高德数据可视化初体验
背景
换了新工作,虽然还是java开发,但是之前搞做在线教育的,现在做地图相关的事。因此,花了些时间学了空间索引相关的内容,后期会写关于空间索引相关的内容,这期写地理数据可视化相关的内容。
准备
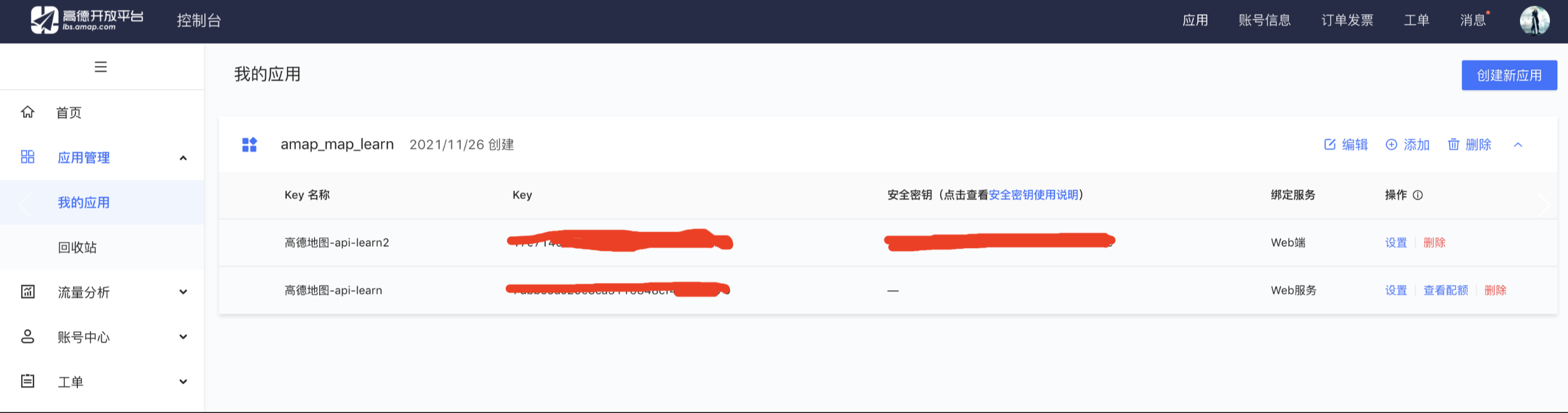
1.高德开发平台账号
高德开放平台:https://lbs.amap.com/
申请账号并在应用管理创建需要的key,如图

2.学习高德JS API文档
这里我主要关注多边形的展示,所以贴一下矢量图形的链接,有需要的可自行看其他内容
https://lbs.amap.com/api/jsapi-v2/guide/overlays/vector-overlay
然后,楼主又花了点时间在B站上学了JS基本语法相关的内容,然后就可以动手做了
开发
后端接口
接口主要提供国内的行政区划数据,即省市区的编码和多边形围栏数据,在网上google找了一个可以用的数据https://github.com/Civitasv/DataV_GeoJSON,将区级别的json数据解析出来,导入数据库里,这样我们就有了基础数据。
然后提供一个接口,可以返回多边形边界数据
@GetMapping("/queryByAdcode")
@CrossOrigin
public ShapeListDTO queryByAdcode(@RequestParam("adcode") Integer adcode) {
log.info("queryByAdcode,adcode:{}", adcode);
return cityService.queryByAdcode(adcode);
}
//返回对象数据结构
@Data
public class ShapeListDTO {
private Integer total;
private List<String> shape;
}
前端
前端通过ajax请求后端接口获取数据,然后调高德JS API方法将多边形边界数据在页面上渲染即可
直接贴代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<title>地图显示</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<!-- 加载地图JSAPI脚本 -->
<script src="https://webapi.amap.com/maps?v=2.0&key=【你申请的key】"></script>
<script>
var req = new XMLHttpRequest();
req.open("GET", "http://127.0.0.1:8080/queryByAdcode?adcode=110000")
req.onload = function () {
if (req.responseText == '') {
errorMsg.style.display = 'block'
} else {
console.log(req.responseText)
var map = new AMap.Map('container', {
viewMode: '3D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D',
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923], //初始化地图中心点
});
var resp = JSON.parse(req.responseText);
var total = resp.total;
var shapes = resp.shape;
for (var i = 0; i < total; i++) {
var poly = shapes[i];
var points = poly.split(",");
var list = [];
for (var j = 0; j < points.length; j++) {
var pp = points[j].split(" ");
list.push(pp);
}
var polygon1 = new AMap.Polygon({
path: list, //设置线覆盖物路径
fillColor: '#42cee0', // 多边形填充颜色
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
});
map.add(polygon1);
}
}
}
req.send();
</script>
</body>
</html>
效果图

代码
我的代码仓库地址,这里只有后端代码:https://github.com/longbig/LBS-learn