之前公众号开发可能都是运维人员提供的appkey,所以不少的朋友,对微信的后台管理系统不熟悉。
借由小程序提供个人账号申请,在这里专门写一篇图文教程。
虽然微信对个人小程序做了诸多限制,但是作为入门的开发权限还是基本够用的。
首先,要注册个人微信小程序
1、你要准备一个邮箱,并且这个邮箱没有注册过个人微信,或者公众号和服务号(没有闲置邮箱可以注册一个qq邮箱,但要注意,新注册的qq三天内没有登录会被系统回收)。
2、准备一个绑定了你个人身份信息银行卡的微信号,简而言之就是有一个你可以支付的微信号就行。这个是用来绑定管理员身份信息的。
3、扫一下文末的二维码,好吧,这步不用。☺️
接下来我们就可以开始注册小程序了。
1、百度搜索---微信公众平台(认准官网标准)https://mp.weixin.qq.com
2、点击右上角立即注册 https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
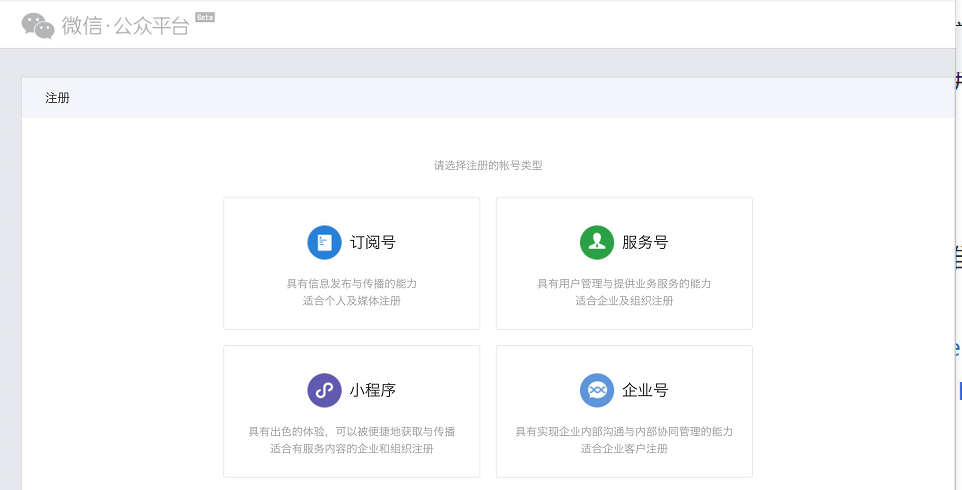
点击左下角的‘小程序’注册图标
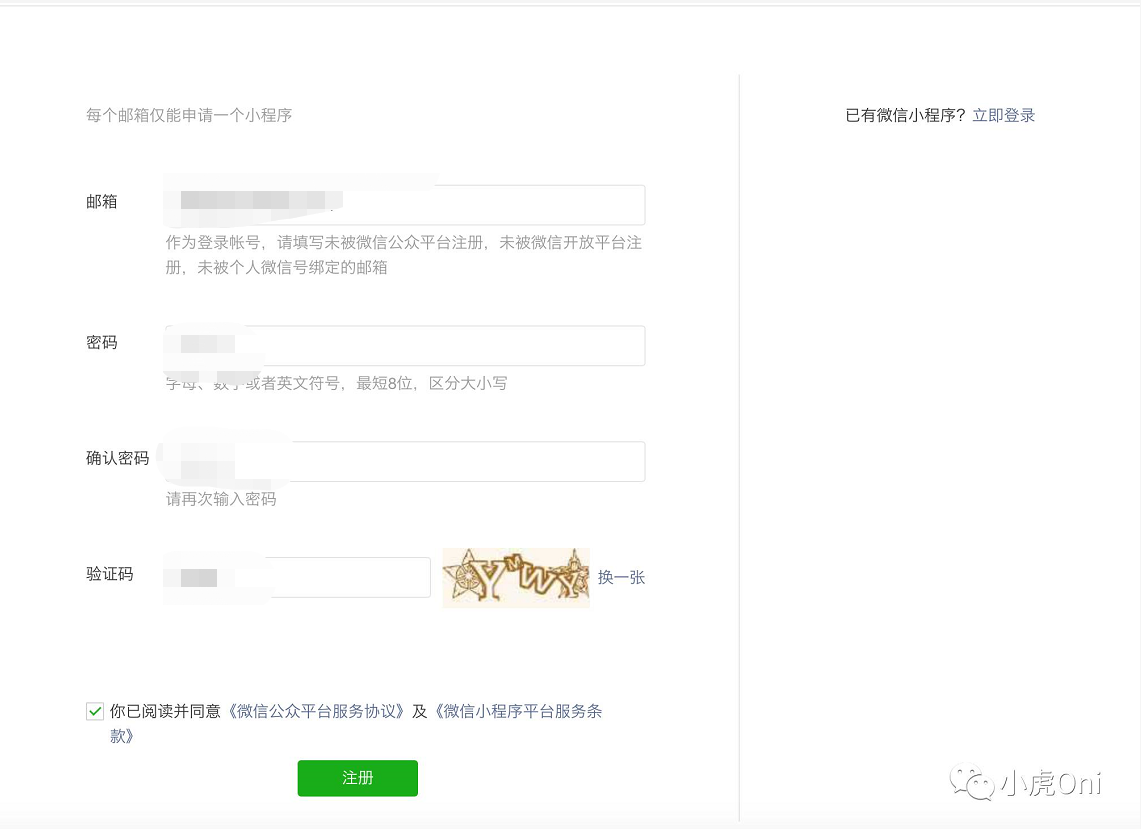
3、填写个人信息进行注册,因为我已经注册过了,这里随便注册了一个qq邮箱,记得刚注册的qq要登陆邮箱开通之后才能收到激活邮件
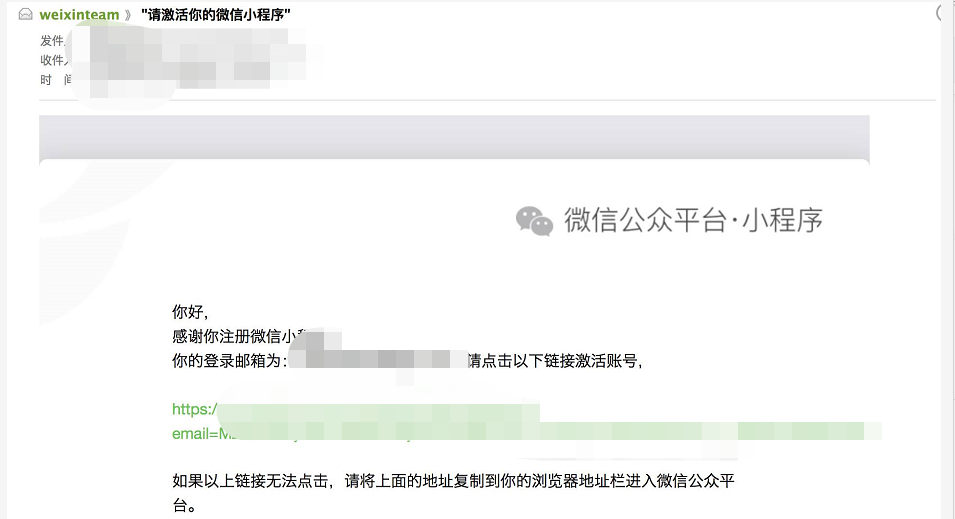
4、登录刚才填写的qq邮箱,点击激活链接
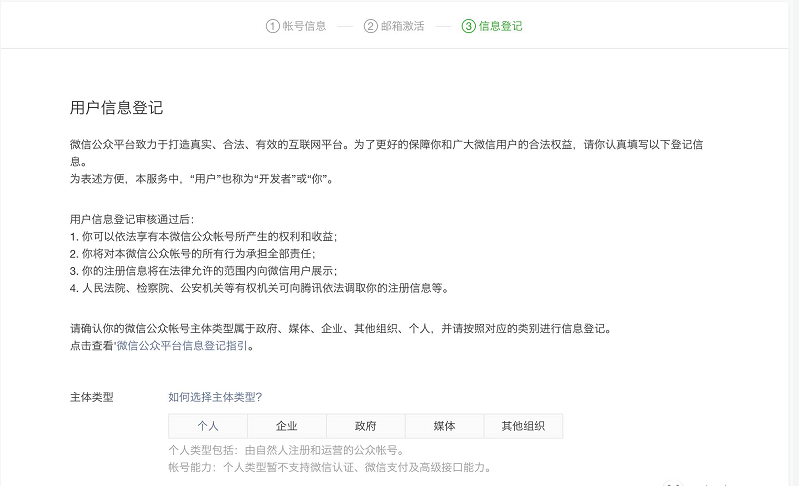
5、选择注册主体为个人
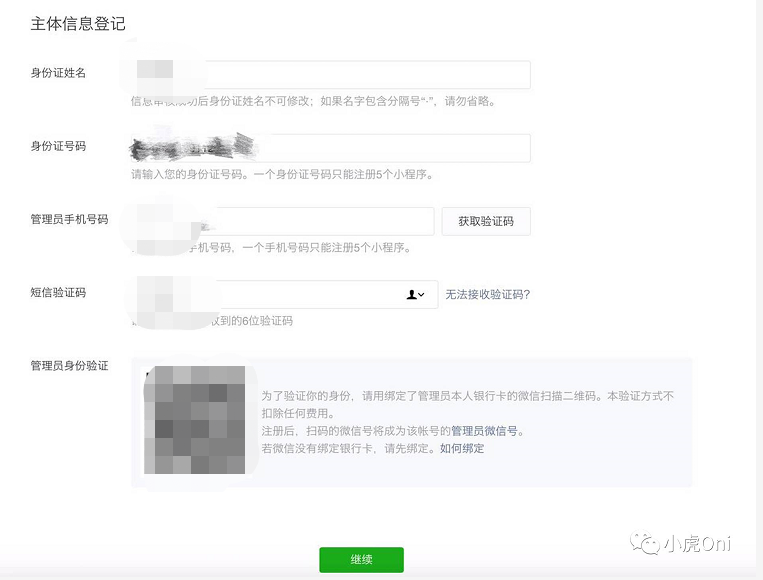
6、填写个人信息绑定管理员。
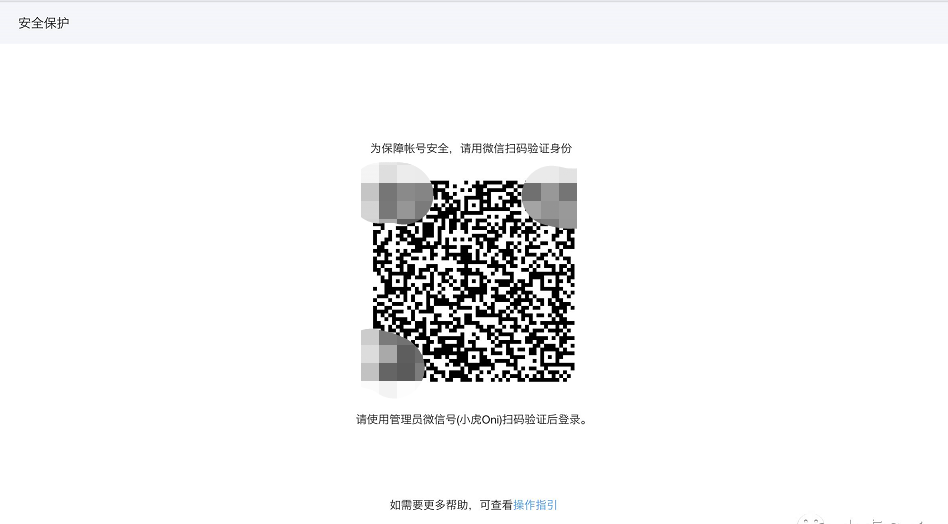
7、填写完个人信息之后底下会出现管理员身份验证的二维码,用我们准备好的微信号扫描一下就好了。
到这里,微信个人小程序注册就完成了。返回官网https://mp.weixin.qq.com登录。输入账号密码之后,需要管理员扫描二维码才能进入后台。
进入系统之后,首先要对小程序进行基本设置。
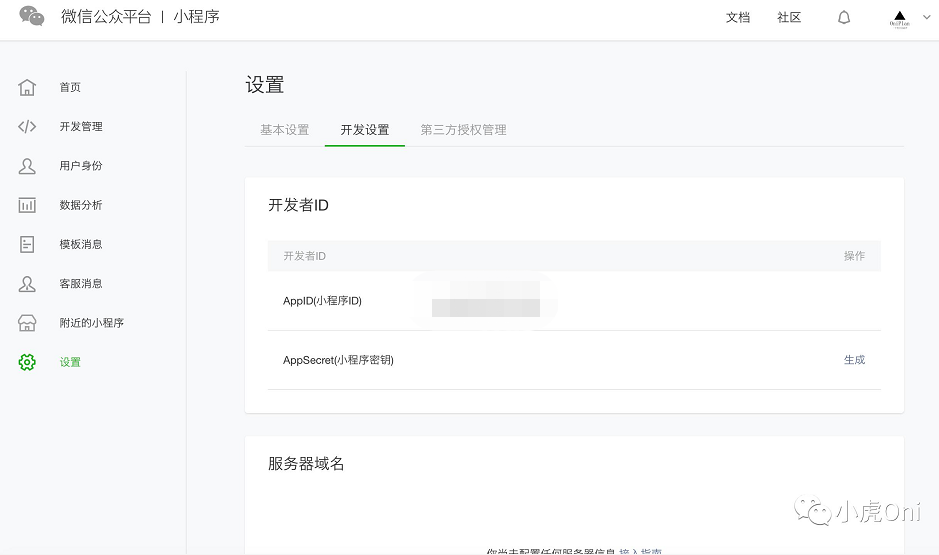
然后打开左侧选项卡里的设置,点击中间选项卡的开发设置,查看小程序的appid,这个我们下一节的新建项目有用。
好了。注册小程序的内容就到这里结束了,感谢您的阅读。
我是小虎,希望你开心。