性能黄金法则:80- 90%的终端用户响应时间花在下载前端,即页面上的所有组件:img、stylesheets、scripts等
1.缩小HTML、CSS和JavaScript
减少资源意味着从HTML、JavaScript和CSS中删除不必要的、不需要加载的字符,如空白字符、换行字符、注释和块分隔符。
这将加快您的加载时间,因为它减少了必须从服务器请求的代码量。
最小化自动化任务系统的插件——Grunt和Gulp。
缩小JavaScript代码的工具——JSMin和YUI Compressor。
2.减少HTTP请求
当你的浏览器从服务器获取数据时,它使用HTTP(超文本传输协议)。它是客户机和主机之间的请求/响应。一般来说,网页的HTTP请求越多,加载就越慢。有很多方法可以减少请求的数量,如:
内联JavaScript——将所有脚本合并到一个脚本中,类似地将所有CSS合并到一个样式表中。(只在非常小的情况下)
使用CSS精灵——将你的背景图像组合成一个图像,并使用CSS和属性来显示所需的图像片段减少第三方插件等产生大量外部请求的资产。
图像映射将多个图像合并成单个图像。总的大小是相同的,但是减少HTTP请求的数量可以提高页面的速度。(如导航栏)
使用sessionStorage API和localStorage API将数据存储到浏览器中。参考——Web存储api
3. 使用内容分发网络 (CDN)
内容交付网络是一组分布在不同地理位置的web服务器,它们根据终端用户的位置向其提供web内容。
当您将网站托管在单个服务器上时,所有用户请求都被发送到相同的硬件。由于这个原因,处理每个请求所需的时间增加了。最重要的是,当用户在物理上远离服务器时,加载时间会增加。
使用CDN,用户请求被重定向到最近的服务器。因此,内容可以更快地传递给用户,网站运行速度也会更快。这是一种相当昂贵但非常有效的优化加载时间的方法。
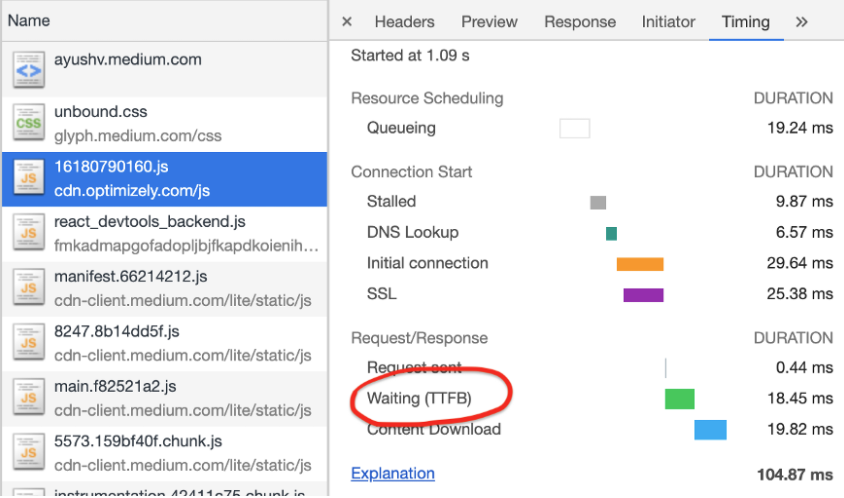
4. 第一个字节的时间 (TTFB)
TTFB是对web服务器响应性的测量。基本上,它是浏览器从服务器请求信息后开始接收信息所花费的时间。
当用户访问您的站点时,他们的浏览器向承载该站点的服务器发送一个HTTP请求。在初始请求和数据的第一个字节之间需要执行三个步骤:DNS查找、服务器处理和响应。一个网站的TTFB计算为:HTTP请求时间+处理请求时间+ HTTP响应时间。
通过使用CDN、快速web主机和可靠的DNS提供商,您可以大大减少整体TTFB。
谷歌建议TTFB小于200毫秒。
5. 关键渲染路径
关键渲染路径是浏览器将HTML、CSS和JavaScript转换为屏幕上的像素所经历的步骤序列。
关键的渲染路径包括文档对象模型(DOM)、CSS对象模型(CSSOM)、渲染树、布局和绘制。
在解析HTML时创建文档对象模型。HTML可以请求JavaScript,而JavaScript又可以反过来改变DOM。HTML包含或发出样式请求,样式反过来构建CSS对象模型。浏览器引擎将两者结合起来创建渲染树。布局决定了页面上所有内容的大小和位置。一旦确定了布局,像素就会被绘制到屏幕上。
优化关键渲染路径提高渲染性能。性能技巧包括:
- 通过延迟它们的下载(defer属性)、将它们标记为异步(async属性)或完全消除它们来最小化关键资源的数量。
- 优化所需的请求数量以及每个请求的文件大小。
- 通过对下载的关键资源进行优先级排序,优化关键资源的加载顺序,缩短关键路径长度。
6. PRPL模式
PRPL是一个缩略词,描述了一种用于使网页加载和交互性更快的模式。
推送 (或预加载) 最重要的资源:
Preload是一个声明式fetch请求,它告诉浏览器尽快请求资源。通过在HTML文档的开头添加标签来预加载关键资源: rel = “Preload”
<link rel=”preload” as=”style” href=”css/style.css”>
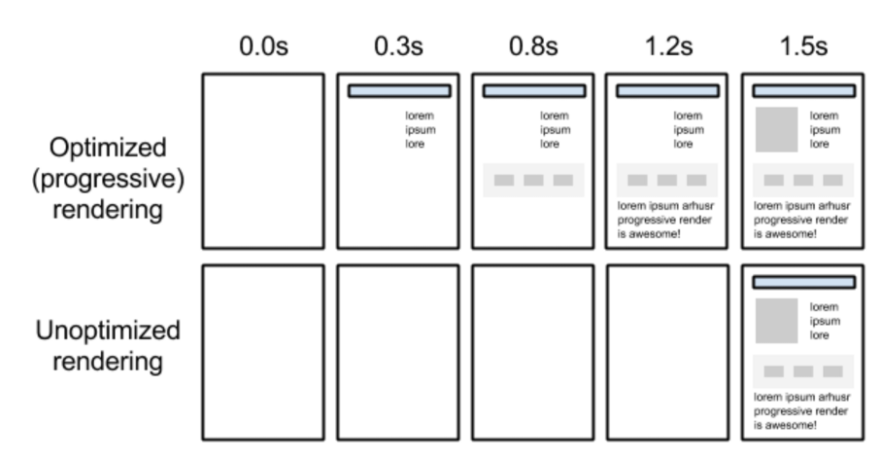
尽快呈现初始路线
为了改进First Paint, Lighthouse建议内联关键的JavaScript,并使用异步延迟其余部分,以及内联关键的CSS。通过消除与服务器获取呈现阻塞资源的往返,这提高了性能。然而,从开发的角度来看,内联代码更难维护,并且不能由浏览器单独缓存。
改进First Paint的另一种方法是在服务器端呈现页面的初始HTML。这将在脚本仍在获取、解析和执行时立即向用户显示内容。然而,这可能会显著增加HTML文件的有效负载,这可能会损害到Time to Interactive,或者您的应用程序变得具有交互性并能够响应用户输入所需的时间。
预缓存剩余资源
通过充当代理,service worker可以在重复访问时直接从缓存而不是服务器获取资源。这不仅允许用户在离线时使用您的应用程序,而且还会在重复访问时页面加载时间更短。
使用第三方库来简化生成service worker的过程,除非您有比库所能提供的更复杂的缓存需求。例如,Workbox提供了一组工具,允许您创建和维护service worker来缓存资源。
延迟加载其他路由和非关键资源
要发送一个更小的JavaScript有效负载(仅包含用户最初加载应用程序时所需的代码),可以根据需要拆分整个bundle和惰性加载块。
一旦你成功地分割了你的包,预加载更重要的部分。预加载可以确保浏览器更快地获取和下载更重要的资源。
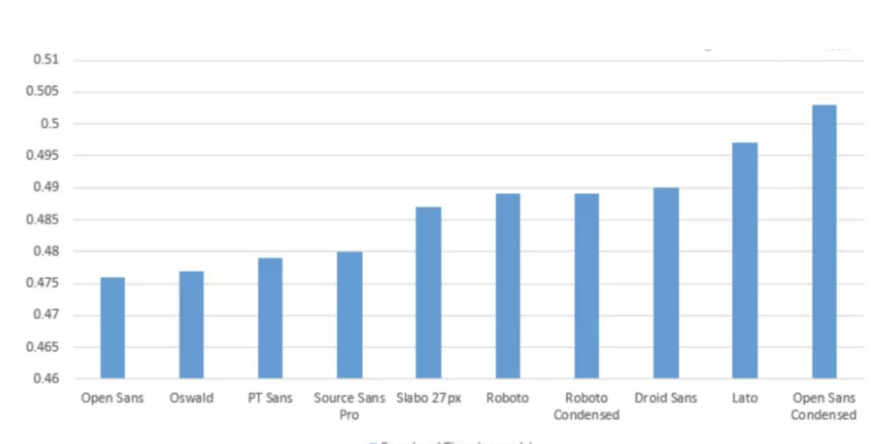
7. 减少网络字体的使用
网络字体在网站设计中已经变得非常流行。不幸的是,网页字体的使用对页面渲染速度有负面影响。谷歌字体等Web字体向外部资源添加额外的HTTP请求。Web字体也会呈现阻塞。以下措施将帮助您减少网页字体流量的大小:
- 在现代浏览器中使用现代格式WOFF2
- 只包含网站上使用的字符集
- 只选择需要的样式
- 主机字体在本地或预取
- 使用Base64编码存储在LocalStorage中
8. 启用浏览器缓存
对于很少发生变化的资源,利用浏览器缓存是至关重要的。在这种情况下,建议最大年龄为7天。有不同类型的HTTP头,如:Cache-Control, Pragma和Expires。
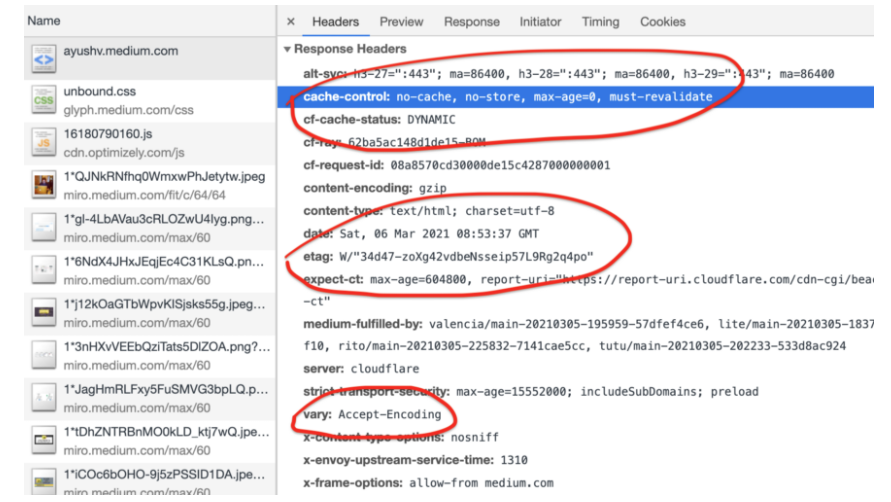
最重要的HTTP缓存头之一可能是由一组指令组成的头,允许您定义响应何时、如何缓存以及缓存多长时间。当浏览器为了更快地访问而存储资源副本时,就会发生HTTP缓存。客户端在HTTP请求中可以使用的标准指令如下。
Cache-Control: max-age= Cache-Control: max-stale[=] Cache-Control: min-fresh= Cache-Control: no-cache Cache-Control: no-store Cache-Control: no-transform Cache-Control: only-if-cached
**no-cache:**响应可以被任何缓存存储,即使响应通常是不可缓存的。但是,存储的响应在使用之前必须首先经过源服务器的验证。
**no-store:**响应可能不存储在任何缓存中。注意,这不会阻止返回一个有效的预先存在的缓存响应。客户端也可以设置为清除现有的缓存响应,因为这将迫使缓存使用server.max-age=0重新验证。
**max-age=:**资源最大存活时间。与此不同的是,这个指令是相对于请求的时间的。
**must-revalidate:**指示一旦资源变得陈旧,在原始服务器上没有成功验证的情况下,缓存不能使用陈旧的副本。
**public:**响应可以被任何缓存存储,即使响应通常是不可缓存的。
**Expires——**此头指定缓存资源的过期日期/时间。例如,表示缓存资源在2017年5月13日格林尼治标准时间上午7点到期。当包含max-age指令的cache-control报头出现时,expires报头被忽略。
**ETag——**响应报头,根据一个令牌(引号中的字符串,例如,)标识所服务内容的版本,该令牌在资源被修改后会发生变化。如果一个令牌在发出请求之前没有改变,浏览器将继续使用它的本地版本。
**Vary——**确定必须与缓存资源匹配的响应才能被认为有效的报头。例如,头文件指定每个用户代理和语言组合必须存在一个缓存版本。Vary: Accept-Language, User-Agent
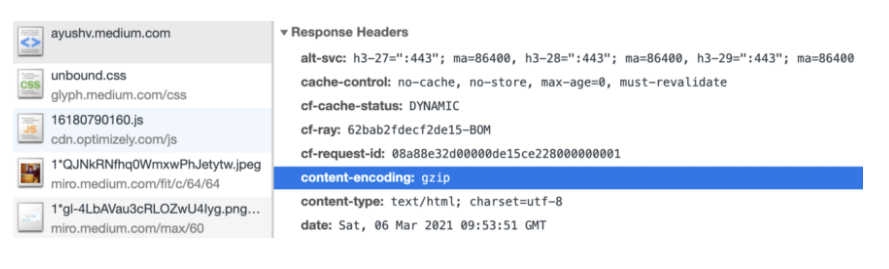
9. 启用Gzip压缩
Gzip是一种压缩形式,它在将网页、CSS和JavaScript发送到浏览器之前,在服务器层对它们进行压缩。
在用户端,浏览器解压缩文件并显示内容。这种方法可以用于网站上的所有文件。这样的网站性能优化容易实现,可以起到很大的作用。
根据雅虎的说法,这可以减少大约70%的下载时间。由于现在90%的互联网流量都是通过支持Gzip的浏览器传输的,所以它是提高网站速度的一个很好的选择。
10. 减少重定向
当您移动和删除页面时,重定向通常是必要的,并且是消除断开链接问题的最好方法。
但是如果有太多的HTTP请求,就会产生额外的HTTP请求,这会对速度造成负面影响,特别是在移动设备上。
这意味着最好将它们控制在最低限度。事实上,谷歌说,理想情况下,网站所有者应该完全消除它们。
你可以开始使用尖叫青蛙快速识别当前在你的网站上的所有重定向。然后你必须检查他们是否有必要的目的,只留下关键的。
11. 将您的网站移动到更好的主机上
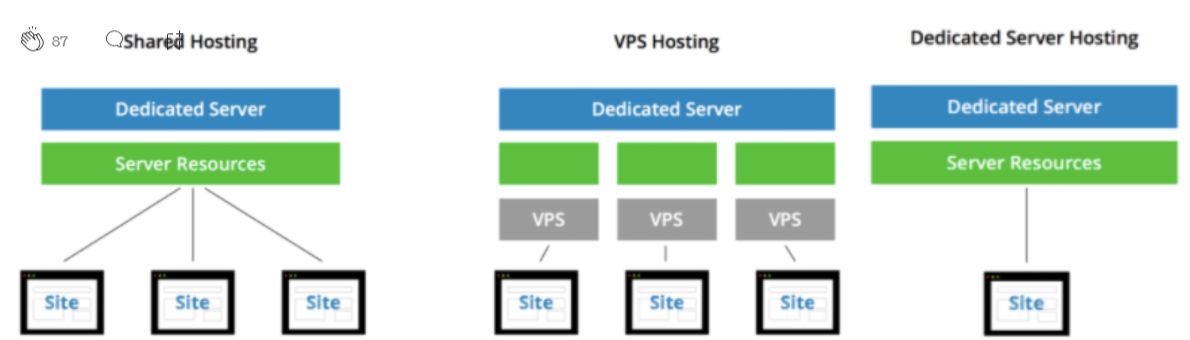
有三种可能的托管类型:
共享主机
全世界使用的最受欢迎的托管类型是共享托管。这是在短时间内以低廉的费用让你的网站上线的最便宜的方式。选择一个快速的网络主机以确保更好的优化是至关重要的。
通过共享托管,您可以与也使用此服务器的其他站点共享CPU、磁盘空间和RAM。这是共享托管不如VPS或专用服务器快的主要原因。
虚拟专用服务器 (VPS) 托管
VPS要快得多。它使用多个服务器进行内容分发。使用VPS,您可以与其其他用户共享服务器,并拥有自己的虚拟服务器部分,您的配置不会影响其他客户端。
如果您的网站拥有平均流量,或者您的电子商务网站在某些时期流量激增,VPS将是您的最佳解决方案。
专用服务器
最昂贵的托管选项是使用专用服务器,它可以是您自己的物理服务器。在这种情况下,您需要支付服务器租金并聘请系统管理员对其进行维护。
另一种方法是从AWS、Microsoft Azure、Google或其他公共云提供商租用专用云资源。这两种方法也可以组合成混合云。使用专用服务器,所有资源仅属于您,您可以完全控制它们。云基础设施还可以在多个包下增加无限和按需可扩展性。
Serverless architecture是完全删除维护和服务器设置过程的另一个选项。
12. 优化网站上图片的大小
每个人都喜欢引人注目的图片。在成功的电子商务网站中,图像是至关重要的一部分。在你的产品页面上添加大量的照片、图像和图形可以提高用户粘性。使用图片的负面影响是,它们通常是大文件,会减慢网站的速度。
在不影响图像质量的情况下减小图像大小的最佳方法是使用ImageOptim、JPEGmini或Kraken等工具压缩图像。这个过程可能会花费一些时间,但很值得。
另一种减小图像大小的方法是使用HTML响应图像和属性,根据用户显示属性调整图像大小。
13. 使用Debouncing and Throttling
Debouncing and Throttling是两种广泛使用的技术,可提高在一段时间内重复执行的代码的性能。
结论
我们已经介绍了大多数加快和优化网站性能的技术。我希望你发现这很有用。
文末彩蛋
最近和沉默王二同学合作开展了开源项目:为了给小白学习 Java 提供一些帮助,我们创建了 LearnJava 在线学习网站。与此同时,我们把网站的源码也开放了——名字就叫编程入门网,为的就是让大家在学习 Java 的时候,能多一个练手项目。
地址:https://github.com/itwanger/JavaLearnSource
欢迎各位star!爱你们!