八、微信小程序
1. 请谈谈WXML与标准的html的异同?
(1) WXML是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的html
① 都是用来描述页面的结构
② 都由标签,属性等构成
③ 标签名字不一样,且小程序标签更少,单一标签更多
④ 小程序多了一些wx:if这样的属性以及{{}}这样的表达式
⑤ WXML仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览
⑥ 组件封装不同,WXML对组件进行了重新封装
⑦ 小程序运行在JS Core内,没有DOM树和window对象,小程序中无法使用window对象和document对象
2. 请谈谈WXSS和CSS的异同?
(1) 新增了rpx尺寸单位,css中需要手动进行像素单位换算,例如rem
(2) WXSS支持新的尺寸rpx,在不同大小的屏幕上小程序会自动进行换算
(3) 提供了全局样式和局部样式,项目根目录中的app.wxss会作用于所有小程序页面,局部页面的.wxss样式仅对当前页面生效
(4) WXSS仅支持部分css选择器:
① 类选择器,id选择器
② 元素选择器
③ 并集选择器,后代选择器
④ ::after和::before等伪类选择器
3.请谈谈微信小程序主要目录和文件的作用
(1) project.config.json: 项目配置文件,用得最多的就是配置是否开启https校验;
(2) App.js :设置一些全局的基础数据等,页面的脚本文件,存放页面的数据、事件处理函数等;
(3) App.json :当前页面的配置文件,配置窗口的外观 、表现等,页面中的配置项会覆盖 app.json的;
(4) App.wxss :公共样式,引入iconfont等;
(5) pages: 里面包含一个个具体的页面;
(6) index.json: (配置当前页面标题和引入组件等);
(7) index.wxml:页面的模板结构文件;
(8) .wxss文件:当前页面的样式表文件;
(9) index.js :(页面的逻辑,请求和数据处理等)
4.请谈谈小程序的双向绑定和vue的异同
(1) 小程序双向绑定:首先通过 bindinput 绑定文本框的输入事件
① 在 data 中声明一个变量 content ,将其动态绑定成文本框的 value 值
② 在 bindinput 事件中通过事件参数 e.detail.value 可以获取到文本框中最新的 value 值
③ 通过 this.setData 将文本框最新的 value 值 赋值给 动态绑定的value值 content 即可实现数据的双向绑定
(2) Vue双向绑定:首先为文本框绑定 @input 监听文本框的输入事件
① 为文本框动态绑定 value 属性,其值是在data中定义的变量
② 在 @input绑定的事件中 通过事件参数 event.target.value 可以获取到 input 框中最新的value值
③ 将其重新获取到的 value 赋值给 value值动态绑定的那个变量
(3) 大体上区别不大,绑定事件不同,以及获取value值的具体方式不同,以及在小程序中设置data中的数据,
需要调用 this.setData方法进行设置
5.简单描述下微信小程序的相关文件类型
(1) WXML(weixin Markup Language) 是框架设计的一套标签语言,结合基础组件,事件系统,可以构建出页面的结构。内容主要事微信自己定义的一套组件。
(2) WXSS(WeiXin Style Sheets) 是一套样式语言,主要用于描述 WXML 的组件样式。
(3) JS 逻辑处理,网络请求
(4) json 小程序设置,静态配置
(5) app.json 必须要有这个文件,此文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置tabBar 最少两个
6.微信小程序有哪些传值(传递数据)方法
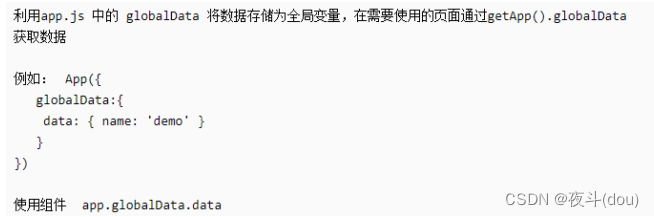
(1) 使用全局变量传递数据
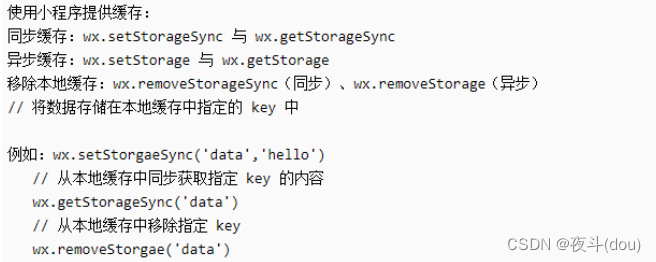
(2) 使用本地存储数据传递
(3) 使用路由传递数据
7.Bindtap和catchtap区别?
(1) Bindtap和catchtap都属于点击事件函数,将事件绑定到组件上,点击组件后可以触发函数
bindtap :子元素使用bindtap绑定事件后,执行的时候,会冒泡到父元素(触发父元素上绑定的bingtap事件)
catchtap :不会冒泡到父元素上,阻止事件冒泡
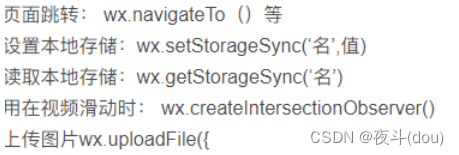
8.wx.navigateTo(),wx.redirectTo(),wx.switchTab(),wx.navigateBack(),wx.reLaunch()的区别?
(1) wx.navigateTo(Object):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
(2) Wx.navigateBack():关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
(3) wx.redirectTo():关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
(4) wx.switchTab():跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
(5) wx.reLaunch():关闭所有页面,打开到应用内的某个页面
9.微信小程序和h5区别?
(1) 从开发的角度:H5和小程序的开发工具就非常不同,小程序都是依赖于微信客户端的,所以相对来说开发工具没有H5那么多;与标准的H5语言是不一样的;而且还独立了很多的原生app的组件,所以它在组件封装上与H5也都是有所不同
(2) 从运行环境:网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的。
(3) 服务器配置:因为小程序的性能会比H5 高一些,所以服务器的配置要求上来说,小程序的要求要比H5更高一些系统权限:因为微信能获取到更多的系统权限,如网络通信状态、数据缓存能力等,这些系统级权限都能与微信小程序无缝衔接,这也就是官方宣称的微信小程序能够拥有Native App(原生APP)的流畅性能。而H5 web应用对系统本身的权限的获取则相对少了很多,这一点恰巧是H5 web应用经常被诟病的地方。也因此,H5的大多数应用被圈定在业务逻辑简单、功能单一的范围上。
(4) 标签名字:写 HTML 的时候,经常会用到的标签是 div, p, span,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力。小程序多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。
10.小程序和vue写法区别?
(1) 事件定义区别:vue通过@绑定事件,小程序通过bind
(2) 事件函数传值:vue传值直接写在函数括号中,微信小程序传值需要用data-自定义名字={{需要传递的值}}
(3) 关键字引用:vue中属性名前面加 “:” 或者 v-bind,微信小程序中只需要属性值加“{{}}”包起来就行
(4) 指令使用方式:vue中通过v-使用,小程序中通过wx:使用
11.Rpx的理解:
(1) Rpx是微信小程序中响应单位
(2) rpx是微信小程序独有的、解决屏幕自适应的尺寸单位
(3) 可以根据屏幕宽度进行自适应,不论大小屏幕,规定屏幕宽为750rpx,再页面宽度750px时,1rpx = 1px
12.微信小程序可以做dom操作吗?
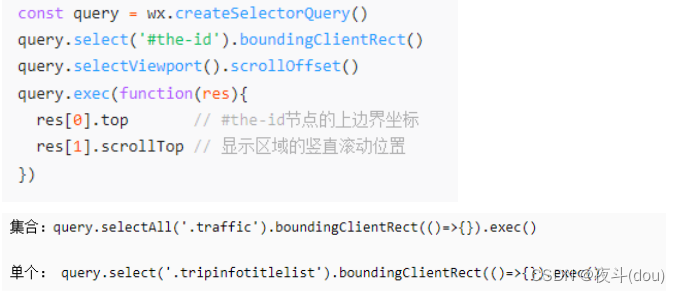
(1) 微信小程序不支持document.querySelect获取元素,因为微信小程序的渲染层和逻辑层是独立的,但是它内置了获取元素的两种方法
① wx.createSelectorQuery()获取dom元素
13.小程序和vue区别?
(1) 生命周期不一样,微信小程序生命周期比较简单
(2) 数据绑定也不同,微信小程序数据绑定需要使用{{}},vue 直接:就可以
(3) 显示与隐藏元素,vue中,使用 v-if 和 v-show 控制元素的显示和隐藏,小程序中,使用wx-if 和hidden 控制元素的显示和隐藏
(4) 事件处理不同,小程序中,全用 bindtap(bind+event),或者 catchtap(catch+event) 绑定事件,vue:使用 v-on:event 绑定事件,或者使用@event 绑定事件
(5) 数据双向绑定也不也不一样在 vue中,只需要再表单元素上加上 v-model,然后再绑定 data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是 vue非常 nice 的一点。微信小程序必须获取到表单元素,改变的值,然后再把值赋给一个 data中声明的变量。
14.小程序自定义tabbar理解?
(1) 首先在App.json中配置tabbar,开启custom 自定义tabbar,配置完之后创建custom-tab-bar文件,这时候会在小程序底部生成文件内容,给index.wxml添加tabBar的结构代码, 给index.js 添加数据配置 和 事件方法
15.微信小程序如何设置缓存?
(1) wx.getStorage/wx.getStorageSync 读取本地缓存,通过wx.setStorage/wx.setStorageSync 写数据到缓存,其中Sync后缀的接口表示是同步接口
16. 微信小程序如何进行网络请求?
(1) wx.request(Object object) 用于发送网络请求
17. 小程序生命周期分为三个部分
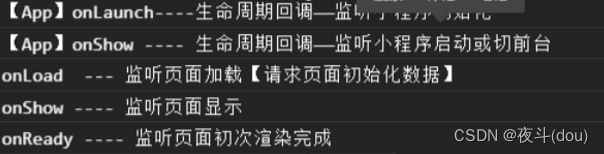
(1) 应用级:
① onLaunch:小程序初始化完成时触发,全局只触发一次
② onShow:小程序启动或切前台显示时触发
③ onHide:小程序从前台进入后台时触发(如 切换到其他的App
④ onError:小程序发生脚本错误或 API 调用报错时触发
(2) 页面级:
① onLoad:页面加载时执行,只执行一次
② onShow:页面展示时执行,执行多次
③ onReady:页面初次渲染时执行,只执行一次
④ onHide:页面从前台进入后台时执行
⑤ onUnload:页面卸载时执行
(3) 组件级:
① created(重要):组件实例刚刚被创建好时触发
② attached(重要):在组件完全初始化完毕、进入页面节点树后被触发
③ ready:在组件在视图层布局完成后执行
④ moved:在组件实例被移动到节点树另一个位置时执行
⑤ detached(重要):在组件离开页面节点树后被触发
⑥ Error:每当组件方法抛出错误时执行
18. 微信小程序如何做模块化?
(1) 可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口
(2) 需要使用这些模块的文件中,使用 require 将公共代码引入
19. 微信所有api都放在哪里,简单介绍几个
(1) 小程序全局对象是: wx,所有的 API 都保存在 wx 对象中
20. 微信小程序应用和页面生命周期触发顺序?
21. 微信小程序自定义组件使用
(1) 创建components文件夹
(2) 创建组件文件(例tabs),新建为component形式
(3) 在tabs的json文件中设置component:true
(4) 在需要引入的组件页面的json文件中,在usingComponent里面写键值对,组件名:路径
(5) 在需要页面写入标签
注意:WXML 节点标签名只能是小写字母、中划线和下划线的组合
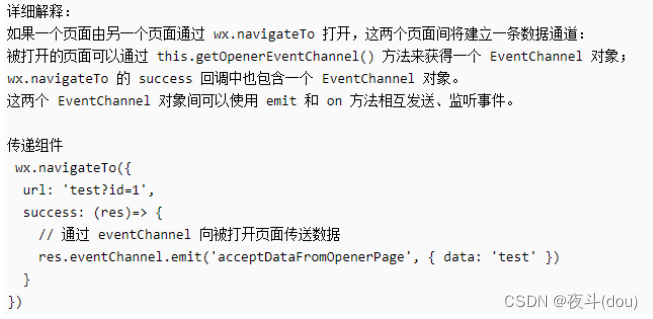
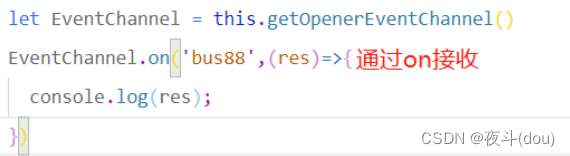
22. 微信小程序事件通道使用
微信小程序事件通道(事件总线)是用于在小程序多个页面或组件之间通过触发事件进行通信的机制。通过wx.navigateTo或wx.redirectTo方法跳转到目标页面或组件时,传入events参数,并将它赋值为事件通道对象
23. 小程序如何使用vant组件库
如果是以js为web页面脚本语言创建的小程序,本身不存在package.json文件,就不可以使用npm命令
先通过npm init初始化npm,产生package.json文件
通过vantweapp官网 npm下载组件库
在微信小程序中通过工具构建npm
移除app.json中“style”:“v2”,避免小程序样式高于vant导致样式混乱
在app.json中usingComponents注册组件
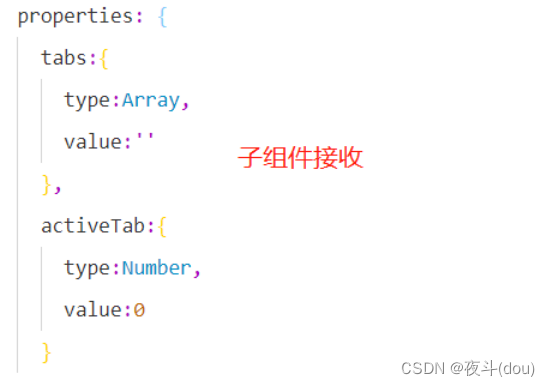
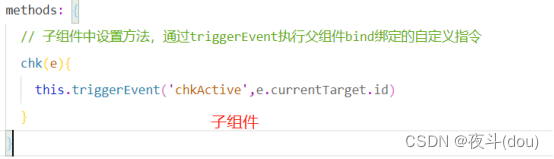
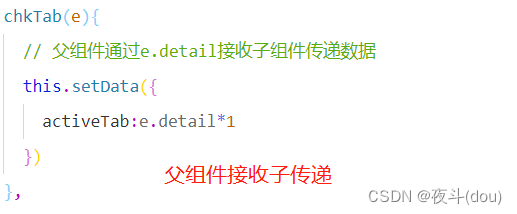
24. 微信小程序父子传递
父传子:通过父组件标签绑定属性,子组件在properties中接收属性
子传父:通过父组件bind自定义事件,绑定自身函数,子组件在触发函数中通过this.triggerEvent(‘父组件bind事件名’,传递参数)传递给父组件绑定函数中
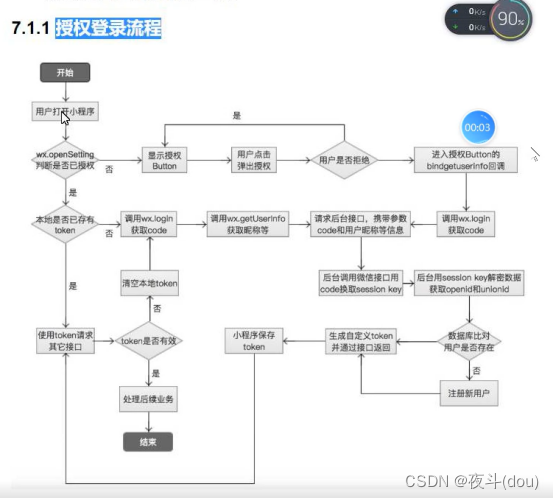
25. 小程序授权登录
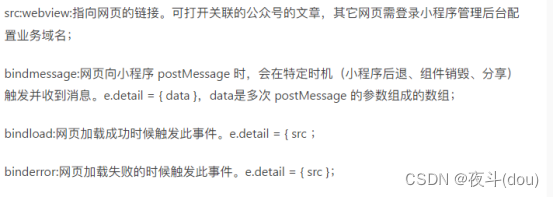
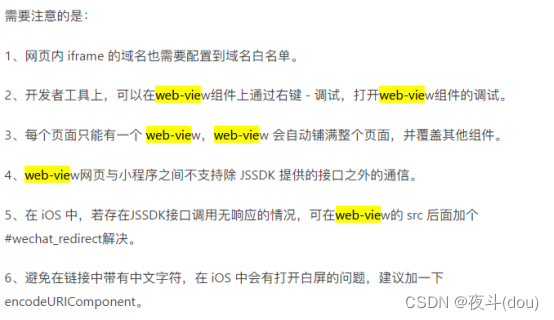
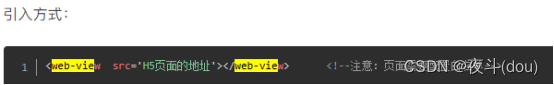
26. web-view
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面.