今天下午两点的时候,同事忽然说他有两个活,搞不过来了,让我帮我搞一个前端项目,我以为用的是VUE.js,想着前端项目简单!没想到svn下载一看,卧槽,angular。。。。。
瞬间没了兴趣,我的主攻方向是Java后端服务器开发,虽然咱前端也会,但是确实是不打算再去付出精力搞前端。。。
废话少说,项目都搞下来了,把它先搞起来吧。。。遇上了就是缘分
start
一、搭建环境
node管理依赖,angular/cli 用来管理angular项目的创建、运行、调试等
1、安装node,这个简单,网上有很多教程,一直next就好,我本地有以前安装好的,但是版本应该旧了,所以我先升级一下:
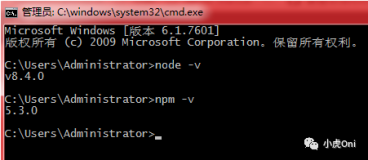
第一步:查看以前的node版本
$ node -v
第二步:清楚node的cache缓存
$ sudo npm cache cleam -f
第三步:安装n工具
$ sudo npm install -g n
第四步:安装最新版node
$ sudo n stable
OK
第五步:再次查看版本,你就发现版本号更新了。。。
2、可以安装阿里的淘宝镜像cnpm来代替node本身的npm,以后就可以用cnpm了。因为快!
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装angular/cli
$ cnpm install -g @angular/cli
如果提示你没有权限,那就加个sudo,借用下root权限。
到此 环境安装完成!
二、新建angular项目
angular adj.有角的;有尖角的;角度的;角的;用角度量的;方位基点宫的;成角度的;瘦骨嶙峋的
也不知为啥起个这名字,头角峥嵘的意思?
第一步:打开终端,或者用vs里自带的也行,cd到你想要放项目的目录,输入:
$ ng new oneAngular
编辑
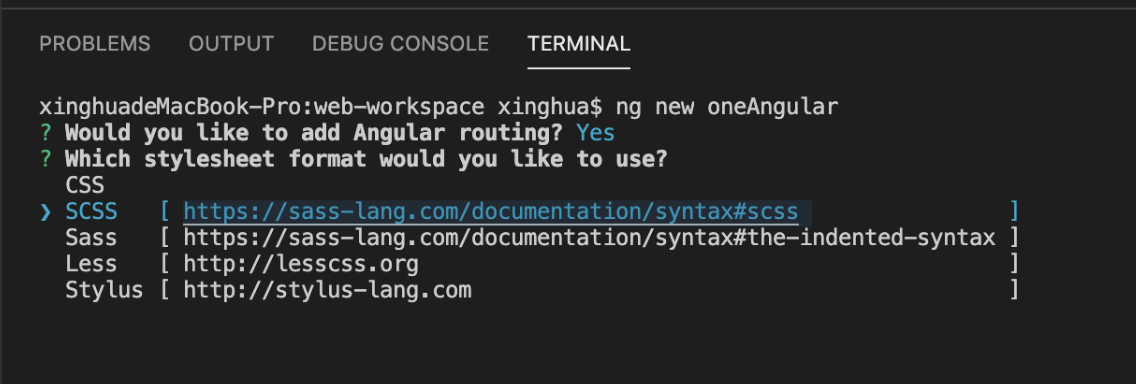
问你要给这个项目添加设置路由吗?yes
这玩意应该是会自动给你加个小模版专门管理配置路由,即使是no了,以后也能自己生成,不感兴趣。。。
编辑
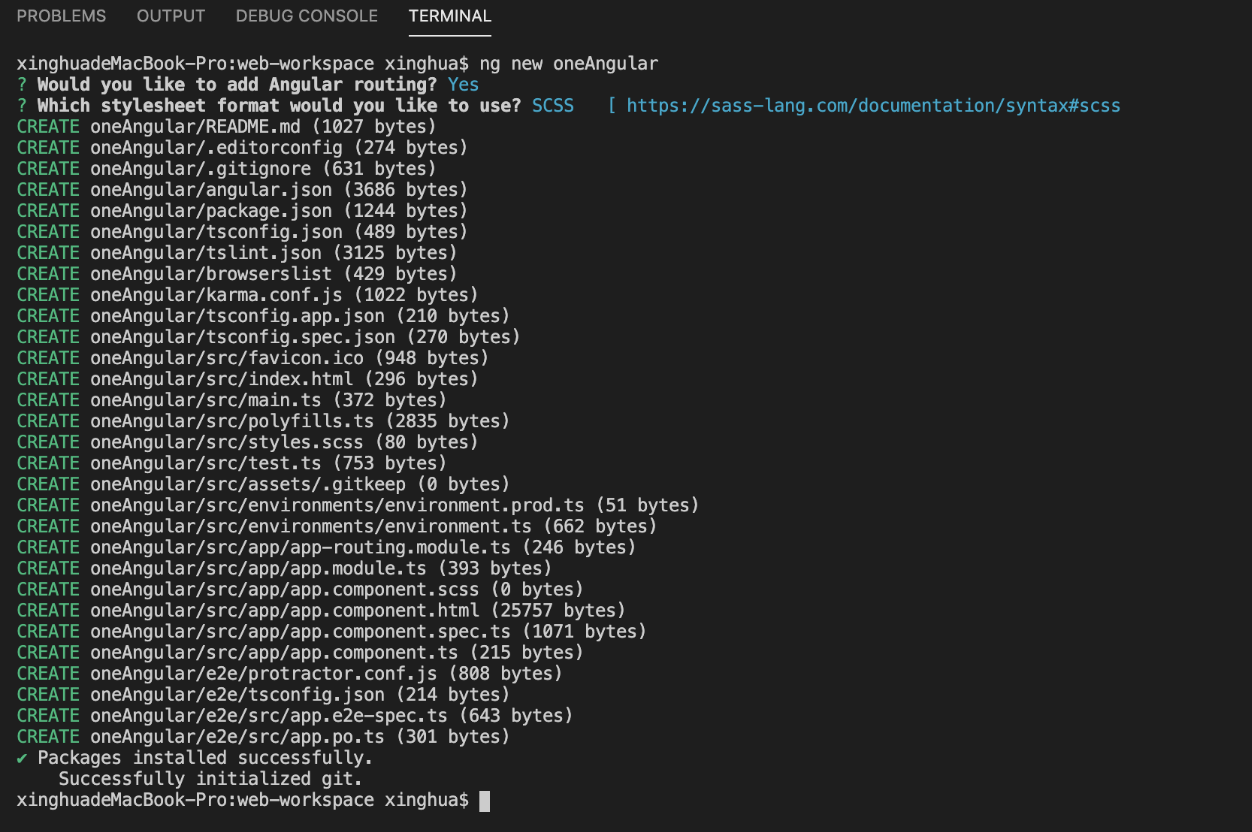
这是选择css的预编译器,scss,然后就create了好多
编辑
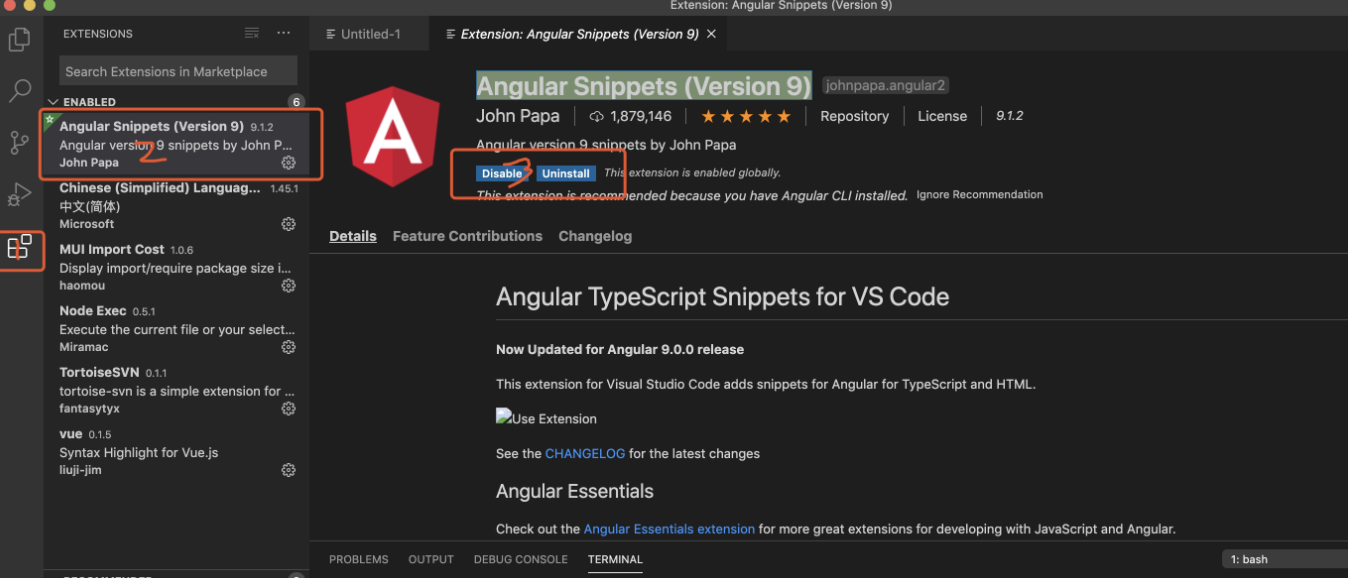
打开vs,安装个插件支持angular的开发
编辑
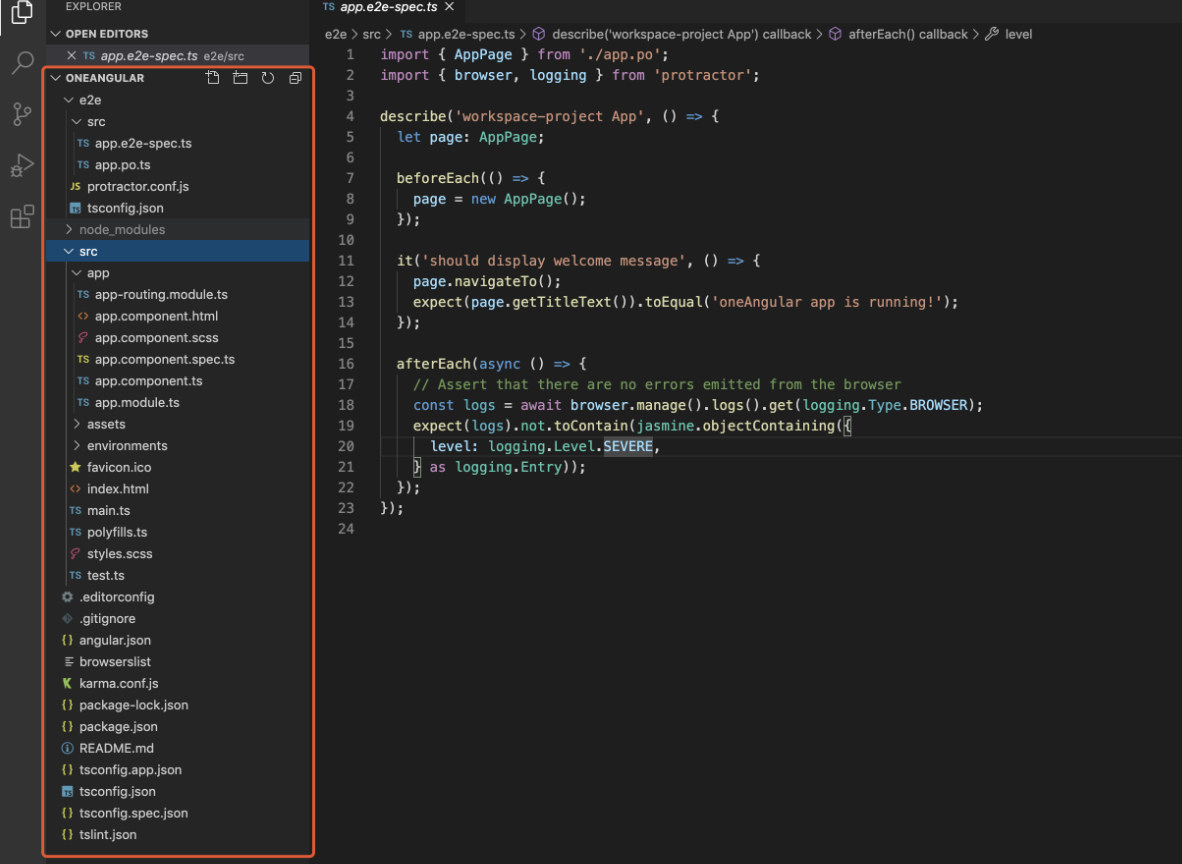
最后 用vs打开项目,就可以开发了。
编辑
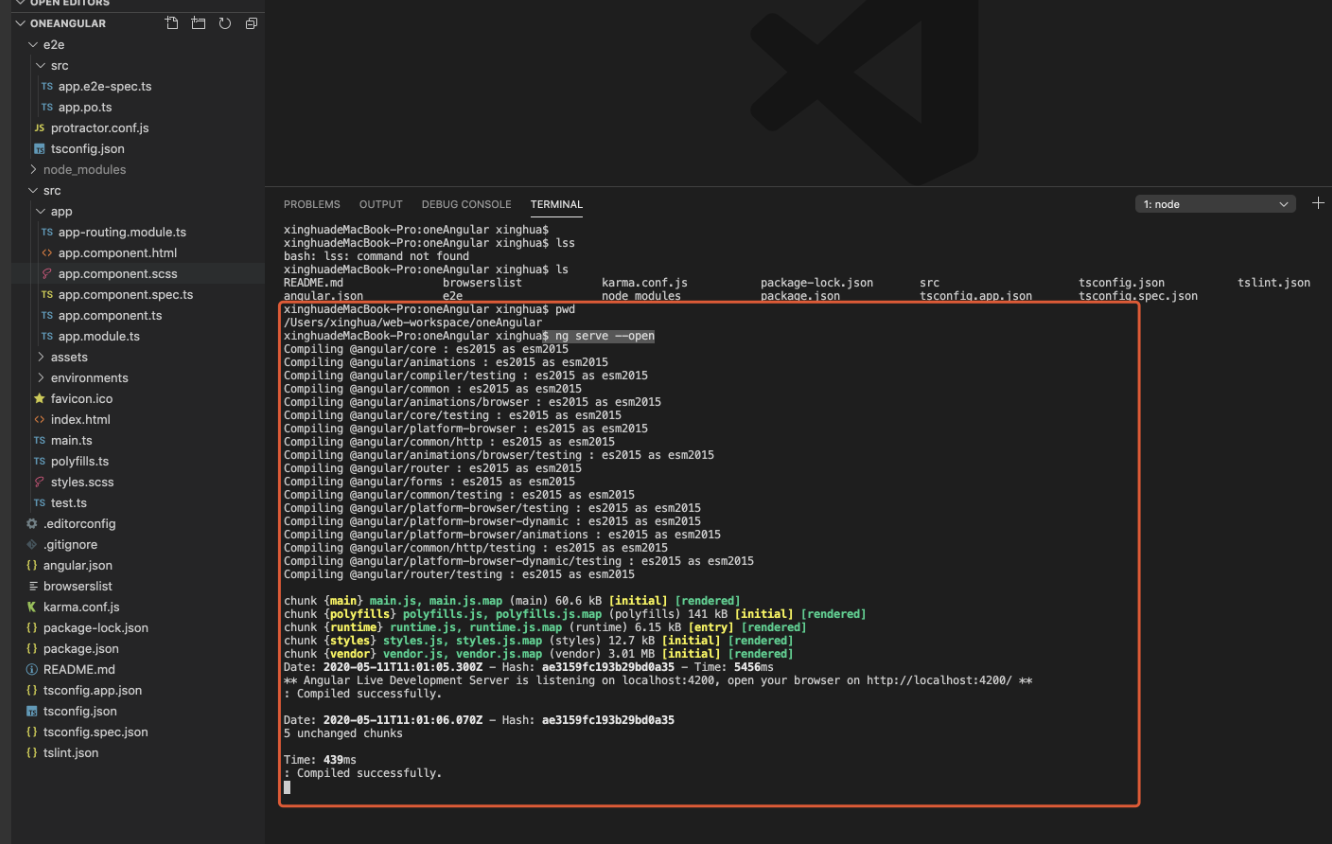
三、运行
在终端cd到你的项目根目录下,也就是咱们的 oneAngular 目录下输入:
$ ng serve --open
编辑
等待编译完成后,就会打开默认浏览器:等等等等!
编辑
没球意思,仅此记录一下,好了我要写我的接口去了。。。😄