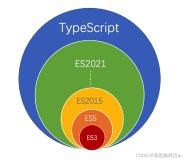
一、什么是TypeScript
TypeScript是JavaScript的一个超集,简称ts,ts是能够完全兼容js的
ts是一门静态类型的语言,js是动态类型的语言
静态类型和动态类型的语言
静态类型:有类型检查,语法结构比较严谨(Java,C)需要编译才可以运行
动态类型:灵活、方便(JS、Python)
安装TS
下载TS npm i -g typescript 检查安装 tsc -v 编译ts文件 tsc 文件路径 编译到指定文佳夹 tsc --outddir ts ts文件所在目录 编译到的指定目录 监听文件变化 tsc --watch --outdir ts文件所在目录 编译到的指定目录
tsconfig.json 配置文件
二、TS中的数据类型
基本数据类型:
字符串(string)
数字(number)
布尔(boolean)
null 类型
undefined 类型
any 类型
void 类型
unknow 未知类型
TS中的变量类型
五个基本数据类型(number、string、boolean、undefined、null)
TS新增的数据类型(never、unknown、void、enum、联合类型和交叉类型、Tuple、any、string[])
any 和 unknown的区别
any是任意类型、具有属性和方法
unknown是未知类型,是有类型的,不具有属性和方法
unknow和null的区别
// unknow:未知类型 // unhknow:未知类型,可以接收unknow 和 any作为unknow类型的值 // unknow类型的变量,是没有任何方法的 // any:任意类型 // any:任意类型,可以接收任何类型作为any英型的值 // any类型的变量,是有方法的
类型断言
断言:确定以及肯定
语法:值 as 类型 或 <类型>值
let str: boolean | string; (str as string).indexOf('1')