
swiper的高度问题
支付宝的小程序swiper组件的高度无法动态修改
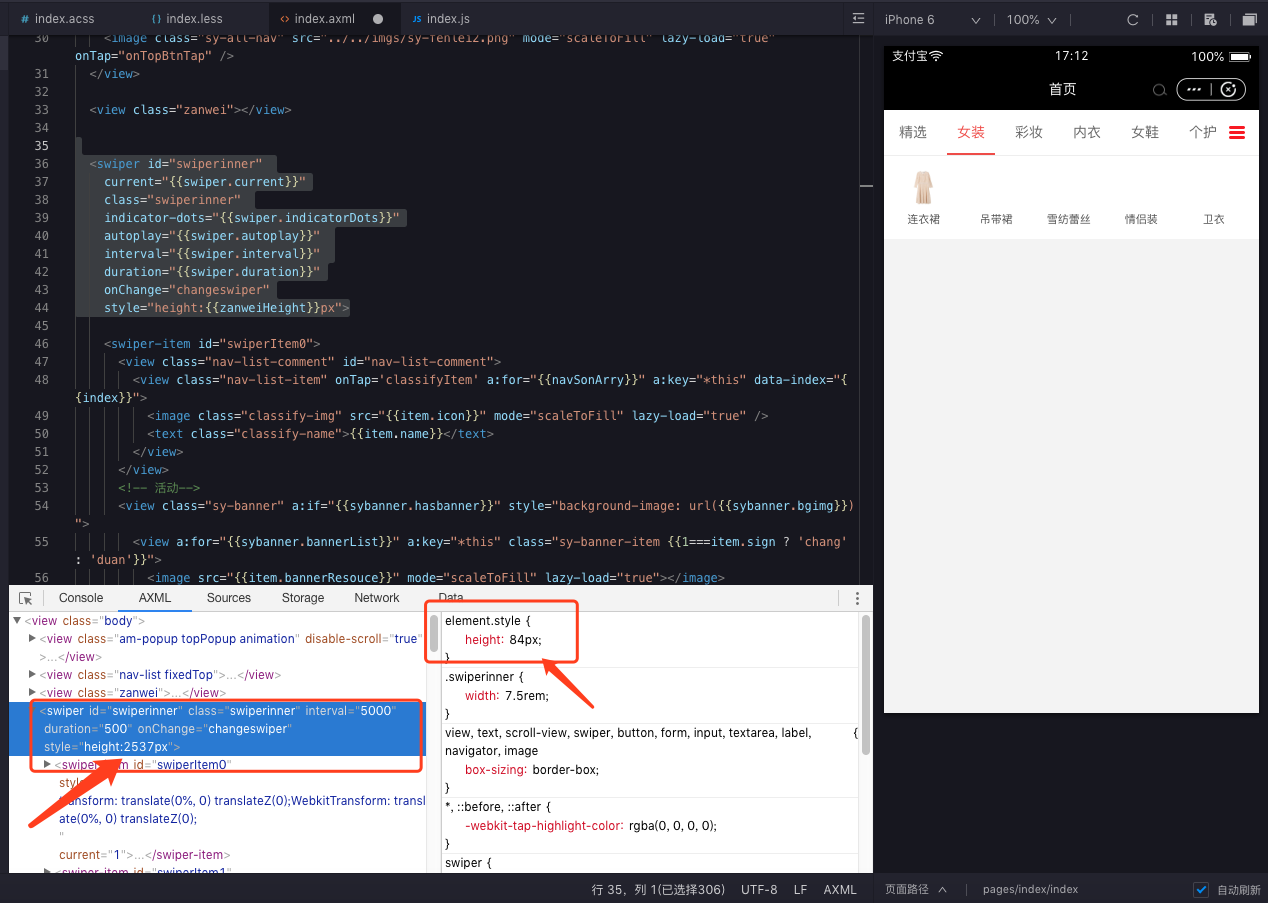
current="{{swiper.current}}"
class="swiperinner"
indicator-dots="{{swiper.indicatorDots}}"
autoplay="{{swiper.autoplay}}"
interval="{{swiper.interval}}"
duration="{{swiper.duration}}"
onChange="changeswiper"
style="height:{{zanweiHeight}}px">
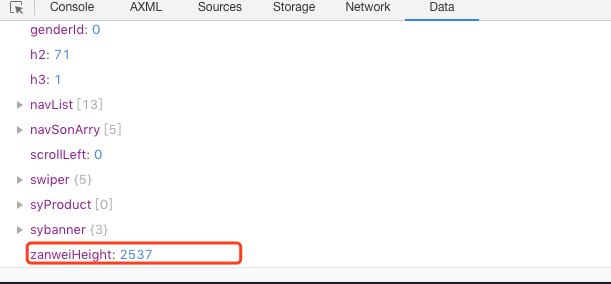
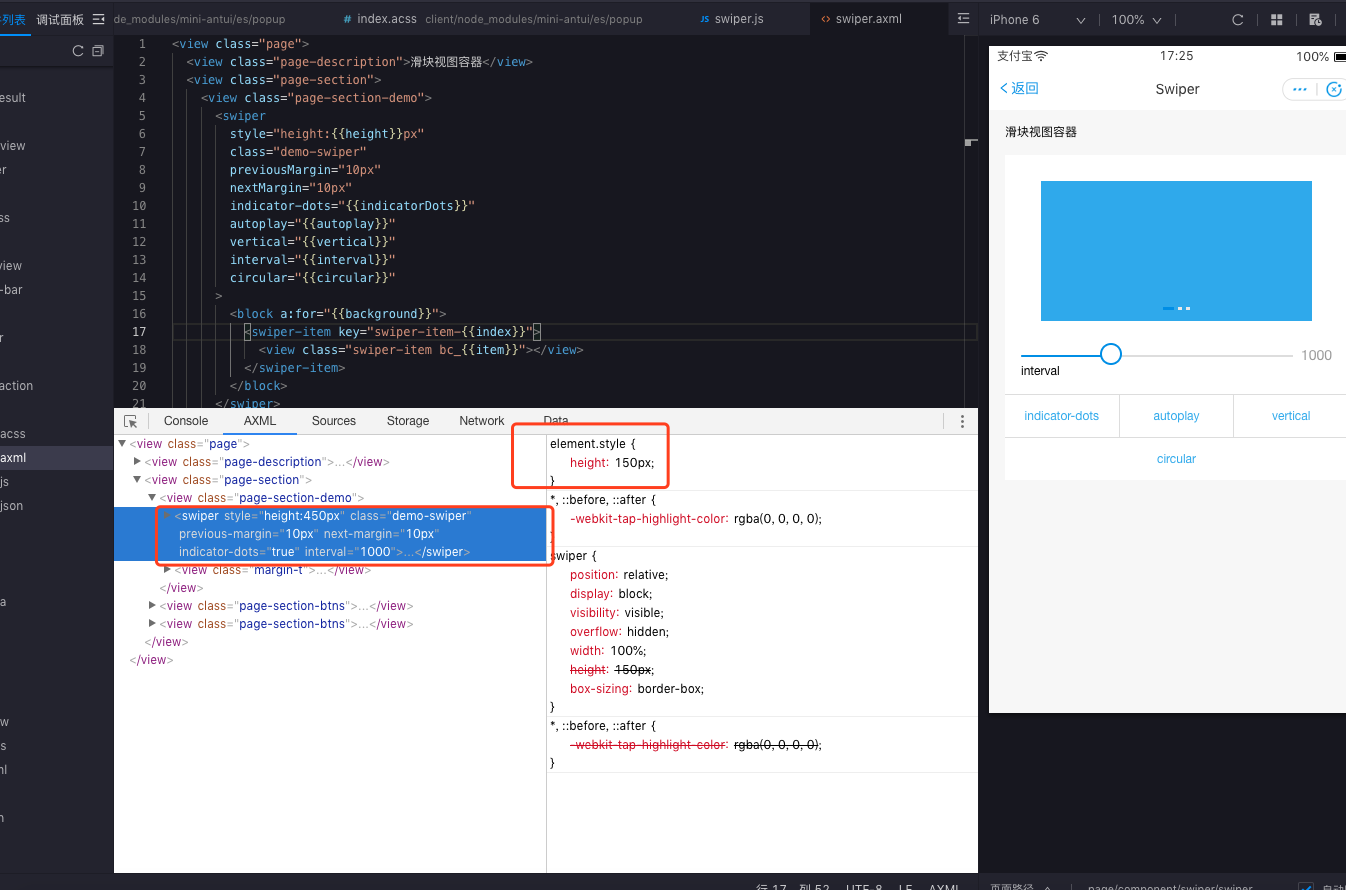
在setData修改zanweiHeight的值时,页面上swiper的高度,会被一个内联样式的覆盖,


查找类似问题,有回答说swiper的高度是取决于第一个swiper-item的高度的

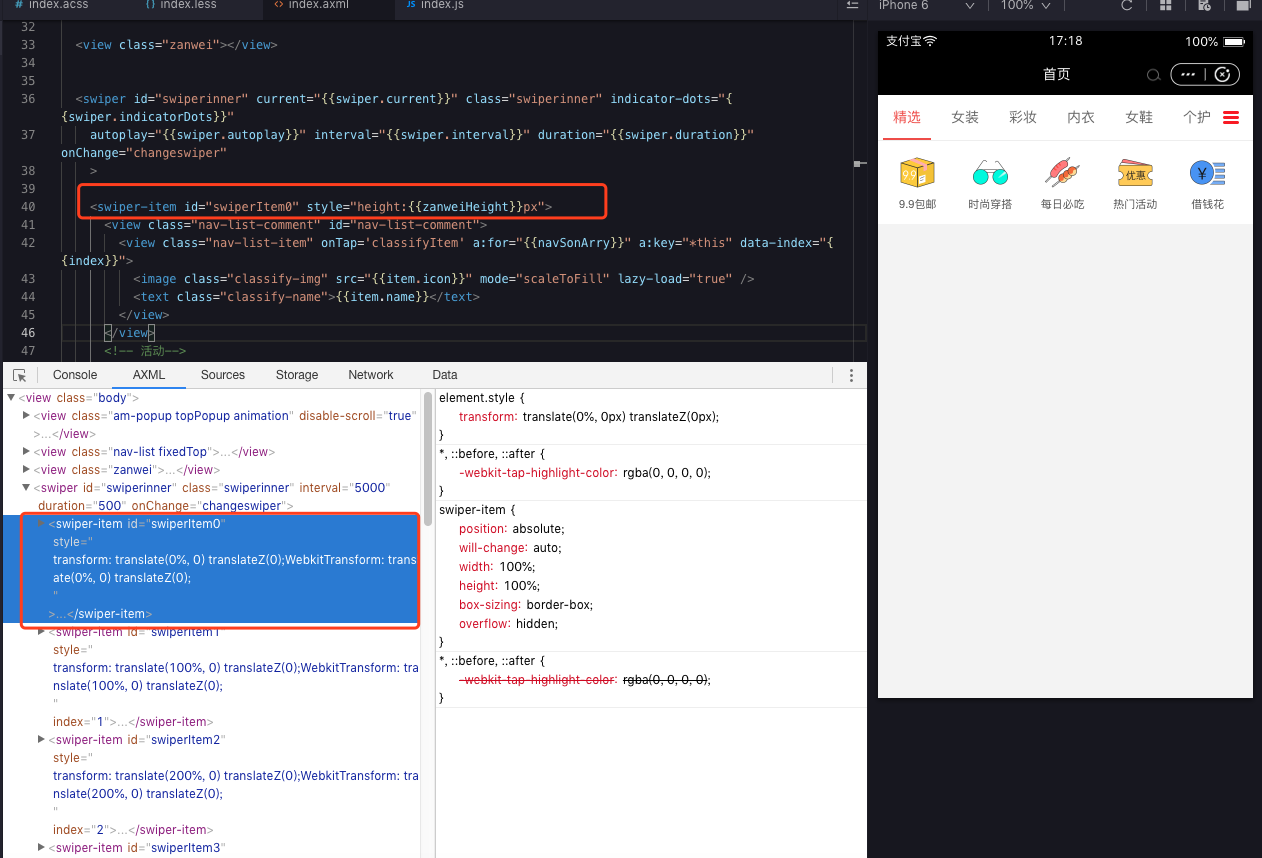
随后尝试在动态设置第一个swiper-item的高度

发现swiper-item的style会被动画的style覆盖

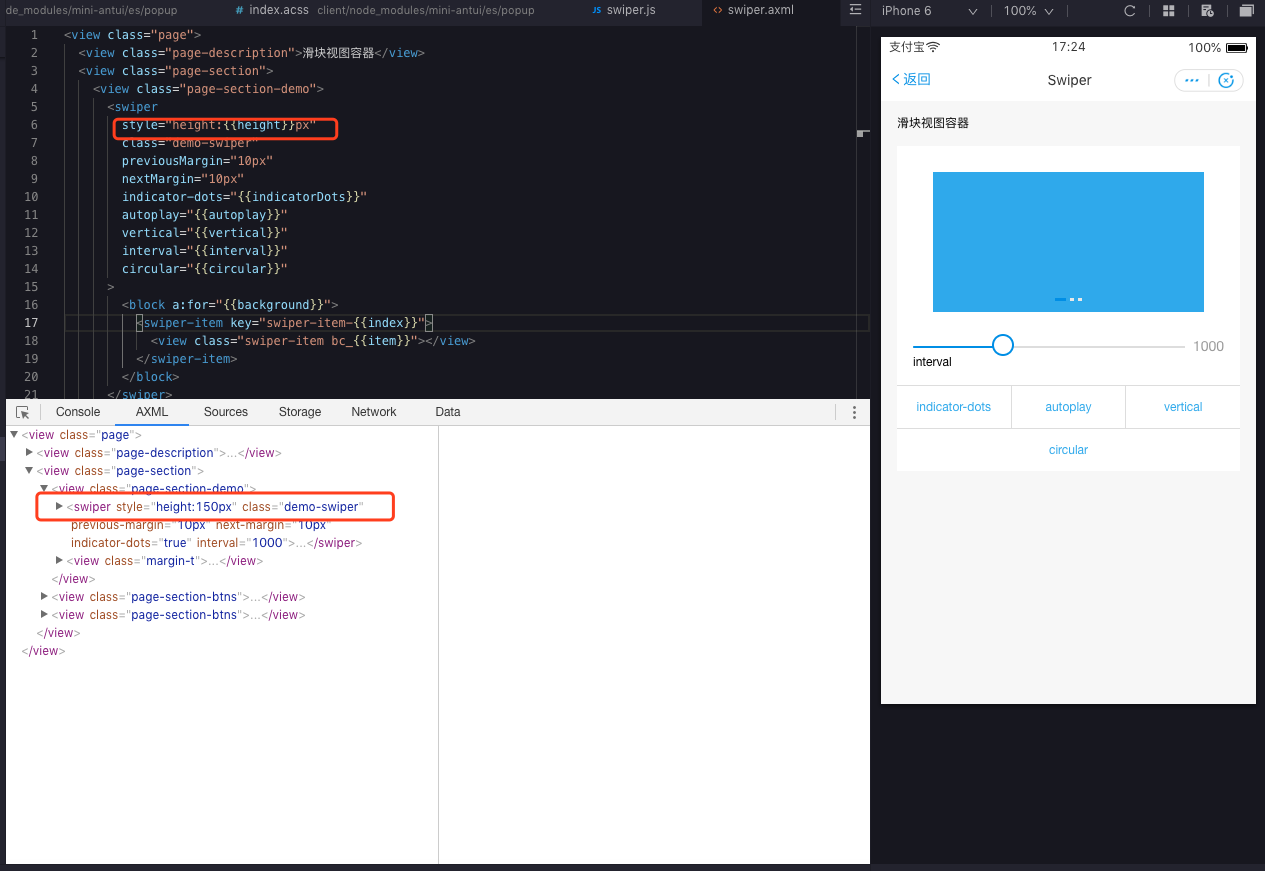
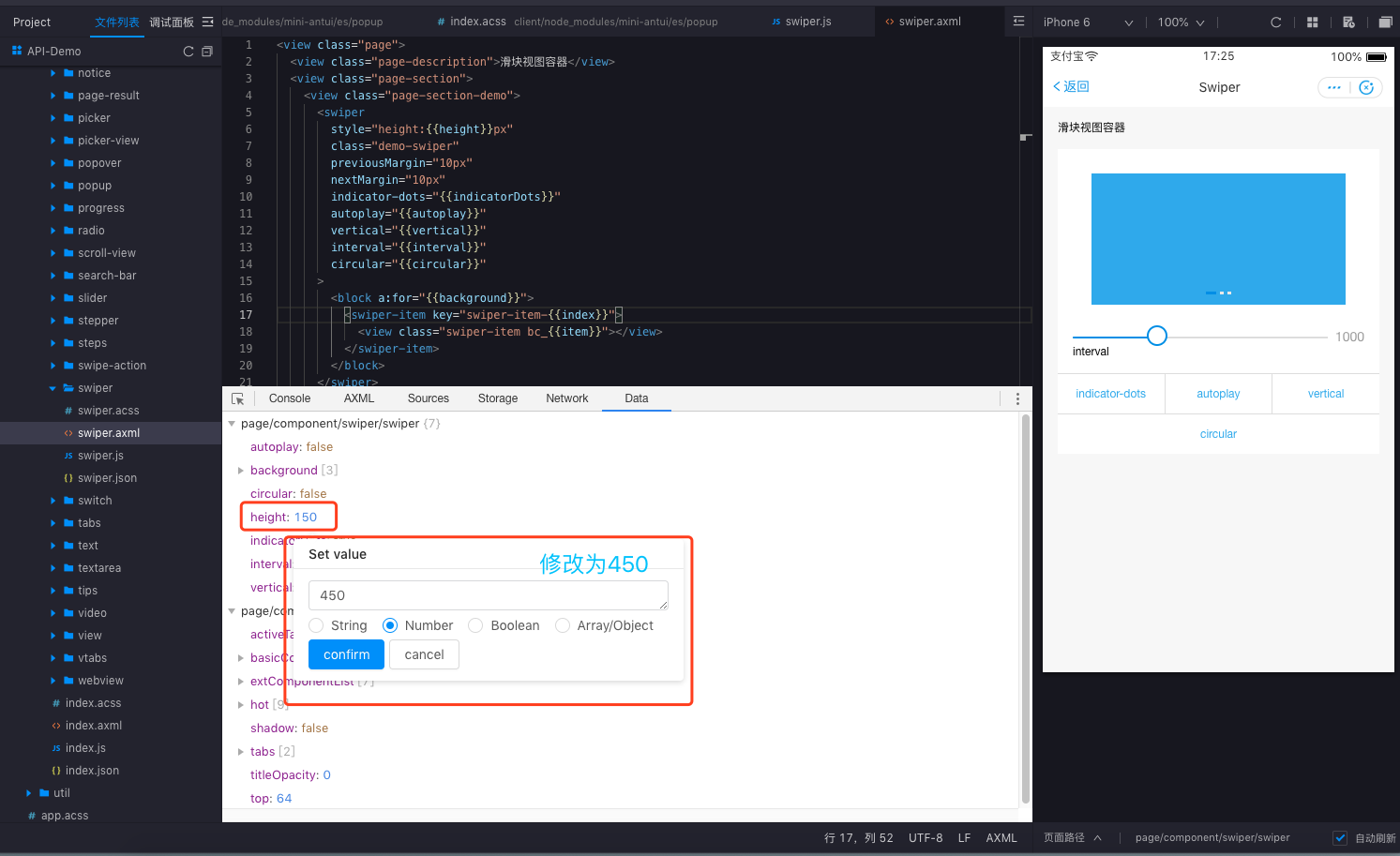
随后再次尝试官方的API的demo里面通过setData修改高度

依旧无法改变。。
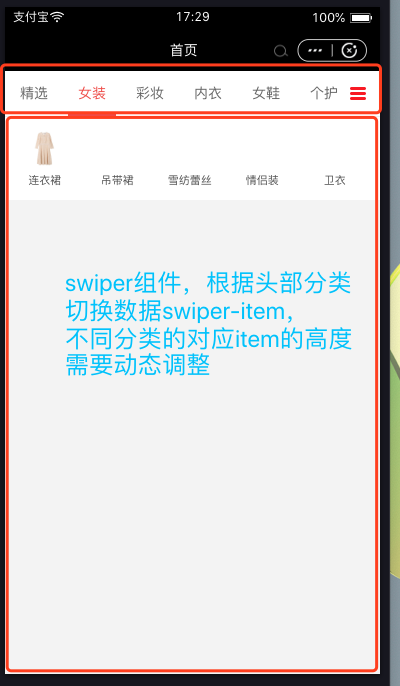
场景需求,

展开
收起
2
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


