Google浏览器Chrome,使用过程,总是弹框提示"The device was not found":
好烦人!!怎么解决?如下:
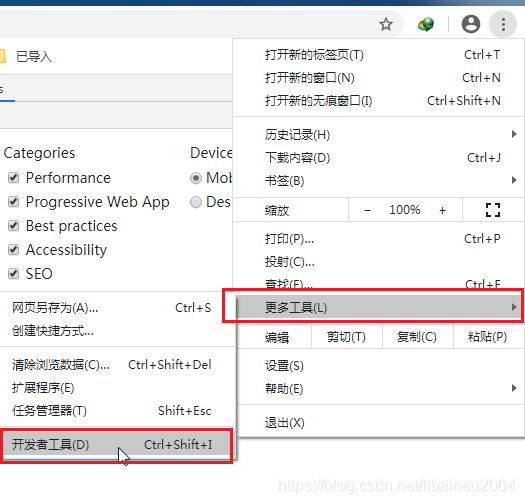
1、右上角菜单,进入更多工具-开发者工具页面。
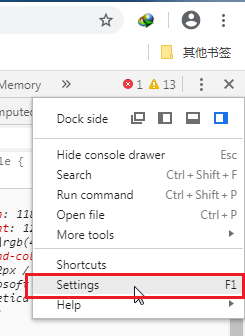
2、右上角子菜单,Setting
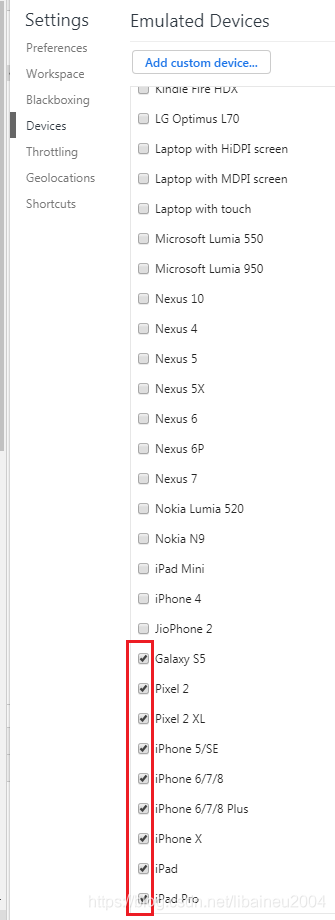
3、把Devices的勾选全部去掉。
4、打开Windows任务管理器,杀死所有chrome.exe进程。
5、重启chrome浏览器,大功告成!
另外,chrome浏览器默认是不允许使用flash插件的,地址栏输入Url,可以设置:
chrome://settings/content/flash
如果点击了先询问,后续打开网页的flash,也会提示“The device was not found”。
---
欢迎访问同系列文章
《Google浏览器Chrome安装失败,错误代码0xa0430721解决办法》
《Google浏览器Chrome,永久开启flash支持的办法》