🏆今日学习目标:第九期——image组件的4种缩放模式与9种裁剪模式
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:20分钟
🎉专栏系列:微信小程序开发
前言
哈喽大家好,本次是微信小程序专栏的第九期。在项目中,我们经常要面对图片的尺寸结合设计图的尺寸不同的情况。在这种情况下,我们必须要有所舍弃,或放弃等比例,或裁剪掉图片的一部分。本期的主要内容是image组件的4种缩放模式与9种裁剪模式。
注意:每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
每种模式的字面意思都很好理解。要更改图片的裁剪或缩放模式,只需要给image组件加上一个mode属性值。
缩放模式
scaleToFill
不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
如下,当我们添加sacleToFill模式时,图片并没有发生任何变化。这是因为sacleToFill是缩放的默认模式,如果省略了mode,则小程序也会以sacleToFill的模式来缩放图片。
sacleToFill将改变图片的高宽比,强行让图片更改为样式指定的尺寸,使图片变形。当然,如果原始图片的宽高比例和要缩放的目标宽高比例相同,则不会变形,只是整体上放大或缩小了。
aspectFit
保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
假设有一个容器(这个容器的宽高就是设置的样式),要将图片放进去。而aspectFit的特点就是保持图片不变形,且容器要“刚好”将这个图片装进去。如果原始图片比容器大,就要被等比例缩小;如果原始图片比容器小,就会被等比例放大。一直放大或缩小到图片的某一条边刚好和容器的一条边重合。
如下,原始图片大于容器,就会被等比例缩小。
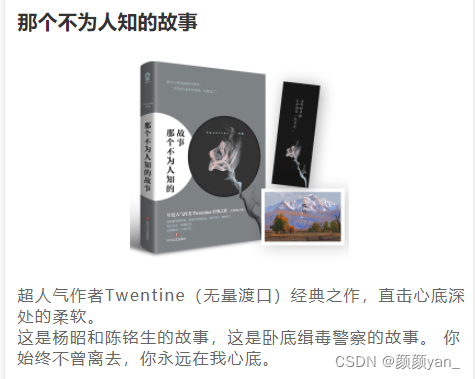
aspectFill
保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
这个模式同样保持图片的高宽比不会变形,但会让图片完全填满整个容器。如果原始图片尺寸大于容器,则需要等比例缩小,一边刚好接触容器,另外一边等于或超出容器,这样就可以完全填满了。
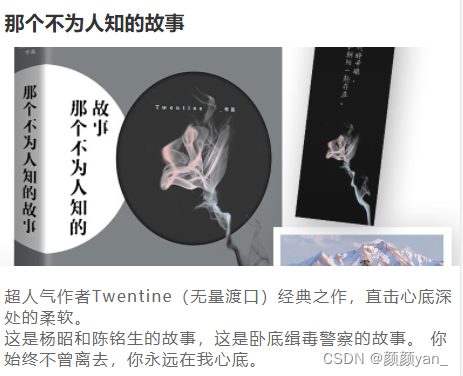
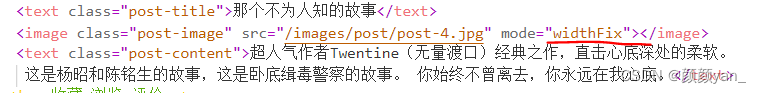
widthFix
宽度不变,高度自动变化,保持原图宽高比不变。
这个属性的特点是,图片不会按照设定的尺寸呈现,而是让宽缩放到指定尺寸,再动态计算高度。
剪裁模式
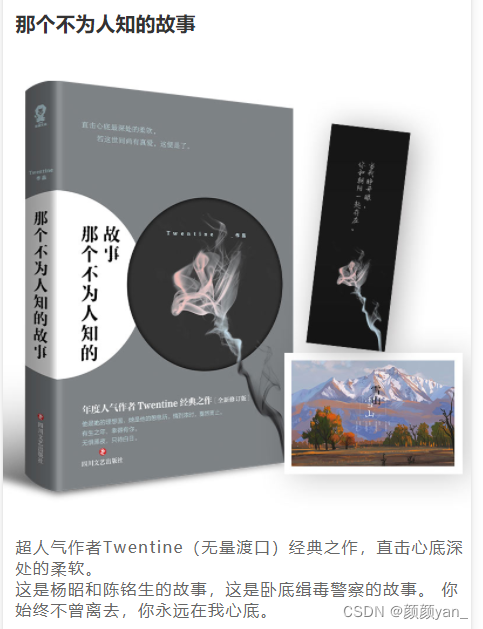
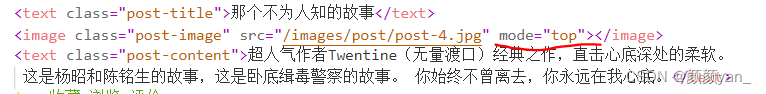
top
不缩放图片,只显示图片的顶部区域。
这个模式只保留了图片的上部,裁剪掉了剩余部分。如下可以发现,图片不仅裁掉了下面的部分,水平方向上也有裁剪,是由于这个模式不会缩放图片,所有我们设置的容器不能够在水平方向上完全把图片放进去,进而水平方向上也发生了裁剪。
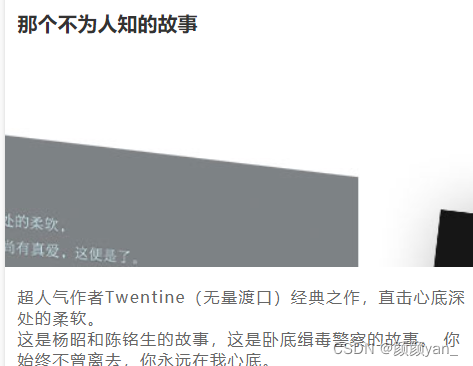
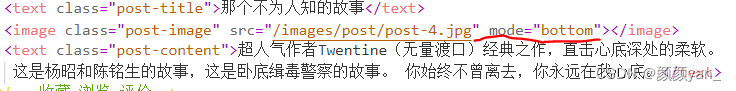
bottom
不缩放图片,只显示图片的底部区域。
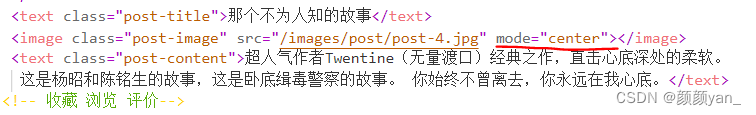
center
不缩放图片,只显示图片的中间区域。
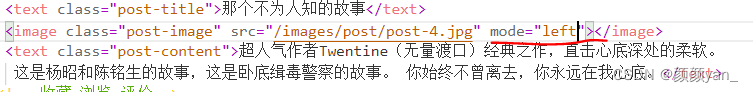
left
不缩放图片,只显示图片的左边区域。
right
不缩放图片,只显示图片的右边区域。
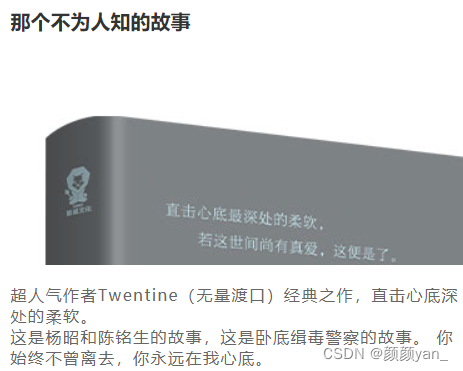
top left
不缩放图片,只显示图片的左上边区域。
top right
不缩放图片,只显示图片的右上边区域。
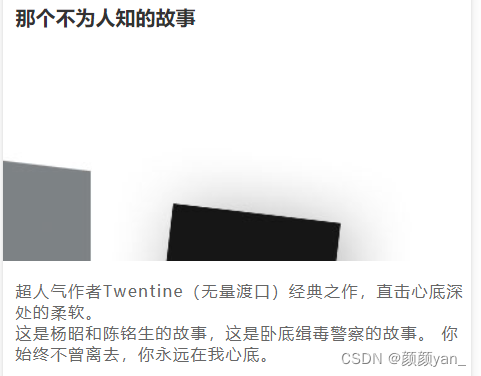
bottom left
不缩放图片,只显示图片的左下边区域。
bottom right
不缩放图片,只显示图片的右下边区域。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~