三、编辑个人博客网站
1.新建文章:
在blog文件夹里,打开GBH,输入hexo new "文章标题"。
hexo new "新电脑配置"
在blog\source_posts下看到创建的文章。
双击点开刚刚创建的文章,推荐使用Typora来编写文章。
2.网页生成:
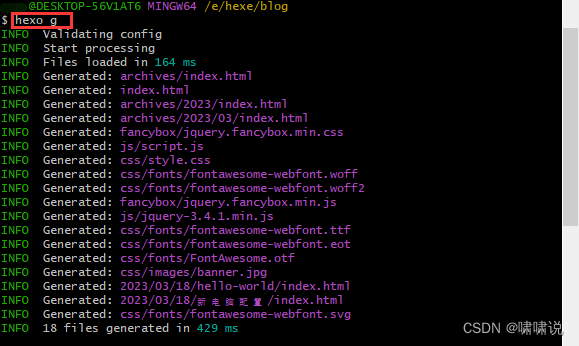
再运行hexo g,生成网页。
3.博客生成:
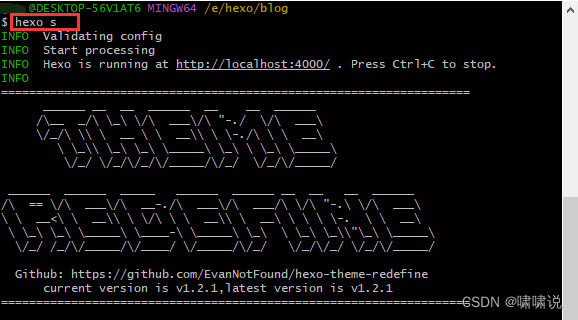
最后运行hexo s,生成博客。
4.网站查看:
浏览器打开http://localhost:4000/查看是否新增文章。
四、博客主题更换
1.找到主题网站
Hexo主题官网或Hexo首页滑到最下方。
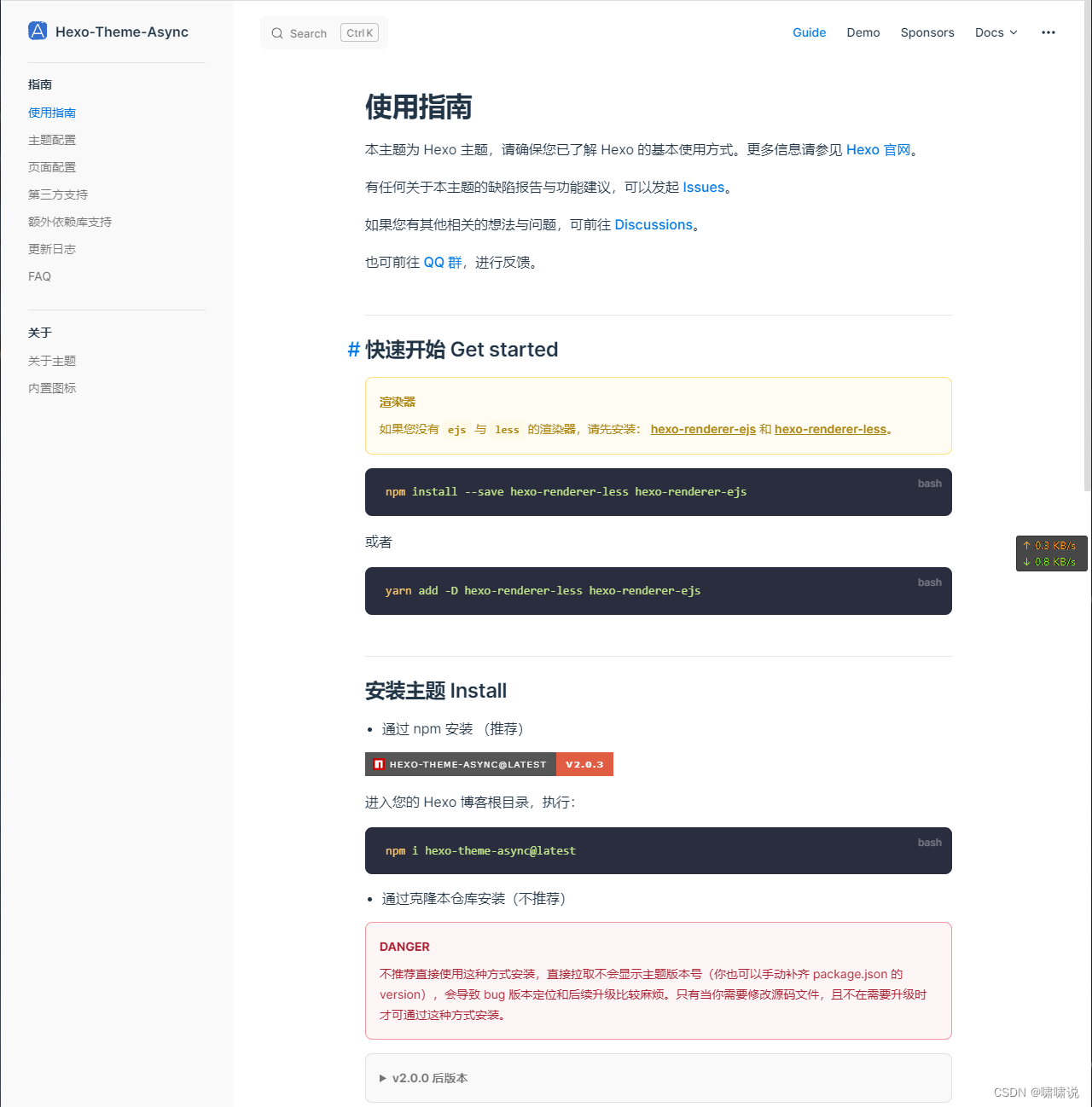
然后找到一个喜欢的主题:例如:https://hexo-theme-async.imalun.com/guide/
2.安装主题
根据主题安装步骤进行操作。
3.修改主题配置
根据主题的步骤,找到配置,根据指南进行配置。
4.生成和运行博客
hexo g
hexo s
五、注册gitee
1.打开Gitee网站
2.Gitee简介
Gitee是开源中国推出的基于Git的代码托管服务平台,可以用它做个人博客。
3.Gitee实名验证
右上角找到“账号设置”,找到“实名验证”,进行验证。
提示:没有实名验证就没有办法开启Gitee Pages服务。
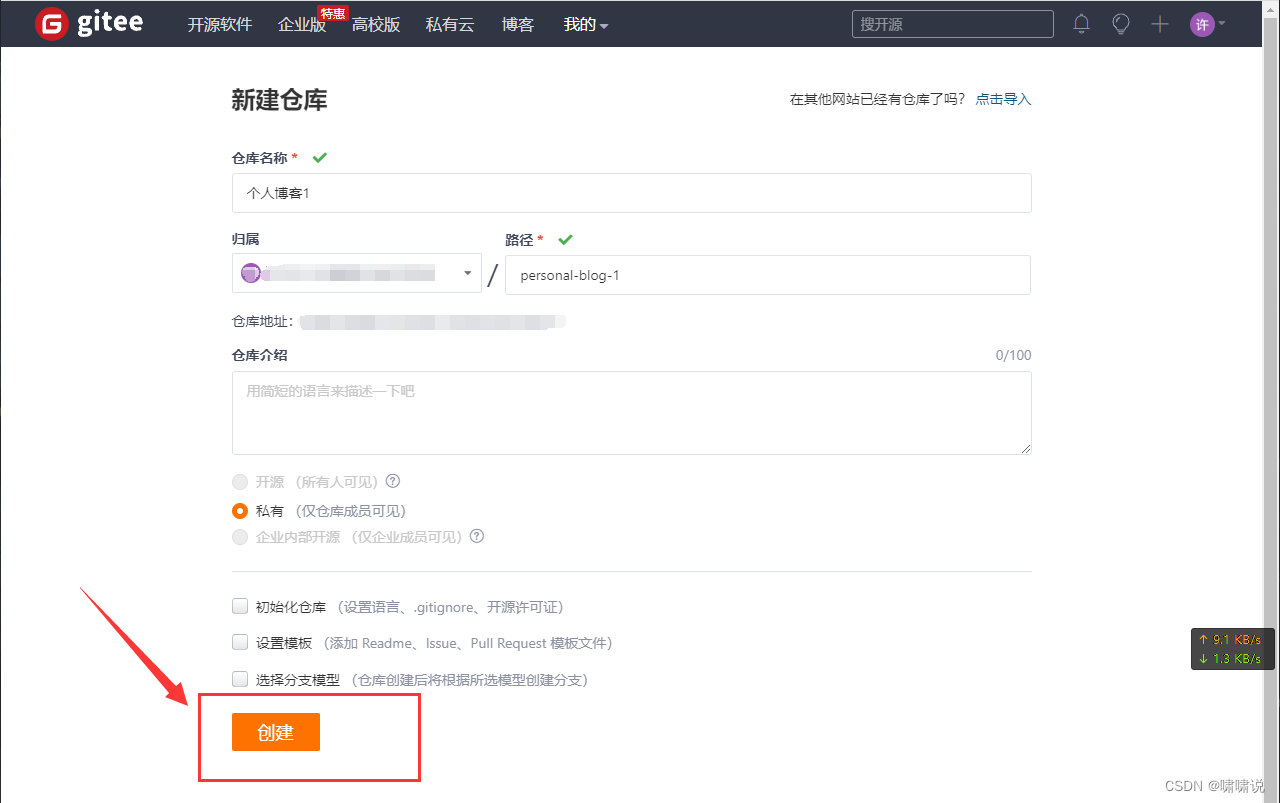
4.新建仓库
右上角找到“+”,找到“新建仓库”。
路径为个人空间地址。
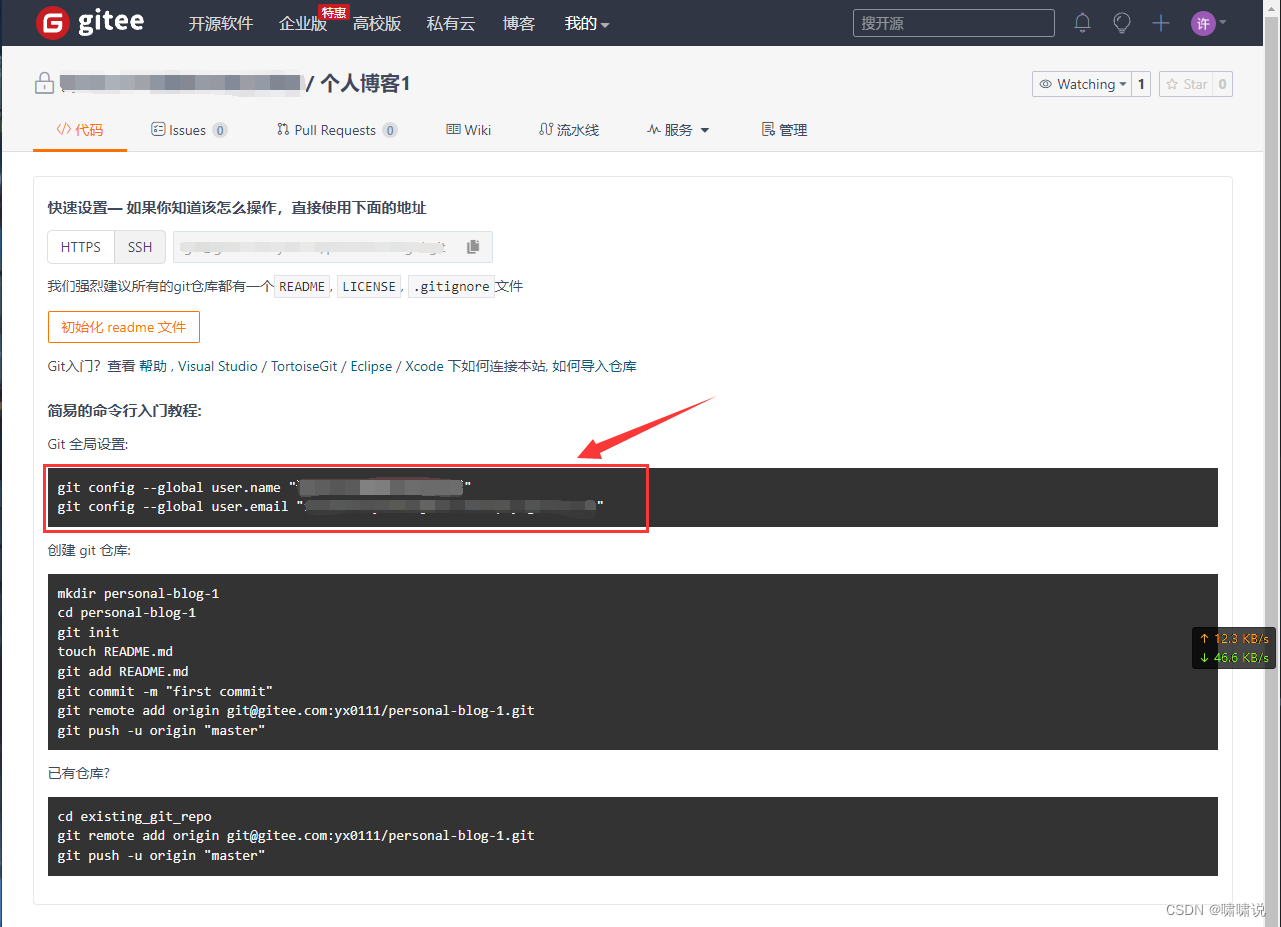
5.将博客上传到Gitee中
1.复制下面两行代码
git config --global user.name "xxx" git config --global user.email "xxx@user.noreply.gitee.com"
然后在GBH上粘贴。
2.在GBH输入 ssh-keygen -t rsa -C "邮箱地址",输入三次回车。
3.获取秘钥:输入cat ~/.ssh/id_rsa.pub,然后复制显示的秘钥,打开刚刚创建的仓库,
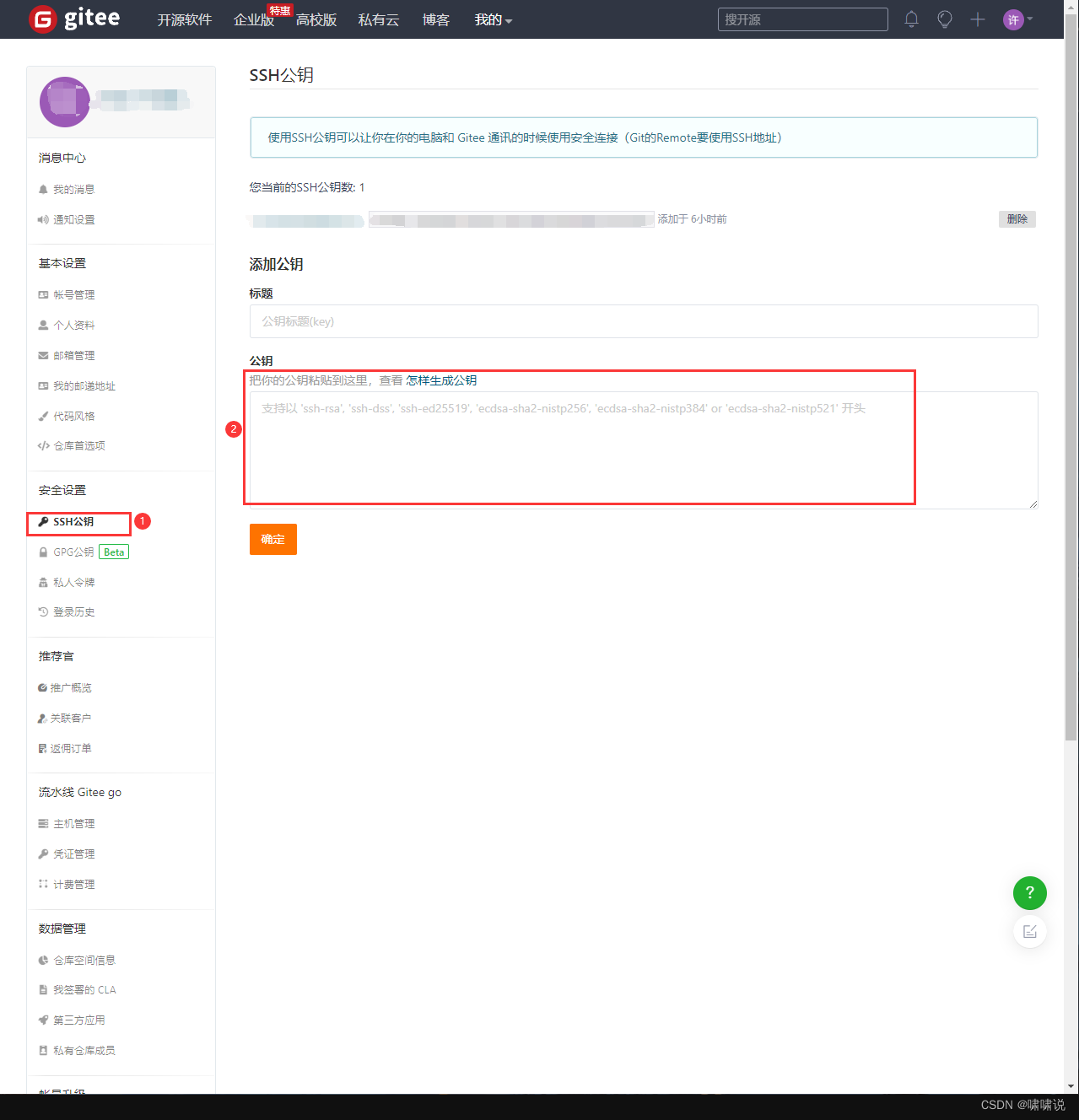
4.添加秘钥:在gitee设置中,找到SSH公钥,粘贴刚刚的秘钥。
5.输入:ssh -T git@gitee.com,返回successfully,表示成功。
6.打开_config.yml网站配置文件,找到deploy,添加下面内容。
repository:后面增加一个空格,后面地址为Gitee仓库的SSH地址。
7.运行完成将博客部署到Gitee中:运行npm install hexo-deployer-git --save
8.输入hexo g和hexo s
9.部署博客:hexo d,部署完成,可以在Gitee仓库中看到创建的代码文件
点击“管理”,将仓库开源。
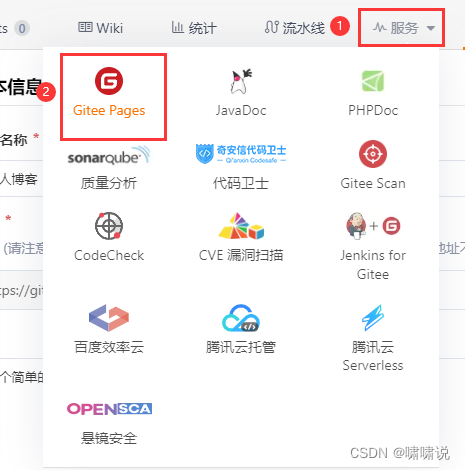
点击服务,点击Gitee Pages,开启强制使用。
网站上会提示“你正在部署网站”。
后面的地址就是个人博客的地址。
恭喜你已经获得一个完全免费的个人博客网站。
六、更新博客网站
更新自己的博客后,运行hexo g生成网页。hexo s运行本地服务器。先在本地查看修改的样式是否满意。再将网页部署到Gitee中,输入hexo d部署博客。然后打开Gitee在Pages服务中点击更新,博客就会发生变化。
如果没有发生变化,可以输入hexo clean清理缓存文件,然后再输入hexo g和hexo d重新部署一次。
总结
做自己的博客,不是一个简单的事情,但是绝对是一件很酷的事情。