🏆今日学习目标:文章列表页面——轮播图
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:20分钟
🎉专栏系列:我的第一个微信小程序
前言
哈喽大家好,本期是微信小程序专栏第六期,本期主要内容是文章列表页面。文章列表页面主体分为轮播图和文章列表两部分。本期主要通过轮播图来学习swiper组件。
注意:每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
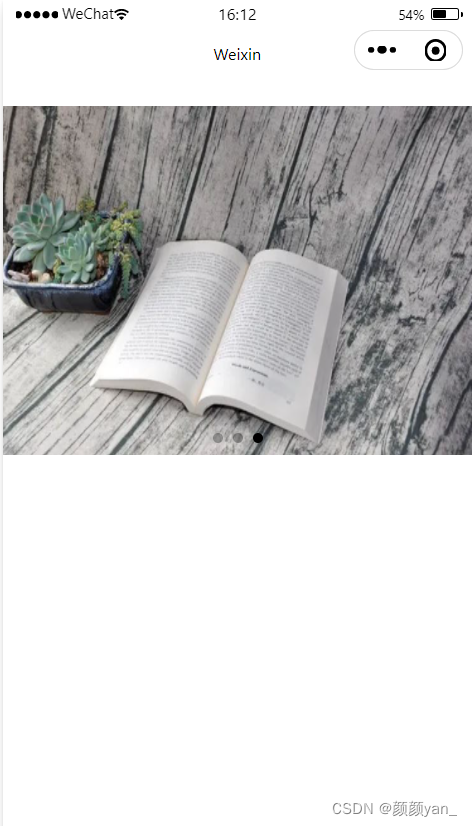
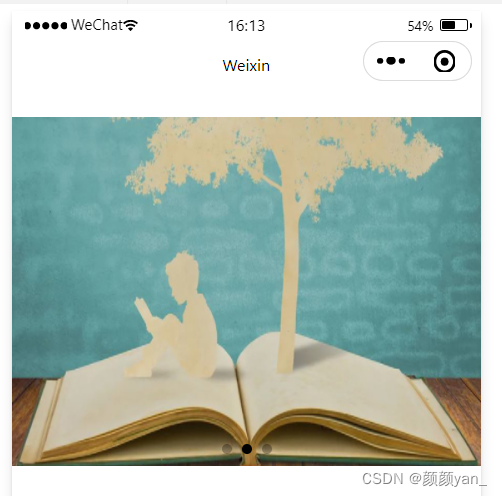
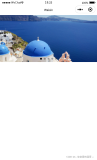
效果图
轮播图
首先新建一个post文件夹,在文件夹内新建post.wxml、post.wxss、post.json、post.js四个文件。我们会发现每次新建文件夹,在文件夹内新建四个文件很麻烦,还可能出现配置错误。
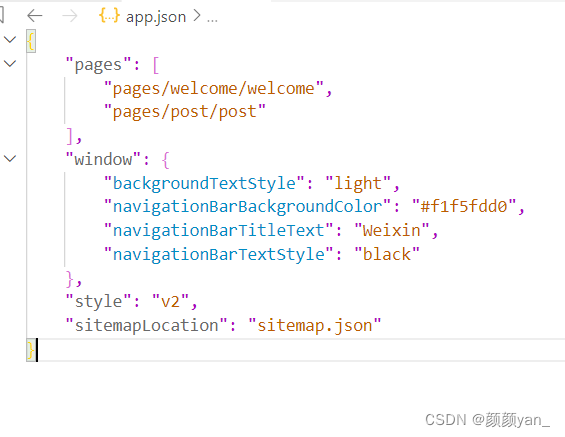
此时我们可以在app.json的page中输入"pages/post/post",它就会自动创建了,而且不会有配置问题出现噢。
swiper组件
轮播图是每个几秒钟就自动更换一张图片,在小程序中,为我们提供了swiper组件来实现这一操作。
swiper组件由多个swiper-item组成,可以任意定义多个swiper-item。swiper组件的直接子元素只可以是swiper-item,如果放置其他组件,则会被自动删除,但swiper-item下可以防止其他组件或者元素 。swiper-item只是一个容器,如果要显示内容,需要在swiper-item容器下再添加元素内容。
swiper属性
- indicator-dots:Boolean类型。用来指示是否显示面板指示点(上文提到的3个小圆点就是面板指示点,默认为false。
- autoplay:Boolean类型。用来决定是否自动播放,默认为false。
- interval:Number类型。用来设置swiper-item的切换时间间隔,默认为5000毫秒。
- circular:Boolean类型。用来设置swiper-item的循环滚动。
wxml
思路
1、添加swpier组件,在组件中添加swiper-item,在swiper-item中添加image图片。
2、添加indicator-dots、autoplay、interval三个属性,达到轮播图的效果。当添加了这三个属性会发现,图片每过3秒自动切换,图片下面出现小圆点。
<view> <swiper indicator-dots="true" autoplay="true" interval="3000"> <swiper-item> <image src="/images/post/post-1@text.jpg"></image> </swiper-item> <swiper-item> <image src="/images/post/post-2@text.jpg"></image> </swiper-item> <swiper-item> <image src="/images/post/post-3@text.jpg"></image> </swiper-item> </swiper> </view>
wxss
思路
1、设置swiper组件的宽高 。
2、设置swiper组件里面图片的宽高。
注意:这里必须两个同时设置才能达到图片占满的效果
/* 设置swiper组件的宽高 */ swiper{ width: 100%; height: 600rpx; } /* 设置swiper组件里面图片的宽高 */ swiper image{ width: 100%; height: 600rpx; }
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~