一、出现错误的场景
打开stackOverFlow登录时,突然出现一整片白色空白和如下一段文字:
出现文字:Stack Overflow requires cookies for authentication -- are your browser cookies enabled for this domain?
有道翻译:Stack Overflow需要cookie进行身份验证——您的浏览器是否为此域启用了cookie ?
二、错误的原因:
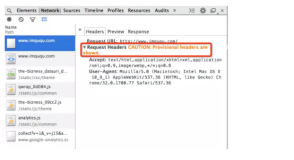
部分用户为了避免隐私泄露会在它们的浏览器中禁用cookie。因此,在js代码使用cookie前,首先要确保cookie是启用的。判断浏览器的cookie是否开启,需要用到浏览器Navigator对象,cookieEnabled属性可返回一个布尔值,如果浏览器启用了cookie,该属性值为true。如果禁用了cookie,则值为false。
三、解决办法
1.清除缓存
2.进行隐私设置
①浏览器右上角三个横线的图标(设置),进入点击隐私设置。
②foxfire浏览器,使用“Ctrl + Shift + p",跳转到一个新网页 【着重讲第二个】
此时进入了隐私设置的界面,继续登录。
【注:如果是第一次记得是“sign up”而不是“log in”因为此时你还未在这个网站注册过,因此在你无数次输入Email和password时,会报错: An error occurred with log in. No user found with matching email】
成功注册之后,你所登录的邮箱会收到一封确认信,你需要进行验证
出现如下界面,你就成功注册了【注:注册成功后,需再次登录“log in”】
我们发现再第一次点开这个网站时,页面最上端有一段文字“Stack Overflow requires external JavaScript from another domain, which is blocked.."? ”