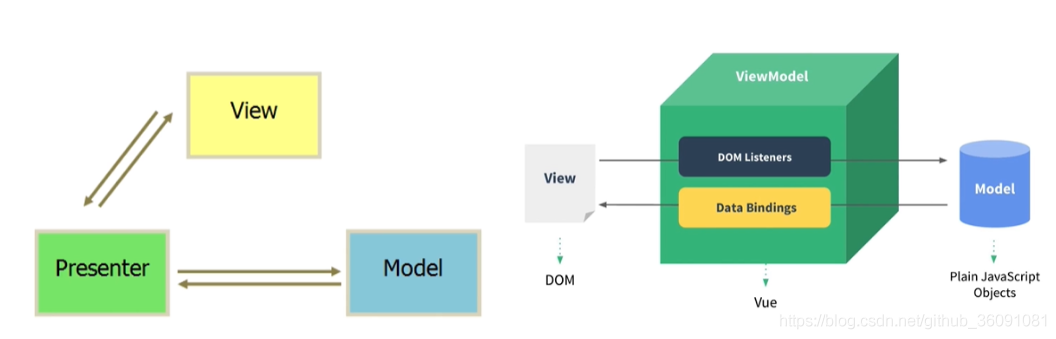
MVVM模式 VS MVP模式
MVP模式 使用jquery操作DOM,就是经典的MVP模式: M:数据模型 V:视图层 P:控制层 主要的关注点在P控制层,比如jquery通过响应视图层上用户的点击去请求ajax数据,再渲染更新视图层
-
11.28 09:10:57
 发表了文章
2022-11-28 09:10:57
发表了文章
2022-11-28 09:10:57
Vue复用之Mixins混入
4.1 Mixins 混入 1. 什么是Mixins 当多个组件内部都写了同样的方法,如何将该方法提取出来,减少代码量呢? Vue实现方式如下: -
11.28 09:05:42
 发表了文章
2022-11-28 09:05:42
发表了文章
2022-11-28 09:05:42
ECMAScript2015文档概述
4、概述 Overview ECMAScript is an object-oriented programming language for performing computations and manipulating computational objects within a host environment. ECMAScript was originally designed to be used as a scripting language, but has become widely used as a general purpose programming languag
-
11.28 08:59:08
 发表了文章
2022-11-28 08:59:08
发表了文章
2022-11-28 08:59:08
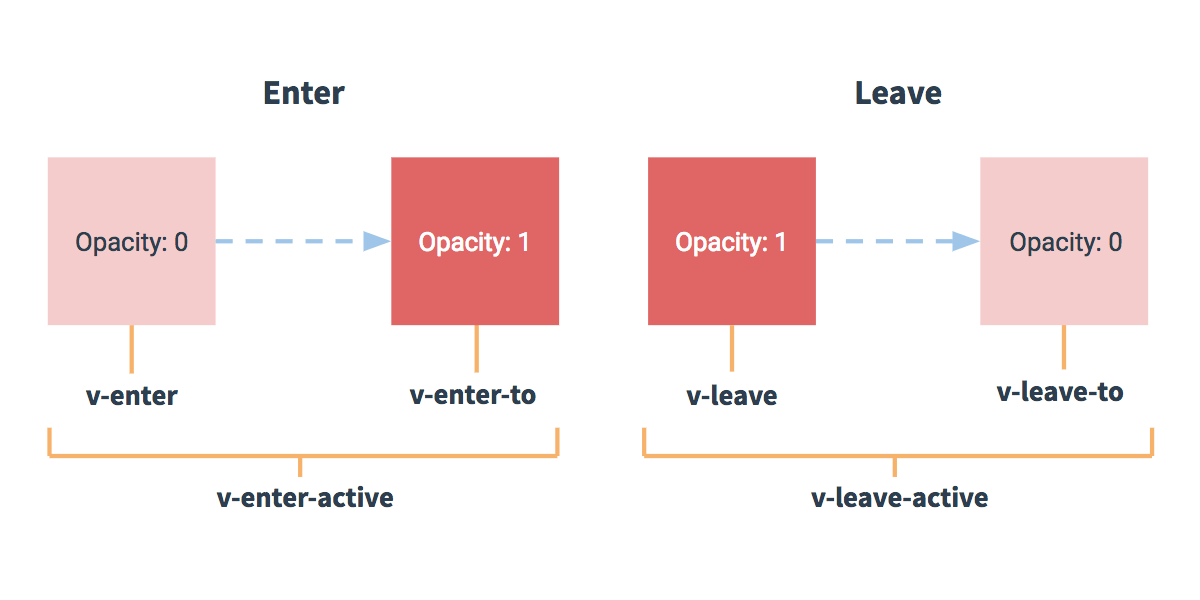
Vue之过渡动画(一)
3.1、进入/离开 & 列表过渡 1. Overview Vue provides a variety of ways to apply transition effects when items are inserted, updated, or removed from the DOM. On this page, we’ll only cover **entering, leaving, **and list transitions, but you can see the next section for managing state transitions. DOM操作时的过渡效果,
-
11.28 08:36:27
 发表了文章
2022-11-28 08:36:27
发表了文章
2022-11-28 08:36:27
Vue之处理边界情况
处理边界情况 All the features on this page document the handling of edge cases,meaning unusual situations that sometimes require bending Vue’s rules a little. Note however, that they all have disadvantages or situations where they could be dangerous. 特殊情况下的处理方式,有利有弊
-
11.28 08:24:01
 发表了文章
2022-11-28 08:24:01
发表了文章
2022-11-28 08:24:01
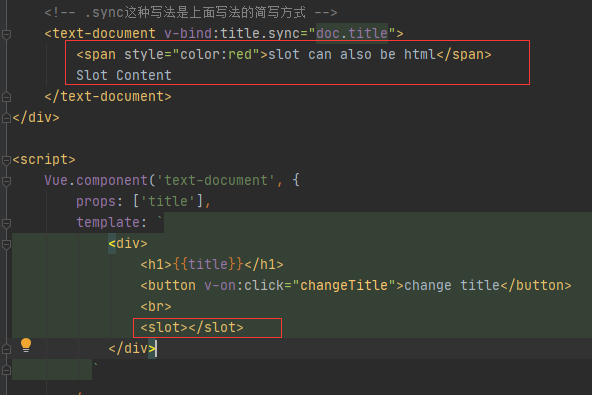
Vue插槽的那些事儿
2.4 插槽 1. 插槽内容 插槽可以包含任意的模板代码,包括html,甚至其他组件。 如下:<slot></slot> 在渲染时将被替换成组件<text-document> 之间的所有内容
-
11.28 01:45:02
 发表了文章
2022-11-28 01:45:02
发表了文章
2022-11-28 01:45:02
ECMAScript 2015 Features - Babel
Unlike functions, arrows share the same lexical _this _as their surrounding code. If an arrow is inside another function, it shares the "arguments" variable of its parent function. -
11.28 01:23:01
 发表了文章
2022-11-28 01:23:01
发表了文章
2022-11-28 01:23:01
Vue自定义事件
事件的命名规范 组件上事件的命名推荐使用分隔符写法(** kebab-case **),如下面的add-size,因为html是大小写不敏感的,v-on后面跟的事件名都会转成小写的。用大写的会导致监听不到事件。 -
11.28 01:15:42
 发表了文章
2022-11-28 01:15:42
发表了文章
2022-11-28 01:15:42
Vue之Props
规定Prop数据类型 props的两种写法,后一种写法,可以规定数据的类型,不符合类型,vue会抛出警告 -
11.28 01:08:20
 发表了文章
2022-11-28 01:08:20
发表了文章
2022-11-28 01:08:20
Vue组件注册
全局注册VS局部注册 全局注册 组件注册后,可在全局使用,并且全局组件之间也可以相互嵌套着使用 -
11.28 01:01:36
 发表了文章
2022-11-28 01:01:36
发表了文章
2022-11-28 01:01:36
掌握React的基本使用,重塑前端开发
React change the way that Web apps should be build. UI -> Web apps 四步: Break The UI Into A Component Hierarchy 将UI结构拆解成组件结构 Build A Static Version in React It’s best to decouple these processes because building a static version requires a lot of typing and no thinking, and adding interactivity requi
-
11.28 00:47:26
 发表了文章
2022-11-28 00:47:26
发表了文章
2022-11-28 00:47:26
搞懂React的state和生命周期函数(lifecycle methods)
State and Lifecycle 何谓state A component needs state when some data associated with it changes over time. For example, a Checkbox component might need isChecked in its state, 组件内部涉及的数据会根据时间条件变化 随着数据的变化,要相应的更新DOM 此时:需要使用state去接收这些不断变化的数据,然后通过setState更新DOM -
11.28 00:42:44
 发表了文章
2022-11-28 00:42:44
发表了文章
2022-11-28 00:42:44
Components make life easier(组件复用让生活更美好)
Components and Props Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called “props”) and return React elements describing what should appear on the screen. -
11.28 00:36:22
 发表了文章
2022-11-28 00:36:22
发表了文章
2022-11-28 00:36:22
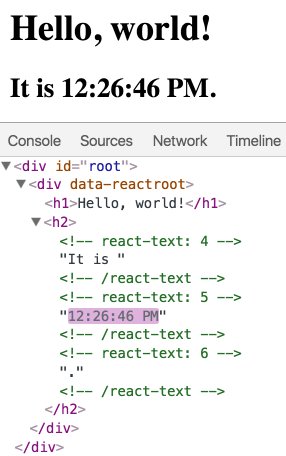
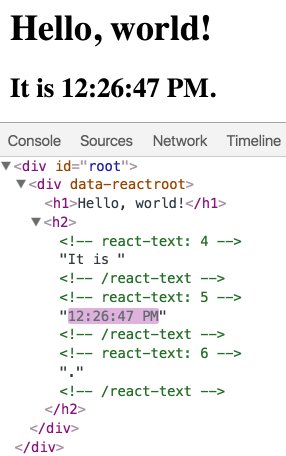
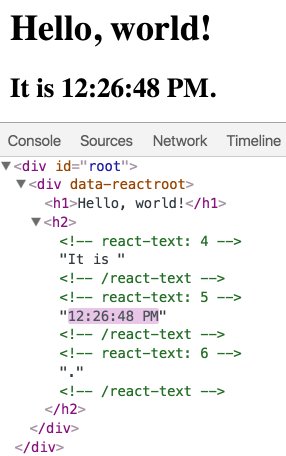
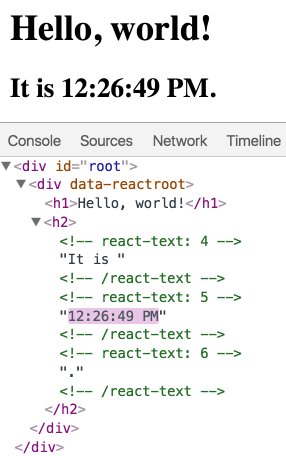
React的渲染element(做最少的DOM操作)
Rendering Elements An element describes what you want to see on the screen. 原则:尽可能少的操作DOM 如下面react官网的例子就是很好的说明:
-
11.28 00:32:34
 发表了文章
2022-11-28 00:32:34
发表了文章
2022-11-28 00:32:34
React中的JSX和React elements的概念
Introducing JSX JSX语法实际上是在创建对象,产生的对象称为React elements; 对这些React elements进行渲染,构建出DOM -
11.28 00:27:25
 发表了文章
2022-11-28 00:27:25
发表了文章
2022-11-28 00:27:25
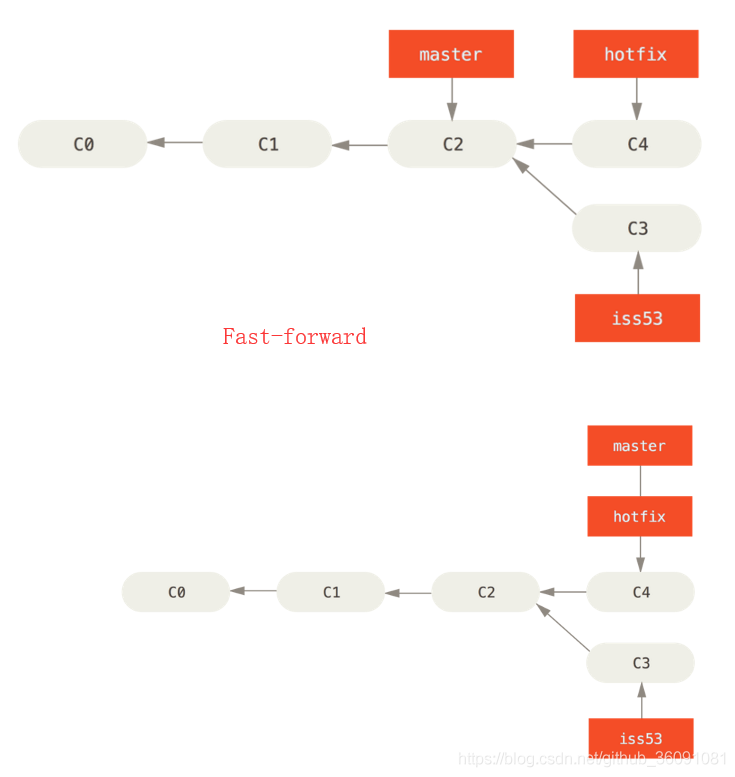
秒懂Git分支的合并机制
Basic Branching and Merging 两种合并的情况:Fast-forward,merge-commit 1. Fast-forward 快进 when you try to merge one commit with a commit that can be reached by following the first commit’s history, Git simplifies things by moving the pointer forward because there is no divergent work to merge together — thi
-
11.28 00:21:46
 发表了文章
2022-11-28 00:21:46
发表了文章
2022-11-28 00:21:46
Git分支管理和常见的分支工作流
利用分支的两种典型工作流: master分支用来管理稳定发布版本的代码; 另外搞个平行分支 develop用于管理测试版本、不稳定代码 测试通过,将develop分支合并进master分支 topic branch:为了一个新功能、新想法,你可以临时随心所欲的开新分支。 -
11.28 00:16:28
 发表了文章
2022-11-28 00:16:28
发表了文章
2022-11-28 00:16:28
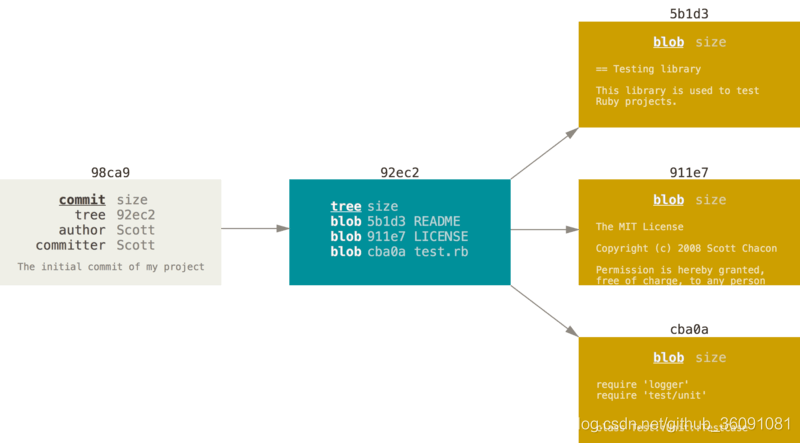
揭开Git分支的面纱
每一次stage、commit背后,Git都做了些什么? A branch in Git is simply a lightweight movable pointer to one of these commits. The default branch name in Git is master. As you start making commits, you’re given a master branch that points to the last commit you made. Every time you commit, the master branch pointer
-
11.28 00:11:26
 发表了文章
2022-11-28 00:11:26
发表了文章
2022-11-28 00:11:26
Git如何管理远程仓库分支?
It’s important to note that when you do a fetch that brings down new remote-tracking branches, you don’t automatically have local, editable copies of them. In other words, in this case, you don’t have a new serverfix branch — you have only an origin/serverfix pointer that you can’t modify -
11.28 00:04:40
 发表了文章
2022-11-28 00:04:40
发表了文章
2022-11-28 00:04:40
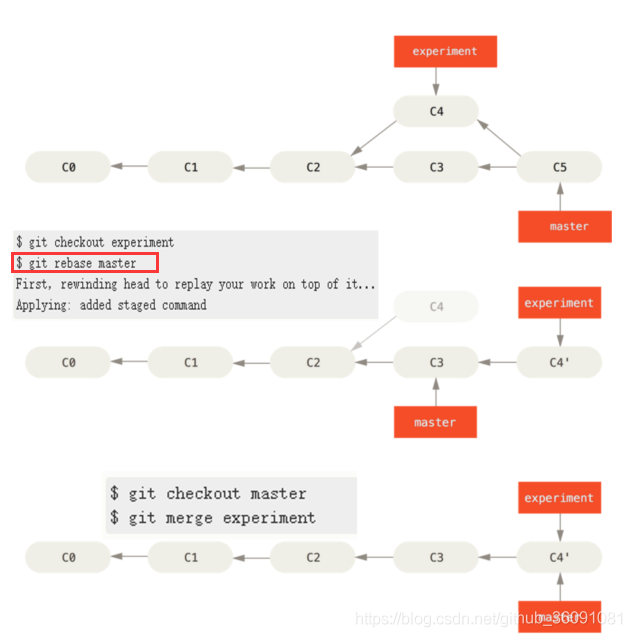
一图弄懂Git rebase
两种合并分支的方式:merge,rebase With the rebase command, you can take all the changes that were committed on one branch and replay them on a different branch
-
11.28 00:01:05
 发表了文章
2022-11-28 00:01:05
发表了文章
2022-11-28 00:01:05
IE5 ~IE8的浏览器是如何持久化数据的?
User Data: 是微软为IE专门在系统中开辟的一块存储空间,所以说只支持Windows+IE的组合,实际测试在2000(IE5.5)、XP(IE6、IE7),Vista(IE7)下都是可以正常使用的。在XP下,一般位于C:\Documents and Settings\用户名\UserData,有些时候会在C:\Documents and Settings\用户名\Application Data\Microsoft\Internet Explorer\UserData。 -
11.27 23:57:28
 发表了文章
2022-11-27 23:57:28
发表了文章
2022-11-27 23:57:28
cookies之事一二三
HTTP cookies,通常简称为cookies,起初是用来在客户端的会话信息。服务端的响应会在HTTP header中通过Set-Cookie加入会话信息: -
11.27 23:49:48
 发表了文章
2022-11-27 23:49:48
发表了文章
2022-11-27 23:49:48
1小时入手vue
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本 -
11.27 23:25:45
 发表了文章
2022-11-27 23:25:45
发表了文章
2022-11-27 23:25:45
Canvas2D基础
1. canvas内容就是上面这些了,就好比设计师能用的颜色就那么多,但是将颜色,图形组合起来,创意真的是无限的,canvas也是如此。 2. webGL是一个 对OpenGL ES 2.0浏览器实现接口,用于3D绘画,生产阶段最好不要用,可用于实验阶段。 -
11.27 22:48:40
 发表了文章
2022-11-27 22:48:40
发表了文章
2022-11-27 22:48:40
DOM Extensions(DOM扩展)
其中 Selectors API Level 1的核心部分定义了两个方法querySelector()、 querySelectorAll(),兼容ie8+ 用在document、Element类型元素上 Selectors API Level 2 规范中定义了 matchesSelector()方法,只能用在Element类型的元素上,判断给定的class或者id是否是当前元素上的属性,兼容ie9+,并且各个浏览器兼容的前缀都不一样,见代码中的对该功能的封装 -
11.27 22:18:21
 发表了文章
2022-11-27 22:18:21
发表了文章
2022-11-27 22:18:21
手写JAVA实现个性化业务的Excel转JSON,效率提高99.99%
由JSON数据的格式可以看出,每读取一个目录数据,都可以看成一个JSONObject,JSONObject有两个键值对,text代表目录的名字、children代表子目录。 一个父目录可以有多个子目录,所以children用的JSONArray去表示。
-
11.27 22:05:37
 发表了文章
2022-11-27 22:05:37
发表了文章
2022-11-27 22:05:37
table布局的一些总结
table-layout作用就是让表格布局固定,使表格的宽度不会根据内容多少而动态变化。
-
11.27 21:45:04
 发表了文章
2022-11-27 21:45:04
发表了文章
2022-11-27 21:45:04
视差效果的实际应用
用JS实现跟鼠标的互动效果,图片向着鼠标移动的相反方向转动。可以想象一下,Z轴上从远到近,有三张背景透明的图(从屏幕正方看,三张图重叠,看上去就是一张图)然后,让他们在 X轴 或者 Y轴转动,就形成了视差效果。
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
element源码阅读之对象拷贝
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
前端生成二维码插件
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
electron打包的exe程序,点击安装却执行了卸载的问题
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
electron注册全局快捷键
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
如何快速屏蔽eslint检查
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
wordpress自定义主题
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
通过yarn快速安装 electron
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
electron-vue升级electron到最新的版本后启动不起来,窗口一闪而过。
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
vue如何将父组件所有的props传递给子组件
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
scrollTop详测
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
Node sass 切换成Dart Sass
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
H5页面在ios上经常卡住怎么办
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
vue-element-admin中如何打断点
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
如何开发 Vue 插件?
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
react-router小笔记
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
element-ui框架的el-dialog弹出框被遮罩层挡住了
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
Java方法重写的注意事项
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
cesium根据id选中实体
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
cesium添加实体不被地形遮挡的参数设置
-
 发表了文章
2022-11-28
发表了文章
2022-11-28
echarts中formatter配合rich使用
滑动查看更多

暂无更多信息
暂无更多信息




