
zTree写入节点名称时BOOTSTRAP或FONTAERSOME不生成图标:配置报错
@zTree 你好,想跟你请教个问题:
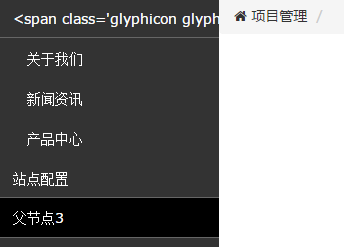
如图,左侧菜单中,页面加载时自动生成了菜单,菜单的节点名称属性如下,我用了fontawesome,但是加载出来的菜单中无效 var zNodes =[ { name:"<i class='fa fa-home'></i> 栏目管理", open:true, children: [ ........
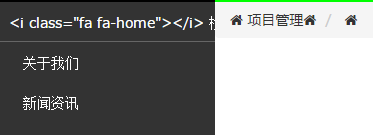
但是当点击菜单调用AJAX输出页面到右侧的内容区时,图标又有效了。。。请问是什么情况?
我猜测可能是Font Awesome样式文件加载的顺序不对,但是无论放到页首还是页尾加载CSS文件,都无法正常显示图标。 又猜测是ZTREE生成树时的机制引起的,但是不知道具体是什么原因,求大神指点!!
bootstrap的图标也不生效,一样是在节点的name属性拼接的字符串,不生效 <span class="glyphicon glyphicon-search" aria-hidden="true"></span>
试了下 也不是js转义的问题,我把<>"之类的都转义了 输出还是把所有的字符串连转义用的都直接输出来了,没有生成图标 <i class="fa fa-home"></i> 栏目管理
treeNode.name概述[ 依赖 jquery.ztree.core 核心 js ]
节点名称。 1、如果不使用 name 属性保存节点名称,请修改 setting.data.key.name 默认值:无 String 格式说明 节点显示的名称字符串,标准 String 即可,所有特殊字符都会被自动转义
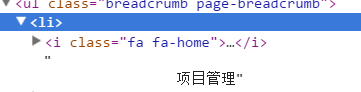
刚看了下API 所有的都会被转义,但是转义之后生成的菜单是正确的字符串,源代码里面也是正常的字符串,(正常的字符串意思就是常规可以生成图标的代码字符串),源代码里面是正确的,但是不显示图标,直接把字符串显示出来了
页面生成的HTML代码里面都是一样的,但是一个显示成字符串,一个显示成图标(ajax加载的右侧内容页面),何解。。。




-
请看 setting.view.nameIsHTML 这个 属性 ######树哥,我爱你!######回复 @zTree : 你好,我配置了nameIsHTML: true,但是fontawesome图标是乱码,同一个html页面,不是ztree的区域fontawesome图标显示正常,请问是怎么回事啊?######【害羞】######

完美解决 ######你好,我配置了nameIsHTML: true,但是fontawesome图标是乱码,同一个html页面,不是ztree的区域fontawesome图标显示正常,请问是怎么回事啊?2020-06-01 10:31:14赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。





