🏆今日学习目标:第十六期——缓存数据库操作类
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:25分钟
🎉专栏系列:我的第一个微信小程序
前言
哈喽大家好,本期是微信小程序专栏第十六期。本期主要内容是构建一个访问缓存数据库的访问“类”,主要有prototype和ES6两种方法。
每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
编写缓存数据库操作类(prototype)
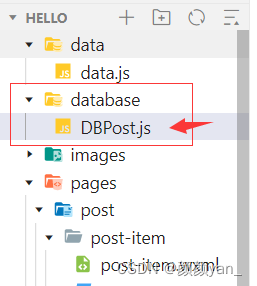
在项目根目录下新建database文件夹,并新建DBPost.js文件。
思路
1.定义一个DBPost构造函数。
2.将post数据在缓存数据库中的key,postList赋值给构造函数的this变量。这个postList必须和初始化数据库时设置的文章数据的key相同,否则无法读取数据。
3.添加对象,这个对象的所有属性和方法都会被构造函数的实例继承。
4.在getAllPostData中添加判断,如果换成不存在将重新加载data.js数据文件并存入到缓存数据库中。
5.使用module.exports将DBPost输出。
// 定义构造函数 var DBPost=function(){ // 所有的文章本地缓存存储数值 this.storageKeyName='postList'; } DBPost.prototype={ getAllPostData:function(){ var res=wx.getStorageSync(this.storageKeyName); // 如果缓存不存在,将重新加载data.js数据文件并存入到缓存数据库 if(!res){ res=require('../data/data.js').postList; this.execSetStorage(res); } return res; }, execSetStorageSync:function(data){ wx.setStorageSync(this.storageKeyName, data); } } // 输出DBPost module.exports={ DBPost:DBPost };
使用缓存数据库操作类
思路
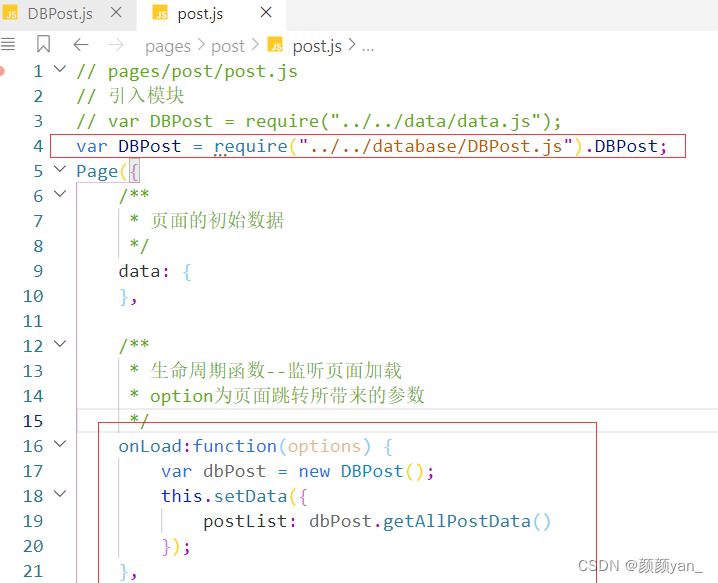
- 更改post.js中的代码,定义一个变量DBPost加载data.js文件,通过操作DB操作类所在的模块文件来操作文章数据。
- 使用“new”将DBPost实例化。
- 调用该对象的getAllPostData方法,读取所有文章的缓存数据并绑定到postList中。
ES6改写缓存操作类
接下来,我们用ES6的新特性Class、Module来改写缓存操作类。
DBPost.js
同prototype的实现方法相比,ES6的写法更符合现代语言的类的标准定义习惯。
// ES6语法 class DBPost{ constructor(url){ this.storageKeyName = 'postList'; } // 得到全部文章信息 getAllPostData(){ var res=wx.getStorageSync(this.storageKeyName); // 如果缓存不存在,将重新加载data.js数据文件并存入到缓存数据库 if(!res){ res=require('../data/data.js').postList; this.execSetStorage(res); } return res; } // 保存、更新缓存数据 execSetStorageSync(data){ wx.setStorageSync(this.storageKeyName, data); } }; export{DBPost}
post.js
这里使用ES6导入模块的关键字import将DBPost导入进来,这种写法的可读性要比require要高的多。
通过以上两种不同的写法,可以看到ES6提供的Class模板让JavaScript的面向对象变成更加清晰,更符合现代面向对象写法。但Class仅仅是一个语法糖,不使用ES6一样可以实现面向对象的编写方法。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~