HTTP协议
HTTP 全称为超文本传输协议,是用于从WWW服务器传输超文本到本地浏览器的传送协议,基于TCP的连接方式,它可以使浏览器更加高效,使网络传输减少。
HTTP协议就是用于规范客户端浏览器和服务器端以什么样的格式进行通信数据交互,作为应用层的面向对象的协议,HTTP由请求和响应构成,是一个标准的客户端服务器模型,也是一个无状态的协议。
HTTP主要特点
- 支持客户/服务器模式。
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的由GET、HEAD、POST,每种方法规定了客户与服务器联系的类型不同。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 无连接:无连接的含义是限制每次连接只处理一个请求。
- 无状态:HTTP是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
HTTP的请求报文和响应报文
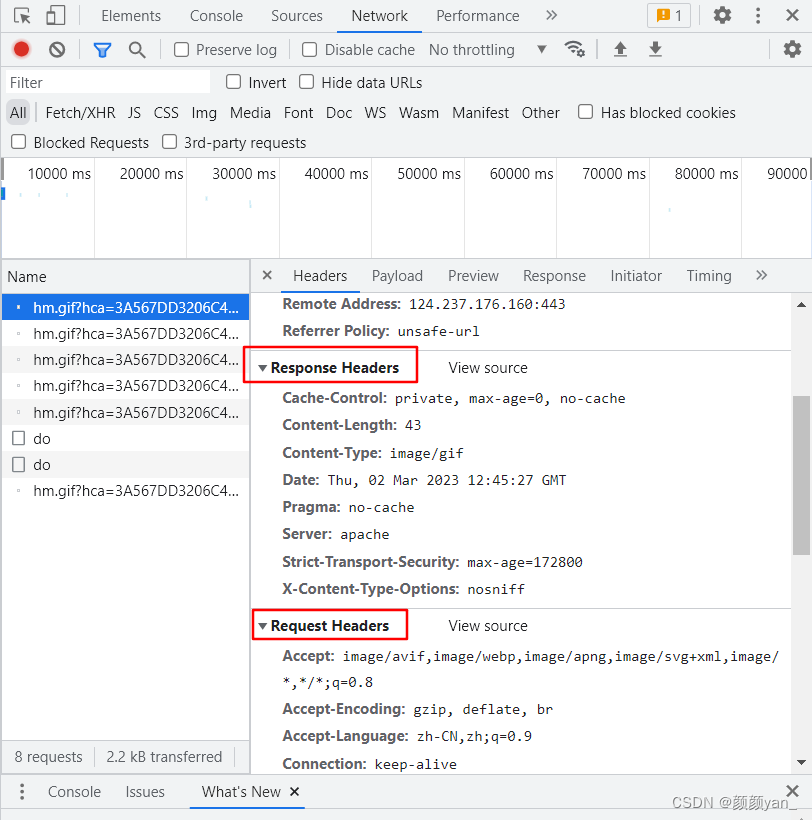
当我们打开一个网站,单击F12,进入Network窗口,单击默认头信息选项卡,可以看到格式化后的响应报文和请求报文。如下,Response Headers为响应报文,Request Headers为请求报文。
单击Request Headers右边的view source可以打开要找的请求报文。
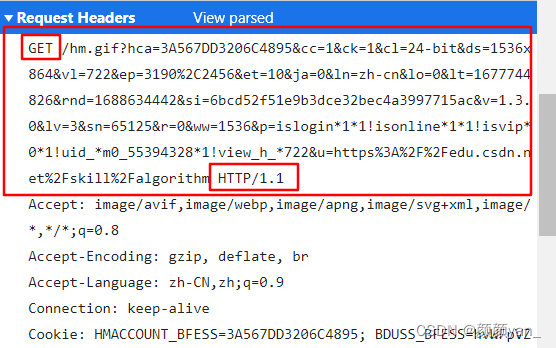
请求报文
一个Http请求报文由请求行、请求消息头、空行和请求体四部分组成,其中空行代表请求头部结束。
请求行
请求行位于请求消息的第一行,它包括三部分,分别是请求方式、资源路径以及所使用的HTTP协议版本,以空格进行划分。
如下,GET是请求方式,“/”是请求路径,“HTTP/1.1”表示协议版本。
HTTP协议中常用的请求方式主要是GET和POST,当用户在浏览器地址栏中直接输入某个URL地址或者单击网页上一个超链接时,浏览器将默认使用GET方式发送请求。如果将网页上的form表单的method属性设置为POST,就会以POST方式发送请求。
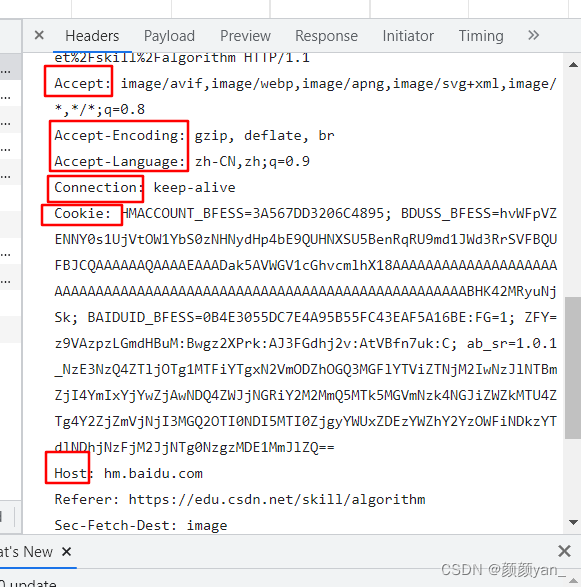
请求消息头
请求消息头由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。请求头部通知服务器有关客户端请求的信息,典型的请求头有:
- User-Agent:产生请求的浏览器类型
- Accept:客户端可识别的响应内容类型列表。"*"用于按范围将类型分组,用“ * / *”指示可接受全部类型,用“type/ * ”指示可接受type类型的所有子类型。
- Accept-Encoding:客户端可接受的编码压缩格式。
- Accept-Language:客户端可接受的自然语言。
- Accept-Charset:可接受的应答字符集。
- Host:请求的主机名,允许多个域名同处一个ip地址,即虚拟主机。
- connection:连接方式(close或者keepalive)。
- Cookie:存储于客户端扩展字段,向同一域名的服务器端发送属于该域的cookie。
空行
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
请求体
请求体的内容就是请求数据,请求数据不在GET方法中使用,而是在POST方法中使用。与请求体相关的最常使用的是包体类型Content-Type和包体长度Content-Length。
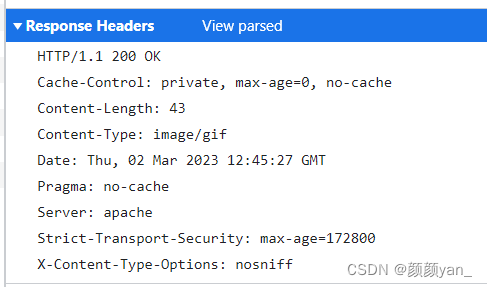
响应报文
一个HTTP的响应报文由状态行、响应消息头、空行和响应体四部分组成。
响应状态行
响应状态行包括HTTP协议版本、成功或错误的整数代码(状态码)和对状态码进行描述的文本信息,以空格进行划分。
状态代码由3位数字组成,表示请求是否被理解或被满足。HTTP响应状态码的第一个数字定义了响应的类别,后面两位没有具体的分类,第一个数字有5种可能的取值,如下:
- 1xx:表示请求已接收,需要继续处理。
- 2xx:表示请求已成功被服务器接收、理解并接受。
- 3xx:为完成请求,客户端需要进一步细化请求。
- 4xx:客户端的请求错误。
- 5xx:服务端出现错误。
HTTP协议常用状态码
| 状态码 | 说明 |
| 200 | 表示服务器成功处理了客户端的请求 |
| 302 | 表示请求的资源临时从不同的URL响应请求,但请求者应继续使用原有位置来进行以后的请求。 |
| 404 | 表示服务器找不到请求的资源 |
| 500 | 表示服务器发送错误,无法处理客户端的请求 |
响应消息头
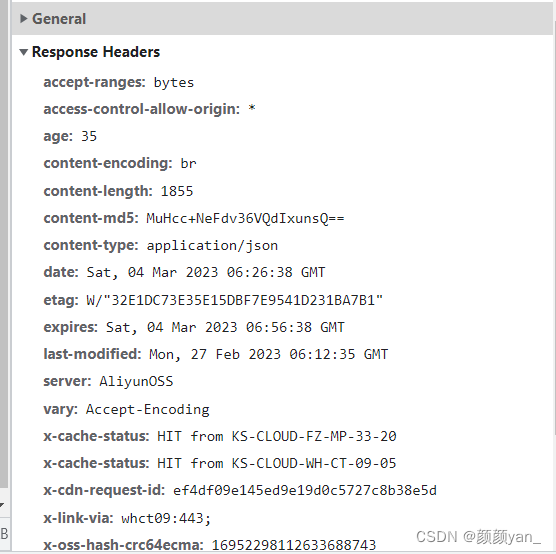
状态行后紧接着是若干响应消息头, 服务器端通过响应消息头向客户端传递附加信息,包括服务程序名、被请求资源需要的认证方式、客户端请求资源的最后修改时间、重定向地址等信息。响应头包括:
- Location:Location响应报头域用于重定向接收者到一个新的位置。
- Server:Server响应报头域包含了服务器用来处理请求的软件信息及其版本。
- Vary:指示不可缓存的请求头列表。
- Connection:连接方式。
空行
最后一个响应头部之后是一个空行,发送回车符和换行符,通知服务器以下不再有响应头部。
响应体
响应体就是响应数据,包括服务器返回给客户端的文本信息。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~