牙叔教程 简单易懂
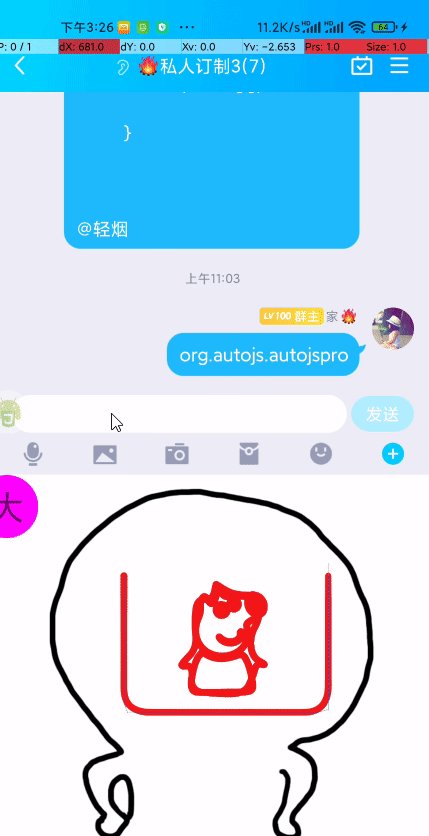
效果展示
思路
环境
手机: Mi 11 Pro
Android版本: 11
Autojs版本: 9.0.14
你将学到以下知识点
- 提取图片轮廓
- 指定画板区域
- 缩放bitmap
- 在画板中心绘制图片
- bitmap转Mat
- 悬浮窗的显示和隐藏
- 无障碍画图片轮廓
- 脚本间广播
- 可视化mat
- 获取和修改mat元素的值
- arrayList释放资源
- opencv高斯模糊, 灰度, 二值化
- 记忆和还原悬浮窗位置
- RecyclerView的基本用法
- webview执行js代码
- webview获取网页dom节点
- webview和autojs的交互
- 下载图片保存为bitmap
- 获取图片大小
- webview的各种监听
- 悬浮窗随手指移动
- 节流和防抖
- RecyclerView数据的更新
代码讲解
1. 导入类
runtime.images.initOpenCvIfNeeded(); importClass(android.graphics.Bitmap); importClass(org.opencv.core.MatOfByte); importClass(org.opencv.core.Scalar); ... importClass(Packages.androidx.recyclerview.widget.DividerItemDecoration); importClass(android.widget.LinearLayout); importClass(java.util.ArrayList);
2. 修改坐标等信息
let 画板位置 = { left: 398, top: 1862, right: 1130, bottom: 2447, }; 画板位置.width = 画板位置.right - 画板位置.left; 画板位置.height = 画板位置.bottom - 画板位置.top; module.exports = { 画一个轮廓的时间: 600, 第一次搜索的词语: "花儿", 画板位置: 画板位置, };
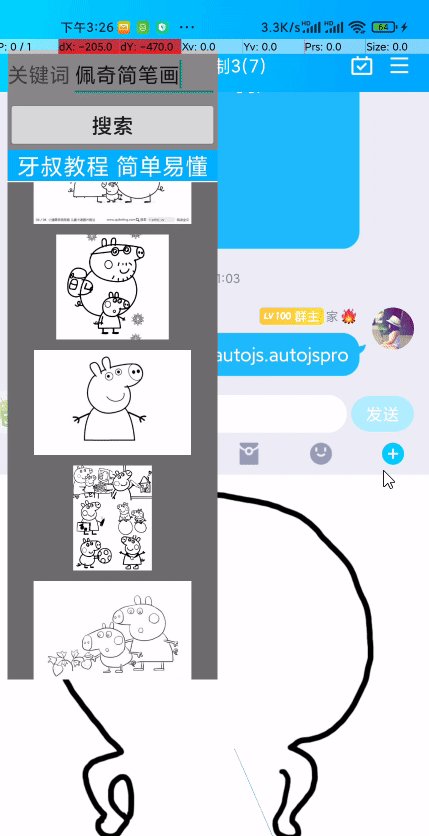
3. 大悬浮窗显示图片
var w = floaty.rawWindow( <vertical id="parent" bg="#888888" margin="10" w="200dp" h="600dp"> <horizontal> <text text="关键词" textSize="20sp"></text> <input id="keyword" hint="关键词" textSize="20sp" w="50dp" layout_weight="1"></input> </horizontal> <horizontal> <button id="search" layout_weight="1" textSize="20sp"> 搜索 </button> </horizontal> <text id="title" textSize="22sp" textColor="#fbfbfe" bg="#00afff" w="*" gravity="center"></text> <webview id="webview" h="1" bg="#ff00ff"></webview> <androidx.recyclerview.widget.RecyclerView id="rv" bg="#33000000" w="*" h="*" /> </vertical> );
4. 小悬浮窗负责显示大悬浮窗
let ball = floaty.window( <vertical> <card cardCornerRadius="30dp"> <vertical w="60dp" h="60dp" padding="6" bg="#ff00ff"> <text id="showBigWindow" w="*" h="*" gravity="center" textSize="33sp"> 大 </text> </vertical> </card> </vertical> );
5. 悬浮窗显示和隐藏
events.broadcast.on("hideBigWindow", function (name) { log("接收到消息: " + "hideBigWindow"); bigWindowCoordinate = [w.getX(), w.getY()]; ui.run(function () { w.setPosition(-3000, -3000); }); }); events.broadcast.on("showSmallWindow", function (name) { log("接收到消息: " + "showSmallWindow"); let w = ball.getWidth(); let h = ball.getHeight(); ui.run(function () { ball.setPosition(-(w / 4) * 1, device.height / 2 - h / 2); }); });
6. 点击小悬浮窗, 就显示大悬浮窗
ball.showBigWindow.click(function () { ball.setPosition(-3000, -3000); w.setPosition(bigWindowCoordinate[0], bigWindowCoordinate[1]); });
7. 获取网页图片资源
function command() { let elements = document.querySelectorAll("[data] > img"); var len = elements.length; let imgDataList = []; for (var i = 0; i < len; i++) { imgDataList.push(elements[i].src); } elements = document.querySelectorAll(".content"); len = elements.length; for (var k = imgDataList.length; k < imgDataList.length + len; k++) { if (elements[k]) { imgDataList.push(elements[k].style.backgroundImage.replace('url("', "").replace('")', "")); } } elements = null; let result = imgDataList.join("===").toString(); imgDataList = null; return result; }
8. webview执行js
webview.evaluateJavascript(";" + command.toString() + ";command();", function (imgDataList) {});
9. 下载图片
if (~arr[i].indexOf("https")) { let url = arr[i].replace(/"/g, ""); let bitmap = getURLimage(url); if (bitmap) { newDataList.push({ url: url, bitmap: bitmap, i: i, size: bitmap.getAllocationByteCount(), }); } }
10. 更新数据, 回收旧图片
ui.run(function () { setRecyclerViewAdapter(recyclerView, itemView, newDataList); }); dataList = newDataList; ui.post(function () { recycleData(oldDataList); });
11. 输入框申请焦点
w.keyword.on("touch_down", function () { w.requestFocus(); w.keyword.requestFocus(); });
12. 搜索按钮点击事件
w.search.on("click", function () { w.disableFocus(); w.search.setEnabled(false); setTimeout(function () { w.search.setEnabled(true); }, 3000); var keyword = w.keyword.text(); if (keyword.length == 0) { return; } webview.loadUrl(url); });
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
--- 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途