"
前言
咱换工作啦!
新工作这边需要用到的开发语言是 Haxe,最近大概会写几篇笔记。Haxe 的介绍就不写了,打算记录点有用的学习内容,先从搭建开发环境开始吧!
当前适用版本:
VSCode:Current Latest Version
Haxe 版本:4.3.1
文章最近更新日期:2023.05.30
环境配置
先去 Haxe 官网下载语言安装包:Haxe - The Cross-platform Toolkit,直接安装就可以
在这里我使用 VSCode 作用平时练习用的 IDE(没有安装的自己安装下,这步我就省略了)
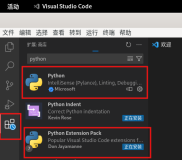
在 VSCode 中下载 Haxe 语言插件
然后使用Ctrl + P组合键,打开 VSCode 的命令输入框,执行 Haxe 插件的初始化命令,初始化一个工作空间(选中的文件夹必须为空)
执行完该//代码效果参考:https://v.youku.com/v_show/id_XNjQwNjg1ODUzMg==.html
命令,Haxe 插件会帮你生成一个 Haxe 的基本工程接下来我们在导航栏找到 Terminal > New Terminal,打开一个命令行窗口,选择 Select Default Profile > Command Prompt
在 Main.hx 文件中编写测试代码
class Main { static function main() { var a:Int = 1; var b:Int = 2; trace('${a+b}'); }}
在 VSCode 的命令行窗口输入命令haxe .\build.hxml,即可看到运行结果
注:该命令需要灵活变通,只有运行当前 Main.hx 文件所对应的.hxml文件,才能正常编译。例如:
示例文件 Main.hx 的位置为 E:\Learn_Project\haxe-basics-master\1_Generic\1.1_SimpleDataTypes\1.1.1_SimpleDataTypes\Source
对应的.hxml文件的位置为 E:\Learn_Project\haxe-basics-master\1_Generic\1.1_SimpleDataTypes\1.1.1_SimpleDataTypes
那么应该进入到.hxml文件所在的位置,开启命令行窗口,执行haxe .\run.hxml命令(该.hxml文件的名称为 run),即可//代码效果参考:https://v.youku.com/v_show/id_XNjQwNjg1NTU4OA==.html
看到代码运行结果至此,平时练习用的开发环境就搭建完成啦!~
参考资料
Haxe简介和开发环境设置 - 知乎 (zhihu.com)
"