6
条回答
 写回答
写回答
-
若回答对您有帮助,记得点下赞同哦 ~
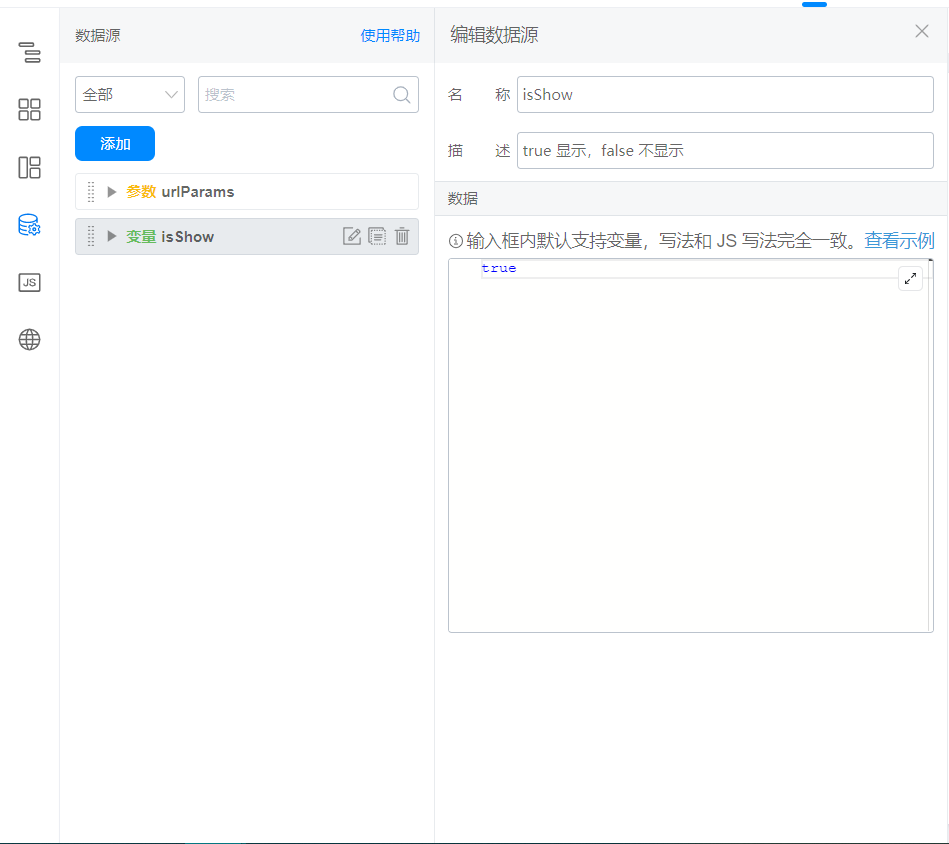
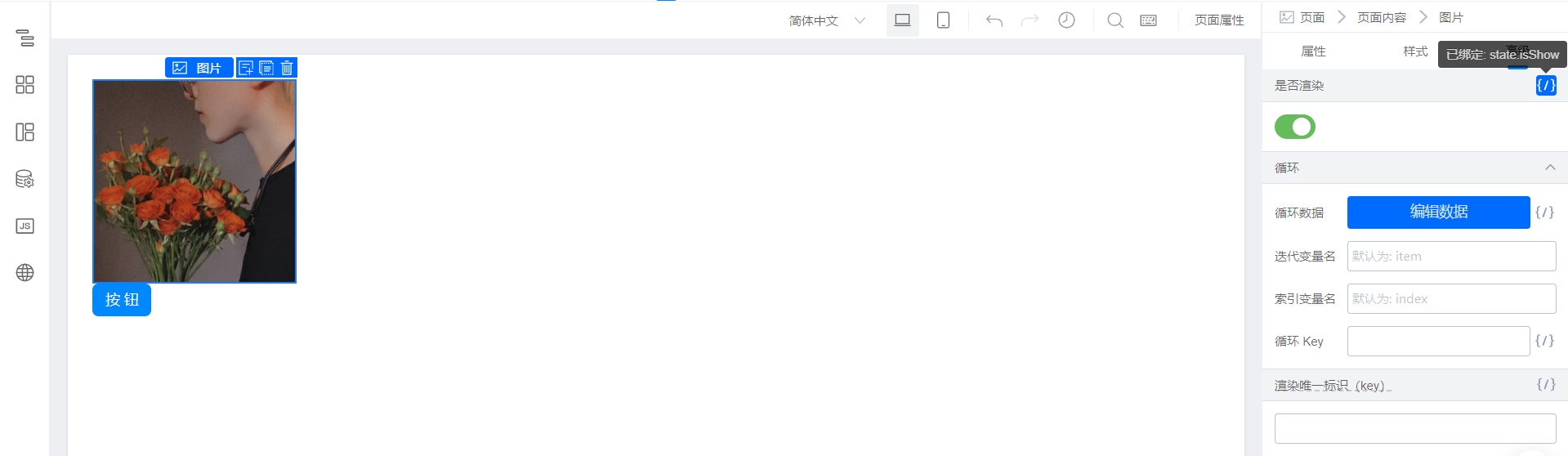
最简单的方法: 自定义页面组件都有一个是否渲染的选项,绑定一个变量,控制这个变量即可。


 下述代码绑定到按钮上:
下述代码绑定到按钮上:export function onClick() { const { isShow } = this.state; this.setState({ isShow: !isShow }); }2023-03-13 10:53:07赞同 展开评论 打赏 -
-
公众号:网络技术联盟站,InfoQ签约作者,阿里云社区签约作者,华为云 云享专家,BOSS直聘 创作王者,腾讯课堂创作领航员,博客+论坛:https://www.wljslmz.cn,工程师导航:https://www.wljslmz.com
可以通过js的display属性去控制。
2023-03-11 18:57:34赞同 展开评论 打赏 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
通过获取img标签,然后通过js设置图片显示和隐藏即可
2023-03-11 15:57:53赞同 展开评论 打赏 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
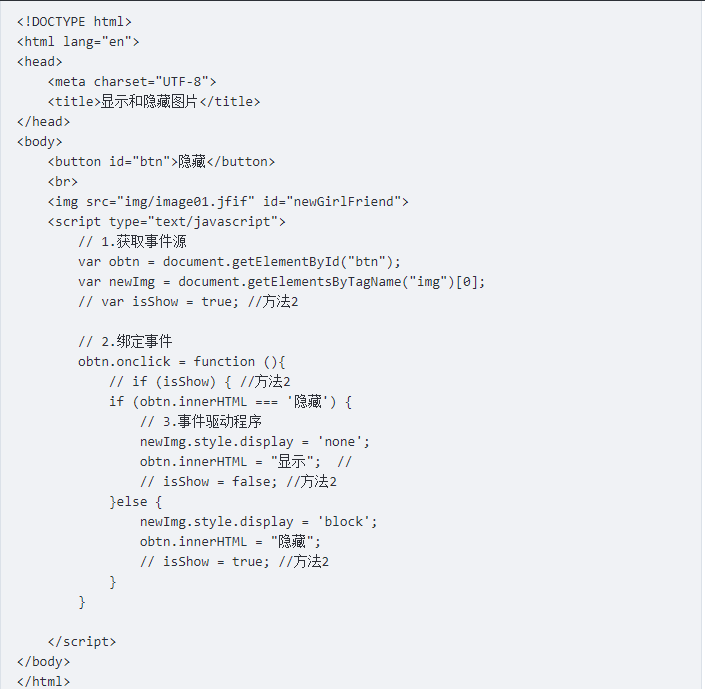
您好!宜搭通过js隐藏图片和显示图片需要自己会代码开发。开发完点击按钮可以显示和隐藏图片(默认显示)。
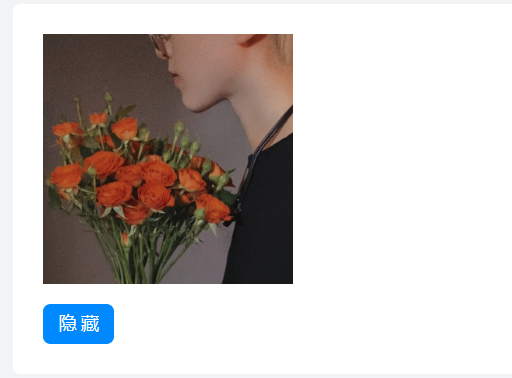
可以参考JavaScript之显示和隐藏图片如下:

点击隐藏后,会这样:

以上仅供参考。
2023-03-11 14:29:53赞同 1 展开评论 打赏 -
坚持这件事孤独又漫长。
可以使用JavaScript来隐藏或显示图像。 以下是一个示例:
- HTML:
<img id="myImage" src="image.jpg"> <button onclick="changeImage()">隐藏/显示图像</button>- JavaScript:
function changeImage() { var image = document.getElementById('myImage'); if (image.style.display === 'none') { image.style.display = 'block'; } else { image.style.display = 'none'; } }- 当用户单击按钮时,调用changeImage函数。该函数检查myImage元素的displayCSS 属性,如果显示图片,则将其设置为“none”以隐藏图像。如果图像已隐藏,则将其设置为“block”,以显示图像。
2023-03-11 11:59:20赞同 1 展开评论 打赏
滑动查看更多


问答分类:
相关产品:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答







