
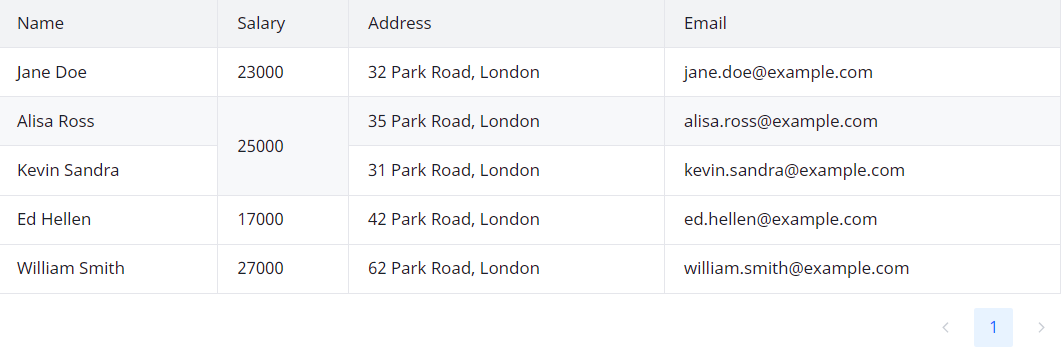
在进行Table的单元格合并的时候,出现了bug:合并第一列的第 x 和 x+1 行时,第x+2行的数据被第二列的数据替换,之后表格中的数据均向前移动了一格,导致数据展示错乱
分析
在进行单元格合并时,未考虑到动态合并单元格,导致合并单元格的方法每次遍历rowIndex行索引时错乱,未能成功识别x+1的行索引,产生了错误。
html
<a-table :span-method="spanMetod"> <template #columns> <a-table-column title="名称" align="center" prop="name"> <template #cell="{record}"> { { record.name}} </template> </a-table-column> </template> </a-table>javascript
<script> let subjectRowNum = null;//记录第一列的每个科目占多少格子 let countNum = null;// 记录第二列各类计划占多少格子 watchEffect(()=>{ subjectRowNum = [0]; countNum = [0]; subjectRowNum.push(plan1.length + plan2.length +plan3.length ); countNum.push(countNum[countNum.length-1]+plan1.length); countNum.push(countNum[countNum.length-1]+plan2.length); countNum.push(countNum[countNum.length-1]+plan3.length); }) function spanMetod((rowIndex,columnIndex,record,column)) { // 对第一列的要求进行合并 if (columnIndex === 0) { const tempIndex = subjectRowNum.indexOf(rowIndex); if (tempIndex > -1) { return{ rowspan:subjectRowNum[tempIndex +1] - subjectRowNum[tempIndex] } } }else if(columnIndex === 1){ // 对第二列的要求进行合并 if (tempIndex > -1) { return{ rowspan:countNum[tempIndex +1] - countNum[tempIndex] } } } } </script>