table布局的一些总结
工作中遇到的自适应表格,实现过程并不顺畅,花费了一些功夫。将其中不熟悉的技术点总结如下,期待下次可以行云流水的做出来。
1、自适应表格如何实现文本溢出点点的效果
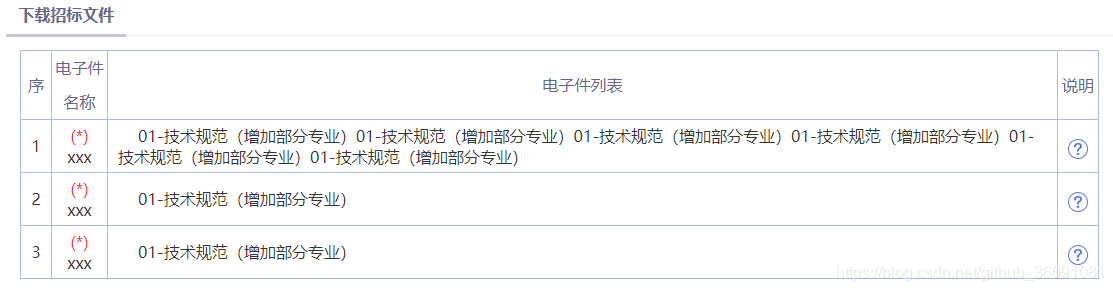
自适应的表格,由于单元格的流动性,文字不存在溢出这样情况,如下图所示:
如何解决自适应表格内容过多将布局撑乱的情况
给table标签加如下css声明:
table-layout: fixed;
table-layout作用就是让表格布局固定,使表格的宽度不会根据内容多少而动态变化。
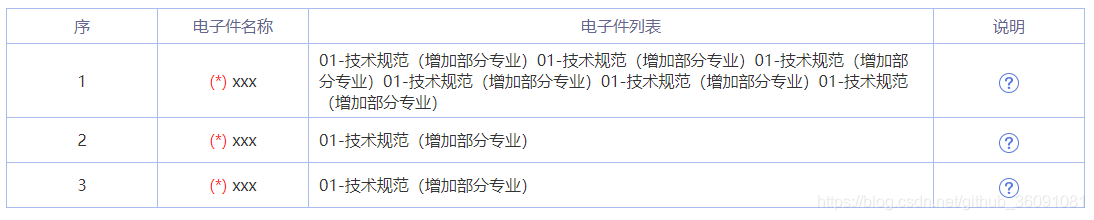
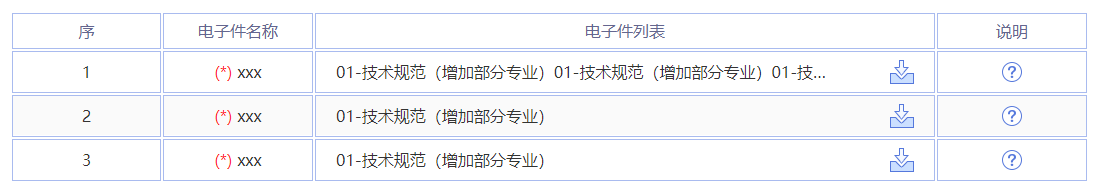
设置了 table-layout:fixed后的效果:
2、td不用设置height
单元格内容太多,会出现内容折行限制,将td撑高,所有设置 height 没有意义。
如何设置td的初始高度
设置 td 初始高度最好用 padding 进行设置,考虑到了单元格被撑开的情况。
可如下设置:
.table td, .table th{ padding: 5px 10px; }
3、表格的边框问题
给th、td都设置了border后会出现如下情形
如何让表格的边框重叠
给table设置如下css:
table { border-collapse: collapse; border-spacing: 0; }
border-collapse:可以让单元格的之间共享边框
border-spacing:消除单元格之间的间距