@[toc]
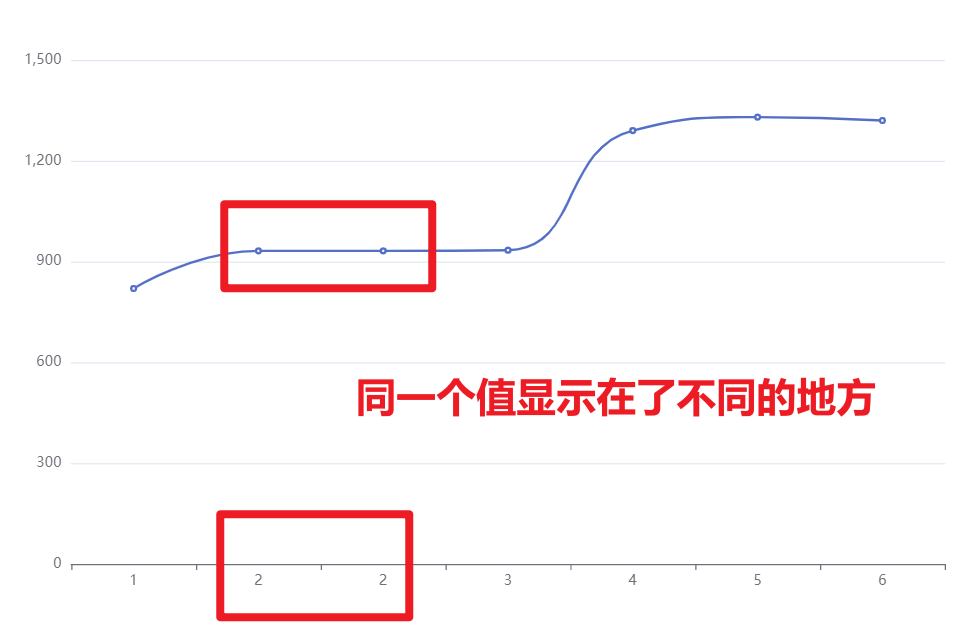
当后台推给我们的数据集中有两个值是相同的,那么我们就会像如下图所示将数据显示出来,很不合逻辑,因此我们需要将这两个点重叠显示
原先效果:两点分开显示

上图源码为
option = { xAxis: { type: 'category', data: [1, 2,2, 3,4, 5, 6] }, yAxis: { type: 'value' }, series: [ { data: [820, 932, 932, 934, 1290, 1330, 1320], type: 'line', smooth: true } ] };预期效果:两点重叠显示

- 修改地方有
- 将
xAxis以及series中的data注释掉 - 在
series中设置seriesLayoutBy:'row', - 将数据放置在
dataset中的source里
- 将
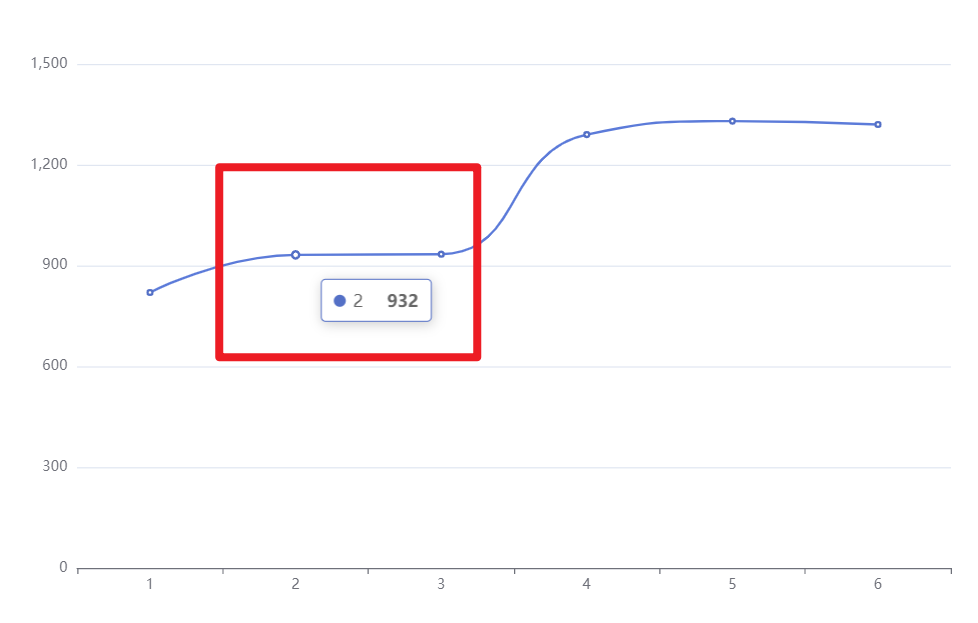
上图源码为:
option = { xAxis: { type: 'category', // data: [1, 2,2, 3,4, 5, 6] }, yAxis: { type: 'value' }, dataset:{ source:[ [1,2,2, 3,4, 5, 6], [820, 932, 932, 934, 1290, 1330, 1320], ] }, tooltip:{ show:true }, series: [ { // data: [820, 932, 932, 934, 1290, 1330, 1320], type: 'line', smooth: true, seriesLayoutBy:'row', } ] };问题记录
该方法只适用于图表中只画一个曲线的示例,或者是多个实例使用的x轴等线,是取得一样的值
当一个图表中绘制多个图并且各示例图的x轴取值不一,就会造成错误,建议使用type = 'time'
