🏆今日学习目标:flex布局
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:20分钟
🎉专栏系列:微信小程序开发
前言
哈喽大家好,本期是微信小程序的第四期,本期主要内容:flex布局。
ps:本期有引用上期内容噢~
Flex布局
什么是flex?
Flex布局是W3C组织在2009年提出的一个新的布局方案,其宗旨是让页面的样式布局更加简单,并可以很好地支持响应式布局。
Flex也成为“弹性布局”,主要作用在容器上,它将页面中所有的元素都包裹起来。在上期文章中,我们使用display:flex;将view变成了一个弹性盒子。设置display:flex;是应用一切弹性布局属性的先决条件,如果不设置display:flex;,那么后续的其他相关弹性布局属性都将无效。
flex-direction属性
这个属性用来指定view内元素的排列方向。这个属性的值有4种,分别是:row、column、row-reverse、column-reverse。
在一个平面直角坐标系里,轴有两个方向,分别是水平方向和垂直方向。一个弹性盒子,需要确定一个主轴。这个主轴到底是水平方向还是垂直方向就由flex-direction来决定。如果flex-direction的值为row或者row-reverse,那么这个主轴就是水平方向;如果flex-direction的值为column或者column-reverse,那么这个主轴就是垂直方向。
选定主轴的方向后,另外一个方向的轴称为交叉轴。也就是说,主轴并不一定是水平方向,交叉轴并不一定 是垂直方向,主轴的方向由flex-direction的值来决定。
接下来我们来看看flex-direction取不同值的时候,主轴的方向和子元素的排列吧~
注意:主轴方向不同,子元素排布的方向也不同
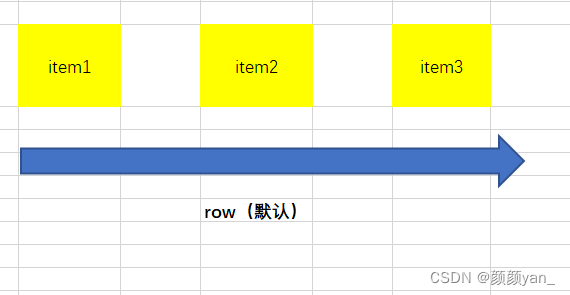
flex-direction:row;时的主轴方向
主轴水平,方向为自左向右
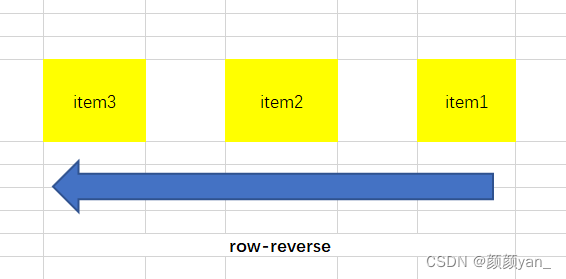
flex-direction:row-reverse;时的主轴方向及子元素排列方向
主轴水平,方向为自右向左
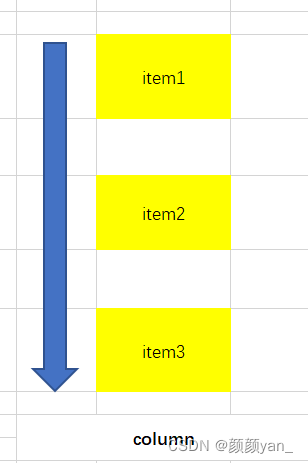
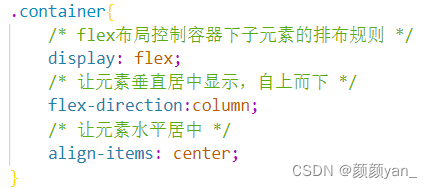
flex-direction:column;时的主轴方向及子元素排列方向
主轴垂直,方向为自上而下
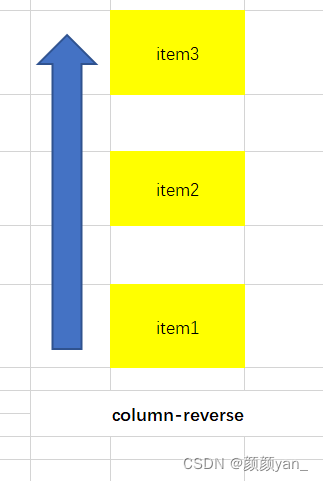
flex-direction:column-reverse;时的主轴方向及子元素排列方向
主轴垂直,方向自下而上
align-items属性
这个属性定义子元素在交叉轴上如何对齐。比如我们这里设置了主轴为垂直方向,所以交叉轴为水平方向,设置align-items:center;就可以将页面中的元素在水平方向上居中对齐。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~