
怎么从表单中获取这个formInstId

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
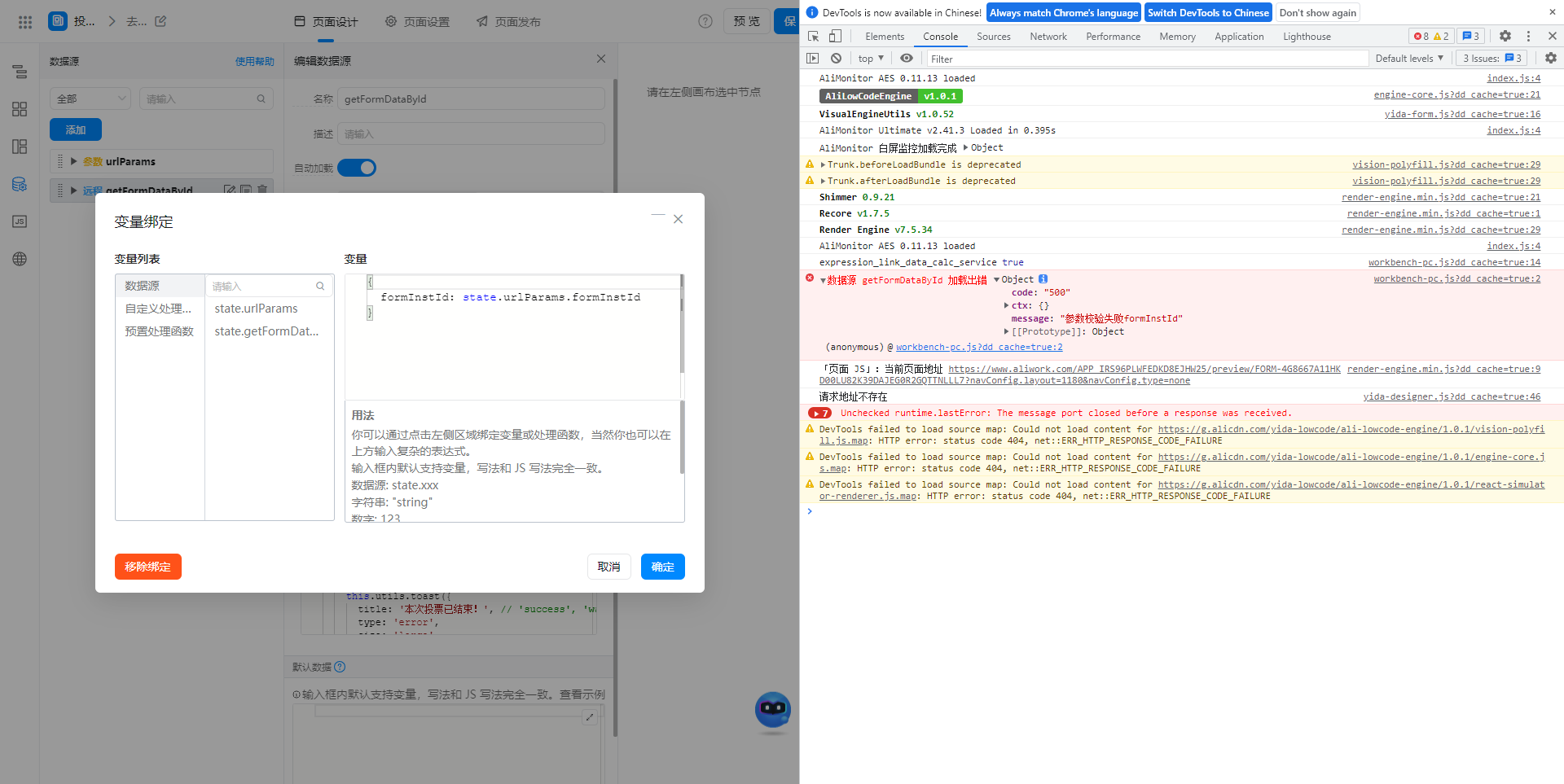
由于insert,update等数据源是在点击操作列按钮时进行加载,而创建数据源后,未关闭自动加载,导致页面打开后自动加载数据源时参数校验失败。
根据您提供的信息,可能是由于以下原因导致的:
表单中的formInstId字段未提供或未正确填写。
您的应用程序未正确地获取到表单中的formInstId字段。
表单中的formInstId字段格式不正确或无效。
为了解决这个问题,您可以尝试以下方法:
检查表单中的formInstId字段是否已经提供并正确填写。
确保您的应用程序正确地获取到表单中的formInstId字段。您可以使用JavaScript等技术来获取表单中的字段值,并将其传递给后端服务。
检查表单中的formInstId字段格式是否正确。如果格式不正确,您可以尝试对其进行格式化或转换,以便它能够被正确地解析和处理。
如果您仍然无法解决问题,可以考虑联系表单提供商或开发人员,以获取更多帮助和支持。
楼主你好,要从表单中获取formInstId,可以使用以下方法:
formInstId。formInstId,则可能需要检查代码中是否正确地设置了表单数据或处理了表单提交事件。formInstId,则可以使用JavaScript获取表单数据并从中提取formInstId。formInstId:
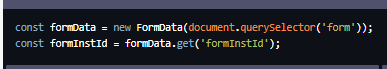
const formData = new FormData(document.querySelector('form'));
const formInstId = formData.get('formInstId');
其中,document.querySelector('form')表示获取当前页面中第一个form元素。如果表单具有唯一的ID,可以使用document.getElementById('formId')来获取表单。
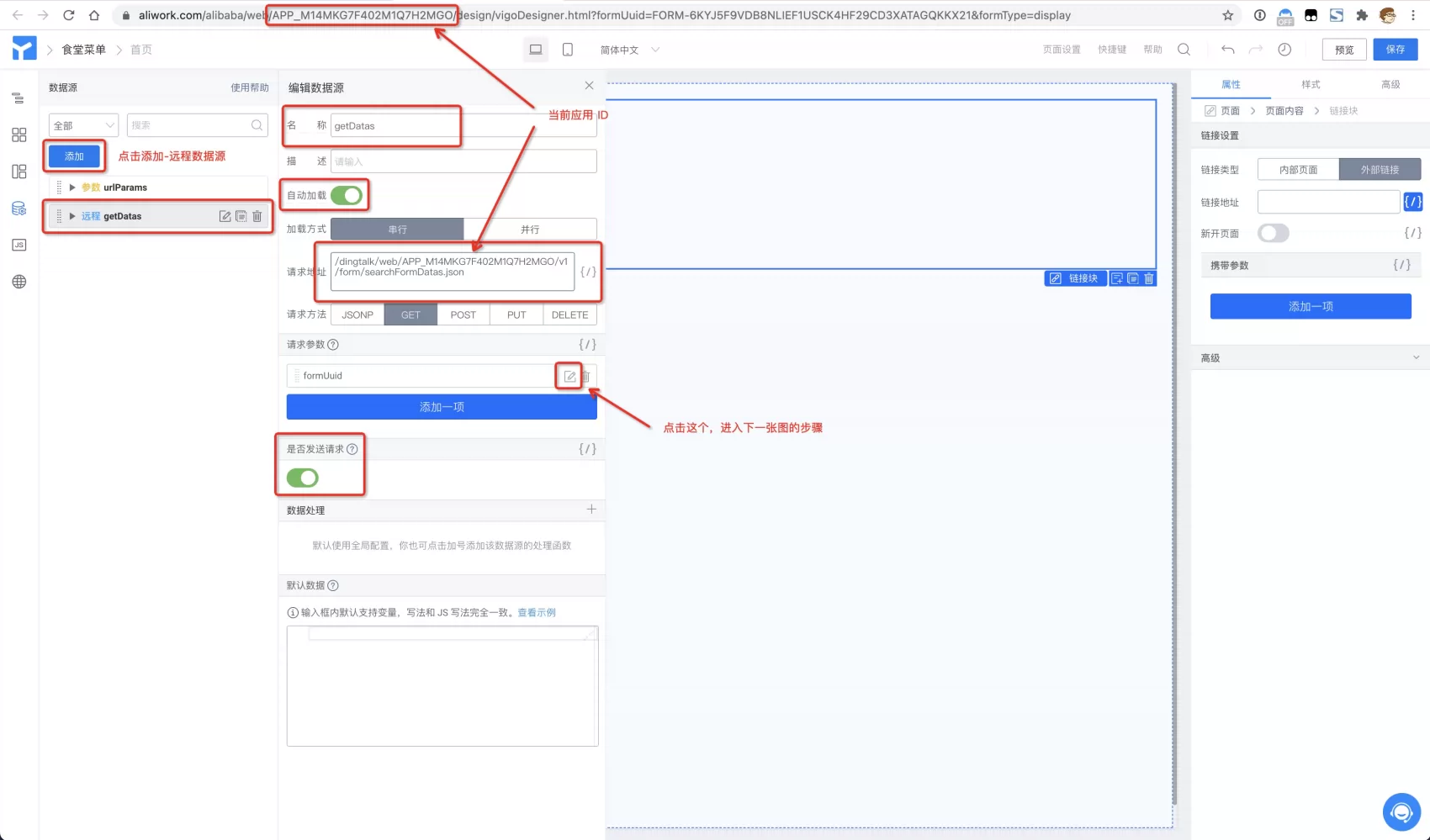
查看应用表单ID的路径:打开宜搭应用>>应用设置>>部署运维,如图:

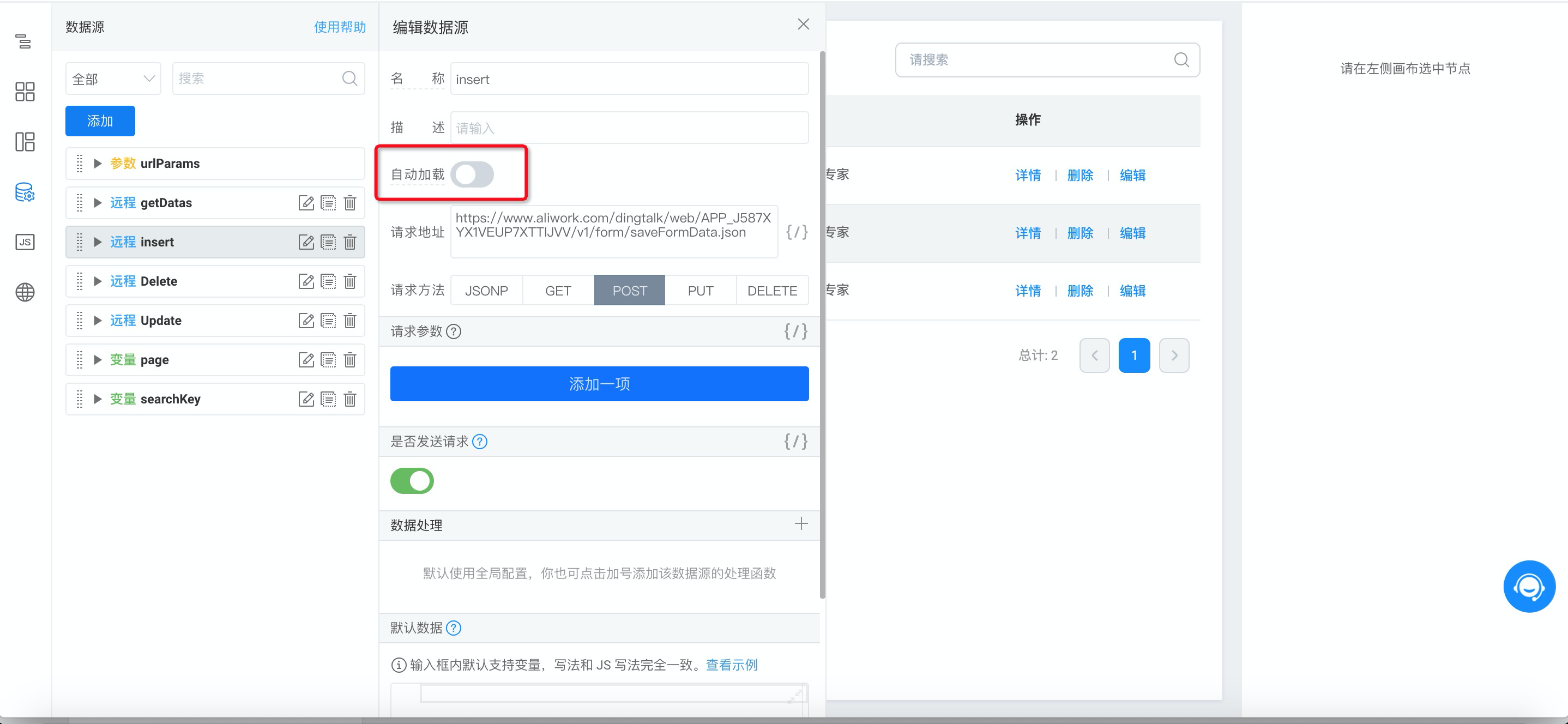
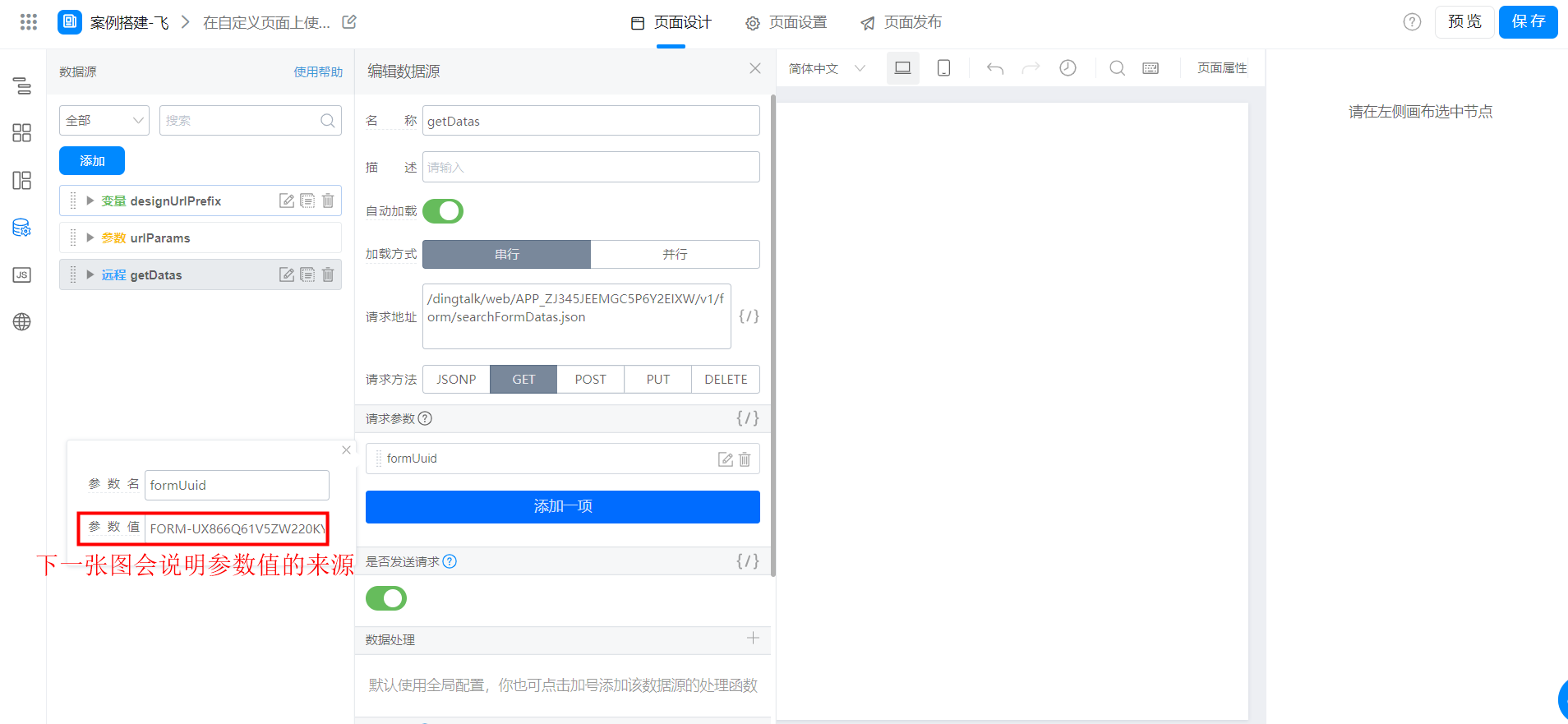
添加数据源 - 按照 OpenAPI 的文档拼接接口并进行请求地址配置,例如:/dingtalk/web/APP_M14MKG7F402M1Q7H2MGO/v1/form/searchFormDatas.json;

配置参数 - 将获取表单数据的 formUuid 填充到请求参数上;

获取 formUuid - 通过一下页面便可以查看当前应用的所有表单的 formUuid;
