使用ArcGis开发地图
引用ArcGisJS
使用ArcGisJS开发地图,首先需要引入ArcGis的Js文件和CSS文件,引入方式有两种,一种是官网JS引用,一种是本地JS引用。如下:
官网JS引用
<link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.20/"></script>
本地JS引用
<link rel="stylesheet" href="http://192.168.1.28:419/arcgis_js_api/javascript/4.19/esri/themes/light/main.css"> <script src="http://192.168.1.28:419/arcgis_js_api/javascript/4.19/init.js"></script>
require内置对象
require是ArcGisJS开发的起点,类似于C#中的引入命名空间的using,不同的是require引入的都是js文件,每个js文件都是一个大的js类。
require有两个参数,第一个参数接收js文件地址,第二个参数输出一个函数,函数的参数返回引入js文件的js类,类顺序与上面引入js文件的顺序的一致。
代码如下:
<script> require(["esri/config", "esri/Map", "esri/views/MapView", "esri/Basemap", "esri/layers/Layer" ], function ( esriConfig, Map, MapView, Basemap, Layer) { //使用地图对象 } ); </script>
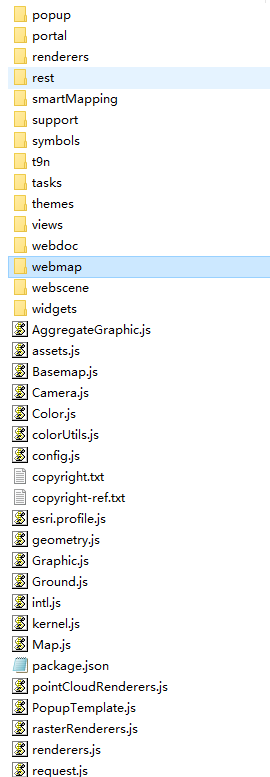
下面我们看一个ArcGisJS本地部署的网站下的esri文件夹的结构。
如图所示,我们上面使用"esri/config"字符串引入的js文件就是esri文件夹下的config.js文件。
地图开发
基础开发
地图开发主要是在require的输出函数中做的,具体开发逻辑是使用Map类创建地图,使用View类绑定div元素,然后将Map地图对象赋值到View类中,实现地图在div中展示。
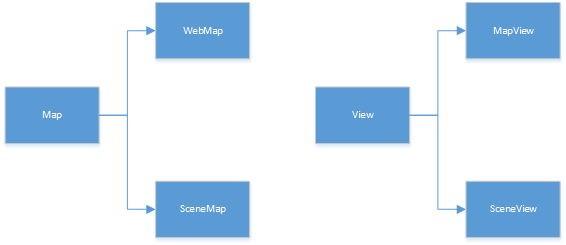
Map类与View类各有两个子类, WebMap,MapView对应二维地图,SceneMap,SceneView对应三维地图。
编写代码展示地图
<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>WebArcGis_JS4</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.20/"></script> <script> require(["esri/config", "esri/Map", "esri/views/MapView", "esri/layers/MapImageLayer", "esri/Basemap", "esri/layers/Layer" ], function ( esriConfig, Map, MapView, MapImageLayer, Basemap, Layer) { esriConfig.apiKey = "YOUR_API_KEY"; let layer = new MapImageLayer({ url: "http://192.168.1.2:6080/arcgis/rest/services/SampleWorldCities/MapServer" }); const map = new Map({ basemap: new Basemap({ baseLayers: [layer] }), logo: false, //不显示Esri的logo }); const view = new MapView({ map: map, center: [125.04658531829789, 41.978062677899004], zoom: 13, // Zoom level container: "viewDiv" // Div的Id }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
如上代码所示,我们先定义了一个layer图层,并指定地图url(地址来自于ArcGisServer发布),然后定义了一个Map对象,将定义好的图层定义为底图(地图有很多个图层组成,最下面的图层为底图),Map对象初始化时接受basemap参数,其值为图层对象,含义为设置底图图层。
然后定义个view对象,初始化接受两个主要参数,一个是map,一个是container,map赋值我们上面定义的map对象,container指向一个div的id。
最后,我们再body中定义一个div取名viewDiv。
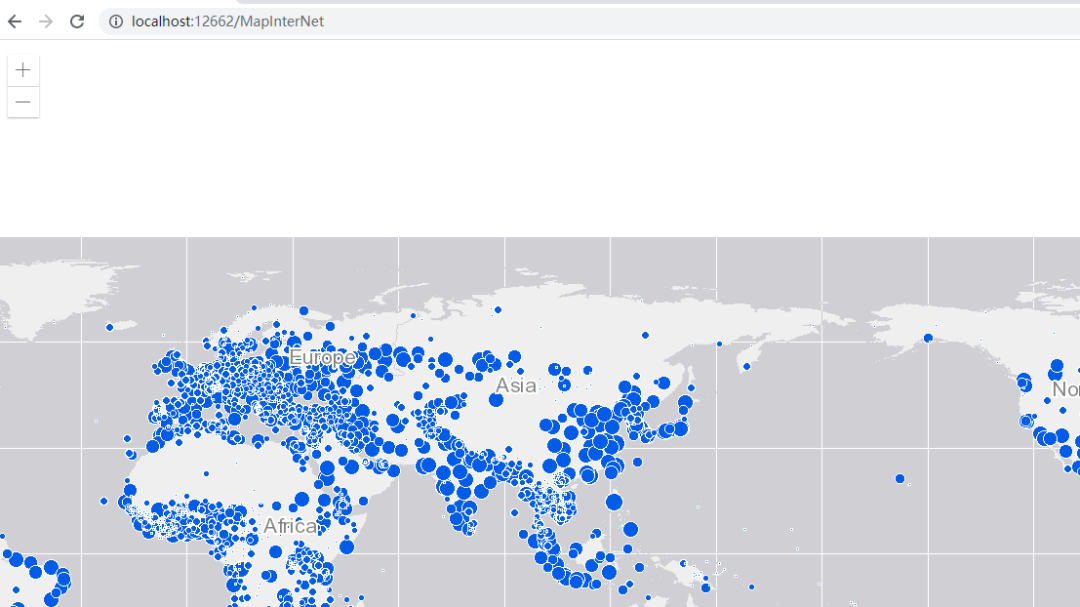
然后我们运行,界面如下:
监听事件
基础地图使用编写完后,我们编写一个监听事件,代码如下:
//监听单击事件 view.on("click", function (event) { console.log(event); console.log("x:" + event.mapPoint.x); console.log("y:" + event.mapPoint.y); console.log("longitude:" + event.mapPoint.longitude); console.log("latitude:" + event.mapPoint.latitude); });
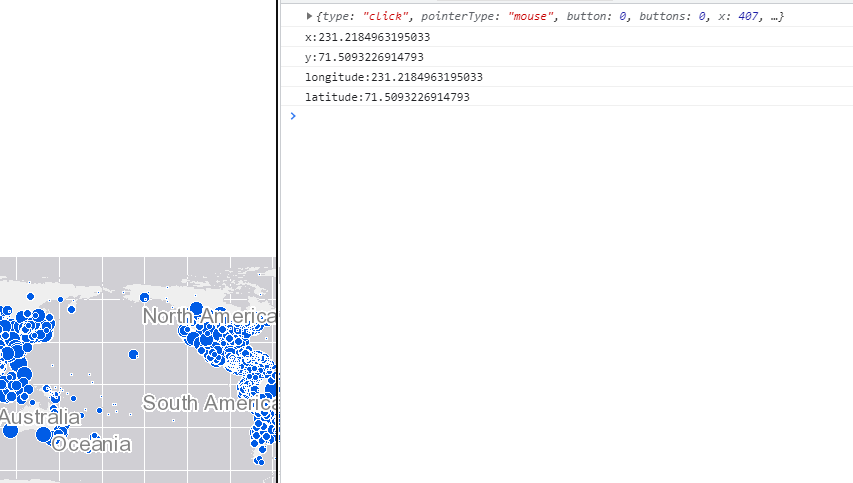
我们使用view对象的on函数,实现了一个点击事件的监听,界面效果如下:
监视属性
ArcGis里除了监听,还支持监视,下面我们使用watch函数监视scale(比例尺)属性。
var handle = view.watch("scale", function (newValue, oldValue, propertyName, target) { console.log(propertyName + " changed from " + oldValue + " to " + newValue); });
小部件
ArcGis还提供丰富的小部件,比如比例尺,坐标,指南针等,我们只需要引入对应的js类,就可以使用这些小部件了。
小部件使用代码如下:
<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>WebArcGis_JS4</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/themes/light/main.css"> <script src="https://js.arcgis.com/4.20/"></script> <script> require(["esri/config", "esri/Map", "esri/WebMap", "esri/views/MapView", "esri/widgets/Feature", "esri/Graphic", "esri/tasks/support/Query", "esri/widgets/FeatureTable", "esri/layers/FeatureLayer", "esri/layers/GraphicsLayer", "esri/layers/MapImageLayer", "esri/layers/BaseDynamicLayer", "esri/Basemap", "esri/layers/TileLayer", "esri/layers/ImageryLayer", "esri/widgets/Home", "esri/layers/support/Field", "esri/geometry/Point", "esri/widgets/LayerList", "esri/widgets/Swipe", "esri/widgets/AreaMeasurement2D", "esri/widgets/DistanceMeasurement2D", "esri/widgets/BasemapLayerList", "esri/widgets/Bookmarks", "esri/widgets/Expand", "esri/widgets/Compass", "esri/widgets/CoordinateConversion", "esri/widgets/Fullscreen", "esri/widgets/ScaleBar", "esri/widgets/Print" ], function (esriConfig, Map, WebMap, MapView, Feature, Graphic, Query, FeatureTable, FeatureLayer, GraphicsLayer, MapImageLayer, BaseDynamicLayer, Basemap, TileLayer, ImageryLayer, Home, Field, Point, LayerList, Swipe, AreaMeasurement2D, DistanceMeasurement2D, BasemapLayerList, Bookmarks, Expand, Compass, CoordinateConversion, Fullscreen, ScaleBar, Print ) { var baseUrl = "http://192.168.1.21:6080/arcgis/rest/services/SampleWorldCities/MapServer"; let layer = new MapImageLayer({ url: baseUrl }); const map = new Map({ basemap: new Basemap({ baseLayers: [layer] }), logo: false, //不显示Esri的logo }); const view = new MapView({ map: map, center: [125.04658531829789, 41.978062677899004], zoom: 3, // Zoom level container: "viewDiv" // Div的Id }); //==============坐标小部件 var ccWidget = new CoordinateConversion({ view: view }); view.ui.add(ccWidget, "bottom-left"); //===============比例尺小部件 let scaleBar = new ScaleBar({ view: view, style: "ruler" }); view.ui.add(scaleBar, { position: "bottom-left" }); //===============指南针小部件 var compassWidget = new Compass({ view: view }); view.ui.add(compassWidget, "bottom-right"); //===============图层小部件 let basemapLayerList = new BasemapLayerList({ basemapTitle: "图层列表", view: view }); var basemapLayerListExpand = new Expand({ view: view, content: basemapLayerList, expandTooltip: "图层", expanded: false }); view.ui.add(basemapLayerListExpand, "top-left"); //===============主页小部件 let homeWidget = new Home({ view: view }); view.ui.add(homeWidget, "top-left"); //===============全屏小部件 fullscreen = new Fullscreen({ view: view }); view.ui.add(fullscreen, "top-left"); //===============书签小部件 const bookmarks = new Bookmarks({ view: view, editingEnabled: true }); const bkExpand = new Expand({ view: view, content: bookmarks, expandTooltip: "书签", expanded: false }); view.ui.add(bkExpand, "top-left"); //===============测量小部件 let distanceWidget = new DistanceMeasurement2D({ view: view }); var distanceExpand = new Expand({ view: view, content: distanceWidget, expandTooltip: "距离测量", expanded: false }); view.ui.add(distanceExpand, "top-left"); let areaWidget = new AreaMeasurement2D({ view: view }); var areaExpand = new Expand({ view: view, content: areaWidget, expandTooltip: "面积测量", expanded: false }); view.ui.add(areaExpand, "top-left"); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
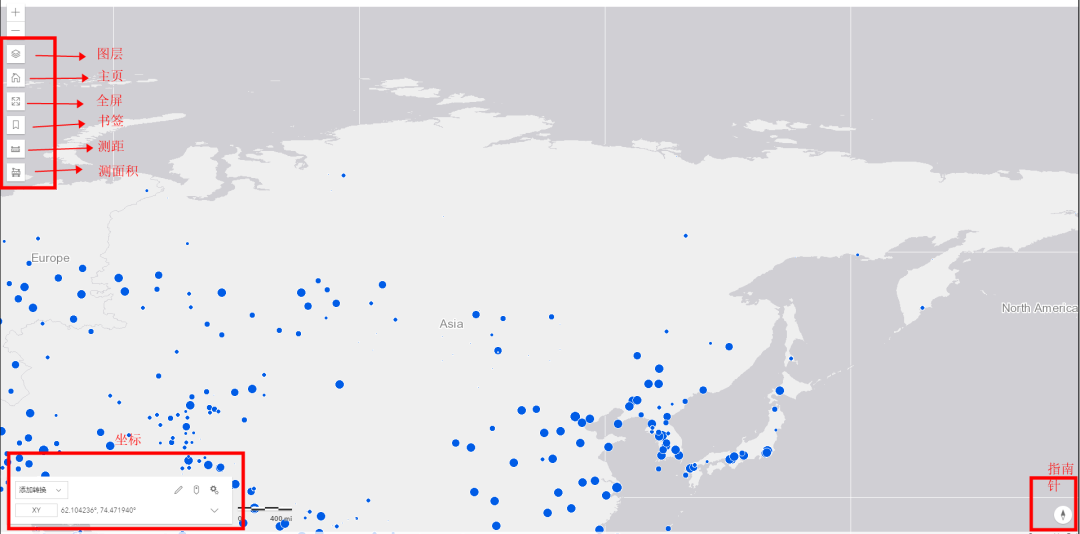
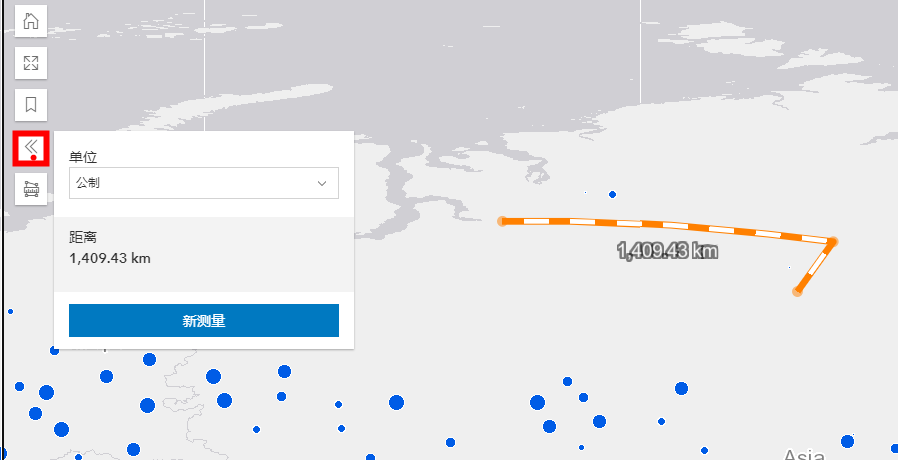
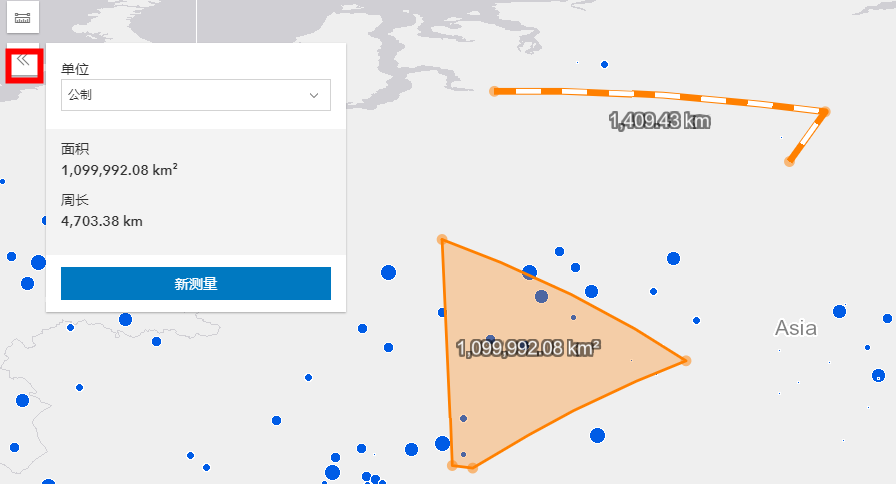
效果图如下:
属性图层
属性图层的类是FeatureLayer,FeatureLayer类有三个比较重要的属性source(数据源),fields(图层中可用字段),popupTemplate(点击弹出模板)。
正确为这三个属性赋值后,我们就可以实现在地图上画两个图形(这里画圆点),并且点击图形弹出图形的属性。
代码如下:
var baseUrl = "http://192.168.50.28:6080/arcgis/rest/services/SampleWorldCities/MapServer"; let layer = new MapImageLayer({ url: baseUrl }); const map = newMap({ basemap: new Basemap({ baseLayers: [layer] }), logo: false, //不显示Esri的logo }); let featuresSource = [ { geometry: { type: "point", x: 61.94658531829789, y: 41.978062677899004 }, attributes: { ObjectID: 1, Name: "Kiba", MsgTime: Date.now(), Msg: "Hello Kiba" } }, { geometry: { type: "point", latitude: 41.04658531829789, longitude: 60.978062677899004 }, attributes: { ObjectID: 2, Name: "Kiba518", MsgTime: Date.now(), Msg: "Hello Kiba518" } } ]; // 弹出框设置 const popupTemplate = { "title": "数据信息", "content": "<b>Id:</b> {ObjectID}<br><b>姓名:</b> {Name}<br><b>时间:</b> {MsgTime}<br><b>消息:</b> {Msg}" } let layer1 = new FeatureLayer({ source: featuresSource, objectIdField: "ObjectID",//唯一标识字段 fields://定义图层中可用字段 name字段名 alias别名 type类型 [{ name: "ObjectID", alias: "ObjectID", type: "oid" }, { name: "Name", alias: "Name", type: "string" }, { name: "MsgTime", alias: "MsgTime", type: "date" }, { name: "Msg", alias: "Msg", type: "string" }], popupTemplate: popupTemplate }); map.add(layer1); const view = new MapView({ map: map, center: [65.04658531829789, 41.978062677899004], zoom: 13, // Zoom level container: "viewDiv"// Div的Id });
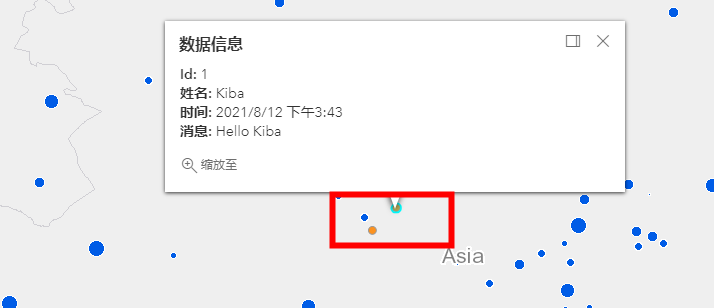
实现结果如下:
结语
到此ArcGis实现地图管理就介绍完了。
PS:很多公司把会GIS开发的程序员单独列为一类,并且工资比普通程序员高。
本文作者:kiba518,全栈.Net软件工程师
声明:本文为 脚本之家专栏作者 投稿,未经允许请勿转载。