今天接到粉丝私信,询问是否可以通过Canvas绘制一些图形,然后根据粉丝提供的模板图,通过Canvas进行模拟绘制,通过分析发现,图形虽然相对简单,但是如果不借助相应的软件,纯代码绘制还是稍微费些时间。今天将绘制图形源码分享出来,仅供学习分享之用,如有不足之处,还请指正。
什么是Canvas?
Canvas表示一个图形容器(称之为画布),可以使用脚本来绘制图形。
Canvas坐标
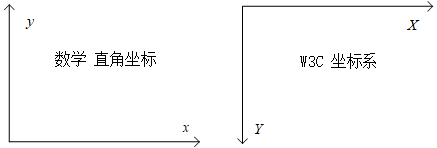
canvas 是一个二维网格。canvas 的左上角坐标为 (0,0)。如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。
Canvas接口
Canvas默认提供了简单图形绘制功能,如直线,矩形,圆弧,贝塞尔曲线等,通过接口可以绘制简单的图形,复杂的图形需要通过简单的图形进行不同组合来实现。
具体可参考:https://www.w3school.com.cn/jsref/dom_obj_canvas.asp
需求原图
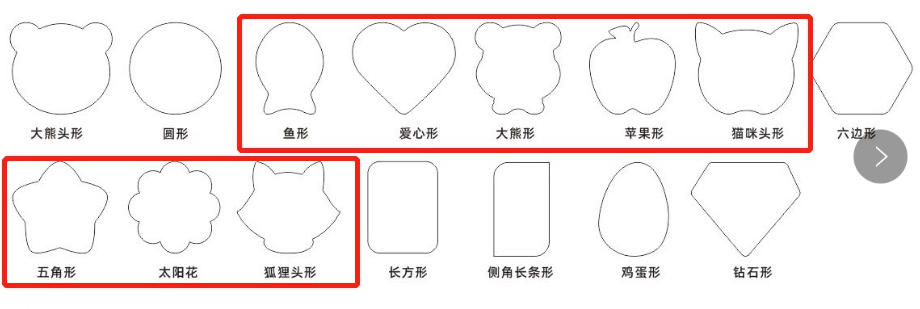
首先看下粉丝发来的原图,其中红框内容的图形相对稍微有点复杂,如下所示:
Canvas绘制图
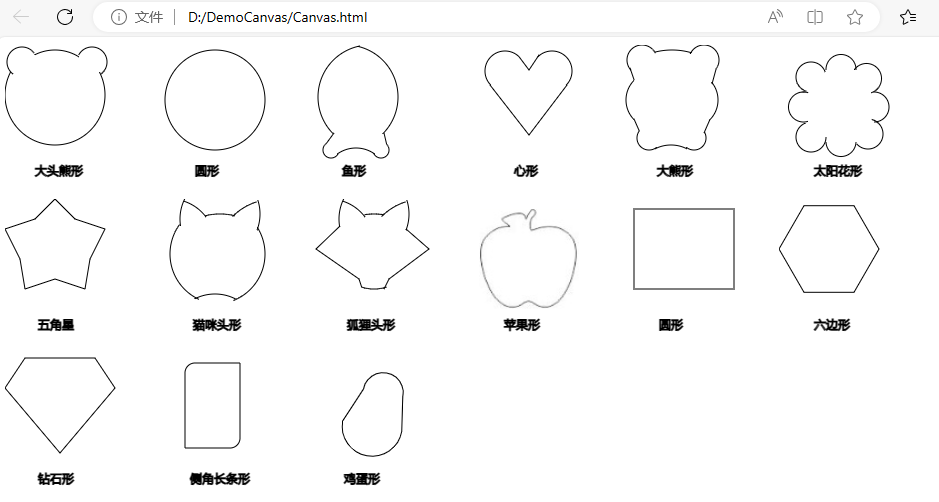
通过Canvas绘制相应图形,效果如下所示:
Canvas绘制源码
首先创建Canvas画图容器,通过canvas标签进行创建。每一个图形用一个容器进行创建,相互独立,如下所示:
<canvas id="bigHeadCanvas" width="150" height="150"></canvas> <canvas id="circleCanvas" width="150" height="150"></canvas> <canvas id="fishCanvas" width="150" height="150"></canvas> <canvas id="heartCanvas" width="150" height="150"></canvas> <canvas id="pandaCanvas" width="150" height="150"></canvas> <canvas id="sunFlowerCanvas" width="150" height="150"></canvas> <canvas id="fiveStarCanvas" width="150" height="150"></canvas> <canvas id="catCanvas" width="150" height="150"></canvas> <canvas id="foxCanvas" width="150" height="150"></canvas> <canvas id="appleCanvas" width="150" height="150"></canvas> <canvas id="rectCanvas" width="150" height="150"></canvas> <canvas id="sixCanvas" width="150" height="150"></canvas> <canvas id="diamondCanvas" width="150" height="150"></canvas> <canvas id="circleRectCanvas" width="150" height="150"></canvas> <canvas id="eggCanvas" width="150" height="150"></canvas>
1. 绘制大头熊
绘制大头熊,代码如下所示:
function drawBigHead(){ var c = document.getElementById("bigHeadCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(50,50,50,Math.PI*1.85,Math.PI*1.15); ctx.stroke(); ctx.beginPath(); ctx.arc(50,50,45,Math.PI*1.35,Math.PI*1.68); ctx.stroke(); ctx.beginPath(); ctx.arc(17,17,15,Math.PI*0.7,Math.PI*1.8);//左耳 ctx.stroke(); ctx.beginPath(); ctx.arc(87,17,15,Math.PI*1.15,Math.PI*0.3);//右耳 ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('大头熊形',30,130); }
注意:前两句为创建Canvas上下文对象,先获取画布控件,再创建对象,然后就可以利用对象创建图形。
2. 绘制圆形
绘制圆形图案,如下所示:
function drawCircle(){ var c = document.getElementById("circleCanvas"); var ctx = c.getContext("2d"); ctx.arc(55,55,50,Math.PI*0,Math.PI*2); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('圆形',35,130); }
3. 绘制鱼形
绘制鱼形,如下所示:
function drawFish(){ var c = document.getElementById("fishCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(56,52,52,Math.PI*0.75,Math.PI*1.44); ctx.stroke(); ctx.beginPath(); ctx.arc(32,52,52,Math.PI*1.57,Math.PI*0.25); ctx.stroke(); ctx.beginPath(); ctx.arc(42,135,32,Math.PI*1.30,Math.PI*1.70); ctx.stroke(); ctx.beginPath(); ctx.arc(17,105,8,Math.PI*0.15,Math.PI*1.3); ctx.lineTo(20,88); ctx.stroke(); ctx.beginPath(); ctx.arc(67,105,8,Math.PI*0.88,Math.PI*1.75,true); ctx.lineTo(70,88); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('鱼形',28,130); }
4. 绘制心形
绘制心形图案,如下所示:
function drawHeart(){ var c = document.getElementById("heartCanvas"); var ctx = c.getContext("2d"); ctx.arc(36,26,20,Math.PI*0.75,Math.PI*1.75); ctx.lineTo(60,25); ctx.lineTo(70,10); ctx.stroke(); ctx.beginPath(); ctx.arc(83,26,20,Math.PI*1.25,Math.PI*0.25); ctx.stroke(); ctx.beginPath(); ctx.moveTo(21,40); ctx.lineTo(60,90); ctx.lineTo(98,40); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('心形',45,130); }
5. 绘制大熊形
绘制大熊形,代码如下所示:
function drawPanda(){ var c = document.getElementById("pandaCanvas"); var ctx = c.getContext("2d"); //上 ctx.arc(18,15,15,Math.PI*0.75,Math.PI*1.85); ctx.stroke(); ctx.beginPath(); ctx.arc(80,15,15,Math.PI*1.13,Math.PI*0.20); ctx.lineTo(88,39); ctx.stroke(); ctx.beginPath(); ctx.arc(48,75,70,Math.PI*1.42,Math.PI*1.59); ctx.stroke(); //中 ctx.beginPath(); ctx.arc(30,55,28,Math.PI*0.75,Math.PI*1.25); ctx.lineTo(6,23); ctx.stroke(); ctx.beginPath(); ctx.arc(66,55,28,Math.PI*1.78,Math.PI*0.25); ctx.lineTo(80,88); ctx.stroke(); //下 ctx.beginPath(); ctx.arc(25,93,12,Math.PI*0.27,Math.PI*1.20); ctx.lineTo(10,74); ctx.stroke(); ctx.beginPath(); ctx.arc(70,93,12,Math.PI*1.83,Math.PI*0.73); ctx.stroke(); ctx.beginPath(); ctx.arc(47,135,35,Math.PI*1.35,Math.PI*1.65); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('大熊形',33,130); }
6. 绘制太阳花
绘制太阳花,代码如下所示:
function drawSunFlower(){ var c = document.getElementById("sunFlowerCanvas"); var ctx = c.getContext("2d"); var startX=2; var startY=2; var radius=15; //上 ctx.beginPath(); ctx.arc(startX+4*radius,startY+1.5*radius,radius,Math.PI*1,Math.PI*0); ctx.stroke(); //下 ctx.beginPath(); ctx.arc(startX+4*radius,startY+6.3*radius,radius,Math.PI*0,Math.PI*1); ctx.stroke(); //左 ctx.beginPath(); ctx.arc(startX+1.5*radius,startY+4.0*radius,radius,Math.PI*0.4,Math.PI*1.6); ctx.stroke(); //右 ctx.beginPath(); ctx.arc(startX+6.2*radius,startY+4*radius,radius,Math.PI*0.5,Math.PI*1.5,true); ctx.stroke(); //上右 ctx.beginPath(); ctx.arc(startX+5.7*radius,startY+2.1*radius,radius,Math.PI*1.20,Math.PI*0.40); ctx.stroke(); //上左 ctx.beginPath(); ctx.arc(startX+2.0*radius,startY+2.0*radius,radius,Math.PI*1.9,Math.PI*0.60,true); ctx.stroke(); //下左 ctx.beginPath(); ctx.arc(startX+2.0*radius,startY+6.0*radius,radius,Math.PI*0,Math.PI*1.38); ctx.stroke(); //下右 ctx.beginPath(); ctx.arc(startX+5.8*radius,startY+5.8*radius,radius,Math.PI*0.78,Math.PI*1.58,true); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('太阳花形',35,130); }
7. 绘制五角星
绘制五角星形,如下所示:
function drawFiveStar(){ var c = document.getElementById("fiveStarCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(30,20); ctx.beginPath(); ctx.lineTo(50,0);//顶 ctx.lineTo(70,20); ctx.lineTo(100,30); ctx.lineTo(85,60); ctx.lineTo(80,90); ctx.lineTo(50,80);//底 ctx.lineTo(20,90); ctx.lineTo(15,60); ctx.lineTo(0,30); ctx.lineTo(30,20); ctx.closePath(); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('五角星',33,130); }
8. 绘制猫咪头
绘制猫咪头形状,代码如下所示:
function drawCat(){ var c = document.getElementById("catCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(60,75,60,Math.PI*1.42,Math.PI*1.58);//顶 ctx.stroke(); ctx.beginPath(); ctx.arc(60,55,50,Math.PI*0.64,Math.PI*1.2);//左下 ctx.stroke(); ctx.beginPath(); ctx.arc(55,55,50,Math.PI*1.82,Math.PI*0.38);//右下 ctx.stroke(); ctx.beginPath(); ctx.arc(55,140,45,Math.PI*1.35,Math.PI*1.65);//下 ctx.stroke(); ctx.beginPath(); ctx.arc(65,20,45,Math.PI*0.95,Math.PI*1.35);//左耳下 ctx.stroke(); ctx.beginPath(); ctx.arc(10,45,45,Math.PI*1.6,Math.PI*1.8);//左耳上 ctx.stroke(); ctx.beginPath(); ctx.arc(115,60,60,Math.PI*1.25,Math.PI*1.40);//右耳上 ctx.stroke(); ctx.beginPath(); ctx.arc(55,15,45,Math.PI*1.90,Math.PI*0.12);//右耳下 ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('猫咪头形',33,130); }
9. 绘制狐狸头
绘制狐狸头形状,代码如下所示:
function drawFox(){ var c = document.getElementById("foxCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.arc(60,75,60,Math.PI*1.45,Math.PI*1.55);//顶 ctx.stroke(); ctx.beginPath(); ctx.arc(70,20,45,Math.PI*0.95,Math.PI*1.35);//左耳下 ctx.stroke(); ctx.beginPath(); ctx.arc(15,45,45,Math.PI*1.6,Math.PI*1.8);//左耳上 ctx.stroke(); ctx.beginPath(); ctx.arc(110,60,60,Math.PI*1.25,Math.PI*1.40);//右耳上 ctx.stroke(); ctx.beginPath(); ctx.arc(50,15,45,Math.PI*1.90,Math.PI*0.12);//右耳下 ctx.stroke(); ctx.beginPath(); ctx.arc(60,50,40,Math.PI*0.4,Math.PI*0.6); //底部 ctx.lineTo(45,80); //左脸 ctx.lineTo(2,50); ctx.lineTo(26,27); ctx.stroke(); ctx.beginPath(); ctx.moveTo(92,30);//右脸 ctx.lineTo(115,50); ctx.lineTo(75,80); ctx.lineTo(70,90); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('狐狸头形',33,130); }
10. 绘制苹果
绘制苹果形状,代码如下所示:
function drawApple(){ var c = document.getElementById("appleCanvas"); var ctx = c.getContext("2d"); var img = new Image(); img.width=100; img.height=100; img.src="apple.png"; var id=setTimeout(function(){ //console.log("超时执行"); if(img.complete){ ctx.drawImage(img, 10, 10,100,100); clearTimeout(id); } },100); ctx.font="12px Airal"; ctx.strokeText('苹果形',35,130); }
注意,Canvas不仅可以绘制图形,也可以添加图像元素。由于苹果图形相对复杂,所以采用绘制Image对象的方式进行绘制。
11. 绘制矩形
绘制矩形,代码如下所示:
function drawRect(){ var c = document.getElementById("rectCanvas"); var ctx = c.getContext("2d"); ctx.rect(10,10,100,80); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('圆形',35,130); }
12. 绘制六边形
绘制六边形,如下所示:
function drawSix(){ var c = document.getElementById("sixCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); var centerX=50; var centerY=50; var radius=50; ctx.moveTo(centerX+radius*Math.cos(Math.PI*0),centerY+radius*Math.sin(Math.PI*0)); for(var i=0;i<5;i++){ ctx.lineTo(centerX+radius*Math.cos(Math.PI*(i+1)*(1/3)),centerY+radius*Math.sin(Math.PI*(i+1)*(1/3))); } ctx.closePath(); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('六边形',35,130); }
注意:六边形相当于将圆进行六平分,取六个顶点进行连线,所以此处采用for循环进行绘制。
13. 绘制钻石
绘制钻石形,如下所示:
function drawDiamond(){ var c = document.getElementById("diamondCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.moveTo(20,5); ctx.lineTo(90,5); ctx.lineTo(110,35); ctx.lineTo(55,100); ctx.lineTo(0,35); ctx.closePath(); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('钻石形',33,130); }
14. 绘制侧角长条形
绘制侧角长条形,代码如下所示:
function drawCircleRect(){ var c = document.getElementById("circleRectCanvas"); var ctx = c.getContext("2d"); var centerX=20; var centerY=5; ctx.beginPath(); ctx.moveTo(centerX+ 15,centerY+ 5); ctx.lineTo(centerX+60,centerY+ 5); ctx.lineTo(centerX+60,centerY+ 80); ctx.arc(centerX+50,centerY+ 80,10,Math.PI*0,Math.PI*0.5); ctx.lineTo(centerX+5,centerY+ 90); ctx.lineTo(centerX+5,centerY+ 15) ctx.arc(centerX+15,centerY+ 15,10,Math.PI*1,Math.PI*1.5); ctx.closePath(); ctx.stroke(); ctx.font="12px Airal"; ctx.strokeText('侧角长条形',30,130); }
15. 绘制鸡蛋
绘制鸡蛋形,如下所示:
function drawEgg(){ var c = document.getElementById("eggCanvas"); var ctx = c.getContext("2d"); ctx.rotate(10*Math.PI/180); var centerX=40; var centerY=2; ctx.beginPath(); ctx.arc(centerX+30,centerY+ 60,30,Math.PI*0,Math.PI*1); ctx.lineTo(centerX+15,centerY+ 25); ctx.arc(centerX+35,centerY+ 25,20,Math.PI*1,Math.PI*0); ctx.lineTo(centerX+60,centerY+ 60); ctx.closePath(); ctx.stroke(); ctx.rotate(-10*Math.PI/180); ctx.font="12px Airal"; ctx.strokeText('鸡蛋形',30,130); }
注意:因为鸡蛋形有点倾斜,所以绘制的时候进行了旋转。
以上就是Html中利用Canvas进行绘制图形的全部内容。