作者| 峻崎
审校| 泰一
什么是 Electron?
Electron是使用 JavaScript、Html 和 CSS 构建跨平台的桌面应用程序。(官网链接)
为什么要使用 Electron?
目前很多中小型公司并不具备 pc 端上的开发能力,普遍只有移动端开发团队 + 前端开发团队。而在浏览器中使用音视频会议的限制又非常多。所以如何能够低成本,快速开发一个 pc 端的应用,就成了很多中小型公司的需求。而 Electron 只需要前端开发就能完成一个跨平台的 pc 端应用。前端开发可以把原有的页面迅速移植到 electron 程序中,甚至可以直接在 Electron 中直接加载网页。
Electron 的架构
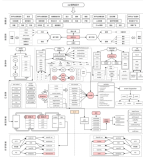
首先 Electron 里面包含了一个 chromium,而 chromium 的架构可以简单理解为:
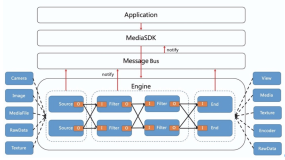
因此,Electron 的架构就可以简单理解为:
Electron 支持平台
MacOS
对 macOS 提供 64 位版本,并且只支持 macOS 10.10 (Yosemite) 以及更高版本。
Windows
仅支持 Windows 7 或更高版本为 Windows 系统提供 ia32 (x86) 和 x64 (amd64) 两种二进制版本。
Linux
Electron 的 ia32 (i686) 和 x64 (amd64) 预编译版本均是在 Ubuntu 12.04 下编译的,预编译版本是否能够正常运行,取决于其中是否包含了编译平台的链接库。所以只有 Ubuntu 12.04 是可以保证能正常运行的,并且以下平台也被证实可以正常运行 Electron 的预编译版本:
- Ubuntu 12.04 或更高版本
- Fedora 21
- Debian 8
Electron 中使用 WebRTC 两种方案
基于浏览器 API 使用 WebRTC
因为 Electron 中包含了 chromium,所以 Electron 可以使用浏览器的所有 api。如果已经完成了基于浏览器的 WebRTC 应用,在 Electron 中也是不需要任何修改就可以直接使用的 (桌面共享略微不同,需要做一点点修改)。
基于 native sdk 使用 WebRTC
因为 Electron 中运行了 nodejs,所以在 Electron 中就有了使用 native sdk 的解决方案。
接入方只需要对接 javascript 的 api。而不必关心内部 native sdk 的 api 和使用方式。同样是一套前端的代码,同时可以生成 pc 端三个平台的应用程序。
两种方案在前端的区别
在接入层面,基本不存在区别。只是 H5 SDK 使用 html 中的 video 元素进行视频的显示。而 Electron SDK 由于使用了 native sdk,所以需要在 Electron SDK 自己进行绘制工作,所以需要传入的是 canvas 而不是 video。在音视频通话的质量方面,明显使用 native sdk 的质量会更高,不需要依赖浏览器内核,可以避开很多浏览器的限制,同时 native 端的一些优化也都可以使用。
Electron 中使用 native sdk 的注意事项
addon 版本问题
在 Electron 中使用 native sdk 需要用到 nodejs addon。具体 nodejs addon 的使用方式直接上官网链接,其中最最主要的就是 Electron 中自带了一个 nodejs,带来的问题就是开发者本机的 nodejs 版本和 Electron 中的不同,结果就是在本机 node 环境中运行正常的 addon 在 Electron 总是报错,主要是版本不兼容的错误。所以在 Electron 使用之前需要做一次重新编译。Electron 中如何使用 Node 原生模块
HOME=~/.electron-gyp node-gyp rebuild --target=6.0.10 --arch=x64 --dist -url=https://electronjs.org/headers
其中 target 是 Electron 的版本。可以在 Electron 项目的 package.json 中看到自己的版本。
native sdk 下载
由于 Electron 会将项目中使用到的依赖都打包到安装包中,而 Electron 本身就已经带了 chromium 和 nodejs。所以一般会增加一个用于下载 native sdk 的库,自动判断当前的平台,然后下载对应平台的 sdk,同时也可以控制下载的 sdk 版本。避免一次下载所有平台的 sdk。增加应用的安装包大小。
「视频云技术」你最值得关注的音视频技术公众号,每周推送来自阿里云一线的实践技术文章,在这里与音视频领域一流工程师交流切磋。