
angular6 antd table 异步请求 出错?报错
使用angular6 ,UI套件使用ant design中的table,代码从官网上拷贝的,想要演示从
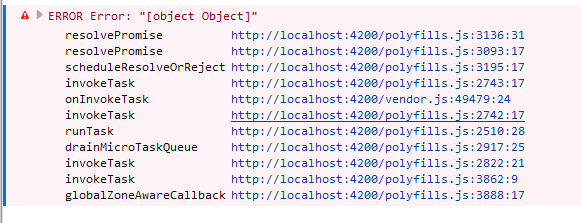
后端获取数据后显示在网格组件中,不过报错:

从官网拷贝的代码如下:
import { HttpClient, HttpParams } from '@angular/common/http';
import { Component, Injectable, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
@Injectable()
export class RandomUserService {
randomUserUrl = 'https://api.randomuser.me/';
getUsers(pageIndex: number = 1, pageSize: number = 10, sortField: string, sortOrder: string, genders: string[]): Observable<{}> {
let params = new HttpParams()
.append('page', `${pageIndex}`)
.append('results', `${pageSize}`)
.append('sortField', sortField)
.append('sortOrder', sortOrder);
genders.forEach(gender => {
params = params.append('gender', gender);
});
return this.http.get(`${this.randomUserUrl}`, {
params
});
}
constructor(private http: HttpClient) {
}
}
@Component({
selector : 'nz-demo-table-ajax',
providers: [ RandomUserService ],
template : `
<nz-table
#ajaxTable
nzShowSizeChanger
[nzFrontPagination]="false"
[nzData]="dataSet"
[nzLoading]="loading"
[nzTotal]="total"
[(nzPageIndex)]="pageIndex"
[(nzPageSize)]="pageSize"
(nzPageIndexChange)="searchData()"
(nzPageSizeChange)="searchData(true)">
<thead (nzSortChange)="sort($event)" nzSingleSort>
<tr>
<th nzShowSort nzSortKey="name">Name</th>
<th nzShowFilter [nzFilters]="filterGender" (nzFilterChange)="updateFilter($event)">Gender</th>
<th nzShowSort nzSortKey="email"><span>Email</span></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let data of ajaxTable.data">
<td>{{data.name.first}} {{data.name.last}}</td>
<td>{{data.gender}}</td>
<td>{{data.email}}</td>
</tr>
</tbody>
</nz-table>`
})
export class UnitComponent implements OnInit {
pageIndex = 1;
pageSize = 10;
total = 1;
dataSet = [];
loading = true;
sortValue = null;
sortKey = null;
filterGender = [
{ text: 'male', value: 'male' },
{ text: 'female', value: 'female' }
];
searchGenderList: string[] = [];
sort(sort: { key: string, value: string }): void {
this.sortKey = sort.key;
this.sortValue = sort.value;
this.searchData();
}
constructor(private randomUserService: RandomUserService) {
}
searchData(reset: boolean = false): void {
if (reset) {
this.pageIndex = 1;
}
this.loading = true;
this.randomUserService.getUsers(this.pageIndex, this.pageSize, this.sortKey, this.sortValue,
this.searchGenderList).subscribe((data: any) => {
this.loading = false;
this.total = 200;
this.dataSet = data.results;
});
}
updateFilter(value: string[]): void {
this.searchGenderList = value;
this.searchData(true);
}
ngOnInit(): void {
this.searchData();
}
}
thanks for any help!
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
<p>把你的代码复制我工程里,没问题, 能正常运行</p> 回复 <a class="referer" target="_blank">@葬天尘</a> : 好的, 有问题一起讨论 解决了,感谢回复2020-06-06 15:26:42赞同 展开评论 打赏
问答标签:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




