
关于导航菜单的问题,求指导

因为 1 这个部分是固定死的 代码如下
再把菜单2的代码贴出来
<li><a href='<?=site_url("invite/invitemain")?>'>北京</a></li>
<li><a href='<?=site_url("invite/invitemainx")?>'>上海</a></li>
<li><a href='<?=site_url("invite/invitemaing")?>'>广州</a></li>
</ul> ====================================
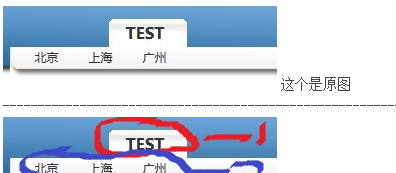
我现在想也要的效果是
当点击 TEST时 根据用户注册的城市 自动选择载入菜单2里面的某个城市的页面
比如:我登录的用户的城市是上海 ,当我点击TEST时 那个 菜单2会自动加载上海的页面部分 并且 变成选中的状态 请问我该怎么做谢谢
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





