写在前面
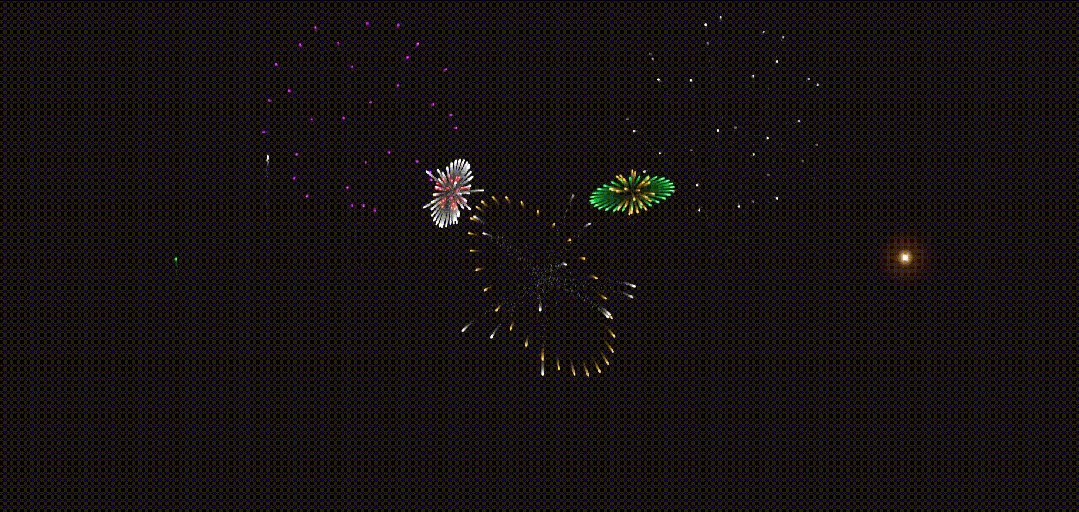
学会了这个html烟花秀,跨年就不缺文案喽~
关于小编
平易近人,慈眉善目,爱交朋友,舍己为人,和蔼可亲,能说会道,善解人意,乐于助人,开朗豁达……哈哈哈没错,这些都是小编的优点!总结一下下就是:小编炒鸡滴有趣~
⭐CSDN年度社区之星
⭐CSDN年度博客之星
⭐CSDNPython领域优质创作者
⭐阿里云乘风者计划专家博主
⭐51CTO特邀博主
⭐极星会KOL
⭐口袋方舟游戏创作者
……(此处省略99+条头衔)
HTML简介
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它描述了网页的结构,并使用标签来定义各种元素的样式和功能。HTML可以被浏览器解析和显示,使用户能够访问和浏览网页内容。
HTML最初由CERN(欧洲核子研究组织)的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)于1990年开发。它是互联网的基石之一,也是构建世界广泛分布的网页的基本技术。
HTML是一个标记语言,它使用标签来构建网页的结构。标签是由尖括号包围的关键词,如<html>、<head>和<body>。这些标签描述了网页的不同部分,例如标题、段落、图像、链接等。
HTML标签还可以包含属性,用于进一步定义标签的行为和样式。属性是标签的附加信息,以键值对的形式出现,如<a href="https://www.example.com">。属性可以用于指定链接的目标、图像的源文件、文本的颜色等。
除了结构和样式,HTML还支持网页的交互功能。通过使用表单元素,用户可以在网页上输入数据并将其提交到服务器进行处理。表单可以包含输入字段、复选框、单选按钮和提交按钮等元素。
HTML的版本有多个。最早的版本是HTML 1.0,随后发展到HTML 2.0、HTML 3.2和HTML 4.01。然而,这些版本的HTML存在一些限制和问题,因此W3C(万维网联盟)于1999年发布了HTML 4.01的继任者 - XHTML(eXtensible HyperText Markup Language)。
XHTML将HTML与XML(eXtensible Markup Language)结合起来,使网页更符合XML标准。然而,由于XHTML的语法较严格且不容易编写,它并没有成为主流的标记语言。
随着互联网的快速发展,HTML 5于2014年成为W3C的正式标准。HTML 5引入了许多新的功能和元素,如音频和视频播放、绘图和动画等。此外,它还提供了更好的语义化标记,使搜索引擎和屏幕阅读器能够更好地理解和解释网页的内容。
HTML不仅是构建网页的基础,还与CSS(层叠样式表)和JavaScript等技术一起使用,实现了网页的丰富功能和交互性。通过HTML,开发人员可以创建各种各样的网页,并为用户提供丰富的在线体验。
程序设计
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跨年烟花秀</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="theme-color" content="#000000"> <link rel="shortcut icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"> <link rel="icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"> <link rel="apple-touch-icon-precomposed" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"> <meta name="msapplication-TileColor" content="#000000"> <meta name="msapplication-TileImage" content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"> <link href="https://fonts.googleapis.com/css?family=Russo+One" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> <link rel="stylesheet" href="./style.css"> </head> <body> <div style="height: 0; width: 0; position: absolute; visibility: hidden;"> <svg xmlns="http://www.w3.org/2000/svg"> <symbol id="icon-play" viewBox="0 0 24 24"> <path d="M8 5v14l11-7z" /> </symbol> <symbol id="icon-pause" viewBox="0 0 24 24"> <path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z" /> </symbol> <symbol id="icon-close" viewBox="0 0 24 24"> <path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z" /> </symbol> <symbol id="icon-settings" viewBox="0 0 24 24"> <path d="M19.43 12.98c.04-.32.07-.64.07-.98s-.03-.66-.07-.98l2.11-1.65c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.3-.61-.22l-2.49 1c-.52-.4-1.08-.73-1.69-.98l-.38-2.65C14.46 2.18 14.25 2 14 2h-4c-.25 0-.46.18-.49.42l-.38 2.65c-.61.25-1.17.59-1.69.98l-2.49-1c-.23-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64l2.11 1.65c-.04.32-.07.65-.07.98s.03.66.07.98l-2.11 1.65c-.19.15-.24.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1c.52.4 1.08.73 1.69.98l.38 2.65c.03.24.24.42.49.42h4c.25 0 .46-.18.49-.42l.38-2.65c.61-.25 1.17-.59 1.69-.98l2.49 1c.23.09.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.65zM12 15.5c-1.93 0-3.5-1.57-3.5-3.5s1.57-3.5 3.5-3.5 3.5 1.57 3.5 3.5-1.57 3.5-3.5 3.5z" /> </symbol> <symbol id="icon-sound-on" viewBox="0 0 24 24"> <path d="M3 9v6h4l5 5V4L7 9H3zm13.5 3c0-1.77-1.02-3.29-2.5-4.03v8.05c1.48-.73 2.5-2.25 2.5-4.02zM14 3.23v2.06c2.89.86 5 3.54 5 6.71s-2.11 5.85-5 6.71v2.06c4.01-.91 7-4.49 7-8.77s-2.99-7.86-7-8.77z" /> </symbol> <symbol id="icon-sound-off" viewBox="0 0 24 24"> <path d="M16.5 12c0-1.77-1.02-3.29-2.5-4.03v2.21l2.45 2.45c.03-.2.05-.41.05-.63zm2.5 0c0 .94-.2 1.82-.54 2.64l1.51 1.51C20.63 14.91 21 13.5 21 12c0-4.28-2.99-7.86-7-8.77v2.06c2.89.86 5 3.54 5 6.71zM4.27 3L3 4.27 7.73 9H3v6h4l5 5v-6.73l4.25 4.25c-.67.52-1.42.93-2.25 1.18v2.06c1.38-.31 2.63-.95 3.69-1.81L19.73 21 21 19.73l-9-9L4.27 3zM12 4L9.91 6.09 12 8.18V4z" /> </symbol> </svg> </div> <div class="container"> <div class="loading-init"> <div class="loading-init__header">Loading</div> <div class="loading-init__status">Assembling Shells</div> </div> <div class="stage-container remove"> <div class="canvas-container"> <canvas id="trails-canvas"></canvas> <canvas id="main-canvas"></canvas> </div> <div class="controls"> <div class="btn pause-btn"> <svg fill="white" width="24" height="24"> <use href="#icon-pause" xlink:href="#icon-pause"></use> </svg> </div> <div class="btn sound-btn"> <svg fill="white" width="24" height="24"> <use href="#icon-sound-off" xlink:href="#icon-sound-off"></use> </svg> </div> <div class="btn settings-btn"> <svg fill="white" width="24" height="24"> <use href="#icon-settings" xlink:href="#icon-settings"></use> </svg> </div> </div> <div class="menu hide"> <div class="menu__inner-wrap"> <div class="btn btn--bright close-menu-btn"> <svg fill="white" width="24" height="24"> <use href="#icon-close" xlink:href="#icon-close"></use> </svg> </div> <div class="menu__header">Settings</div> <div class="menu__subheader">For more info, click any label.</div> <form> <div class="form-option form-option--select"> <label class="shell-type-label">Shell Type</label> <select class="shell-type"></select> </div> <div class="form-option form-option--select"> <label class="shell-size-label">Shell Size</label> <select class="shell-size"></select> </div> <div class="form-option form-option--select"> <label class="quality-ui-label">Quality</label> <select class="quality-ui"></select> </div> <div class="form-option form-option--select"> <label class="sky-lighting-label">Sky Lighting</label> <select class="sky-lighting"></select> </div> <div class="form-option form-option--select"> <label class="scaleFactor-label">Scale</label> <select class="scaleFactor"></select> </div> <div class="form-option form-option--checkbox"> <label class="auto-launch-label">Auto Fire</label> <input class="auto-launch" type="checkbox" /> </div> <div class="form-option form-option--checkbox form-option--finale-mode"> <label class="finale-mode-label">Finale Mode</label> <input class="finale-mode" type="checkbox" /> </div> <div class="form-option form-option--checkbox"> <label class="hide-controls-label">Hide Controls</label> <input class="hide-controls" type="checkbox" /> </div> <div class="form-option form-option--checkbox form-option--fullscreen"> <label class="fullscreen-label">Fullscreen</label> <input class="fullscreen" type="checkbox" /> </div> <div class="form-option form-option--checkbox"> <label class="long-exposure-label">Open Shutter</label> <input class="long-exposure" type="checkbox" /> </div> </form> <div class="credits"> Passionately built by <a href="https://cmiller.tech/" target="_blank">Caleb Miller</a>. </div> </div> </div> </div> <div class="help-modal"> <div class="help-modal__overlay"></div> <div class="help-modal__dialog"> <div class="help-modal__header"></div> <div class="help-modal__body"></div> <button type="button" class="help-modal__close-btn">Close</button> </div> </div> </div> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/fscreen%401.0.1.js'></script> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/Stage%400.1.4.js'></script> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/MyMath.js'></script> <script src="./script.js"></script> </body> </html>
完整文件需要在公众回复 html003 领取哦~
注:整个文件夹都要下载下来哦
写在后面
我是一只有趣的兔子,感谢你的喜欢!