1.简介
上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。
2.为什么要切换窗口?
Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单举例一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页面B点击一个连接,会在新的tab窗口打开页面C。这种情况,在测试中经常遇到,自动化中,webdriver是如何处理的呢。这里就需要用到今天讲解和分享的知识了。
3.获取窗口句柄方法
获取所有(set<String>):
//获取所有打开窗口句柄,返回的是set类型
Set<String> handles = driver.getWindowHandles();
获取当前(String类型):
//获取当前窗口句柄,返回的是string类型
String handle = driver.getWindowHandle();
窗口切换方法:
//窗口切换方法,需传入想要切换窗口的句柄
driver.switchTo().window();
switch_to_window(window_name):
将定位的页面转到指定的window_name页面(window_name:指定页面窗口的handle)
4.项目实战
1.打开百度首页
2.从百度首页打开新闻,在新闻页面输入框输入“阿富汗”
3.从百度首页打开地图,在地图页面输入框输入“北京”
4.1代码设计
4.2参考代码
package lessons;
import java.util.ArrayList;
import java.util.Set;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* @author 北京-宏哥
*
*《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换(详细教程)
*
* 2021年8月27日
*/
public class SwitchWinId {
public static void main(String [] args) throws InterruptedException {
System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径
WebDriver driver =null;
try {
driver = new ChromeDriver();
driver.get("http://wwww.baidu.com");
driver.manage().window().maximize();
//driver.findElement(By.id("kw")).sendKeys("北京宏哥");
Thread.sleep(2000);
//获取主页面1句柄
String handle1 = driver.getWindowHandle();
System.out.println("百度主页面1句柄:"+handle1);
//点击页面2的新闻超链接跳转后,在页面2文本框输入数据
Thread.sleep(2000);
driver.findElement(By.xpath("//div/a[text()='新闻']")).click();
String handle = getLastHandle(driver);
System.out.println("新闻页面2句柄:"+handle);
//获取到页面2的句柄,将driver作用域切到页面2
driver.switchTo().window(handle);
driver.findElement(By.id("ww")).sendKeys("阿富汗");
Thread.sleep(2000);
//返回主页面1点击打开新页面3
//利用页面1的句柄,将driver作用域切回到页面1
driver.switchTo().window(handle1);
//点击页面3的超链接跳转后,在页面3文本框输入数据
driver.findElement(By.xpath("//div/a[text()='地图']")).click();
handle = getLastHandle(driver);
System.out.println("地图页面3句柄:"+handle);
driver.switchTo().window(handle);
driver.findElement(By.id("sole-input")).sendKeys("北京");
Thread.sleep(2000);
//关闭新打开的页面窗口3
driver.close();
Thread.sleep(5000);
} catch (Exception e) {
e.printStackTrace();
}finally {
driver.quit();
}
}
/**
* @param driver
* @return 当前打开窗口的最后一个句柄
*/
public static String getLastHandle(WebDriver driver) {
//获取当前打开窗口的所有句柄
Set<String> Allhandles = driver.getWindowHandles();
ArrayList<String> lst = new ArrayList<String>(Allhandles);
return lst.get(lst.size()-1);
}
}
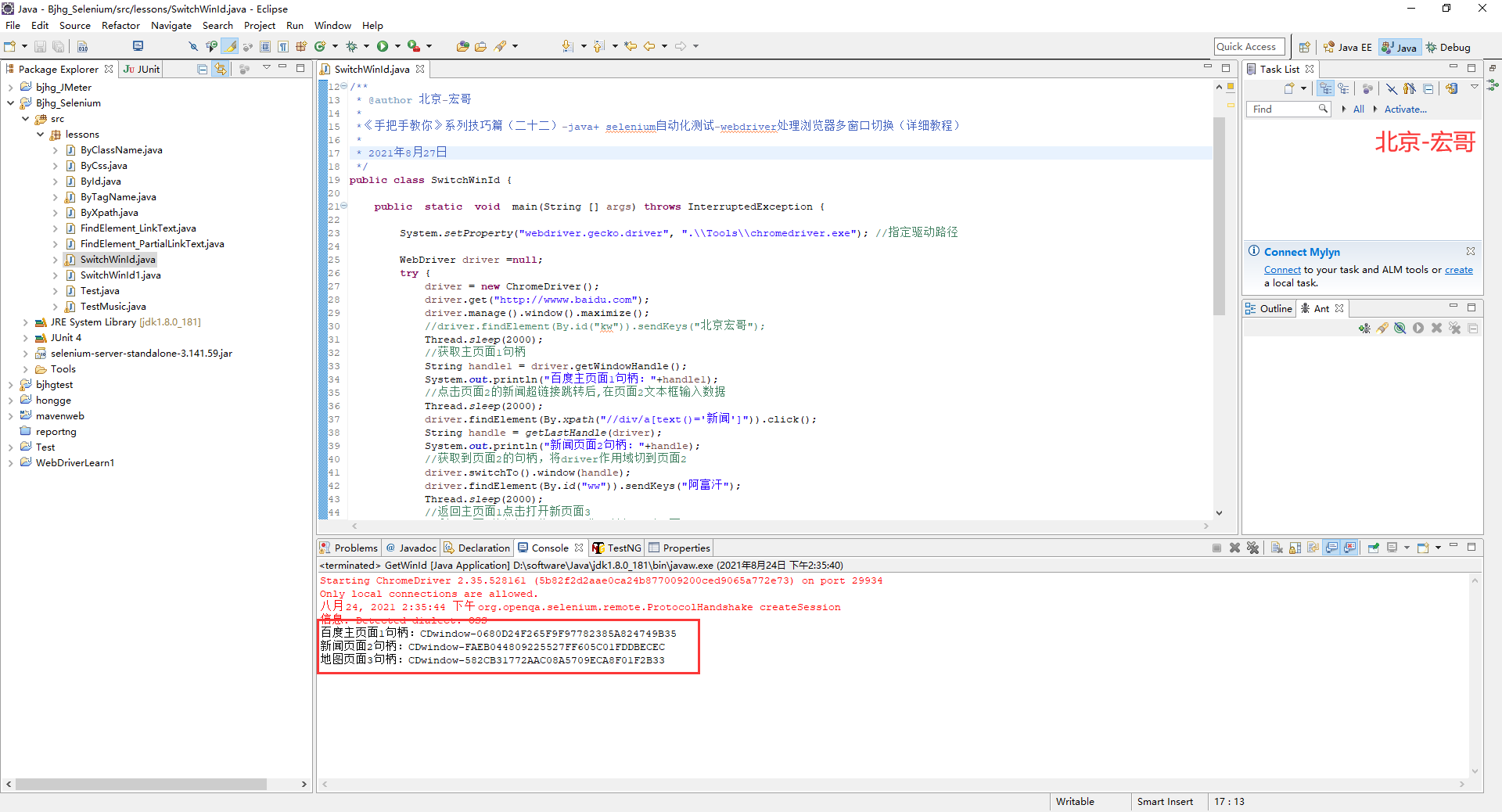
4.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
细心地小伙伴或者童鞋们或许发现宏哥代码中注释一行代码是在百度首页的输入框输入“北京宏哥”的,一定很好奇宏哥为什么将其注释掉了。宏哥这里说一下原因:因为加上这一行后,就会定位不到元素(报错),注释掉就好了。具体原因宏哥还没找到,有知道的小伙伴或者童鞋们可以给宏哥留言哈!
6.拓展
针对小结中的问题,宏哥自己在本地写代码实现了一个小demo,是可以在第一个主页面输入文字的,也没有报错。
6.1准备三个页面
1.html
<html>
<head>
<title>百度</title>
</head>
<body>
<div>
百度 :<input type="text" id="input_1" value=""/><br><br>
<a href="./2.html" target="_blank">点击这里跳转新闻页面</a><br><br>
<a href="./3.html" target="_blank">点击这里跳转地图页面</a><br><br>
</div>
</body>
</html>
2.html
<html>
<head>
<title>新闻</title>
</head>
<body>
<div>
新闻:<input type="text" id="input_2"/>
</div>
</body>
</html>
3.html
<html>
<head>
<title>地图</title>
</head>
<body>
<div>
地图:<input type="text" id="input_3"/>
</div>
</body>
</html>
6.2新建一个测试类
新建一个Test.class类。
6.2.1代码设计
6.2.2参考代码
/**
*
*/
package lessons;
import java.util.ArrayList;
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* @author 北京-宏哥
*
* 2021年8月24日
*/
public class Test {
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径
WebDriver driver =null;
try {
driver = new ChromeDriver();
driver.get("file:///C:/Users/DELL/Desktop/test/1.html");
driver.manage().window().maximize();
driver.findElement(By.id("input_1")).sendKeys("百度写入数据");
Thread.sleep(2000);
//获取百度句柄
String handle1 = driver.getWindowHandle();
System.out.println("百度句柄:"+handle1);
//点击新闻的超链接跳转后,在新闻文本框输入数据
driver.findElement(By.partialLinkText("点击这里跳转新闻")).click();
String handle = getLastHandle(driver);
System.out.println("新新闻句柄:"+handle);
//获取到新闻的句柄,将driver作用域切到新闻
driver.switchTo().window(handle);
driver.findElement(By.id("input_2")).sendKeys("新打开新闻 输入数据");
//返回百度点击打开新页面3
//利用页面1的句柄,将driver作用域切回到页面1
driver.switchTo().window(handle1);
//点击页面3的超链接跳转后,在页面3文本框输入数据
driver.findElement(By.partialLinkText("点击这里跳转地图")).click();
handle = getLastHandle(driver);
System.out.println("地图句柄:"+handle);
driver.switchTo().window(handle);
driver.findElement(By.id("input_3")).sendKeys("新打开地图 输入数据");
Thread.sleep(2000);
//关闭新打开的地图
//driver.close();
Thread.sleep(5000);
} catch (Exception e) {
e.printStackTrace();
}finally {
driver.quit();
}
}
/**
* @param driver
* @return 当前打开窗口的最后一个句柄
*/
public static String getLastHandle(WebDriver driver) {
//获取当前打开窗口的所有句柄
Set<String> Allhandles = driver.getWindowHandles();
ArrayList<String> lst = new ArrayList<String>(Allhandles);
return lst.get(lst.size()-1);
}
}
6.2.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示:
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问):
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程