1、前言:
新接手一个老项目,需要改造pdf文件的预览效果,接口直接返回的pdf文件的文件流base64字符串,前端只能拿到base64来进行预览。
pdf.js是一款非常优秀的pdf解析工具,但不支持直接预览文件流,这里需要对pdf.js稍微改造。
2、下载pdf.js
下载地址:https://mozilla.github.io/pdf.js/
下载稳定版本,下载后解压,把他放在静态资源目录下面,我这里的项目是老项目,前后端么有分离的java项目,放在webapp下面,我把下载以后的文件解压重新命名为pdfjs文件夹,如图
3、保存pdf文件流
我这里是一个接口返回包括内容详情,图片,pdf文件等所有内容,点击一条pdf记录,跳转打开新的标签页进行预览。因此把接口返回的pdf文件流base64编码先本地缓存.跳转到我们下载的pdf文件夹里面的【viewer.html】文件。
function getPdf(fileBase64) { var href = serveUrl + '//pdfjs/web/viewer.html' var sessionStorage.setItem('pdfBase', fileBase64) window.open(href,'_blank') }
4、对viewer.html文件的处理
打开pdfjs/web下的viewer.html文件,添加js代码,对base64进行处理。这代码代码需要添加在
【viewer.js】引用之前。
<script type="text/javascript"> var DEFAULT_URL = ""; var pdfUrl = document.location.search.substring(1); if(null == pdfUrl || "" == pdfUrl){ var BASE64_MARKER = ';base64,';//声明文件流编码格式 var preFileId = ""; var pdfAsDataUri = sessionStorage.getItem("pdfBase");//这里就是pdf文件的base64码,我是通过session传递base64的 var pdfAsArray = convertDataURIToBinary(pdfAsDataUri); DEFAULT_URL = pdfAsArray; //编码转换 function convertDataURIToBinary(dataURI) { //[RFC2045]中有规定:Base64一行不能超过76字符,超过则添加回车换行符。因此需要把base64字段中的换行符,回车符给去掉。 var base64Index = dataURI.indexOf(BASE64_MARKER) + BASE64_MARKER.length; var base64 = dataURI.substring(base64Index).replace(/[\r\n]/g, ''); var raw = window.atob(base64);//这个方法在ie内核下无法正常解析。 var rawLength = raw.length; //转换成pdf.js能直接解析的Uint8Array类型 var array = new Uint8Array(new ArrayBuffer(rawLength)); for (i = 0; i < rawLength; i++) { array[i] = raw.charCodeAt(i) & 0xff; } return array; } } </script>
5、改造pdf.js源码
5.1 viewer.js更改
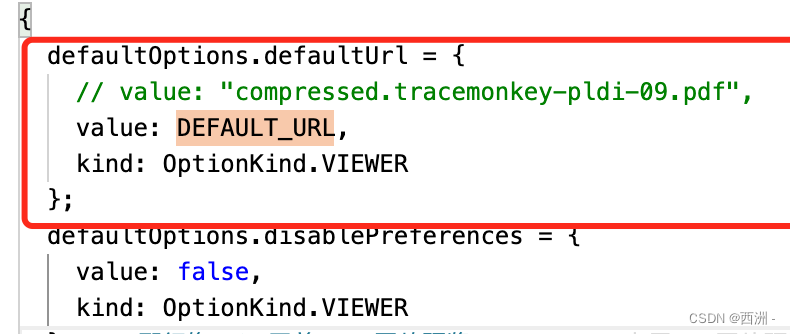
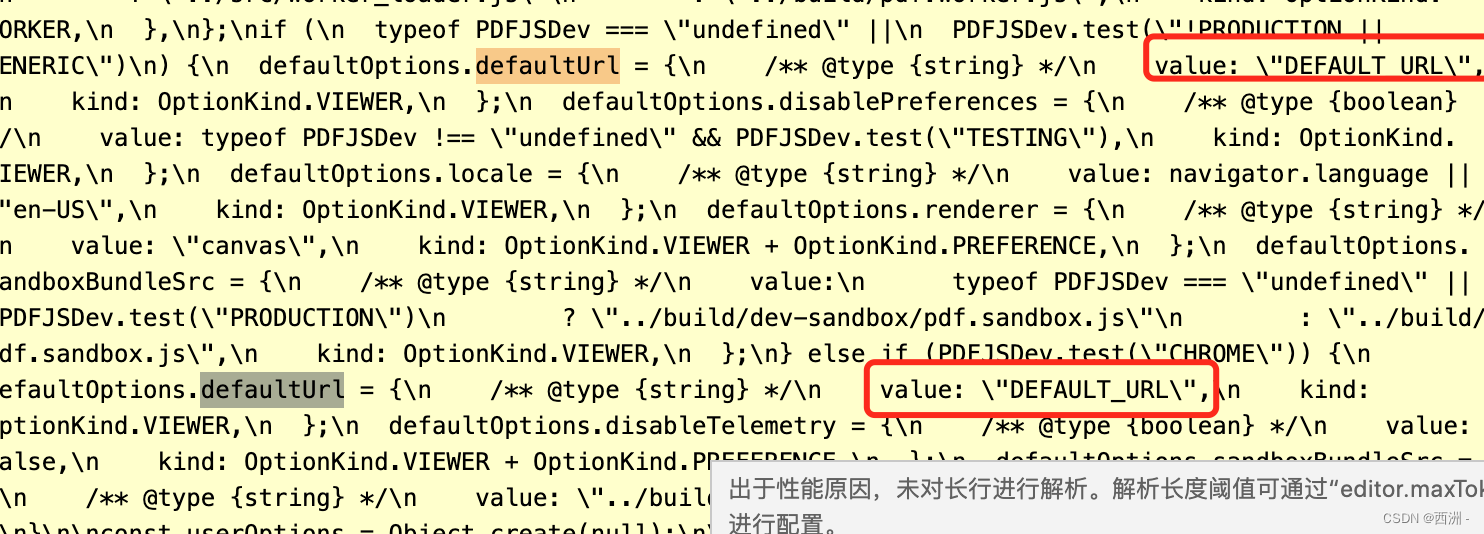
打开viewer.js,直接搜索“DEFAULT_URL”会找不到(因为网上有个别帖子的版本是在viewer.js里搜到“DEFAULT_UR”并且要求注释的),但是通过寻找,发现我这个版本的“DEFAULT_URL”已经放在“defaultOptions”对象里面,如下图:
把defaultUrl的value修改为DEFAULT_URL,原来的value值是本地的一个demo文件
{ defaultOptions.defaultUrl = { // value: "compressed.tracemonkey-pldi-09.pdf", value: DEFAULT_URL, kind: OptionKind.VIEWER };
更改标签页标题:
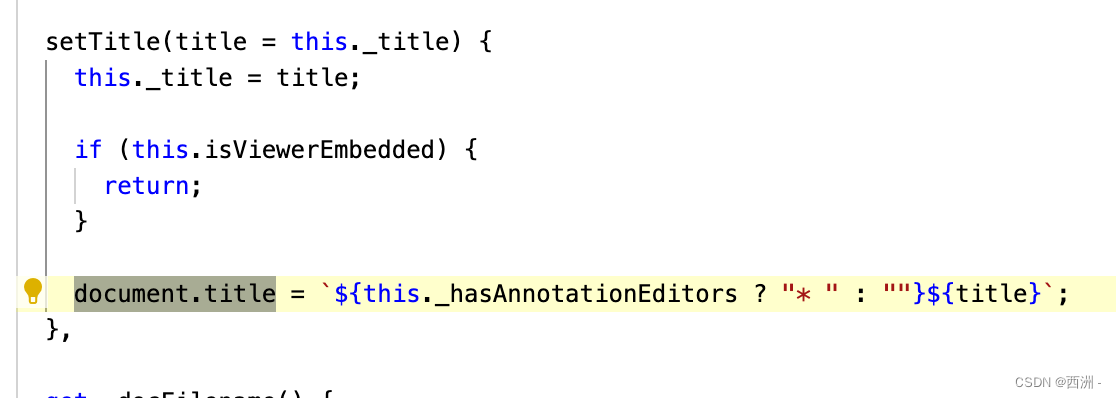
打开“viewer.js”,搜索“document.title”
更改如下
setTitle(title = this._title) { this._title = title; if (this.isViewerEmbedded) { return; } // document.title = `${this._hasAnnotationEditors ? "* " : ""}${title}`; document.title = this._title.split(" ")[0] },
5.2 修改viewer.js.map
打开viewer.js.map,搜索defaultUrl,把value更改为【DEFAULT_URL】,如图:
最后pdf预览如图(pdf内容打了马赛克)
另外,更改以后的pdfjs文件夹,已经上传到csdn资源,有需要的可以下载,地址如下:
https://download.csdn.net/download/xingmei_ok/86838446