
Kindeditor创建后如何隐藏文本框,尝试了很久,求帮帮忙报错
kindeditor创建编辑框是通过创建一个包含iframe的新div并隐藏原textarea来实现的,然而该div只继承原编辑框的宽高,并没有继承id,官方文档中提供的node中的方法和kindeditor.instances我都试过了,都只能获取原textarea的document,就算我想修改原编辑框再将之与新编辑框同步,sync()也只能是将新区域的内容单向同步到原编辑框,即kindeditor创建的那个编辑框的样式仍然没法改变,而官方既没有提供显隐编辑框的方法也没有提供对编辑框的操作方法,说的有点乱,其实说到底,我只是想隐藏和显示编辑框而已,就像document.getElementById(want2).style.display="none"这样,请问各位有什么解决办法呢?(如果是引入css的话只能引入css文件,并且是在创建的时候,之后也没法动态更改)
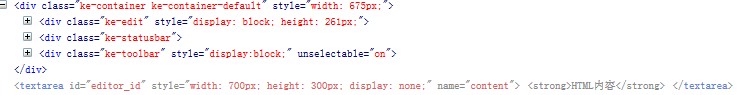
补充说明:为了使表述更清楚我还是截图吧,图中可以清楚看到,kindeditor.create(...)出来的编辑框是一个主div包含代表文本、工具、状态栏的三个div,并将我原本创建的textarea的display设置为none隐藏掉,可是,这里我原本的textarea有id为editor_id,可是新创建的区域并没有继承那个id,只有width是继承了,这样我就算通过$('editor_id')来获取元素也是原本的textarea,我没办法操作新的div,这样应该说清楚了吧,请问有没有人能帮帮我呢,应该是改kindeditor文件吧,毕竟width都能继承,可是我不太会改
-
$('.ke-contaner').hide();######是我没说清楚,因为我创建了多个编辑框,所以想只显示一个,隐藏其他的,你这样会将所有的都隐藏掉啊######用jQeury选择元素啊,能找到对应的div就行。$('#want2').prev().show();######@Roddy:哦,原来如此,我没细看jquery的所有方法,之前不知道prev()这个方法,我会试试看的,谢谢帮忙######回复 @廖嘉炜 : 就是先找到id为1的textarea,然后这个textarea之前的元素(textarea.prev())就是编辑器的div。######问题就是拿不到id啊,比如对id为1的textarea进行k.create()生成的是是<div class="ke-container ke-container-default" style="width: 675px;">...</div>没有继承id=1啊,我怎么获取呢,现在我就是想给那个div加上原本的id,有没有办法呢,改kindeditorjs文件也没问题啊######建议楼主 增强下 表述######已改######已解决,方法和继承width一样,幸好插件变量命名得清晰,也谢谢robby的帮忙######楼主问题解决了么? 请问怎么隐藏掉kindeditor。试了很多方法都没有。######回复 @廖嘉炜 : 谢谢,辛苦了!######js中创建时editor = K.create('#'+id,{ id : id, width : '675px', height : height, filterMode : false, }); 原理是自己给你要创建的对话框赋予id,有id就好办了,用jq获取元素就好######我是改了一下kindeditor.js文件,具体加了什么我不记得了,我把我的上传了http://pan.baidu.com/s/1gdoSTA7,你下载之后在js中 创建kindeditor对话框就可以传入id,我在kindeditorjs文件的4929行将传入的id变成id+'m'的形式,你可以按你的需要改
2020-06-03 14:27:51赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。



