如何在双链笔记软件中建立仪表盘?以嵌入式小组件库 NotionPet 为例,辅助用户建立强大的知识库。
双链笔记软件的兴起与评测
自从 2020 年 Roam Research 出现以后,在文本编辑器领域兴起了双链笔记热潮。目前,国内外比较广为认知的双链笔记包括:Roam Research、 Obsidian、Logseq 、思源笔记 、Roam Edit 、RemNote、葫芦笔记、TiddlyWiki、Athens、Trilium. 针对这些双链笔记,我已经整理了《双链笔记软件综合评测》、以及针对单个工具的详细评测。具体如下:
- Roam Research 综合评测、学习资源、使用教程分享
- Logseq 双向链接笔记评测:优点、缺点、评价、学习资源/教程
- 双链笔记 Obsidian 综合评测:优点、缺点、评价、学习资源
- 双链笔记软件 Roam Edit 的优点、缺点、评价及学习资源
- 双链笔记 RemNote 综合评测:快速输入、PDF 阅读、间隔重复/记忆
- 双链笔记思源笔记评测:优点、缺点、学习资源
- 双链笔记葫芦笔记综合评测:优点、缺点、建议
使用小组件库强化双链笔记软件
双链笔记软件多数定位为 Tools For Thought, 期待成为服务于个人和企业用户的知识管理系统。
除了基于块属性基础上的双向链接等特性,多数双链笔记软件还提供了插件系统。通过插件,极大扩展了双向链接的可能性,丰富了双链笔记的使用场景。然而,没有完美的笔记软件。即便是这些双向链接软件自身也在快速迭代中。在日常的工作和学习中,我期待能建立一些简单、好用的仪表盘。比如,我想要在笔记软件快速鸟瞰天气、日历、时间,进行习惯记录等操作。这些需求在已有的功能中,并没有得到很好地解决。
这该怎么办呢?于是,我想在双链笔记之外,寻找一些解决方案。在使用双链笔记软件的时候,同时我也在使用 Notion 类工具进行在线协作。在使用过程中,我发布了《Notion 优质资源汇总》、《生产力工具 FlowUs 深度评测》以及《强化你的仪表盘:试试 Notion 类工具的国产组件库 NotionPet》。
在使用小组件的过程中,我突然想到,为什么不能在双链笔记中使用这些小组件呢?只要支持嵌入网页的工具,应该都可以使用小组件,而不是仅仅局限于 Notion 类软件。于是,有了这篇文章。
如何在双链笔记软件中使用小组件?
什么是小组件?
小组件,英文为 Widget Extension, 主要以图形化展示的可视化模块,让用户想要了解的信息触手可及。目前,NotionPet 的小组件种类比较丰富、功能也比较强大。下面以 NotionPet 为例介绍:
认识小组件库 NotionPet
介绍
一个嵌入式小组件库。

国产组件库 NotionPet 特点
小组件类型丰富。目前,NotionPet 的小组件包括两种:基础组件和动态 Icon 组件。小组件包括 30 个左右的基础组件,涉及了时间管理、任务管理、资讯管理、学习辅助等场景。比如,番茄钟、天气、翻页时钟、倒计时、纪念日提醒、每日一句英语、每日一句古诗词、微博热搜、访客统计、动效文字等。
小组件服务稳定。相比国外同类产品,服务稳定,使用十分方便。
小组件支持个性化定制。小组件支持文字字体、颜色、数字等基础信息的组件设置。与此同时,小组件也支持小组件外观背景等公共配置。
小组件平台化。目前,NotionPet 正在快速迭代中。并且,NotionPet 支持第三方开发者参与开发小组件,共建社区生态。
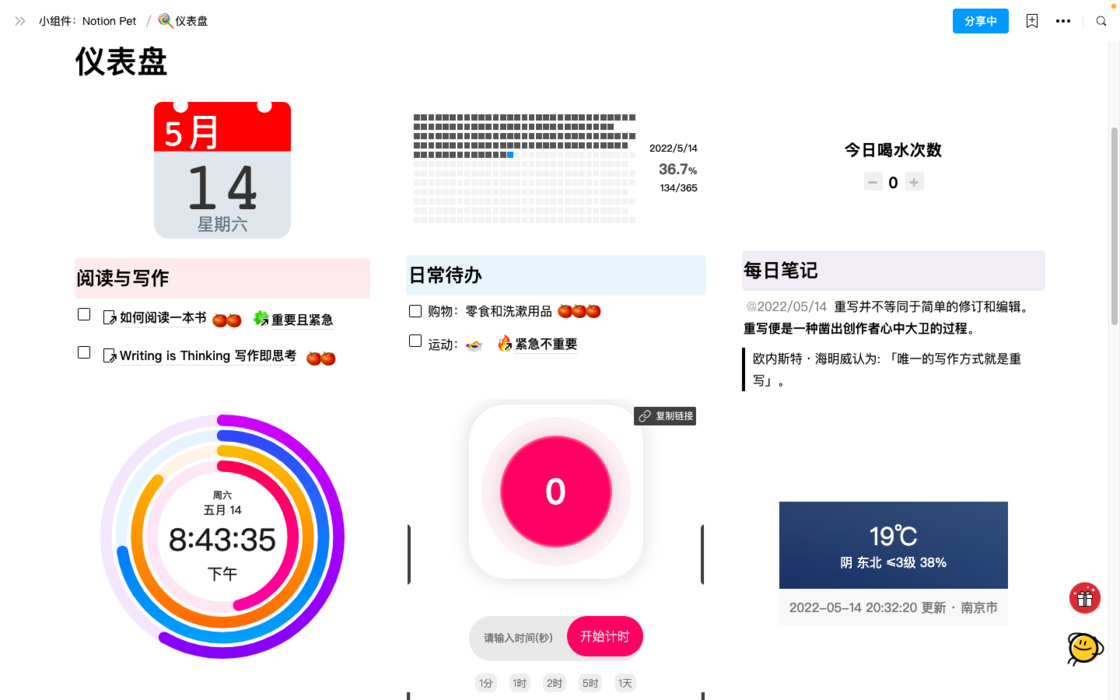
使用示范
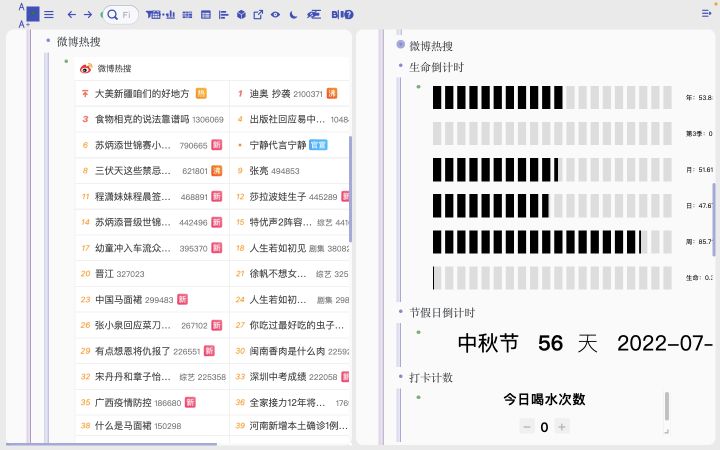
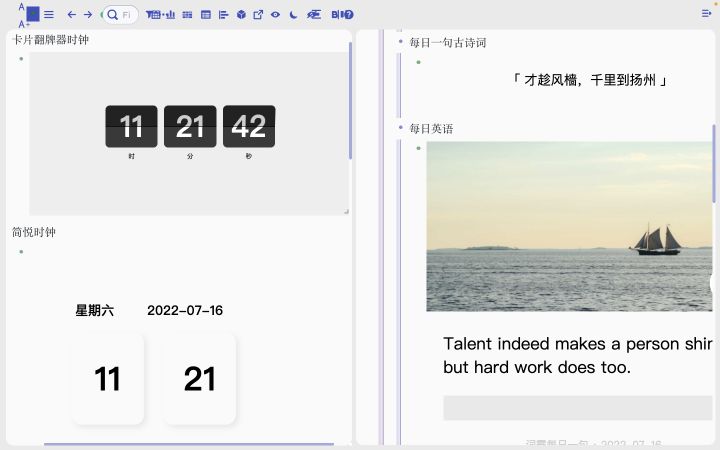
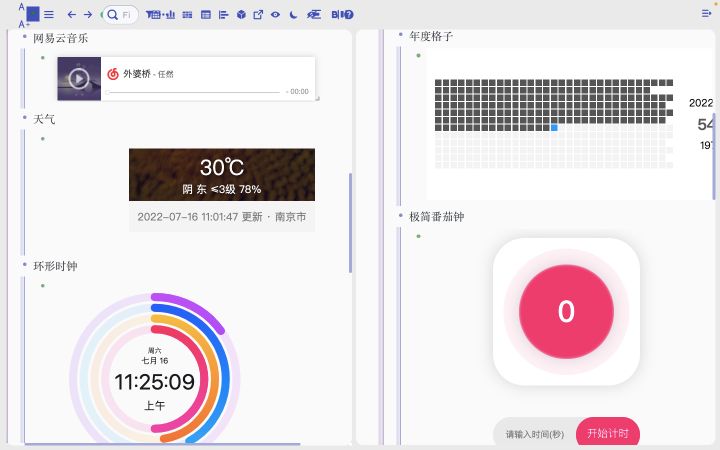
以下是我以前使用支持原生开发和文件夹页面的笔记软件 FlowUs 嵌入 NotionPet 的具体效果:

操作方法
如何在双链笔记中嵌入小组件?
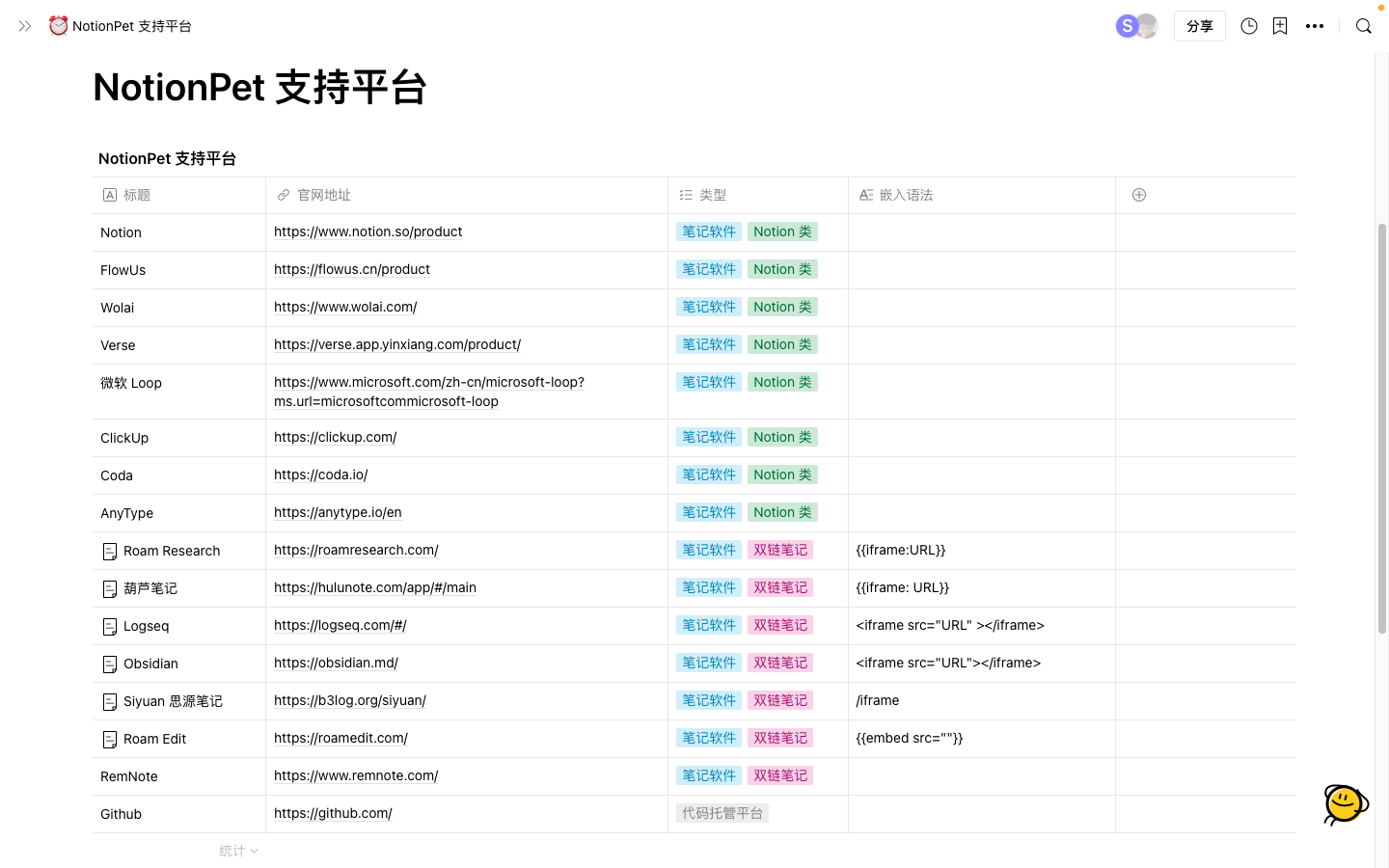
一、嵌入网页语法:具体的语法有所差异,见图示:

Roam Research 嵌入网页语法
{ {iframe:URL}}
葫芦笔记 嵌入网页语法
{ {iframe: URL}} 或者直接在编辑器页面输入 / wang, 随后选择「网页嵌入」即可。
Logseq 嵌入网页语法
基础语法:<iframe src="URL" ></iframe>
高级语法:允许调整窗口尺寸。具体如下:
<iframe src="URL" style="width: 100%; height: 300px"></iframe>
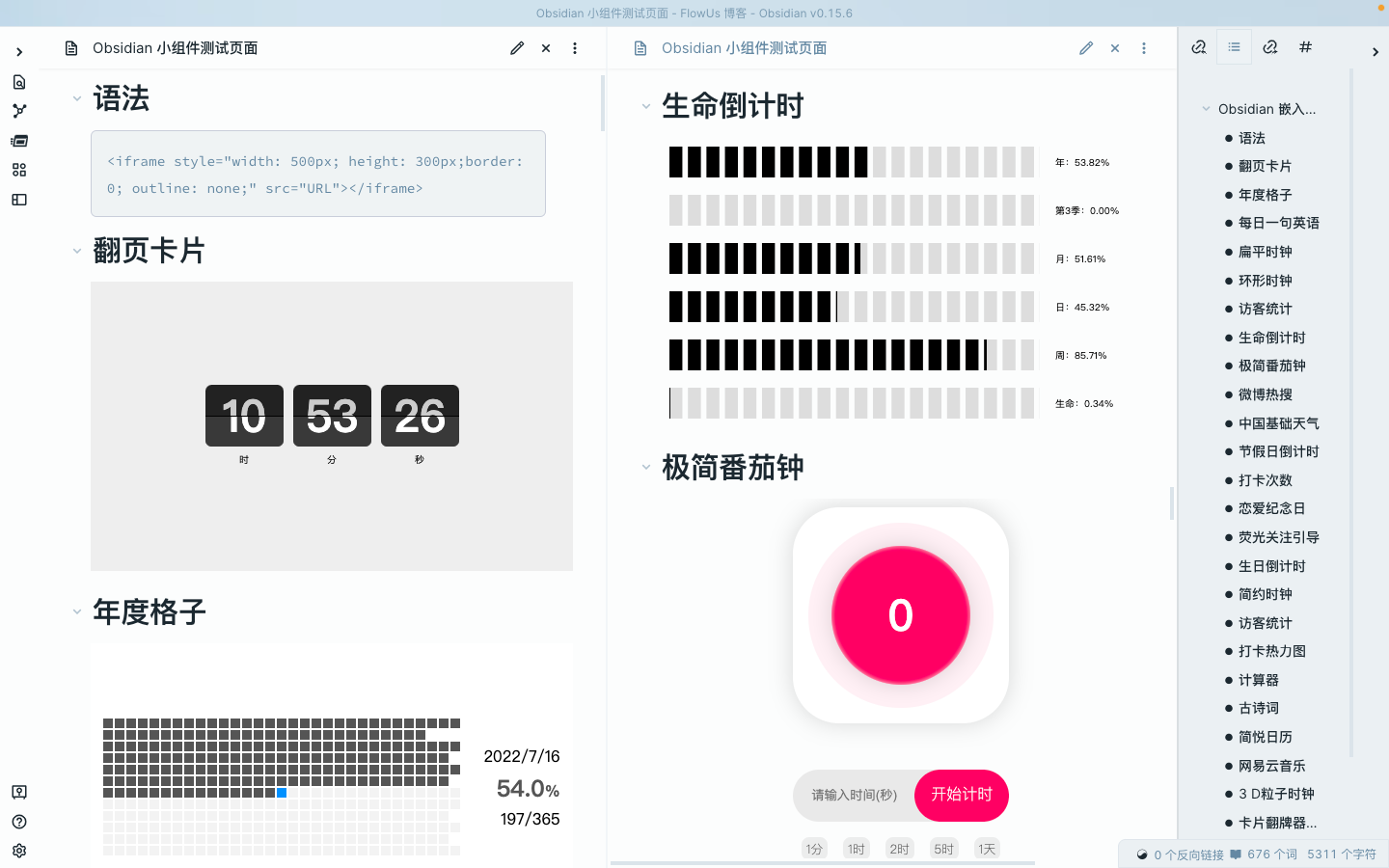
Obsidian 嵌入网页语法
基础语法:<iframe src="URL" ></iframe>
高级语法:允许调整窗口尺寸。具体如下:
<iframe style="width: 500px; height: 300px;border: 0;" src="URL"></iframe>
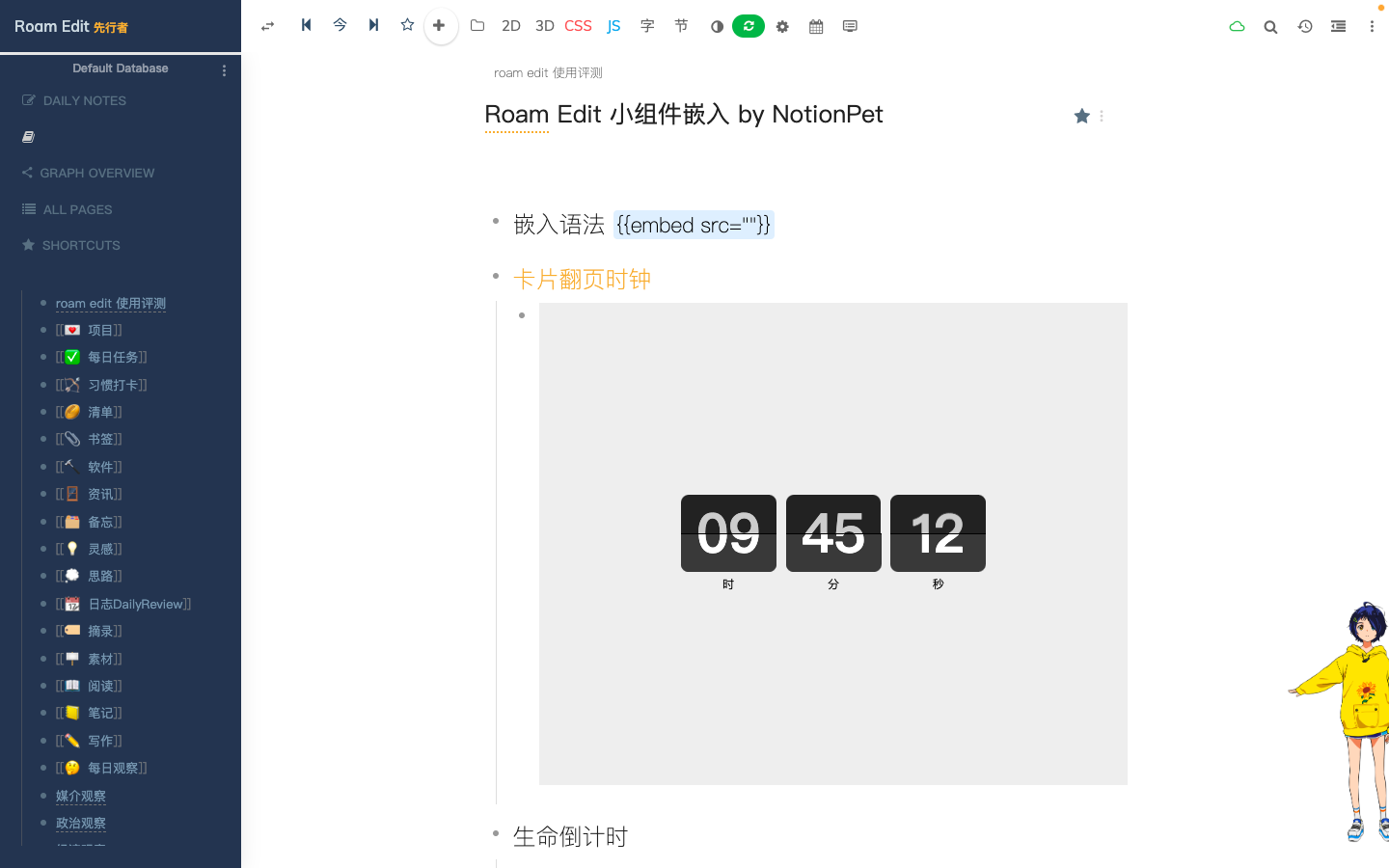
Roam Edit 嵌入网页语法
{ {embed src=""}}
思源笔记 嵌入网页语法
在编辑器中输入 / iframe链接,粘贴小组件 URL 至此即可。
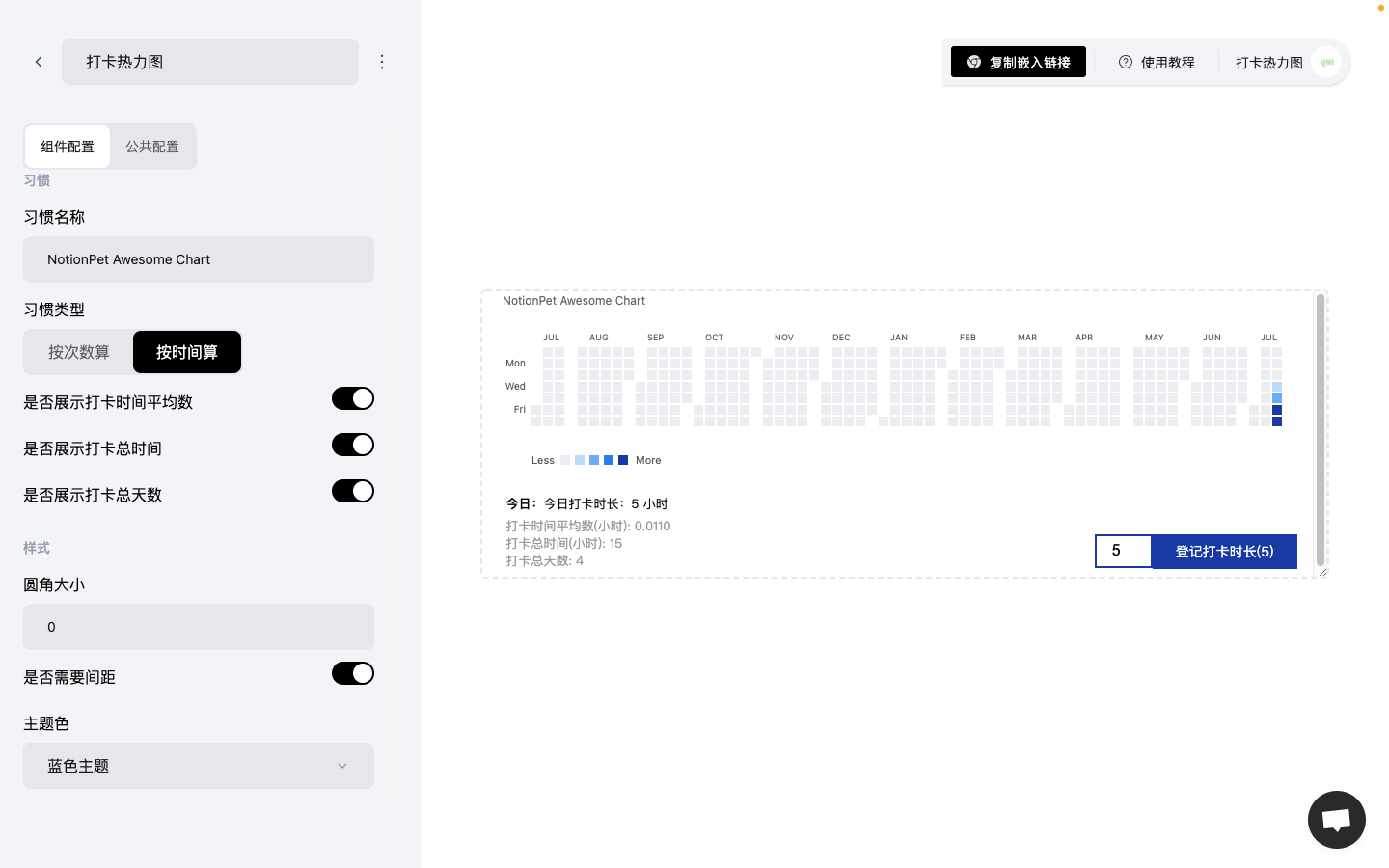
二、创建个性化的小组件,生成小组件链接,再将其粘贴和替换上述语法中的 URL. 如图:在 NotionPet 中复制右上角的小组件链接。

三、小组件窗口显示调整:如果软件本身支持调整小组件窗口,比如 Roam Research, 直接拖拽调整即可。如果软件不支持,则需要手动调整。这类工具以 Logseq 和 Obsidian 为例,调整方法很简单,修改嵌入语法中的宽度、高度等数值,即修改语法中的 「width: 100%; height: 300px 」对应的数值。
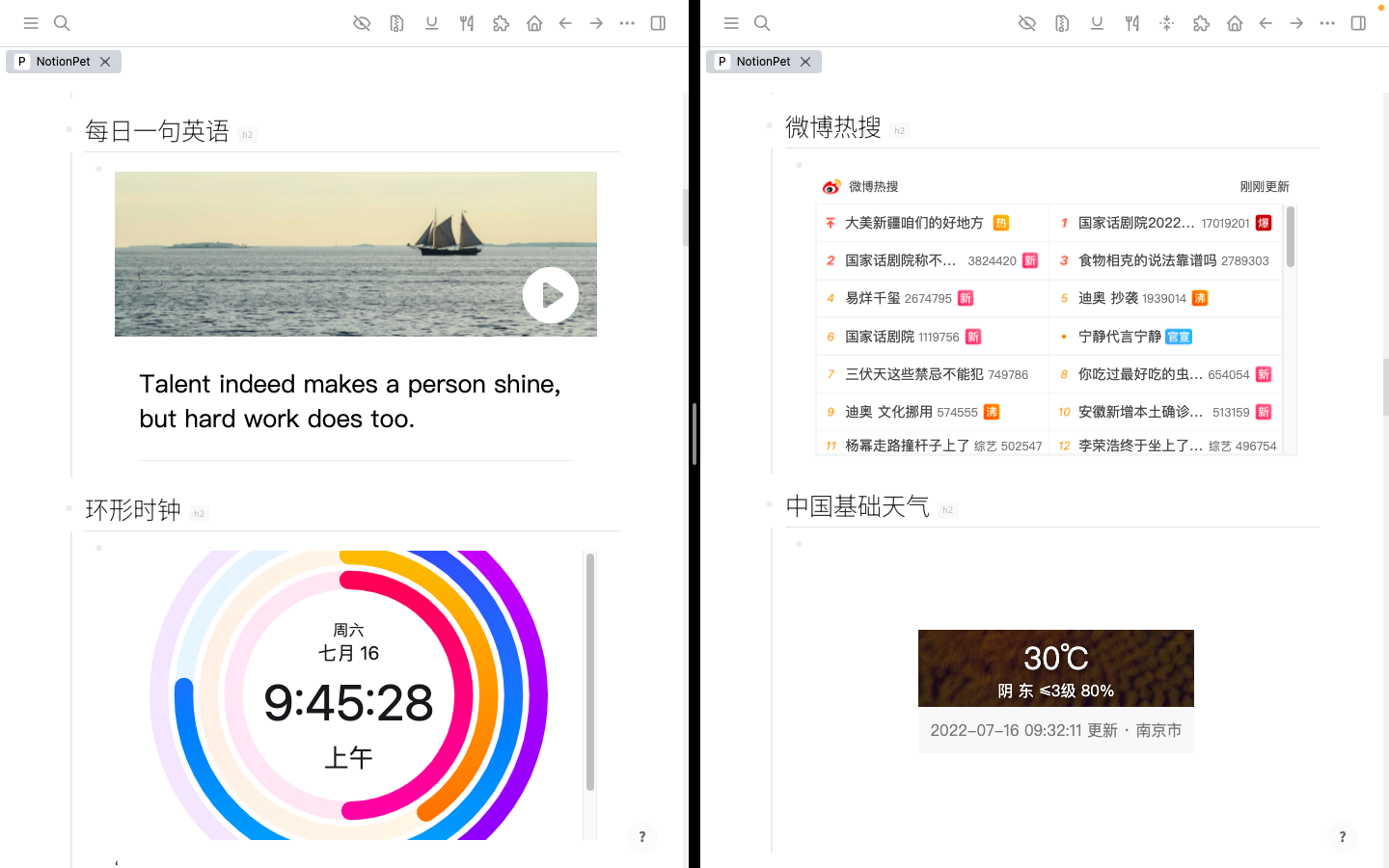
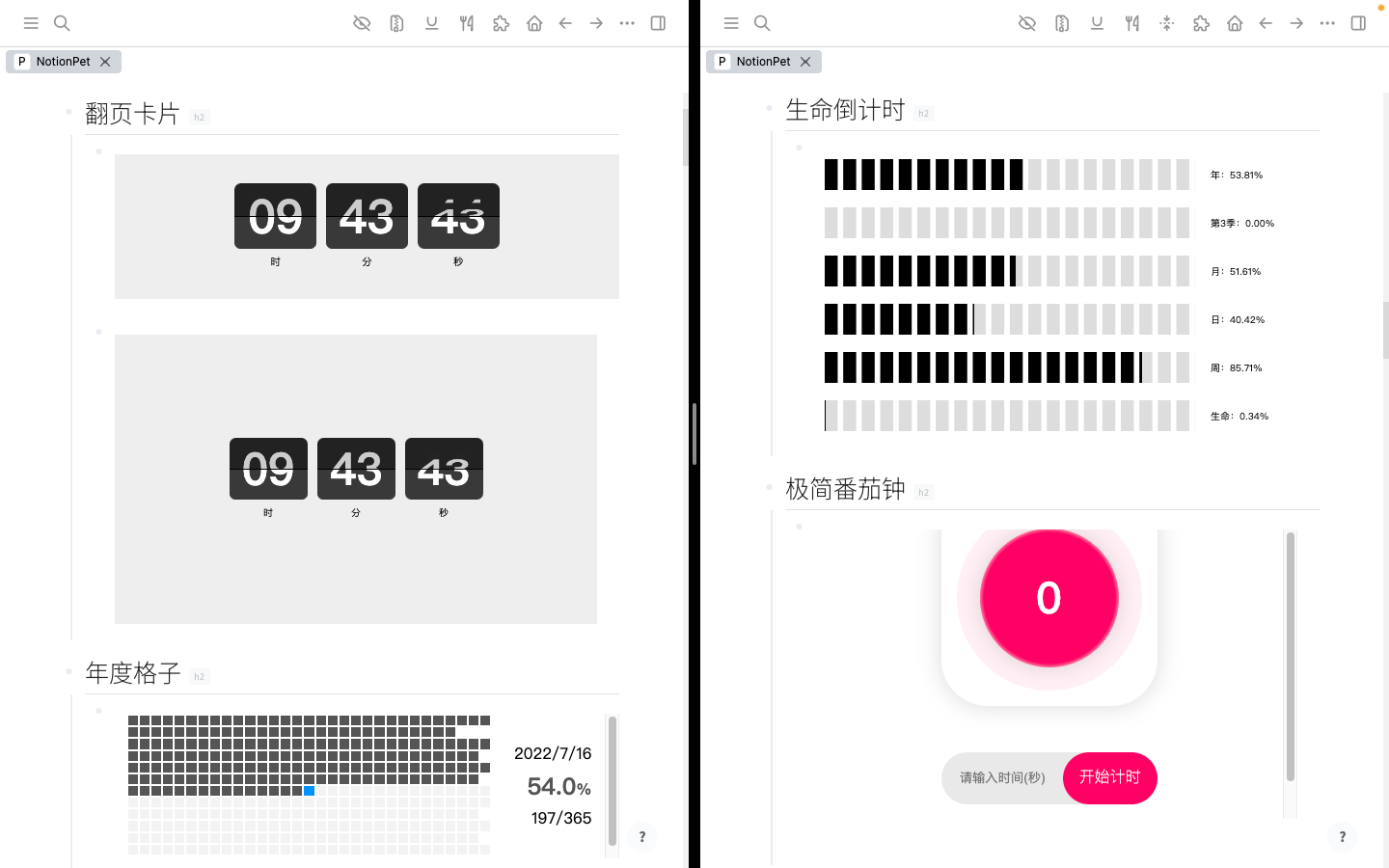
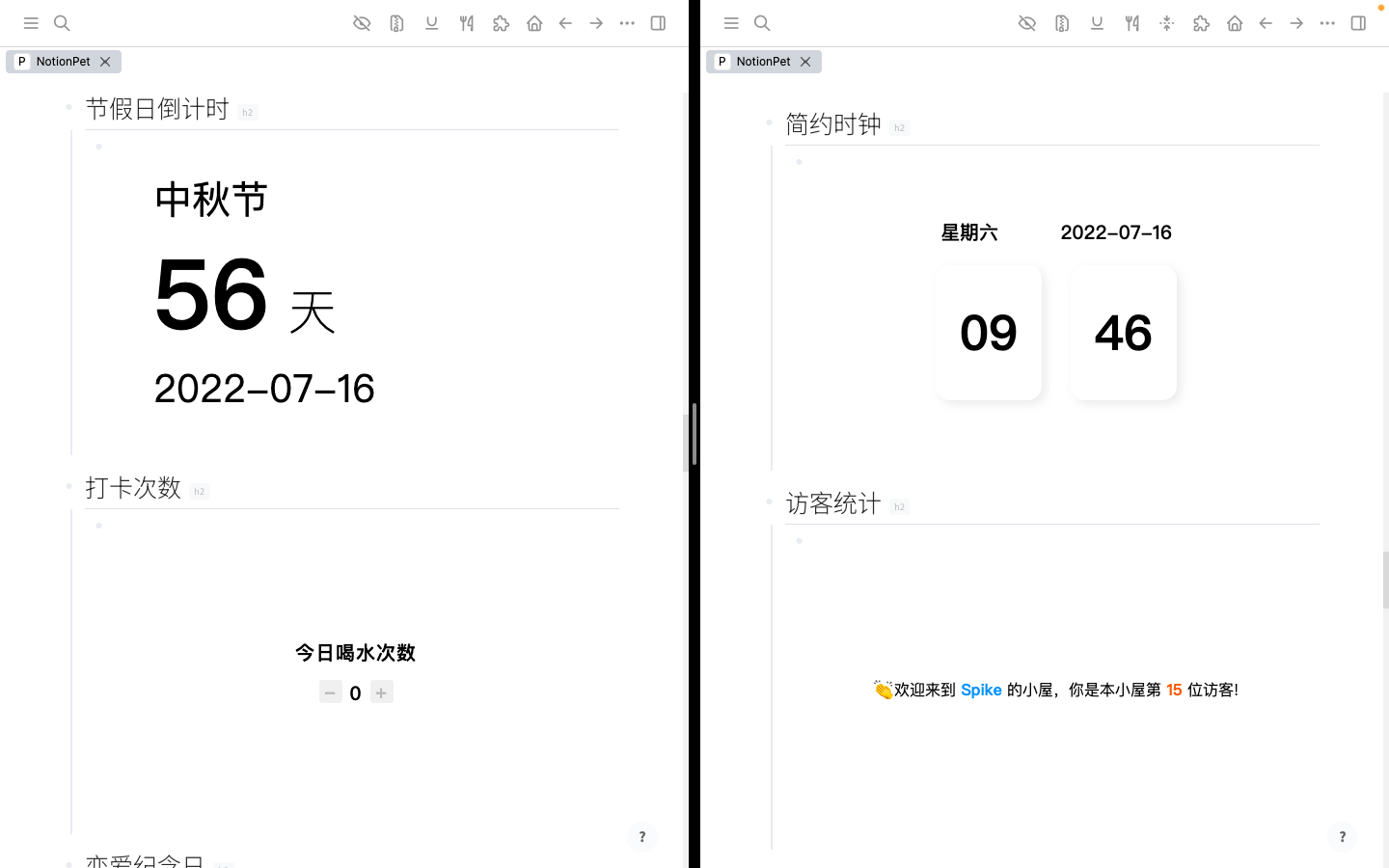
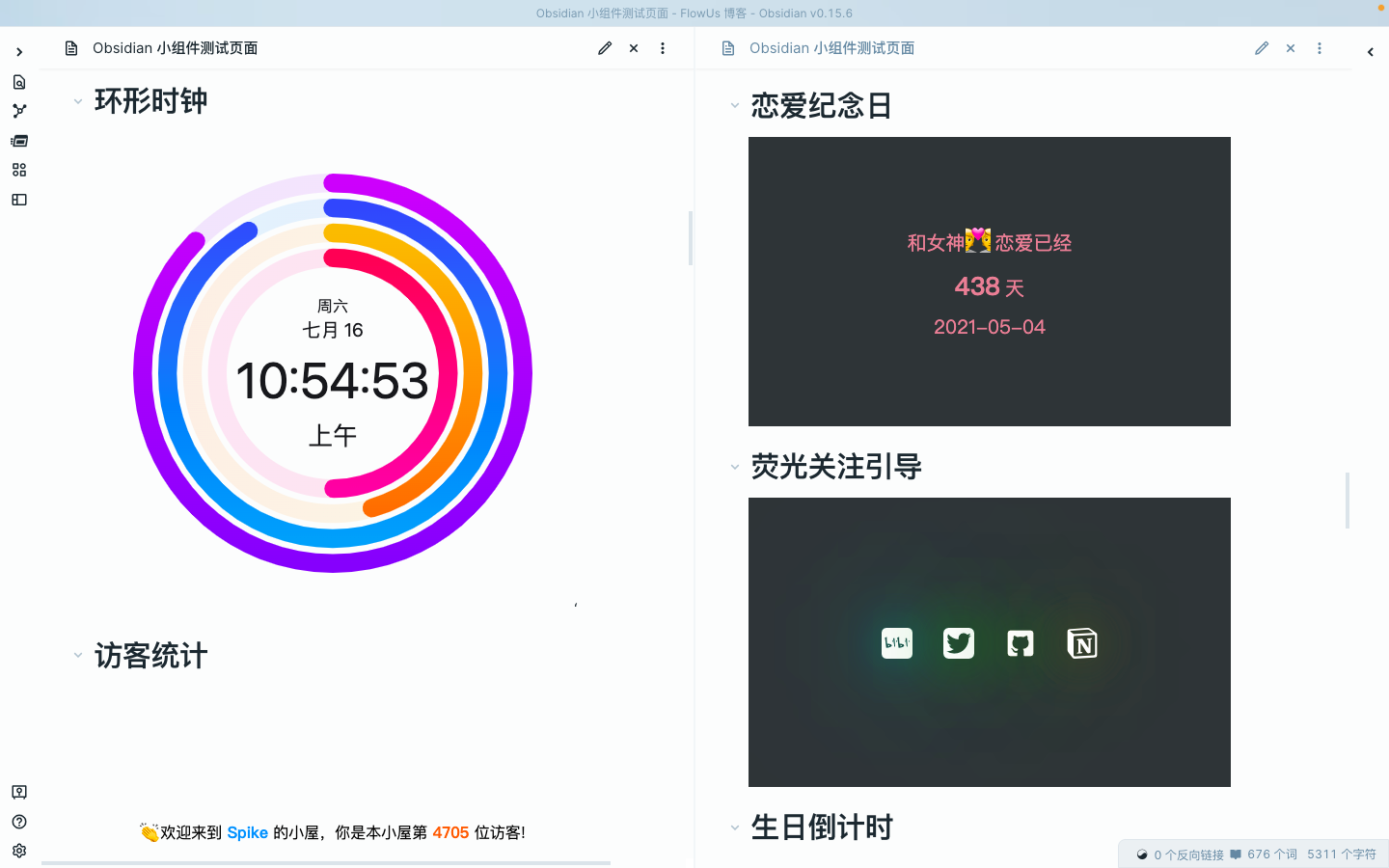
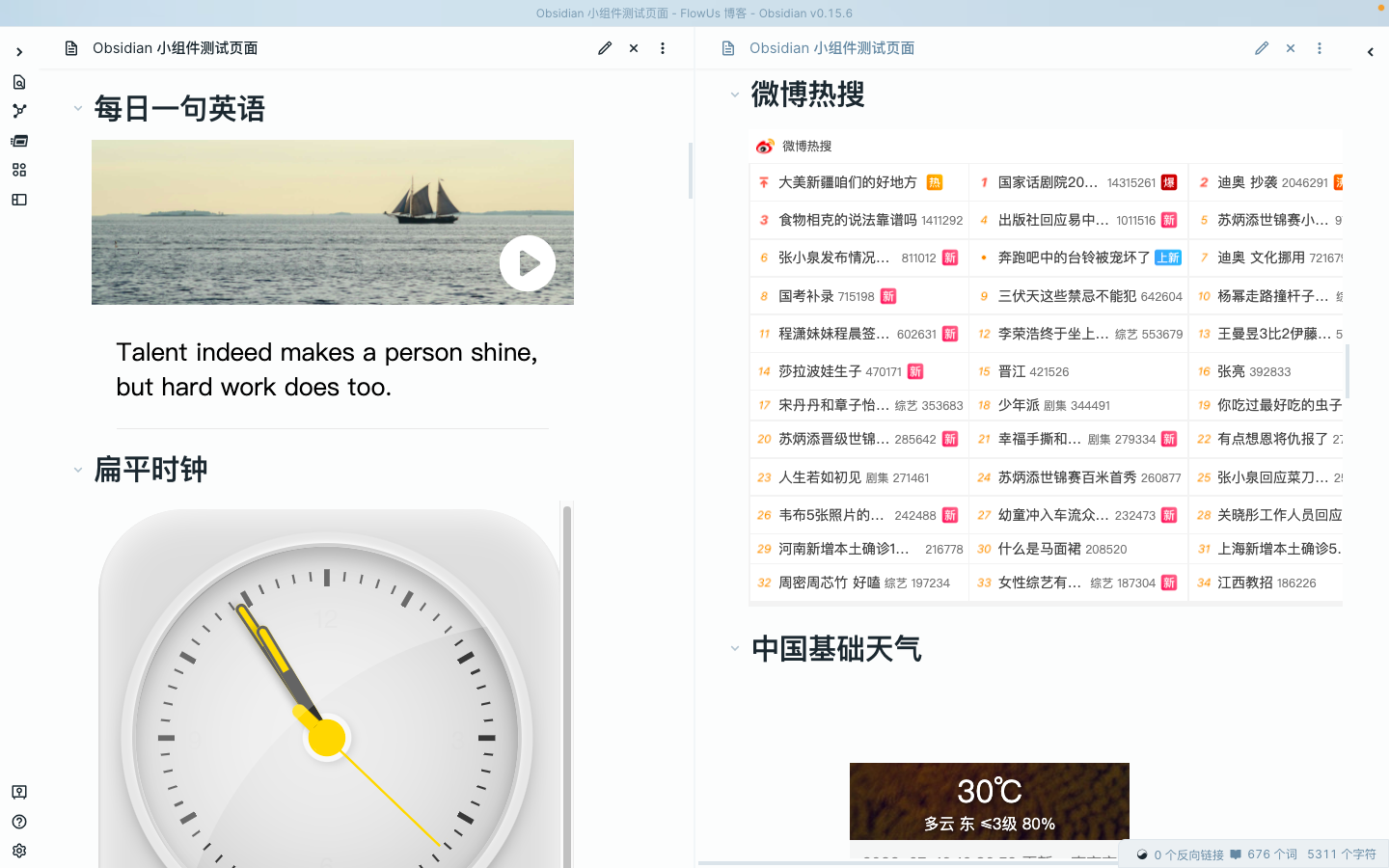
下面是使用小组件嵌入不同双链笔记的展示。其中,主要展示了 卡片翻页时钟、环形多彩时钟、节假日倒计时、年度格子、微博热搜、中国天气、每日英语等小组件的嵌入效果。直接跳转至你正在使用的双链笔记软件,查看即可。
更多的小组件,可以直接访问嵌入式小组件库官网 NotionPet, 选择自己喜欢的小组件。
Roam Research 小组件嵌入效果



Logseq 小组件嵌入效果



Obsidian 小组件嵌入效果



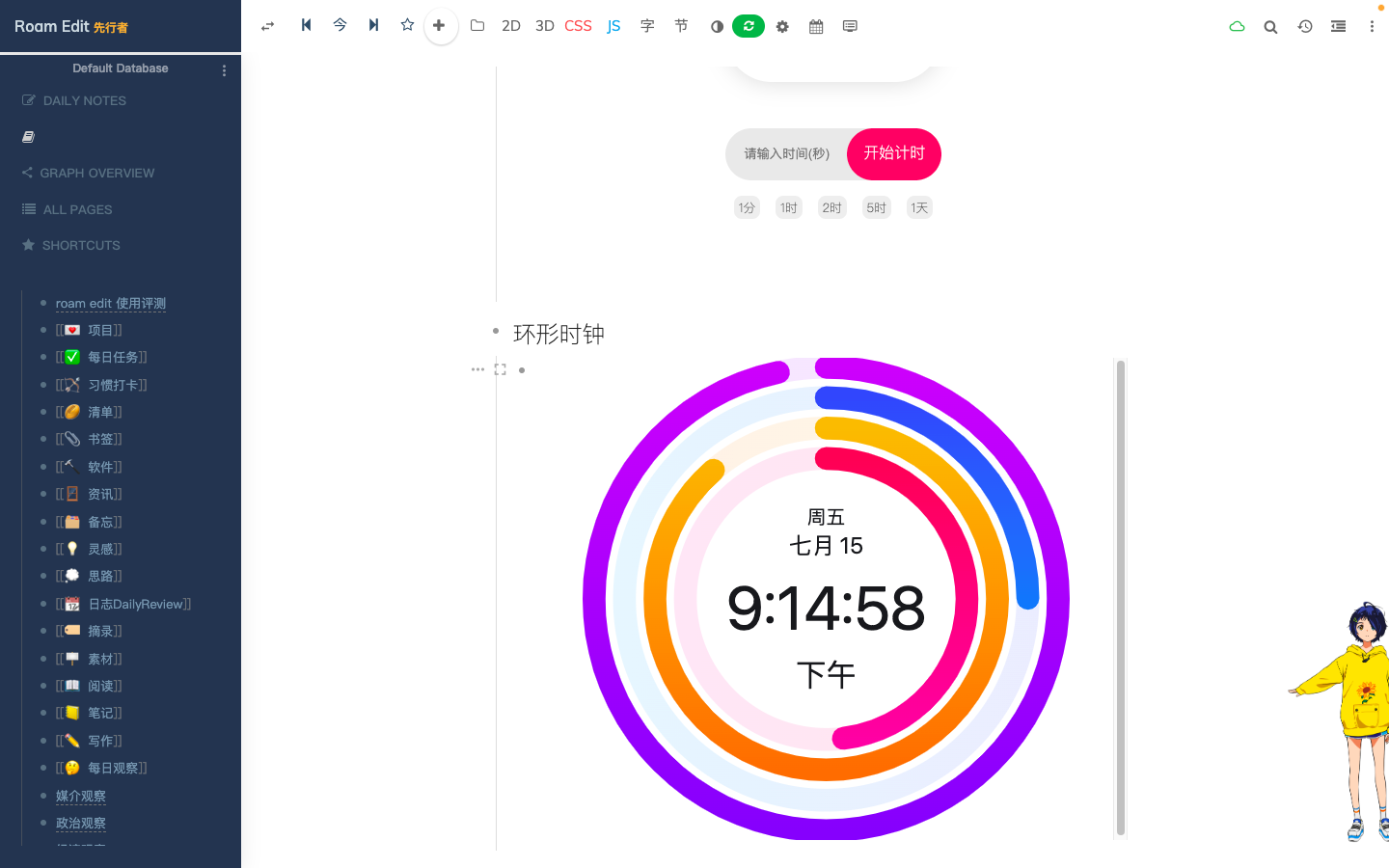
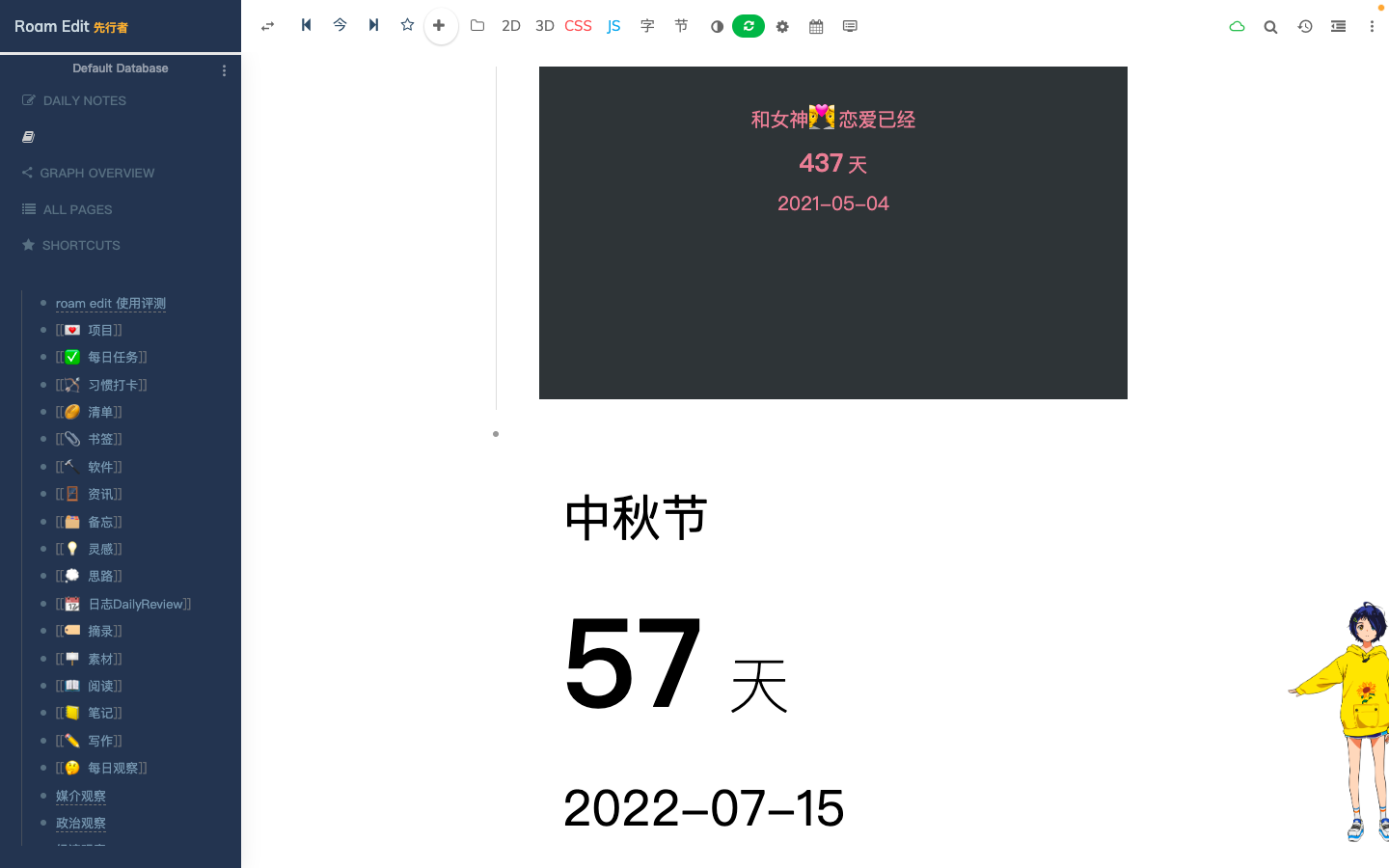
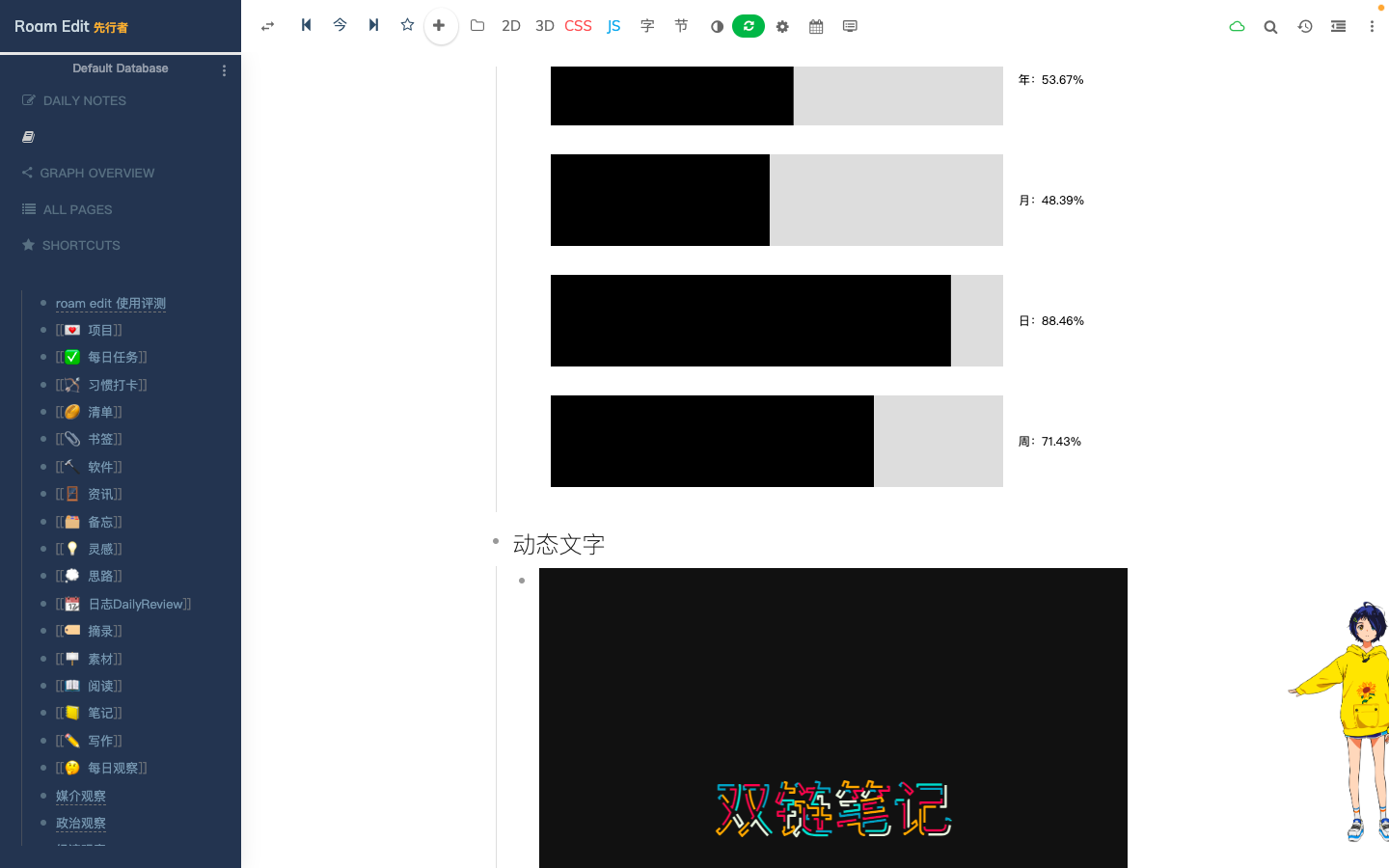
Roam Edit 小组件嵌入效果




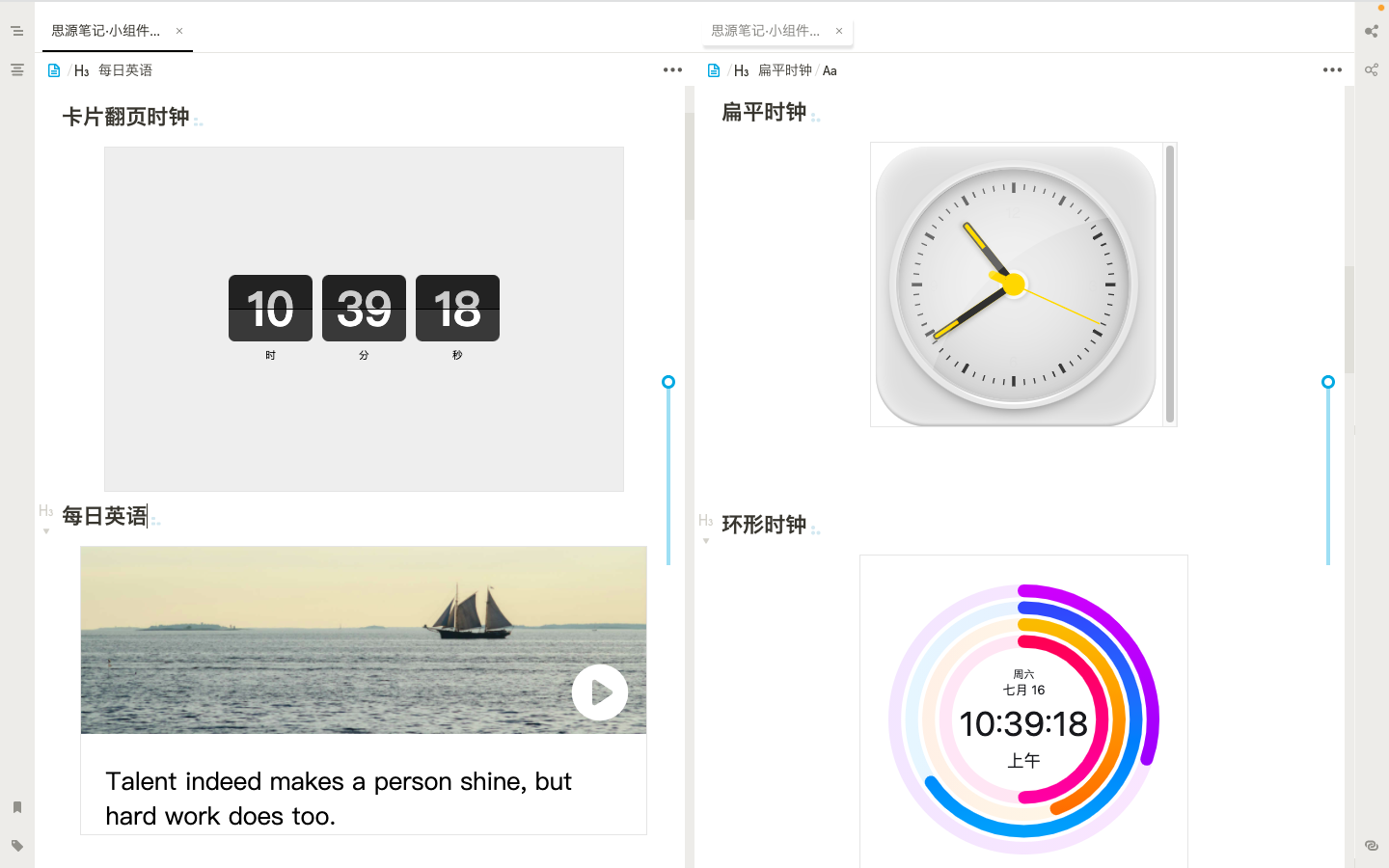
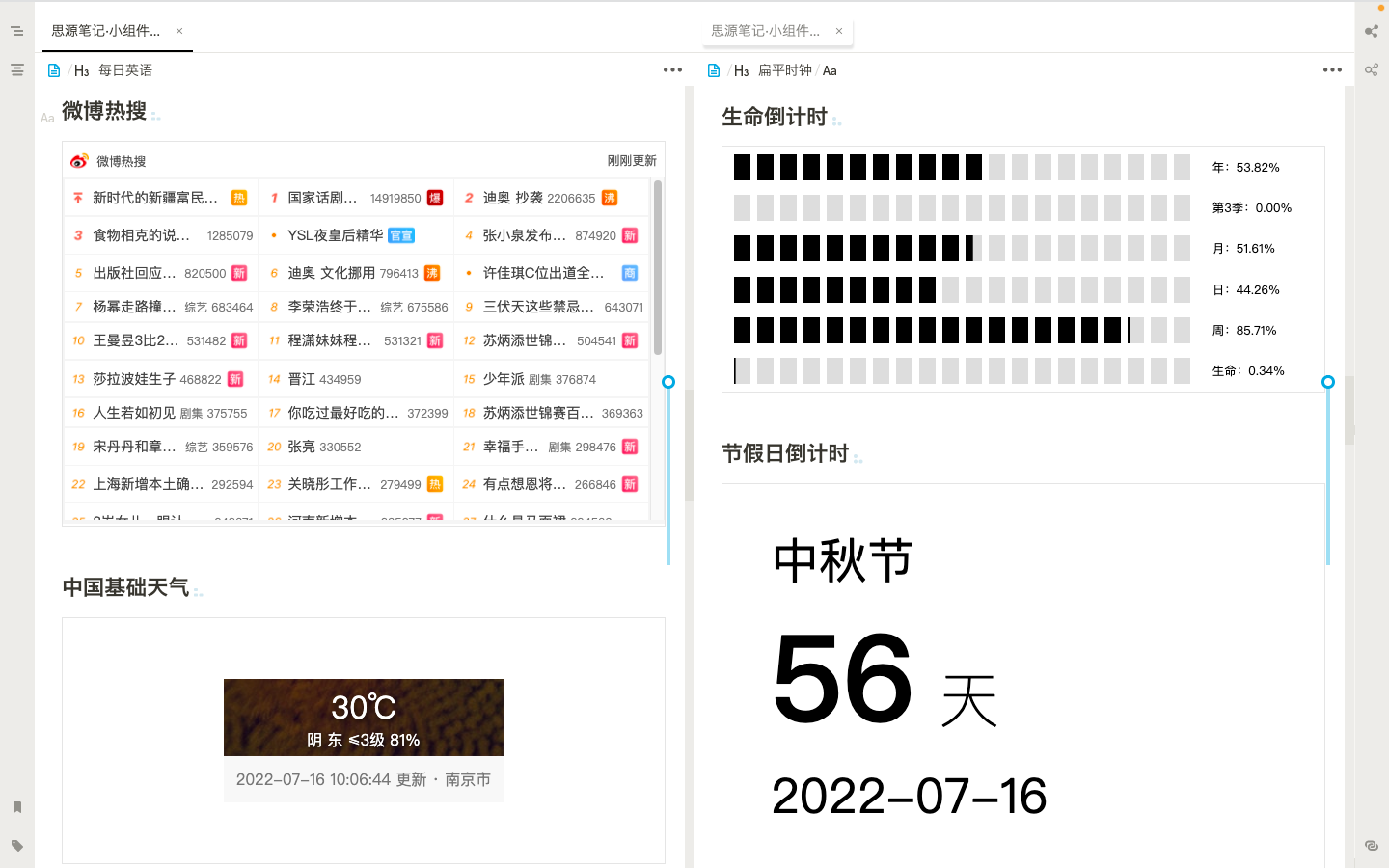
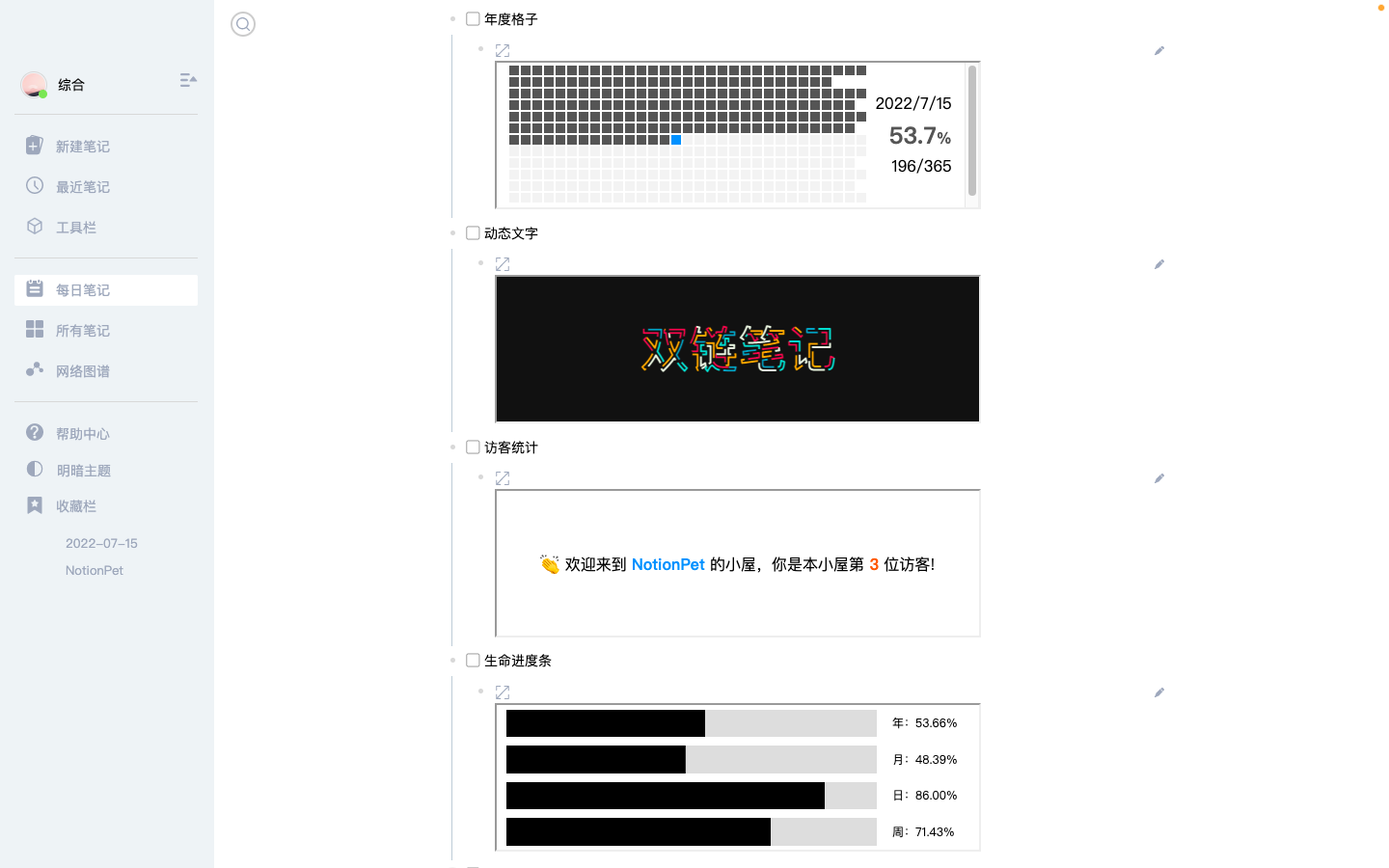
思源笔记 小组件嵌入效果


葫芦笔记 小组件嵌入效果


NotionPet 正在快速迭代中,更多好看且强大的小组件会逐步上线。关于 NotionPet 更多的内容,可以前往官网了解。或者查看参考文献中关于 NotionPet 的专文评测内容。
参考文献
- NotionPet 官网
- 强化你的仪表盘:试试 Notion 类工具的国产组件库 NotionPet