🏆今日学习目标:微信Web开发者工具下载及安装
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:25分钟
🎉专栏系列:微信小程序开发
前言
什么是微信小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无须安装卸载。
本期我们来学习微信Web开发者工具的下载及安装。
下载
小程序的开发工具官方名称为:“微信Web开发者工具”,其中并不包含“小程序”3个字。看来微信的这个IDE并不想仅仅只是用来开发小程序。事实上也确实如此,这款开发工具不仅仅可以用来开发小程序,还可以用来调试运行在微信上的网页以及微信JS-SDK。
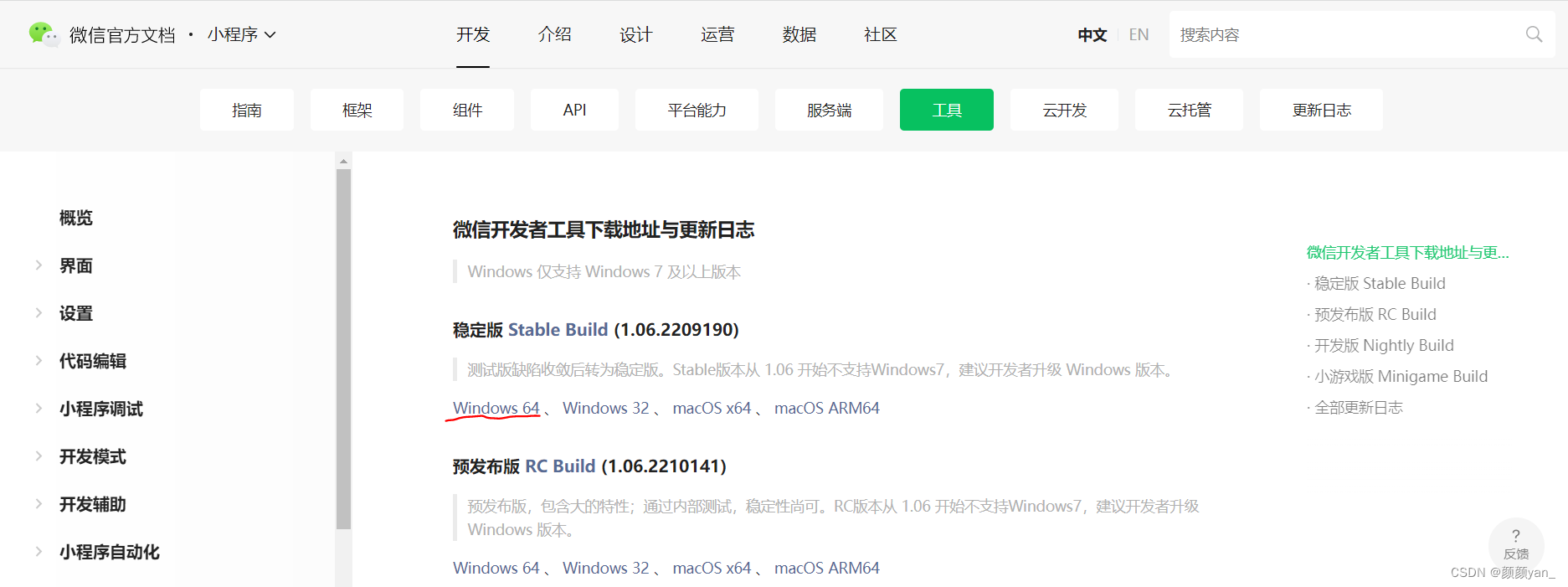
开发工具的官方下载地址为:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html。
官方提供了3个版本的开发工具安装包:Windows 64、Windows 32和Mac。我这里选择Windows 64版本的安装包。
注意:小程序的开发工具不支持Windows XP系统,这一点官方文档没有明确指出。
安装
下载完成后,双击运行安装包,按照安装向导提示,一直到安装完成。
新建第一个项目
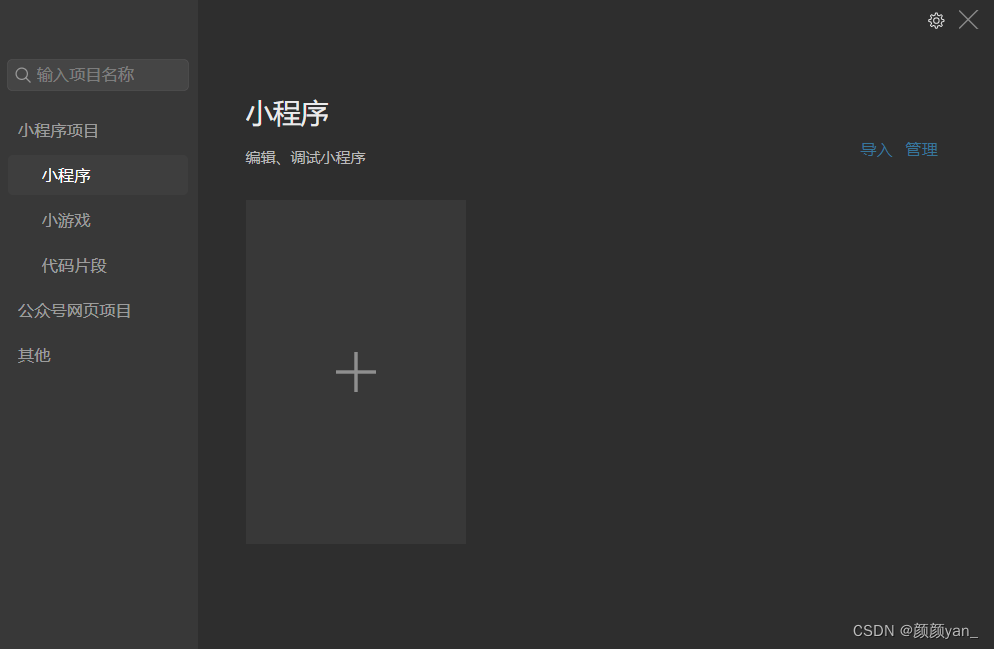
开发工具安装完成后,我们来新建第一个小程序项目。双击打开微信Web开发者工具,使用微信登陆。
首页面分为本地小程序项目和公众号网页项目。本地小程序项目用来开发、调试、发布微信小程序。公众号网页项目用来开发和调试微信公众号、订阅号的网页应用。
我这里选择本地小程序项目,大家可以根据自己的需求创建合适的项目噢~
页面中需要填的有AppID、项目名称、项目目录,我们重点看AppID这一项。
AppID代表微信小程序的ID号,必须拥有微信小程序账号才可以申请这个ID号。大家可以到微信公众平台官网注册申请微信小程序账号,注册地址为:https://mp.weixin.qq.com/。
这里大家也可以使用测试号噢
填写项目名称,项目名称建议使用英文,中文可能会引起一些未知错误。
选择一个空的文件夹用于存放小程序项目文件。
一定要选择一个没有任何文件的空白文件夹,最好是能够新建一个文件夹。
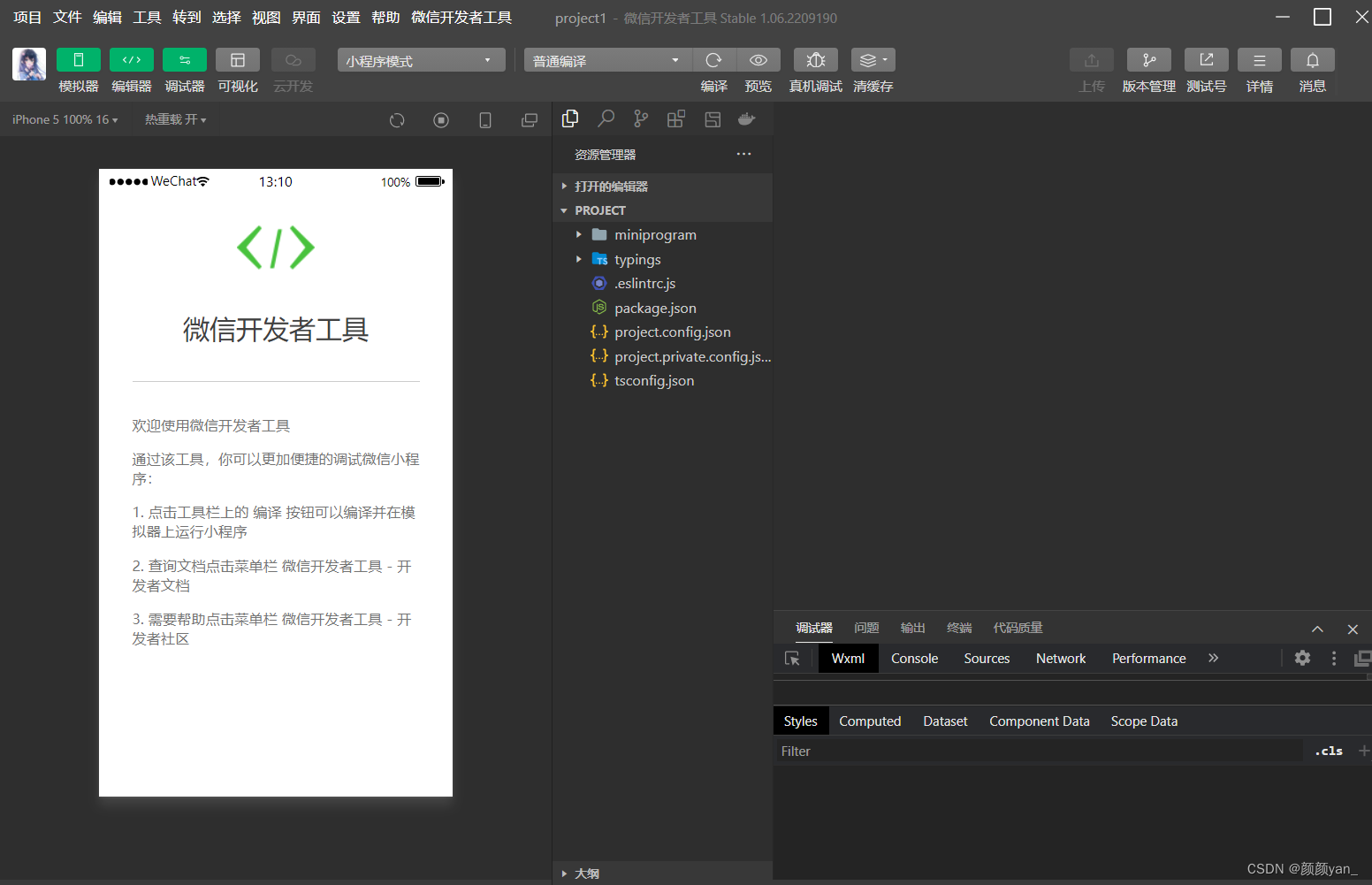
成功创建项目后,将进入开发者工具主界面,大家可以在这里开发了噢~
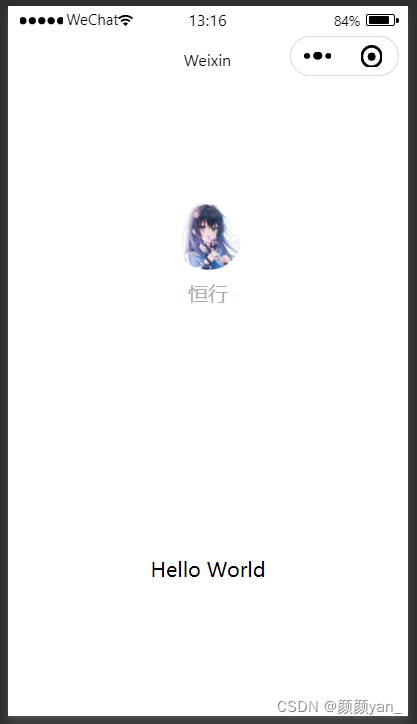
这里是官方示例项目在模拟器中的运行效果
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~