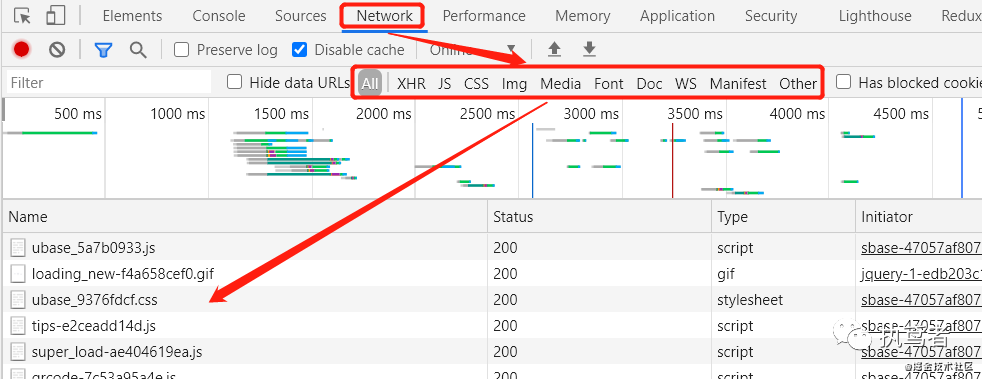
通过浏览器的控制台可以看到访问一个页面的时候会发起多个请求,并且这一系列请求会被分为多个类别,那么这些类别除了类型不同之外,还有什么区别呢?
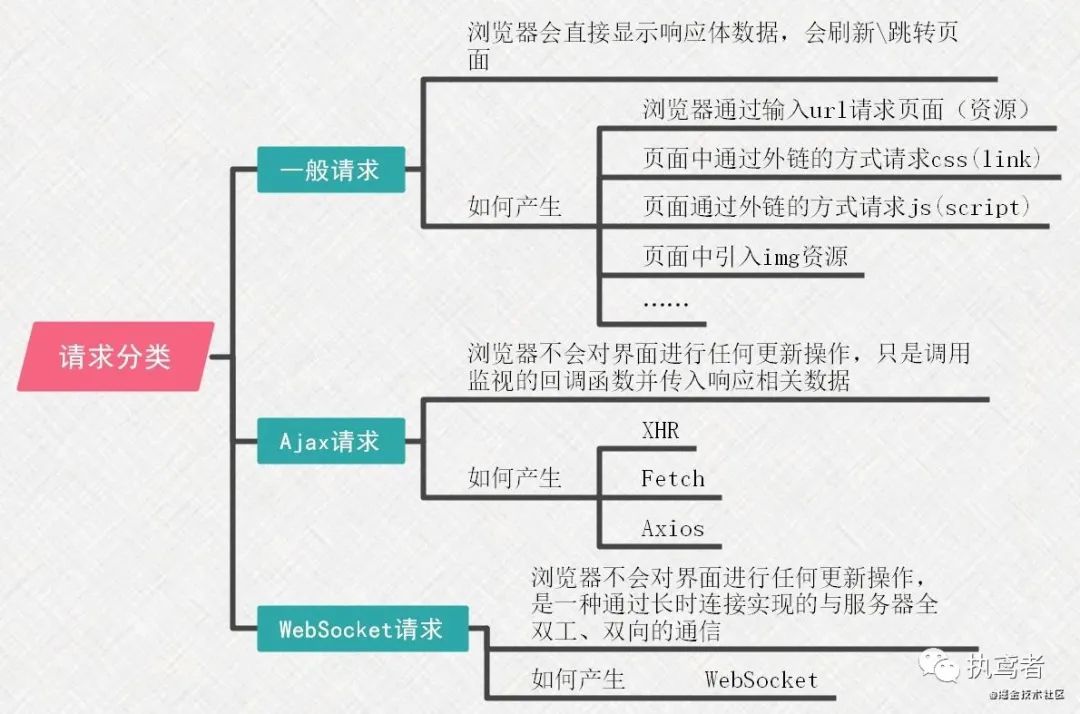
通过查找资料和自己的尝试,可将浏览器的请求进行划分为三类:一般请求、Ajax请求、WebSocket请求,对于每种请求都有不同的产生方式。
28.1 一般请求
此处说的一般请求就是指浏览器会直接显示响应体数据,这些请求会刷新\跳转页面。换个更加容易理解的说法吧,指的就是控制台Network面板中除了XHR和WS部分显示的请求。例如js、css、img资源。
28.2 Ajax请求
Ajax请求也是由浏览器发出,但是不会对界面进行任何操作,只是调用监视的回调函数并传入响应相关数据,发出Ajax请求可以通过三种方式:XHR、Fetch、Axios,其余的均不是Ajax请求。
28.2.1 XHR
最早将Ajax推到历史舞台的关键技术就是XMLHttpRequest(XHR)对象,虽然目前已经有了一些过时的嫌疑,但是还是很有必要提一下它。下面就按照一个请求的整个生命周期来看一看该技术。
一、 对象的实例化
既然要使用XHR,第一步就是要将该对象实例化
const xhr = new XMLHttpRequest();
二、初始化操作
将对象实例化后是不是紧接着就需要进行初始化操作,到底该请求要发给谁、通过什么请求发、该请求到底是同步发还是异步发
xhr.open(method, url, async)
三、请求头设置
了解网络的同学本肯定知道请求头的概念,既然要与后端打交道,请求头还是有必要进行设置的(默认的配置不一定满足我们高大上的需求),例如想发送json格式的内容,这个时候就需要设置Content-Type为application/json
xhr.setRequestHeader('Content-Type', 'application/json');
四、接收请求的准备工作
浏览器除了设置常见的请求头外,还需要指定响应数据类型,得到响应后好自动解析。目前支持的类型有string、arraybuffer、blob、document、json、text、ms-stream。
xhr.responseType('json')
五、发送请求
前期工作都准备好了,接下来就是激动人心的时刻了,看好呀,要按开始键发送请求啦。
xhr.send(data)
六、监听响应
我喊一声美女,人家肯定要回应一下呀,毕竟颜值在这,不回应该是多么不给面子的一件事呀!!!为了等待人家的回应,则需要分三步进行:
- 进入监听状态,放在这就是通过onreadystatechange进行监听。
- 等待正面回应。readyStatus表征目前的状态,当readyStatus为4(请求完成),响应算是接收到了
- 处理响应。不能一股脑的处理全部响应吧,毕竟也是要面子的人,我肯定只希望接收我喜欢的信息吧,就喜欢状态码在200~299之间的,别的一概pass掉。
xhr.onreadystatechange = () => { if (xhr.readyState == 4) { if (xhr.status >= 200 && xhr.status < 300) { console.log(xhr.response); } } }
七、中断请求
正常流程算是走完了,肯定还有非正常流程,发起请求后我后悔了,不想得到对方的回应了,此时仍然后办法——中断请求
xhr.abort()
注:本文不是文档学习,详细使用请见https://developer.mozilla.org/zh-CN/docs/Web/API/XMLHttpRequest
28.2.2 Fetch
长江后浪推前浪,互联网技术发展这么快,出现了新的技术(Fetch)能够执行XMLHttpRequest对象的所有任务,该技术使用更容易,接口更现代化,能够在Web工作线程等现代Web工具中使用。(Fetch必须是异步,XMLHttpRequest可同步可异步)。
const payload = JSON.stringify({ test: 'test' }); let headersObj = new Headers({ 'Content-Type':'application/json' }); let request = new Request('http://localhost:8080'); fetch(request, { method: 'POST', body: payload, headers: headersObj }) .then((response) => response.json()) .then(console.log)
上述代码虽然简单,但是已经囊括了Fetch API中所有的概念:fetch、Headers、Request、Response、Body混入。
- fetch()
fetch()方法暴露在全局作用域中,包括主页面执行线程、模块和工作线程,调用该方法,浏览器就会向给定URL发送请求。(1)fetch(input[, init]):接收两个参数,input为要获取的资源,__init为一个配置对象,配置需要传入的参数,满足更多复杂的需求 (2)返回一个promise对象,从而链式的进行处理
- Headers
相当于 response/request 的头信息,可以使你查询到这些头信息,或者针对不同的结果做不同的操作。该对象包含检索、设置、添加、删除,设置完自己需要的头信息后就可以将其挂载到fetch中的配置信息中。
- Request
该对象是获取资源请求的接口,暴露了请求和相关信息。可以将该对象的实例作为fetch函数中的第一个参数
- Response
该对象是获取资源响应的接口,并暴露了响应的相关信息。
- Body混入
提供了与 response/request 中的 body 有关的方法,可以定义它的内容形式以及处理方式。在Body混入中提供了5个方法,用于将ReadableStream转存到缓冲区的内存中,将缓冲区转换为某种JavaScript对象类型,以及通过Promise产生结果。
(1)Body.text():返回Promise,解决将缓冲区转存得到的UTF-8格式字符串
(2)Body.json():返回Promise,解决将缓冲区转存得到的JSON
(3)Body.formData():返回Promise,解决将缓冲区转存得到的FormData实例
(4)Body.arrayBuffer():返回Promise,解决将缓冲区转存得到的ArrayBuffer
(5)Body.text():返回Promise,解决将缓冲区转存得到的Blob实例
28.2.3 Axios
Axios应该是目前前端最流行的Ajax请求库,具有以下特点:
- 基于Promise的异步Ajax请求库
- 浏览器端/node端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送请求
// 默认配置 axios.defaults.baseURL = 'http://localhost:8080' // 请求拦截器 axios.interceptors.request.use( config => { console.log('request interceptor resolved'); return config; }, error => { console.log('request interceptor rejected'); return Promise.reject(error); } ); // 响应拦截器 axios.interceptors.response.use( response => { console.log('response interceptor resolved'); return response; }, error => { console.log('response interceptor rejected'); return Promise.reject(error); } ); let cancel; // 用于保存取消请求的函数 axios('/', { method: 'post', headers: { 'Content-Type': 'application/json' }, data: { test: 'test' }, // 取消请求 cancelToken: new axios.CancelToken((c) => { cancel = c; }) }) .then((response) => { console.log(response.data) }) // 若想取消请求,直接调用下面函数 // cancel();
上述代码已经囊括了Axios库中大多数核心内容,包括axios()函数、默认设置、请求/响应拦截器、取消请求(内部设计的很巧妙,想知道的请看下期讲解)
- axios()
完成相应配置并发送请求,调用方式有多种语法糖,同学们可以按需使用。
- 默认设置
通过axios.defaults.xxx可以完成很多全局配置,提高代码的复用。(提高复用真是完美的编码思想)
- 请求/响应拦截器
请求拦截器的作用就是在请求发送之前先进行一些列的处理;响应拦截器的作用就是触发请求的回调之前执行响应拦截器,对响应做一些预处理操作
- 取消请求
通过配置cancelToken对象并缓存用于取消请求的cancel函数,在需要的时候触发该函数取消请求(内部其实就是调用的xhr.abort())
对于更多使用见详细使用文档https://github.com/axios/axios
28.3 WebSocket请求
下面来聊聊这个传奇协议——WebSocket,WebSockt通过一个长时连接实现与服务器全双工、双向的通信。(特别提醒:同源策略不适用于WebSocket)
let ws = new WebSocket('ws://127.0.0.1:8080'); // 在连接建立成功时 ws.onopen = () => { ws.send('websocket') } // 在接收到消息时 ws.onmessage = (event) => { console.log(event.data); } // 在发生错误时 ws.onerror = () => { console.log('error'); } // 在连接关闭时 ws.onclose = () => { console.log('close'); }
上述代码已经囊括大部分WebSocket的概念,实例化WebSocket建立与服务端的连接;通过事件监听即可了解WebSokcet连接目前的状态;通过send()函数即可向服务端发送内容;当服务端发送消息时即可触发message事件,通过event.data属性获取其有效载荷。