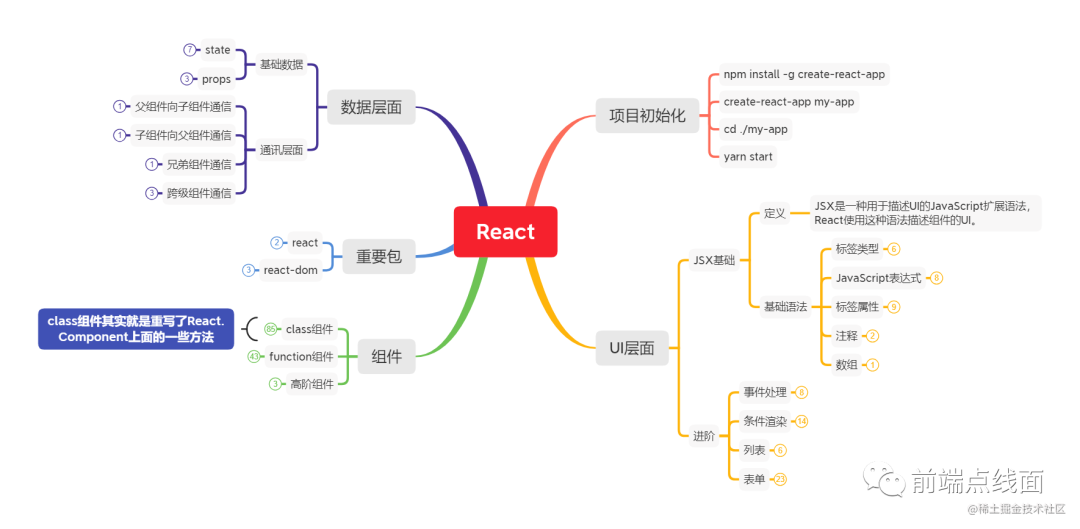
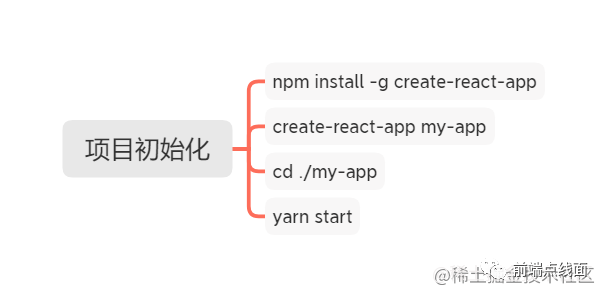
一、项目初始化
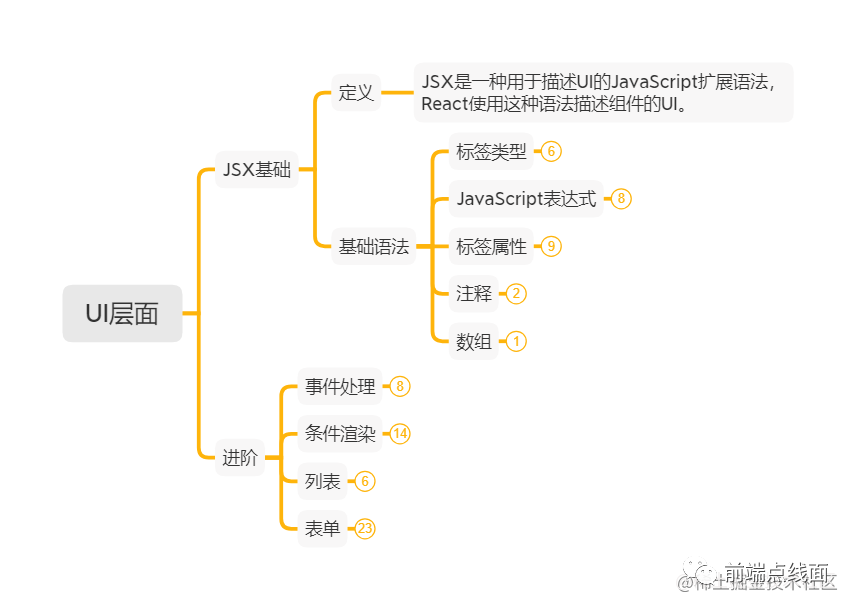
二、UI层面
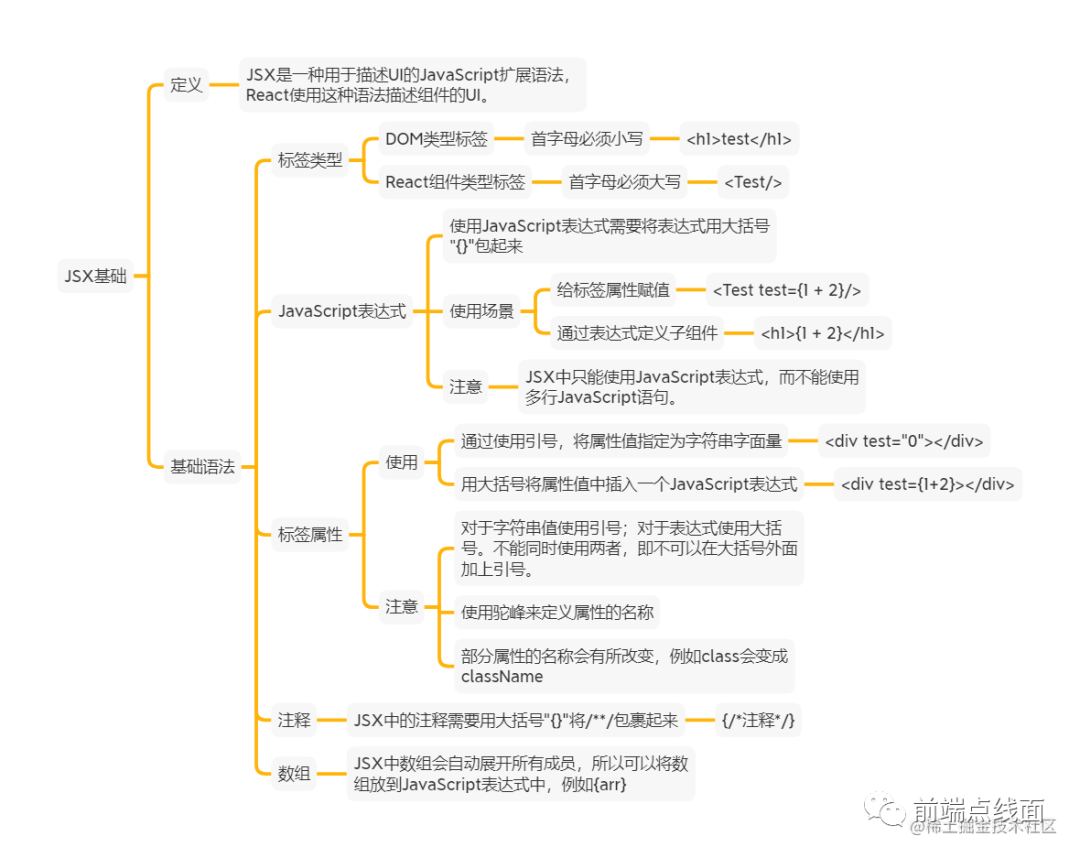
2.1 JSX基础
2.2 进阶
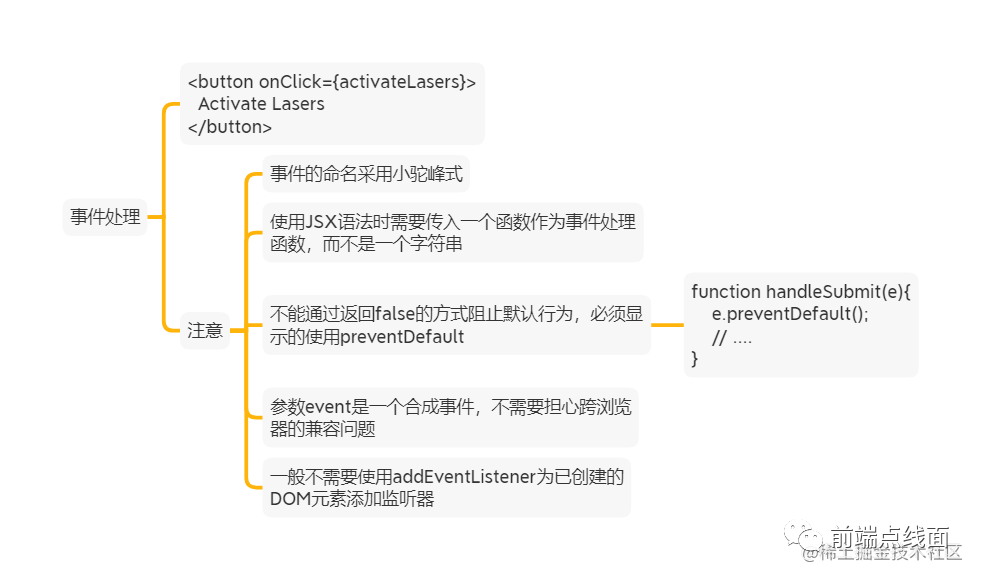
2.2.1 事件处理
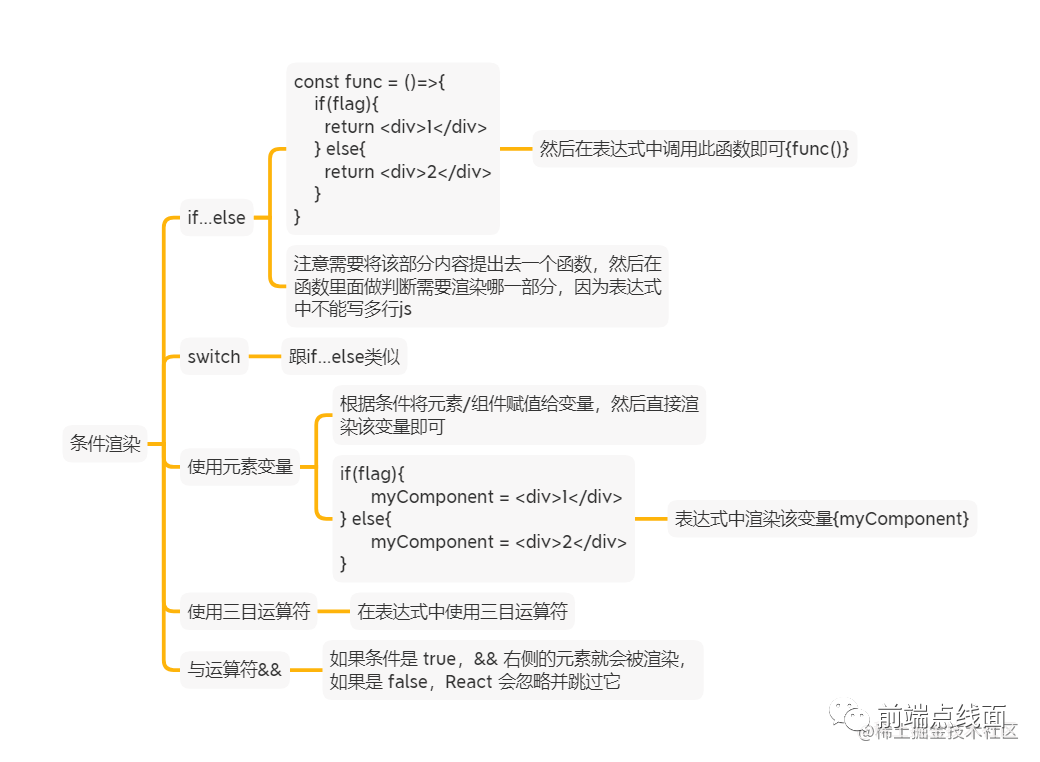
2.2.2 条件渲染
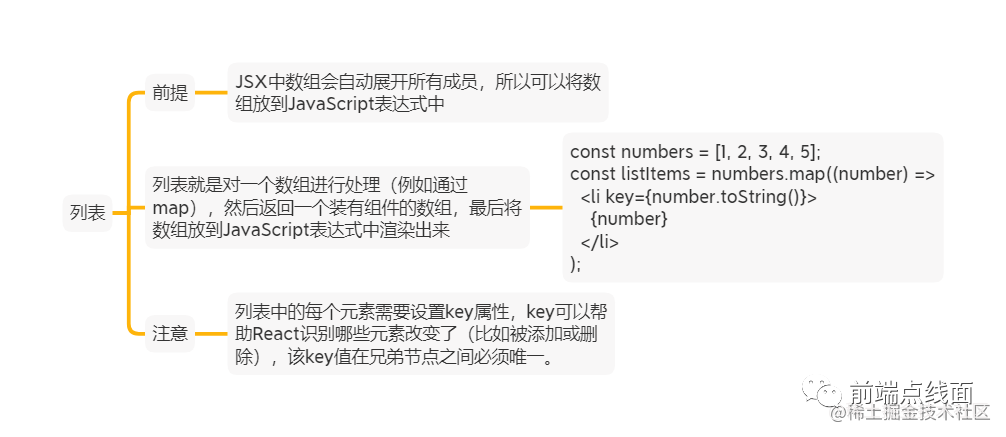
2.2.3 列表
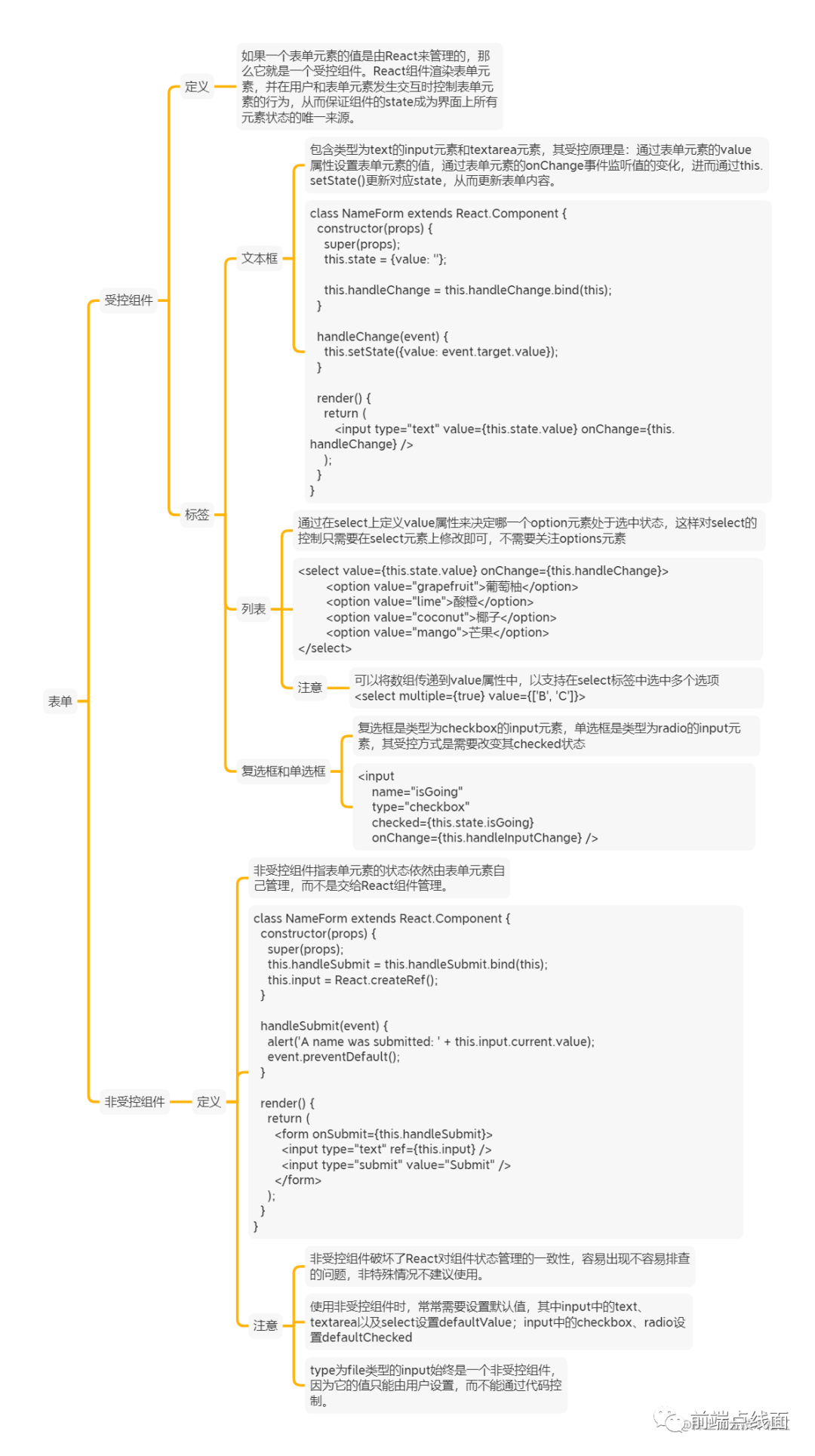
2.2.4 表单
三、组件
3.1 class组件
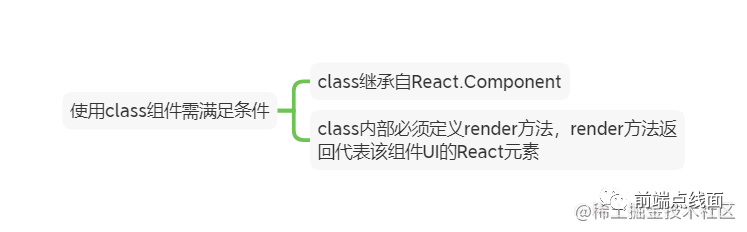
3.1.1 使用class组件需满足条件
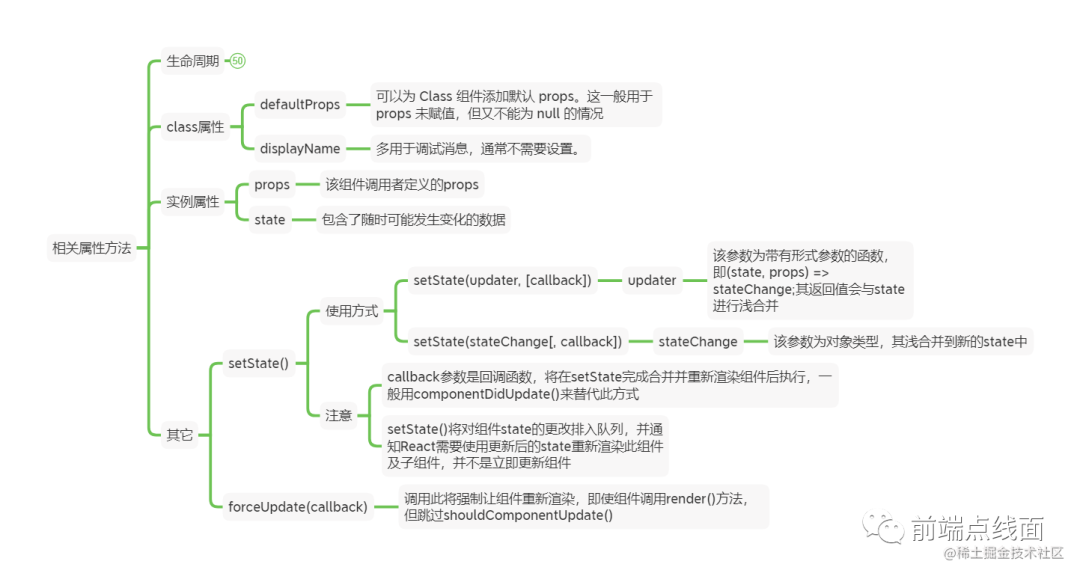
3.1.2 相关属性方法
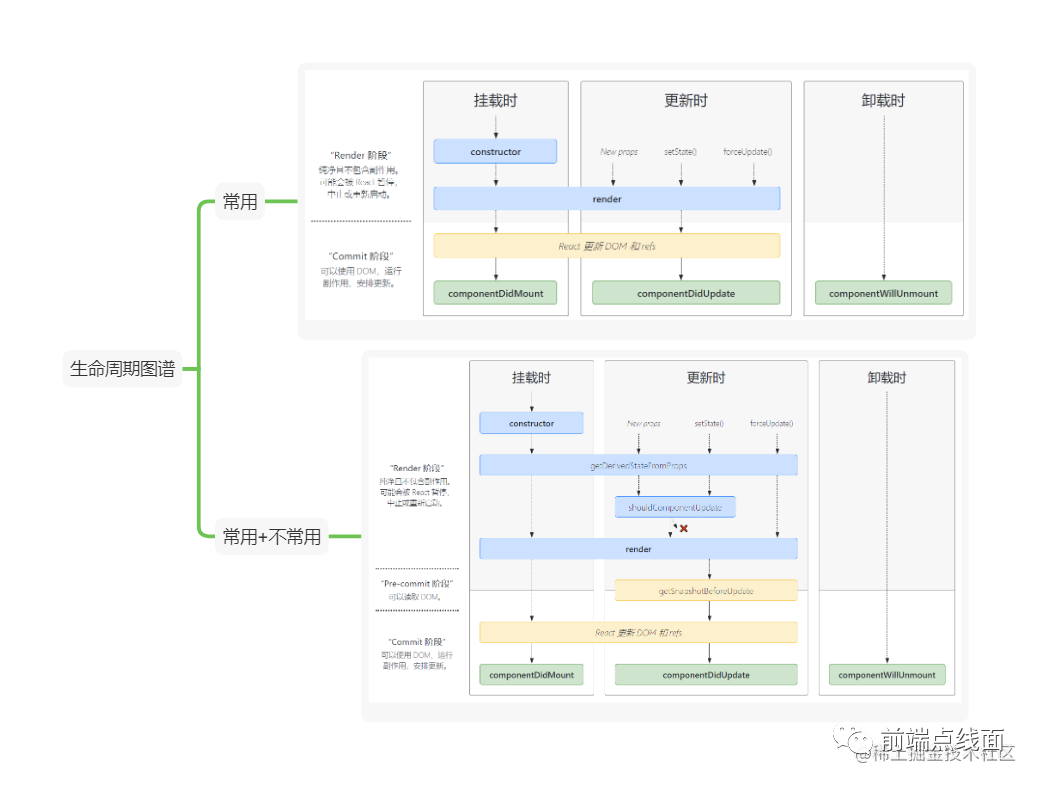
3.1.3 声明周期图谱
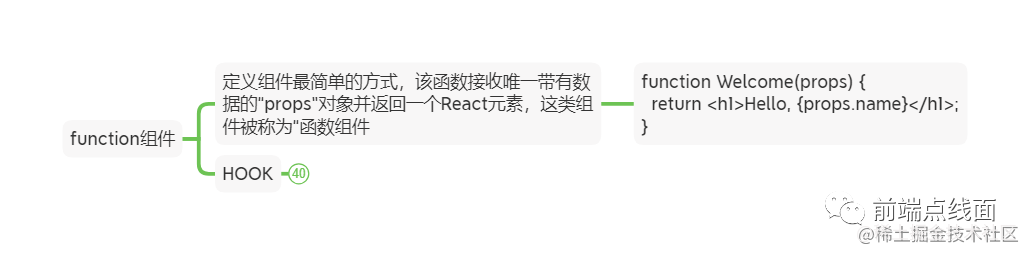
3.2 function组件
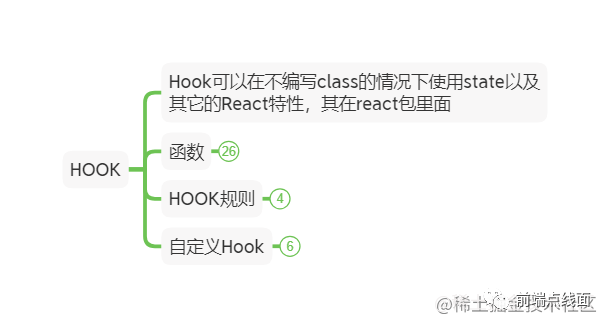
3.2.1 HOOK
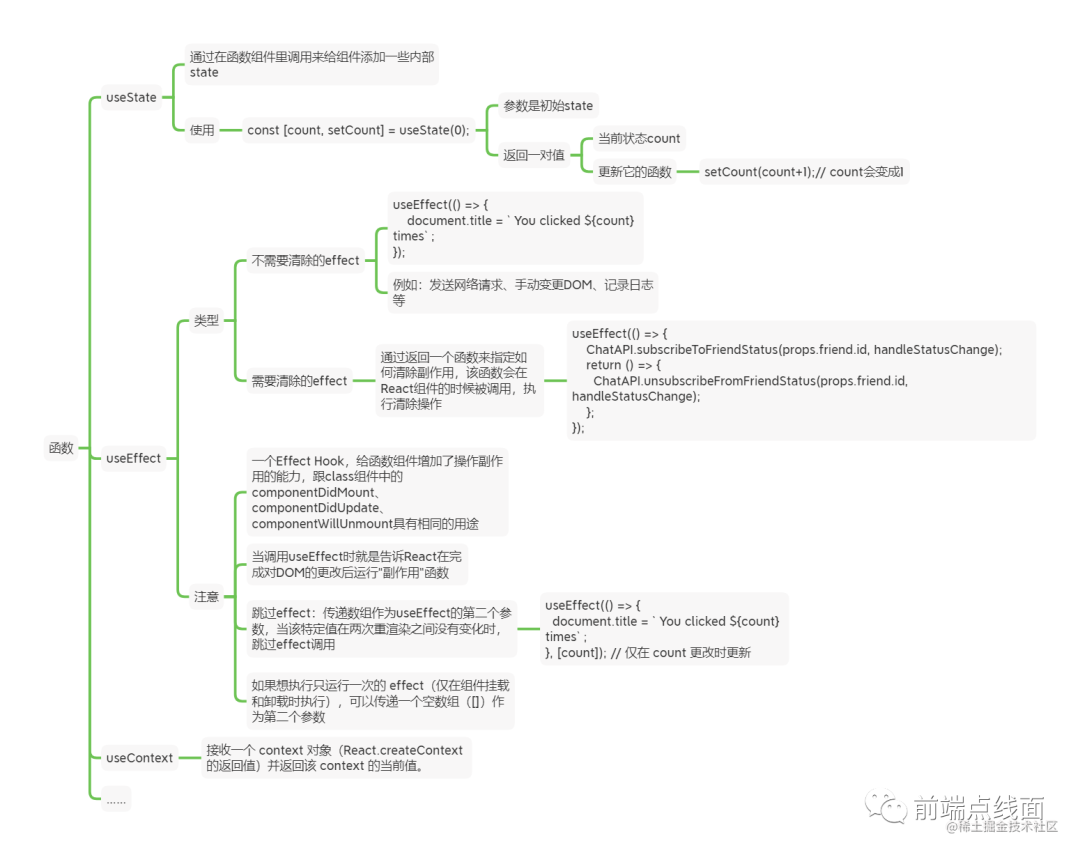
3.2.1.1 函数
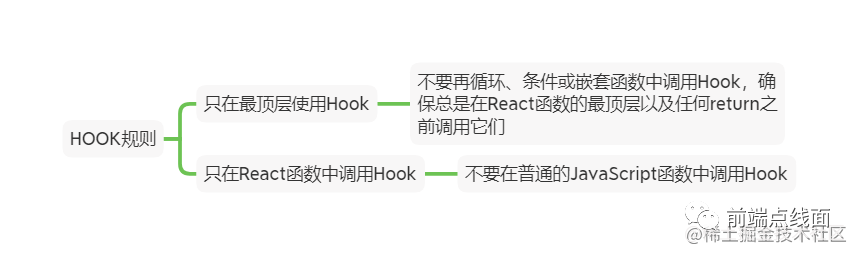
3.2.1.2 HOOK规则
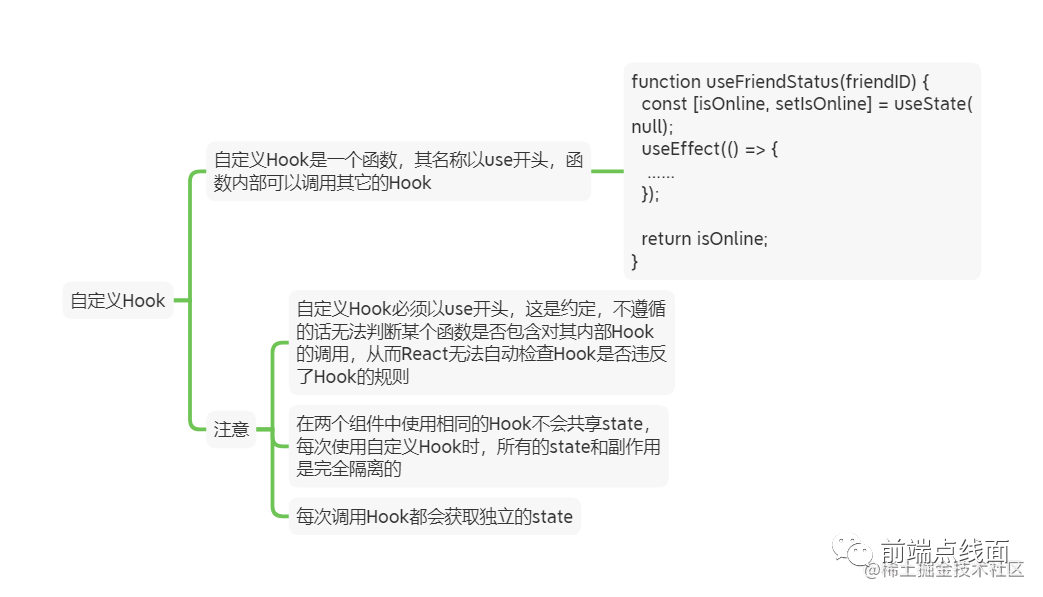
3.2.1.3 自定义HOOK
3.3 高阶组件
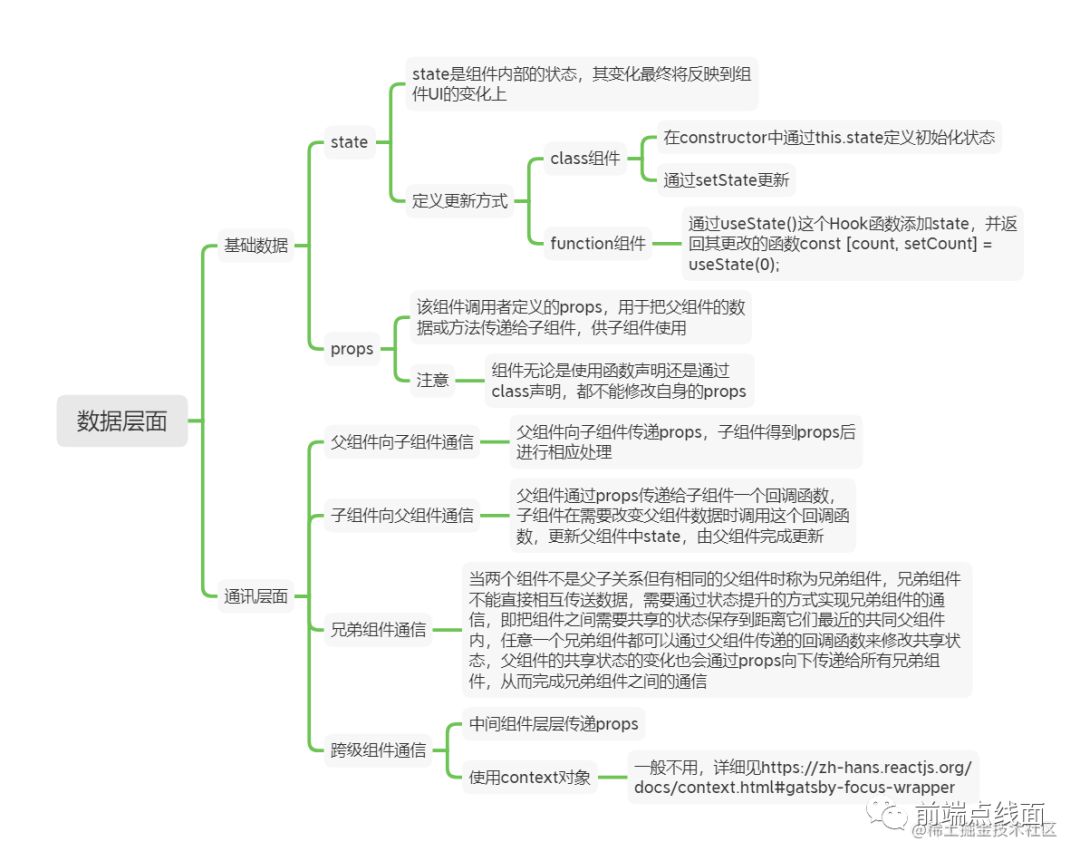
四、数据层面
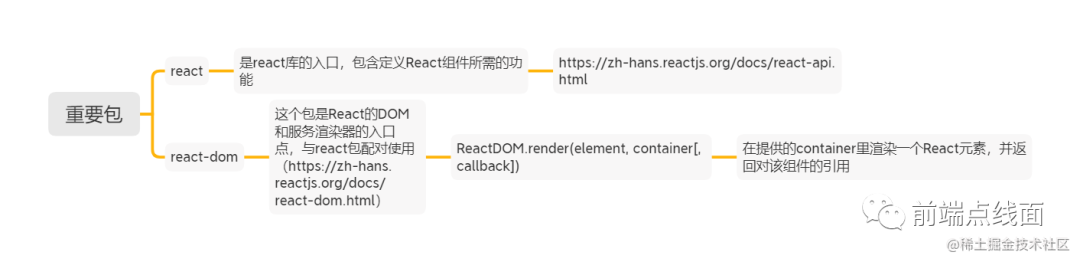
五、重要包
六、感悟
在整理这些基础知识点的过程中,有以下几点感悟,不一定正确,分享出来与大家探讨:
- React中很多功能在开发中用的并不多,例如:数据传输方面Redux+props即可满足很多需求、Hook中常用的也只有useState、useEffect等,实现的一些功能仅仅是为了满足整个框架的完整性;
- HOOK的出现基本上让function组件一统天下,不必再使用class组件;
- 框架在不断向着越来越简单的方向发展。