小菜学习 **Flutter** 有一段时间了,其中 **Flutter** 的核心思想是 **Everything is Widget**;但是什么是 **Widget** 它与我们常说的 **Element** 和 **RenderObject** 有什么关系呢,小菜就个人理解简单整理一下;Widget
源码分析
abstract class Widget extends DiagnosticableTree {
const Widget({ this.key });
final Key key;
@protected
Element createElement();
@override
String toStringShort() {
return key == null ? '$runtimeType' : '$runtimeType-$key';
}
@override
void debugFillProperties(DiagnosticPropertiesBuilder properties) {
super.debugFillProperties(properties);
properties.defaultDiagnosticsTreeStyle = DiagnosticsTreeStyle.dense;
}
static bool canUpdate(Widget oldWidget, Widget newWidget) {
return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
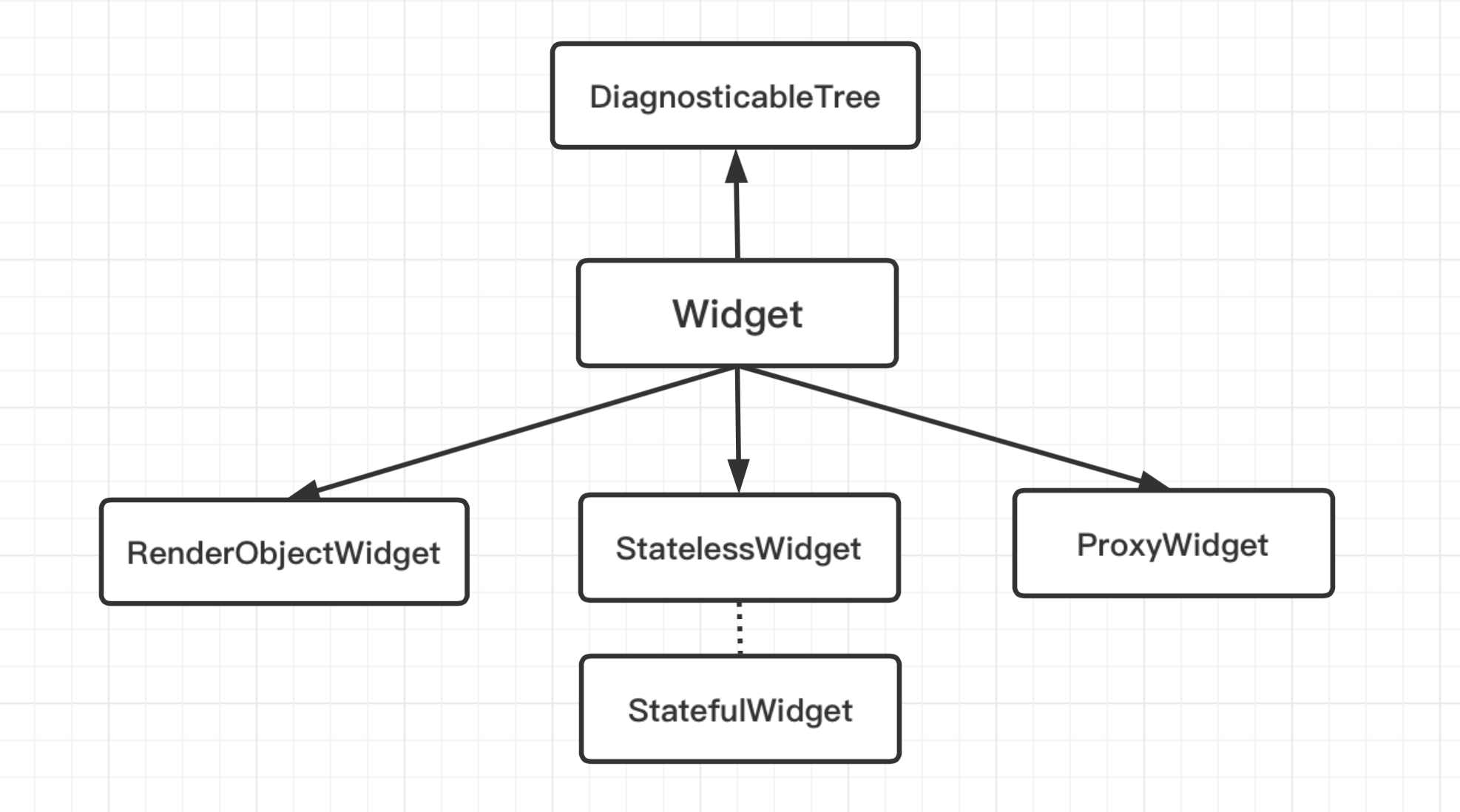
} 简单分析源码和注释可得,**Widget** 继承自 **DiagnosticableTree** 是该树上的一个对象;- Widget 描述了 Element 的配置,只是用来保存属性的容器;
- createElement() 用来生成一个 Element 对象并添加到 Widget 树中;
- toStringShort() 是对该 Widget 的简短说明,包括 Widget 类型和对应的 Key 等;
- canUpdate() 用来判断当前 Widget 是否重建,当两个新旧 runtimeType 和 key 相同时则更新 Widget 否则会新建一个 Widget 替代老旧的 Widget;
子类 Widget
**Widget** 主要有三类子类 **Widget**;分别是组合类 **Widget**(**StatelessWidget/StatefulWidget**)、代理类 **Widget**(**ProxyWidget**)、渲染类 **Widget**(**RenderObjectWidget**);
1. StatelessWidget / StatefulWidget
**StatelessWidget** 是状态不可变的 **Widget**,主要通过 **build()** 方法,把一个或多个 **Widget** 整合成一个新的 **Widget**;这也完全符合 **Flutter** 【组合大于继承】的思想;**StatelessWidget** 的核心方法就是 **build()** 方法,把多个 **Widget** 组合包装成一个新的 **Widget**;abstract class StatelessWidget extends Widget {
const StatelessWidget({ Key key }) : super(key: key);
@override
StatelessElement createElement() => StatelessElement(this);
@protected
Widget build(BuildContext context);
} **StatefulWidget** 是状态可变的 **Widget**,而其核心是 **State** 状态管理;常用的 **setState(){}** 便是用来更新重构 **Widget**;abstract class StatefulWidget extends Widget {
const StatefulWidget({ Key key }) : super(key: key);
@override
StatefulElement createElement() => StatefulElement(this);
@protected
State createState();
} **State** 用于处理 **StatefulWidget** 业务逻辑和状态管理,有 **_StateLifecycle** 生命周期进行维护;- created 对象创建,在 initState() 生命周期时执行;
- initialized 对象初始化,在 didChangeDependencies() 过程中执行;initState() 只是创建了 State 对象但是未初始化完成;
- ready 对象准备好且 dispose() 方法未执行;
- defunct 对象销毁,在 dispose() 执行时进行销毁;
2. ProxyWidget
**ProxyWidget** 作为一个抽象的代理 **Widget** 并没有实质性的作用,只是在父类和子类需要传递信息时使用;主要有 **InheritedWidget** 和 **ParentDataWidget** 两类;abstract class ProxyWidget extends Widget {
const ProxyWidget({ Key key, @required this.child }) : super(key: key);
final Widget child;
} 使用过 **Bloc** 或 **Provider** 等状态管理的朋友都了解过 **InheritedWidget**,主要都是对 **InheritedWidget** 的优化和封装;可以在树结构中传递信息,当使用 **InheritedWidget** 时,子类状态变更时可以通知父类进行对应的变更;小菜简单理解为数据上移;
而 **ParentDataWidget** 与 **InheritedWidget** 作用方向相反,用于为具有多个子类的 **RenderObjectWidget** 提供对于的配置等,例如 **Stack** 使用已定位好的父类 **Widget** 来定位每个子 **Widget**;小菜简单理解为数据下移;
**InheritedWidget** 和 **ParentDataWidget** 涉及内容较多,小菜暂不做深入研究;
3. RenderObjectWidget
**RenderObjectWidget** 是真正用于绘制渲染 **Widget**,一切在屏幕上展示的 **Widget** 根本上都离不开 **RenderObjectWidget**;它提供了 **RenderObjectElement** 的创建配置和 **RenderObject** 渲染对象的规定,提供了应用程序的实际渲染;abstract class RenderObjectWidget extends Widget {
const RenderObjectWidget({ Key key }) : super(key: key);
@override
RenderObjectElement createElement();
@protected
RenderObject createRenderObject(BuildContext context);
@protected
void updateRenderObject(BuildContext context, covariant RenderObject renderObject) { }
@protected
void didUnmountRenderObject(covariant RenderObject renderObject) { }
} **updateRenderObject** 是在 **Widget** 更新后,修改对应的 **RenderObject** 对象,在每次更新时都会调用;**didUnmountRenderObject** 是在 **RenderObject** 在 **Render Tree** 中删除时调用;Key / GlobalKey
**Key** 可以用来控制在 **Widget** 重建时是否与其他 **Widget** 匹配,只有 **Key** 和 **runtimeType** 同时一致才会认为是同一个 **Widget**;**Key** 在构建相同类型 **Widget** 的多个实例时很有用,例如 **List** 列表中多个相同类型的 **item**,可以提高列表效率;
**GlobalKey** 可以作为应用全局唯一标识,在整个 **Widget** 层级中都是唯一的,可以使用 **GlobalKey** 来检索与 **Widget** 关联的状态; **Widget** 与 **Element** 和 **RenderObject** 都是密不可分的,之后进一步学习 **Element** 和 **RenderObject**;小菜对底层的研究还不够深入;如有错误,请多多指导!
来源: 阿策小和尚




