1.是什么?
localStorage作为HTML5 Web Storage的API之一,主要作用是本地存储。本地存储是指将数据按照键值对的方式保存在客户端计算机中,直到用户或者脚本主动清除数据,否则该数据会一直存在。也就是说,使用了本地存储的数据将被持久化。
2.原理
2.1 API
localstorage 在浏览器的 API 有两个:localStorage 和sessionStorage,存在于 window 对象中:localStorage 对应 window.localStorage,sessionStorage 对应 window.sessionStorage。
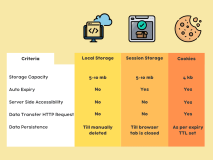
localStorage 和 sessionStorage 的区别主要是在于其生存期。
2.2 特点
拓展了cookie的4kb的限制,存储空间达到5MB,相当于属于前端页面的一个数据库
无法被爬虫获取,相对安全,爬虫只能获取页面内容
只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。(sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。)
key-value数据类型,简单容易扩展,键是唯一的
localstorage原生是不支持设置过期时间
由于浏览器的安全策略,localstorage是无法跨域的,也无法让子域名继承父域名的localstorage数据。
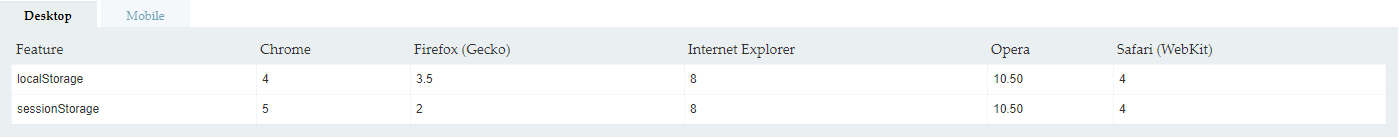
只支持IE8以上的IE版本。
3.使用
保存到缓存:localStorage.setItem(“key”,“value”);
读取缓存中的数据:let data= localStorage.getItem(“key”);
删除缓存中的数据:localStorage.removeItem(“key”);
4…启示
选择使用一种技术,首先到对这种技术的性质特点有充分的了解,然后结合需求的使用场景,选择合适的技术。不能为了用而用,不考虑是否符合需求。比如页面的实时数据就不适合用缓存,因为localStorge里面的数据只要不手动清除就一直在,这样会导致第二次打开页面显示的是第一次的数据,所以这种情况不适合用,拿到数据直接渲染到页面比较适合。如果涉及到实时的显示到不同的页面,那么可以用父子页面传值的技术,能保证每一次打开的数据都是最新的,实时变化的数据不需要缓存存储。同时,像用户账号这种轻易不会改变的数据就适合存入缓存。