游客ruqdfvh2iuyqc
已加入开发者社区1986天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
粉丝
zero6879
zero6879
游客loug32w46jm4u
游客loug32w46jm4u
1095968219224194
1095968219224194
6isjxhsrh3rlm
6isjxhsrh3rlm
游客gtw76fyovzuno
游客gtw76fyovzuno
会飞_的鱼
会飞_的鱼
游客jbihm76ft3hnq
游客jbihm76ft3hnq
1543592412539216
1543592412539216
游客mnlx6xrq3mhhm
游客mnlx6xrq3mhhm
游客f3nw5vfgqkvwm
游客f3nw5vfgqkvwm
6jcdkkls5kacq
6jcdkkls5kacq
努力,努力再努力
努力,努力再努力
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2023年01月
-
01.15 18:25:54
 发表了文章
2023-01-15 18:25:54
发表了文章
2023-01-15 18:25:54
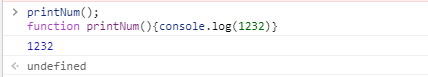
重温js——函数表达式和this
我们知道a 里面保存的是函数的引用地址,那么函数的调用是使用 () 来进行调用,保存到某个变量中的函数地址,直接 a() 就能调用该函数了。
-
01.15 18:19:57
 发表了文章
2023-01-15 18:19:57
发表了文章
2023-01-15 18:19:57
重温js——函数基础
函数的作用,减少重复代码,实现代码的解耦。把某个功能点给抽离出来。使得代码阅读增加
-
01.15 18:15:39
 发表了文章
2023-01-15 18:15:39
发表了文章
2023-01-15 18:15:39
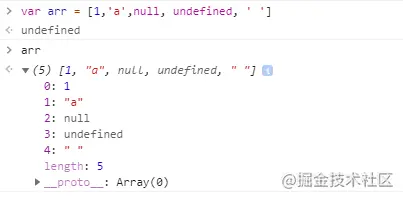
重温js——数组
push 是在数组的末尾添加新的数据,数据可以是多个,会依次添加到数组的末尾
-
01.15 18:09:31
 发表了文章
2023-01-15 18:09:31
发表了文章
2023-01-15 18:09:31
重温js —— 流程控制
计算表达式的返回值,依次运行case后面的数据进行严格相等来 做比较,只要有一个地方满足条件后会执行后面的所有代码,遇到break跳出循环,不会运行其他的语句。
-
01.15 18:05:07
 发表了文章
2023-01-15 18:05:07
发表了文章
2023-01-15 18:05:07
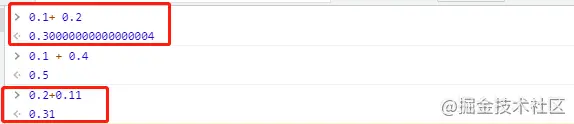
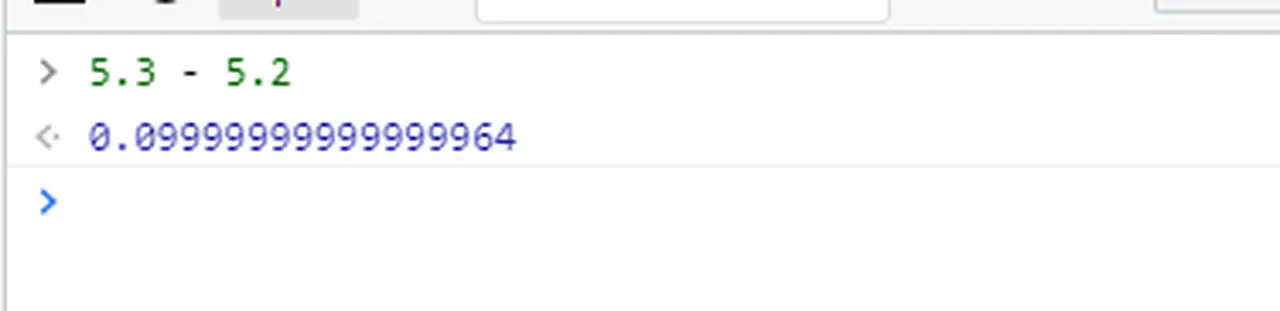
重温js—— 数字的存储,js精度问题
我们在现实生活中,数字是以 10 进制(0,1,2,3,4,5,6,7,8,9)的形式来进行数学运算, 但是在计算机中是以 2 进制( 0,1)的数据进行存储的。那么10 进制与 2 进制是怎么进行转换的呢?
-
01.15 17:57:14
 发表了文章
2023-01-15 17:57:14
发表了文章
2023-01-15 17:57:14
js基础——运算符
string: 如果内部的数据是一个正确的数字,直接去掉首位空格转换成数字,如果是其他字符串除了Infinity这个关键字外的都直接转成NaN。
-
01.15 14:17:45
 发表了文章
2023-01-15 14:17:45
发表了文章
2023-01-15 14:17:45
重温js——js语法基础
在变量声明这里,大家肯定还记得。所有的js 在使用的时候需要进行声明。也就是在内存地址中开辟一个空间。然后等待数据的"入住"
-
01.15 14:09:43
 发表了文章
2023-01-15 14:09:43
发表了文章
2023-01-15 14:09:43
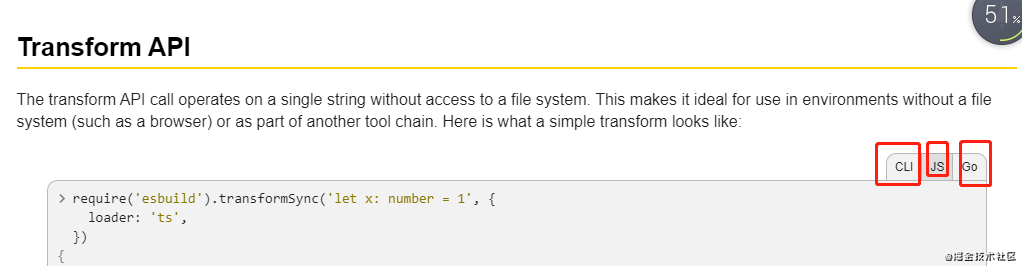
esbuild 配置开发环境
esbuild 相信在使用过vite的同学都知道,vite是开发环境使用的是esbuild来进行编译代码的,生成环境打包使用的是rollup,想看rollup的同学,可以查看我的往期文章。(实战 rollup 第一节入门) (rollup 实战第二节 搭建开发环境)(rollup 实战第二节 搭建开发环境)
-
01.15 13:56:39
 发表了文章
2023-01-15 13:56:39
发表了文章
2023-01-15 13:56:39
rollup 实战第三节 打包生产
前面讲过了,rollup如何打包开发环境。现在肯定是打包成生产环境了。本次需要实现的功能是把库打包成生产环境。由于本次代码是基于前两次的基础上的,如果有问题的还请移步前两节。 (实战 rollup 第一节入门) (rollup 实战第二节 搭建开发环境)
-
01.15 13:50:41
 发表了文章
2023-01-15 13:50:41
发表了文章
2023-01-15 13:50:41
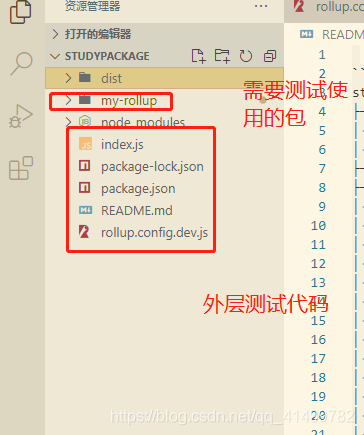
npm 如何测试自己本地的包(npm link, npm install ./package)
最近在写学习 rollup 如何配置 打包生产环境。rollup定位是用来打包代码库的,Vue, React 等著名的前端框也是基于 rollup 来打包的。但是在发包之前,是需要对包进行安装测试的。(这里的测试分单元测试和安装测试)
-
01.15 13:44:55
 发表了文章
2023-01-15 13:44:55
发表了文章
2023-01-15 13:44:55
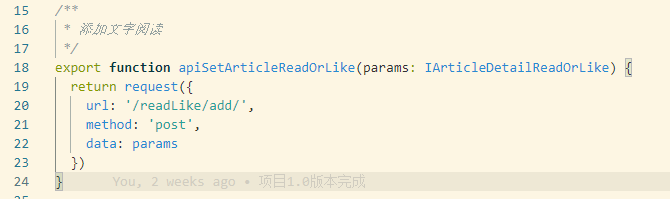
axios 传递参数的方式(data 与 params 的区别)
axios 大家都非常的清楚,一个既可以用于客户端或者 服务端发送http请求的库。但是在前后端联调的时候有的时候会很难受,所以这里我来做一个总结。希望能帮助到有缘人。
-
01.15 13:37:51
 发表了文章
2023-01-15 13:37:51
发表了文章
2023-01-15 13:37:51
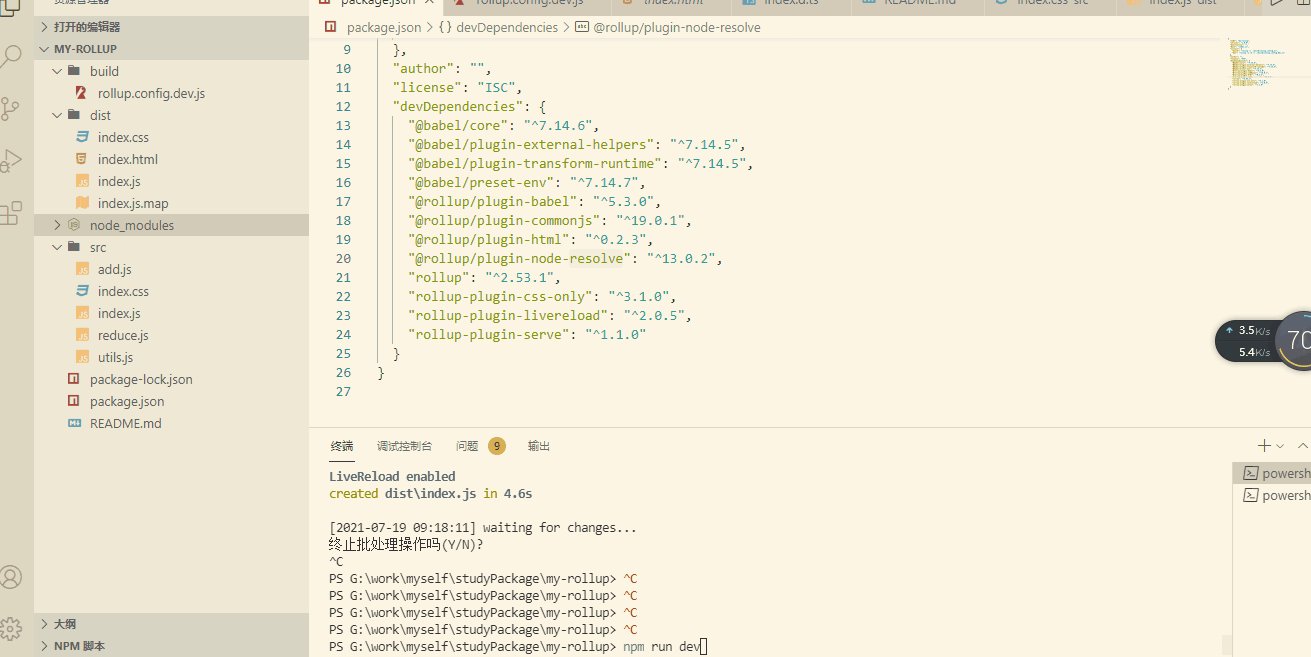
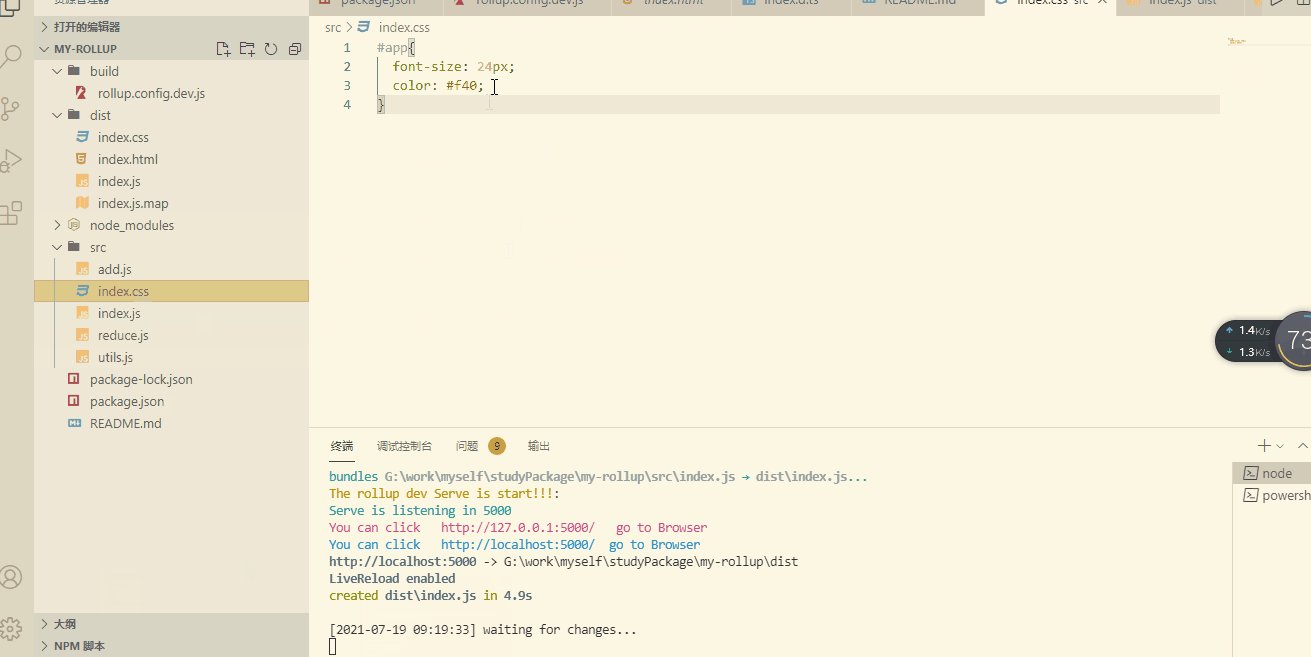
rollup 实战第二节 搭建开发环境
在上一篇博客中,我简单的描述了 rollup 怎么使用,配置文件的使用。这一篇,来一起学习一下 rollup 怎么搭建开发服务,这里不包含任何的框架代码,我们需要 实现的是 ,我 在代码中修改任何地方,rollup可以自己监听到,并且给我给我更新浏览器就行。 这里的代码包括 css, 以及js等。
-
01.15 13:31:38
 发表了文章
2023-01-15 13:31:38
发表了文章
2023-01-15 13:31:38
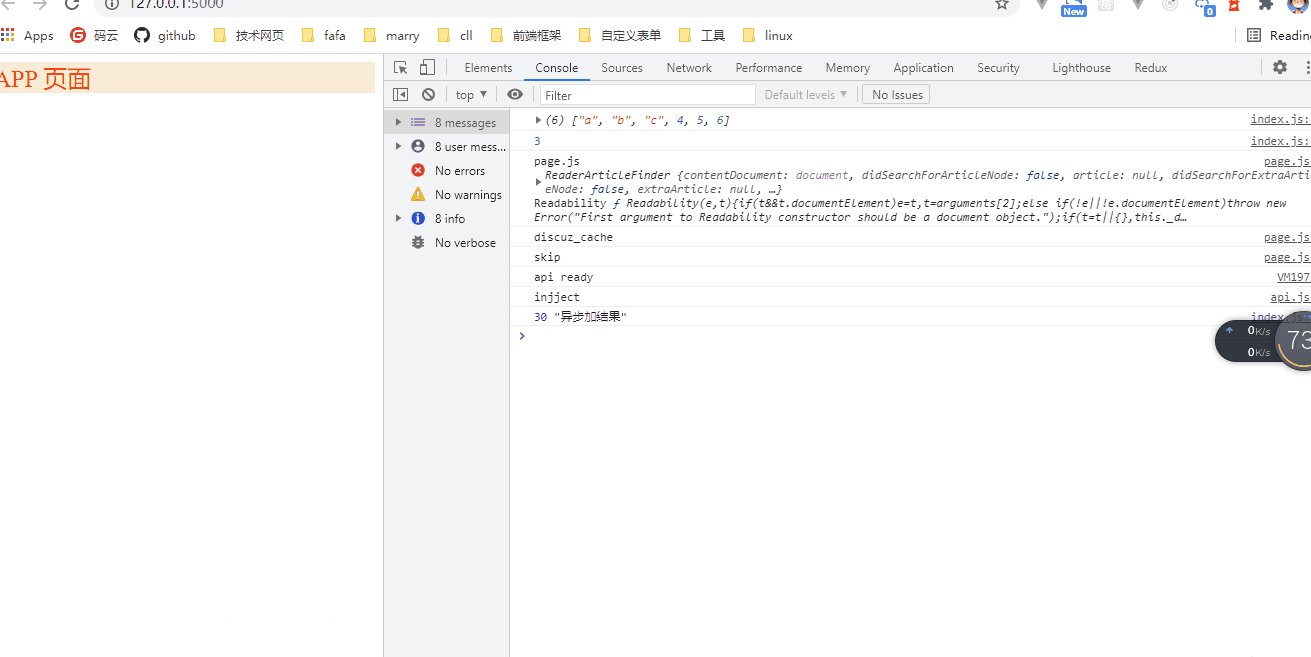
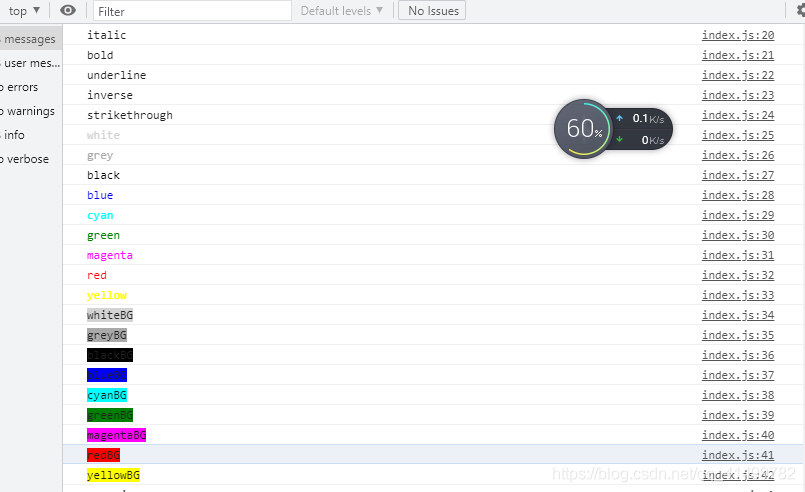
浏览器(cmd)控制台输出带有颜色
浏览器(cmd)控制台输出带有颜色
-
01.15 13:29:17
 发表了文章
2023-01-15 13:29:17
发表了文章
2023-01-15 13:29:17
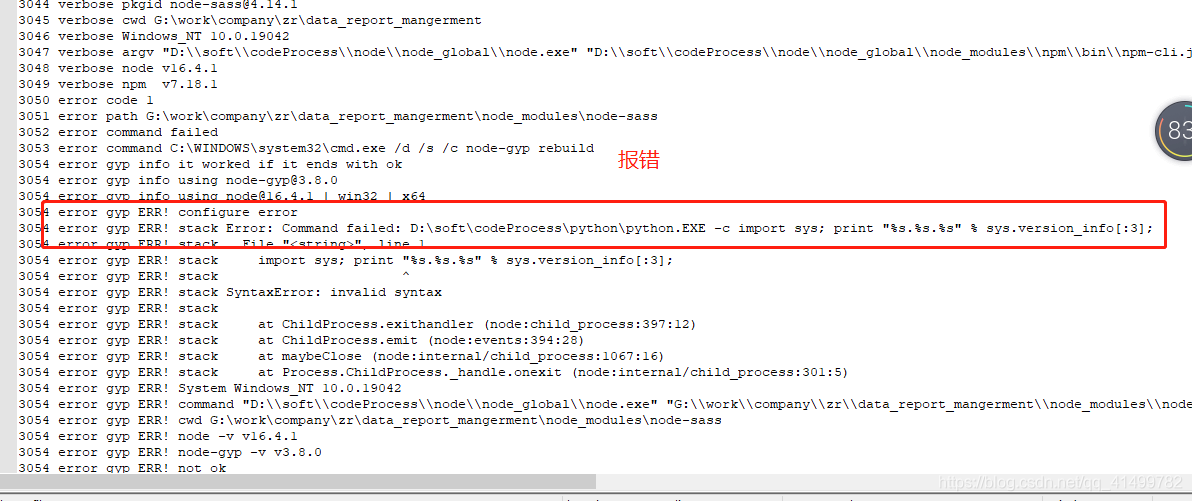
webpack 4升级到 webpack 5 (node 14.6 升级到 node16 引发的问题)
第一次启动项目报错,报错内容是 Node Sass does not yet support your current environment: Windows 64-bit, 这个问题相信大家都清楚, node-sass 出问题了
-
01.15 13:25:28
 发表了文章
2023-01-15 13:25:28
发表了文章
2023-01-15 13:25:28
实战 rollup 第一节, 入门
rollup 是啥,咋不过多介绍,这里记录一下自己在看rollup文档和相关资料,然后手动来敲一些代码,并且以博客的形式输入,加深自己的理解
-
01.15 13:22:01
 发表了文章
2023-01-15 13:22:01
发表了文章
2023-01-15 13:22:01
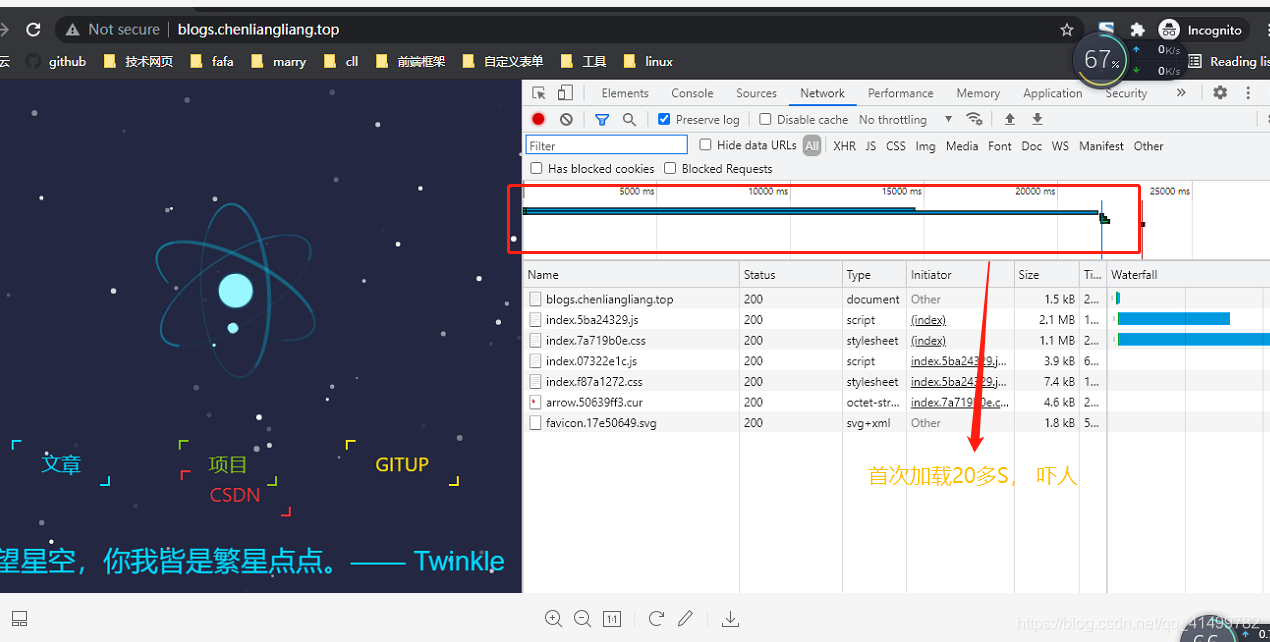
网站性能优化实战之—— gzip (webpack, vite 开启gzip 部署)
nginx 有一个模块是 gzip 模块,然后你只要开启了,nginx就会帮你来把数据(静态资源 和 接口数据)进行压缩,然后传入到客户端,客户端来解压,然后在进行代码的读取,其实这一步就是节约带宽,减少传输的代码包的数量。从而节约传输时间。然后网站就能很快打开了。
-
01.15 13:14:41
 发表了文章
2023-01-15 13:14:41
发表了文章
2023-01-15 13:14:41
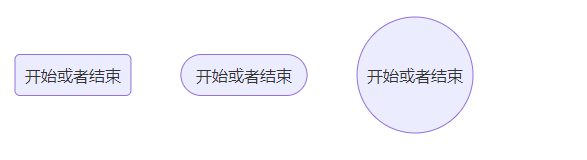
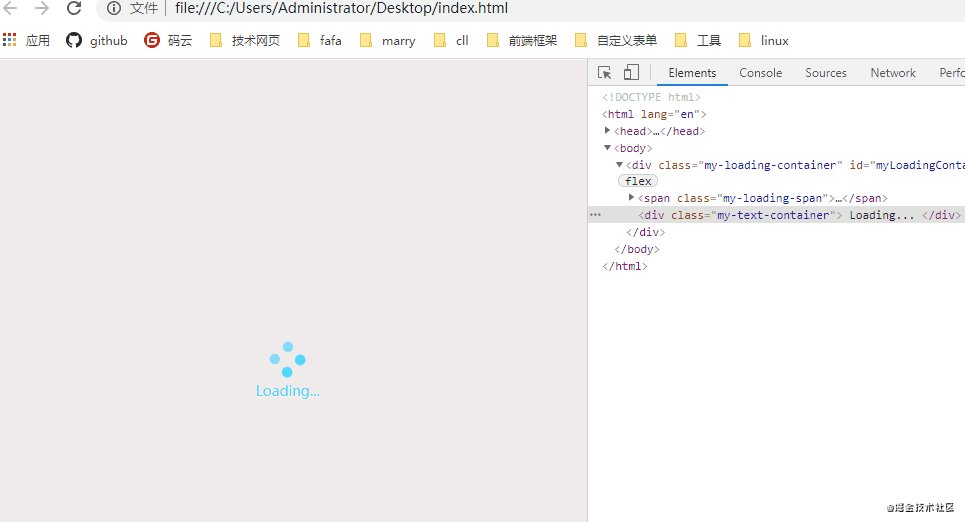
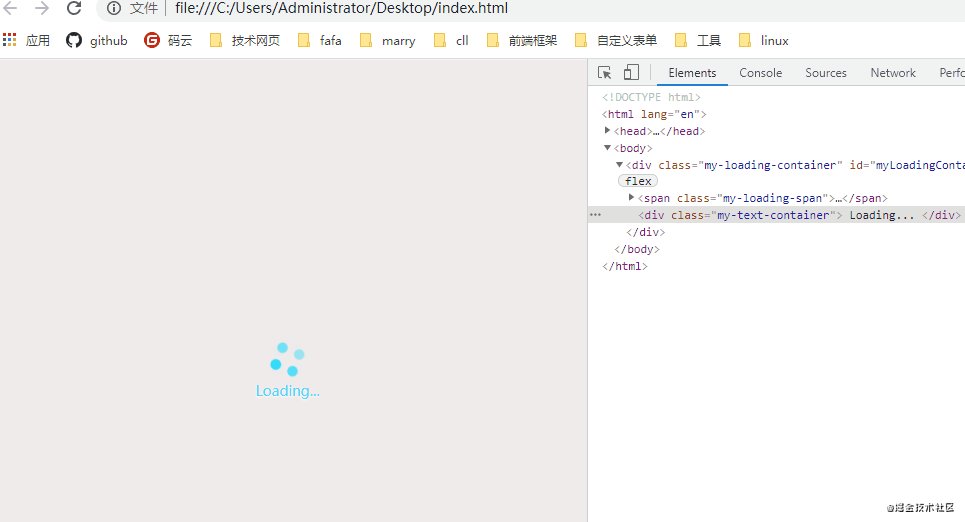
手动实现antd spin 的一个loading
最近在使用react 写个人站点,发现项目一开始加载有很大一段白屏,觉得这样不是很好,需要优化一下,然后项目里面使用的是 antd 的 spin, 所以首页就使用 html + css 来实现一个
-
01.15 13:12:16
 发表了文章
2023-01-15 13:12:16
发表了文章
2023-01-15 13:12:16
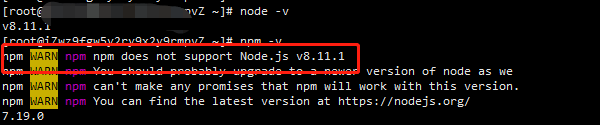
centos 部署node环境 pm2 安装
最近在服务器迁移,安装node环境也遇到些问题,本来想着安装个低版本的,但是一升级 npm, 就报错了 npm WARN npm npm does not support Node.js v8.11.1, 错误的意思很明显是 npm 在node 的版本不支持。所以没办法,自己搞,先卸载,后安装。
-
01.15 13:09:24
 发表了文章
2023-01-15 13:09:24
发表了文章
2023-01-15 13:09:24
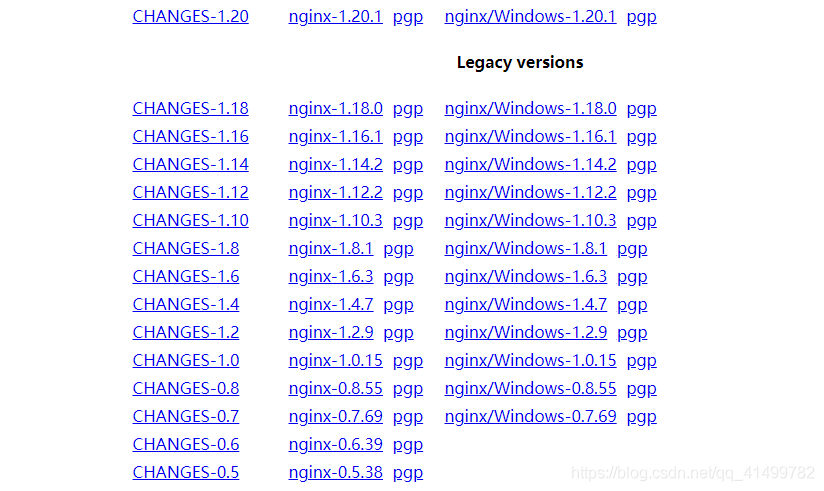
ECS 服务器迁移,(nginx 安装、 ecs 安装组与防火墙设置)
每一次 启动和关闭都要进入 cd /usr/local/nginx/sbin 然后执行对应的命令,是不是感觉很烦呀,来配置个全局环境变量或者一个软连接, 这个是一个2选1的,配置哪个都行个人推荐使用软连接,方便,一行命令解决。
-
01.15 13:02:54
 发表了文章
2023-01-15 13:02:54
发表了文章
2023-01-15 13:02:54
read ECONNRESET at TLSWrap.onStreamRead (internal/stream_base_commons.js:209:20) { errno: -4077
gitup 在国内有一个问题——打不开,然后此时,好多博客或者文章就会让你去使用 科学上网的工具,科学上网的工具呢,本身是走的是一个代理,通过代理来实现gitup可以访问。关于科学上网的工具请自行搜索。
-
01.15 12:58:47
 发表了文章
2023-01-15 12:58:47
发表了文章
2023-01-15 12:58:47
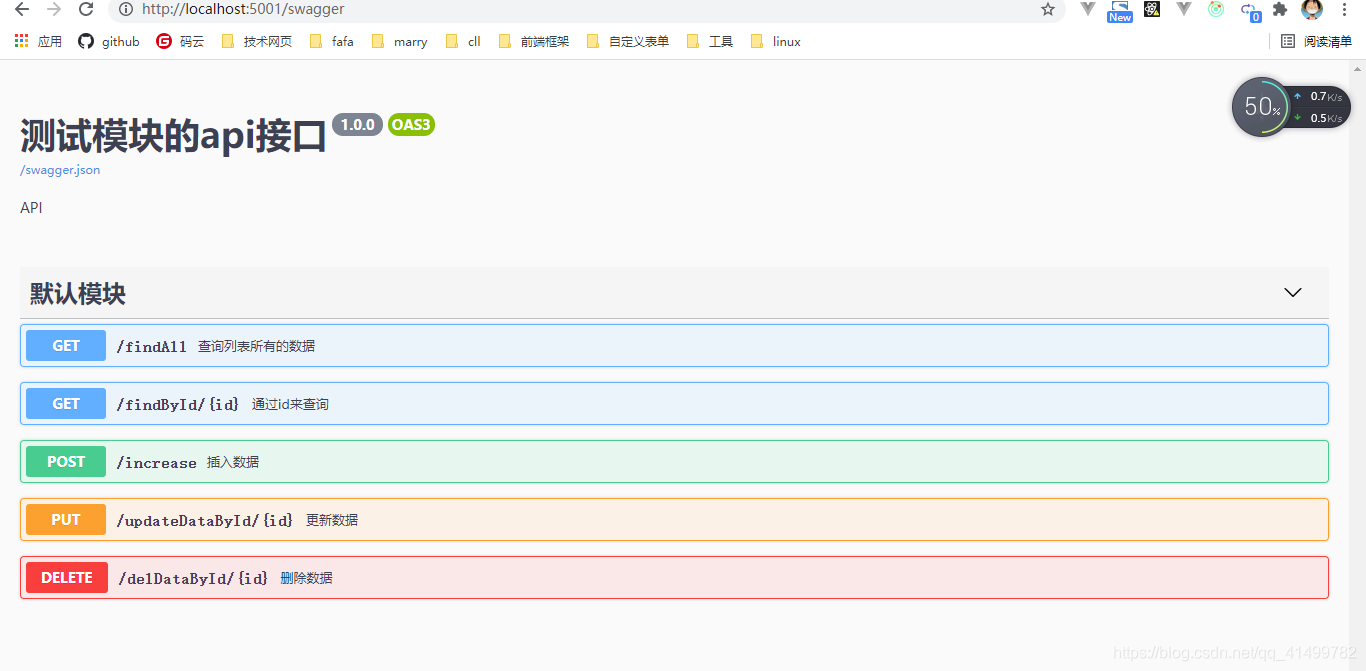
koa 搭建一个后台,实现crud, swagger,loger记录等
这么些api接口,然后把swagger也给加上,方便测试和维护api的文档,这也是后端一直需要做的事情,作为前端工程师,咋们虽然写后台代码不多,但是需要知道人家的工作内容是咋样的,参数怎么传递的,这样有利于联调。
-
01.15 12:54:34
 发表了文章
2023-01-15 12:54:34
发表了文章
2023-01-15 12:54:34
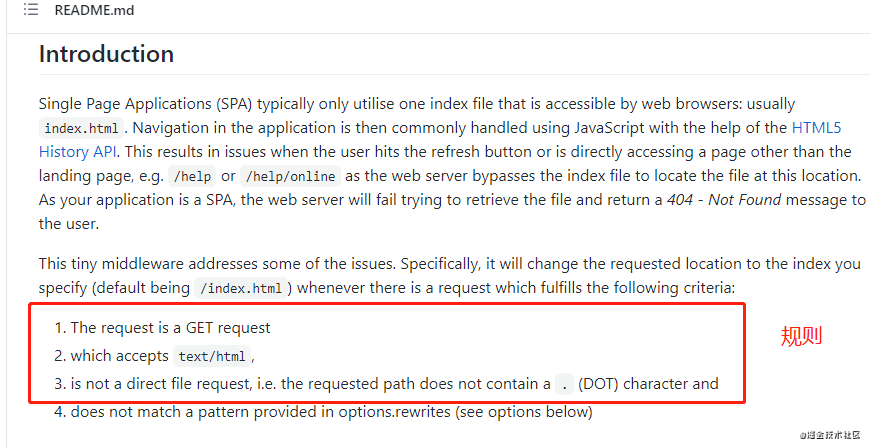
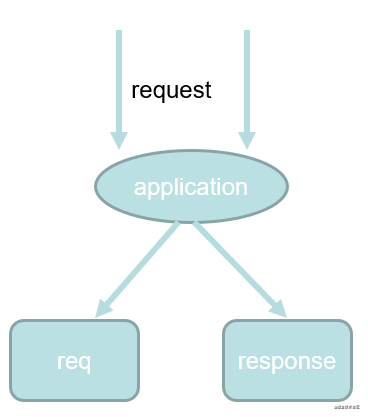
koa 中间件
在写一个服务端应用的时候,一般都会使用到作为静态服务器,node 搭建静态服务请查看我以前文章,express中间件实现静态资源服务的话可以使用 express.static()来实现,那么koa如何实现呢? 其实对于一个静态服务的话,只要你会node这个底层的原理,express 或者 koa 这些上层应用都是基于底层原理来的
-
01.15 12:36:08
 发表了文章
2023-01-15 12:36:08
发表了文章
2023-01-15 12:36:08
express VS koa
express 出来的时候,js 还是处于混沌期间,es6的标准没有出来。而node的事件处理的方式都是基于 cb(callback) 的这种形式,在当时来看,这种方式是比较好的一种方式。所以express 里面的中间件处理的方式基本上都是回调。es6 的出现,带来了许多新的标准。使得express 不得不考虑需要兼容es6中的语法, 而 es6中处理异步的方式是promise,还有后面陆续的 async 和 await 等语法糖。(express 不是说不能使用这些语法糖,他使用第三方的库是可以解决的,只是没有koa那么优雅)
-
01.15 12:30:42
 发表了文章
2023-01-15 12:30:42
发表了文章
2023-01-15 12:30:42
HTTP/1.0 HTTP/1.1、HTTP/2、HTTP/3 都做了啥
简单的说是,超过普通文本。但具体一些,咋们说的普通文本一般是值文字组成的文章。但是在网页中,有这么一种文本,可以是文本、图片、音频、视频等组成。但是最关键的是里面还可以有超链接,从一个文本跳转到另外一个文本。
-
01.15 12:25:45
 发表了文章
2023-01-15 12:25:45
发表了文章
2023-01-15 12:25:45
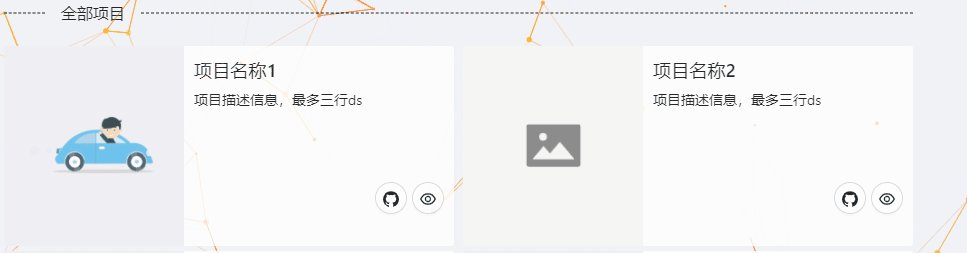
react 实现图片正在加载中 加载完成 加载失败三个阶段的
最近博客写道项目列表中,发现这里比较多图片,一开加载会比较慢,然后就想要用一个loading的图片来占位。与此同时,如果图片加载失败那么显示错误的图片,不显示一个原有的错误,那样比较难看。
-
01.15 12:22:52
 发表了文章
2023-01-15 12:22:52
发表了文章
2023-01-15 12:22:52
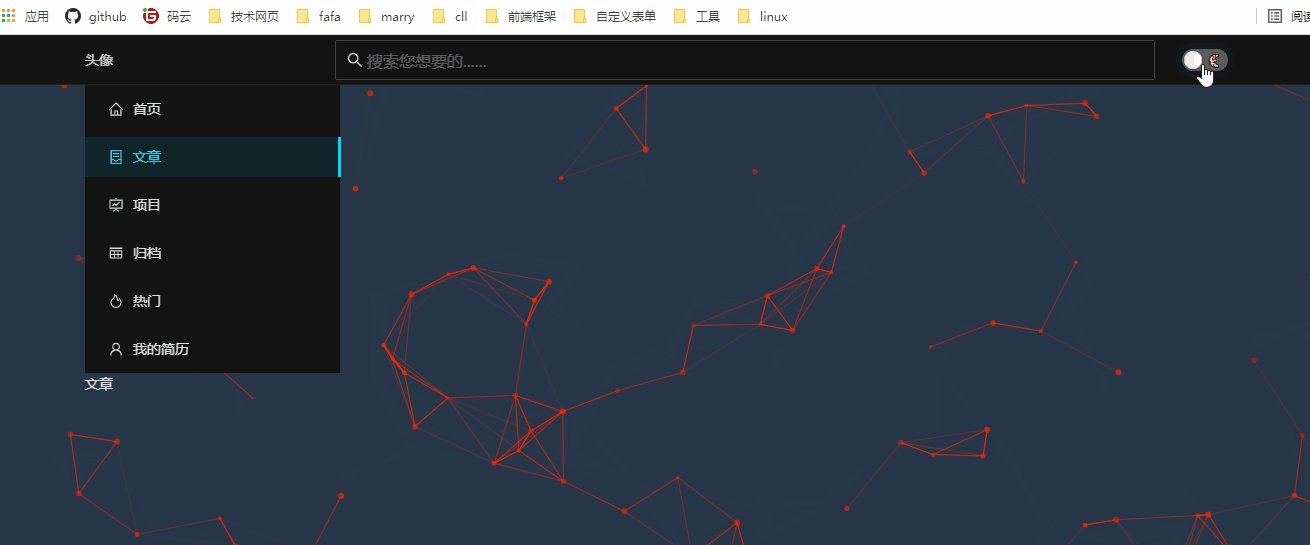
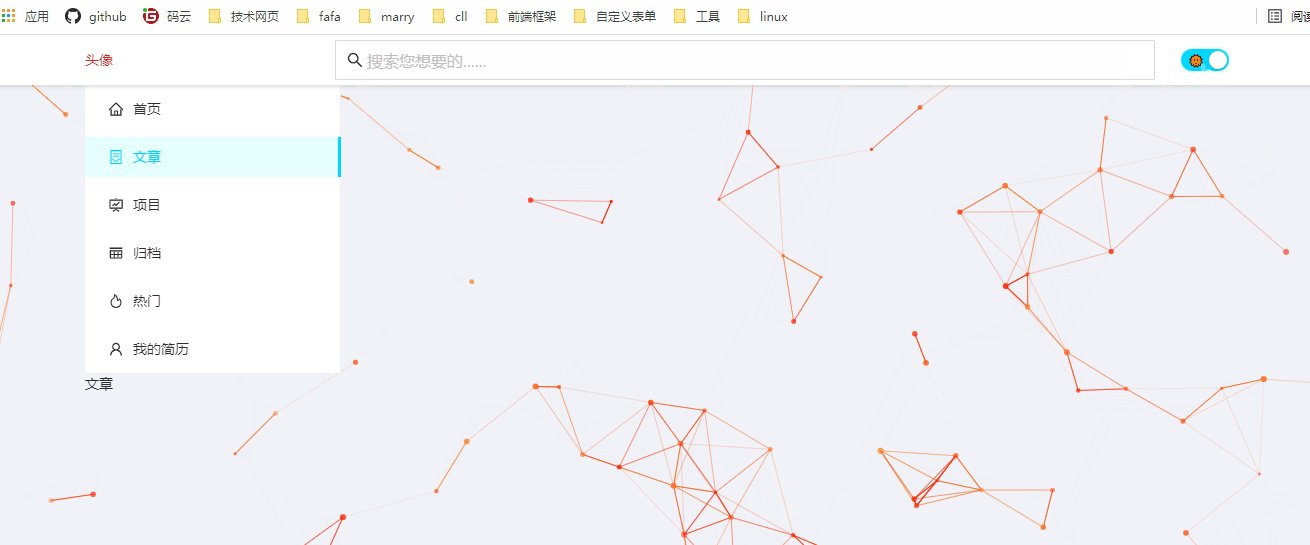
ant-design实现主题暗黑主题 和 亮色主题的 切换(实现网站黑白皮肤)
最近在使用vite+react + ant-design 来搭建个人站点,看到网上好多网站都实现了黑白皮肤的切换,并且ant-design帮我们实现了三套主题色,一个默认亮白色,暗黑主题和紧凑主题。于是我也想来弄一弄。最后还是实现了,打包后也是ok的。
-
01.15 11:48:29
 发表了文章
2023-01-15 11:48:29
发表了文章
2023-01-15 11:48:29
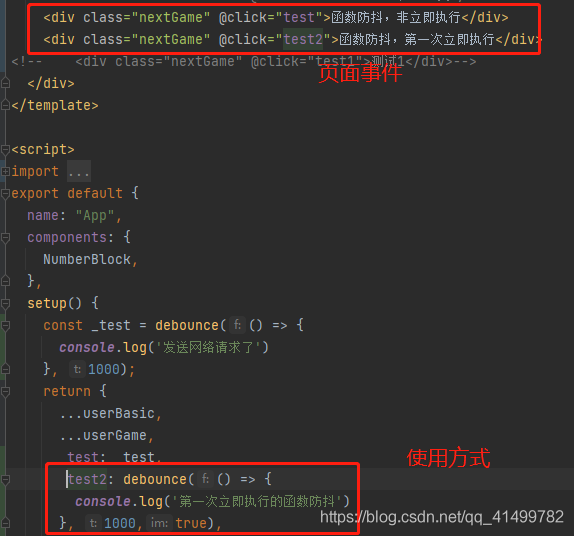
vue正确的使用函数的防抖与节流
函数的防抖与节流是一直的面试话题。对于函数防抖与节流的写法,大家都可能比较熟悉,但是在vue中使用函数的防抖或者节流,这里是有一个小插曲的哦。
-
01.15 11:43:41
 发表了文章
2023-01-15 11:43:41
发表了文章
2023-01-15 11:43:41
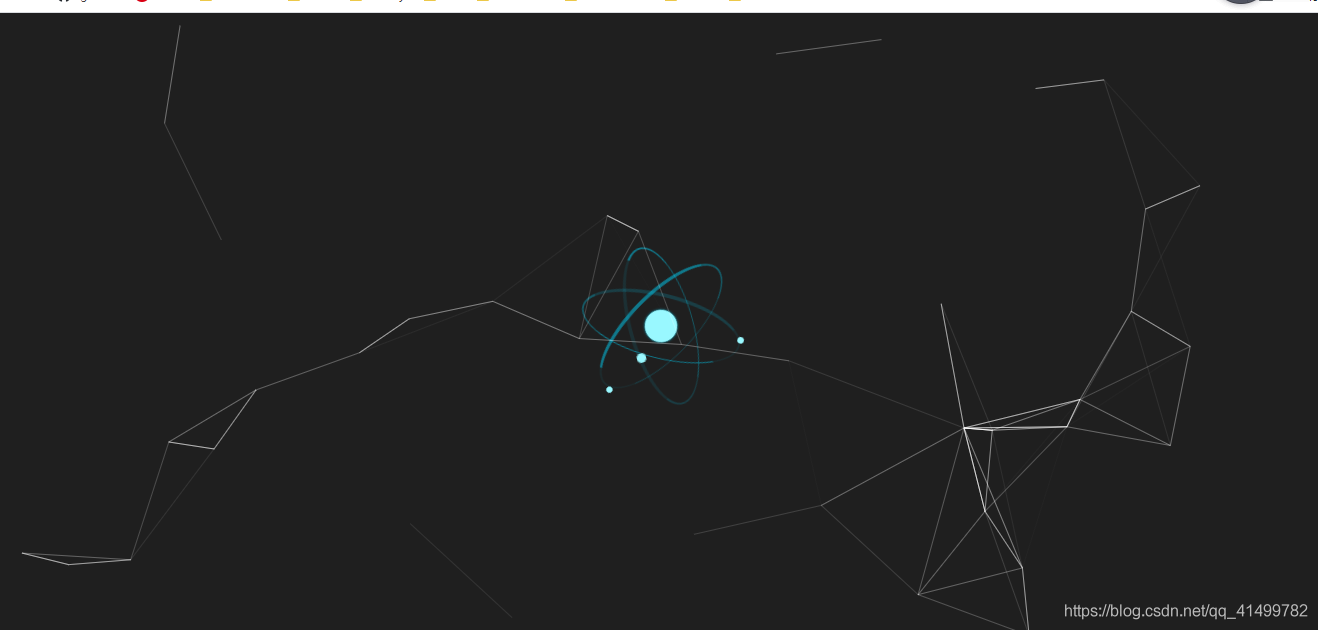
个人博客 react 网站实现粒子效果
个人博客 react 网站实现粒子效果
-
01.15 11:35:04
 发表了文章
2023-01-15 11:35:04
发表了文章
2023-01-15 11:35:04
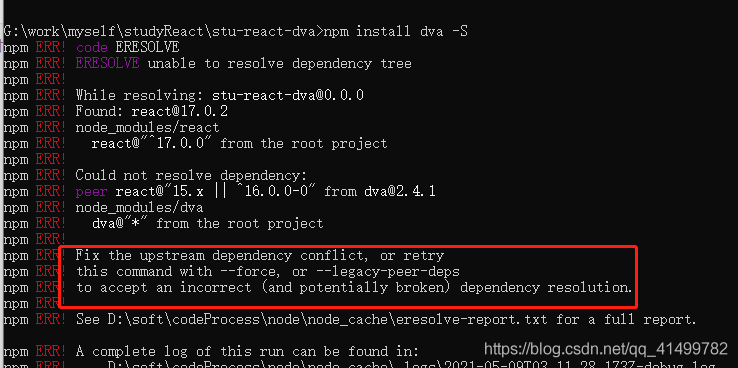
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree
-
01.15 11:33:24
 发表了文章
2023-01-15 11:33:24
发表了文章
2023-01-15 11:33:24
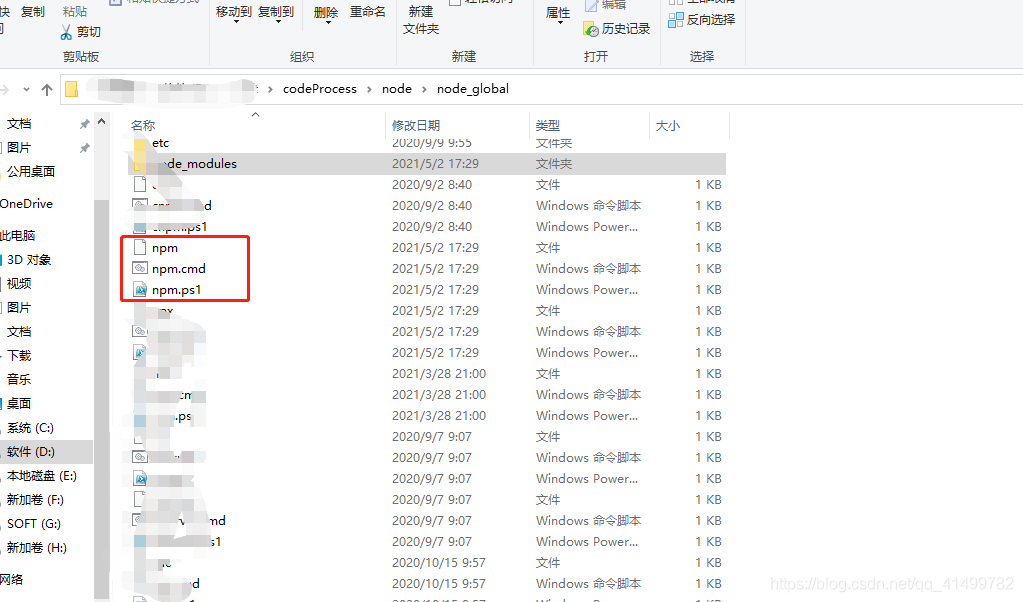
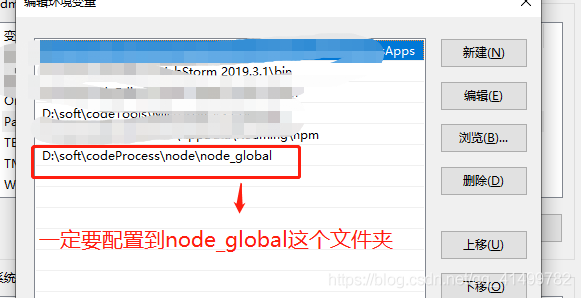
npm : 无法加载文件 D:\soft\codeProcess\node\node_global\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micr +
npm : 无法加载文件 D:\soft\codeProcess\node\node_global\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micr +
-
01.15 11:31:11
 发表了文章
2023-01-15 11:31:11
发表了文章
2023-01-15 11:31:11
redux ts(typescrip) reducer中action的类型检查
实现的业务场景,我想实现一个用户管理的功能,可以新增用户,删除,修改用户等。每一个功能都是独立的并且所需要的参数是不一样的,所以做了以下类型检查。
-
01.15 11:28:19
 发表了文章
2023-01-15 11:28:19
发表了文章
2023-01-15 11:28:19
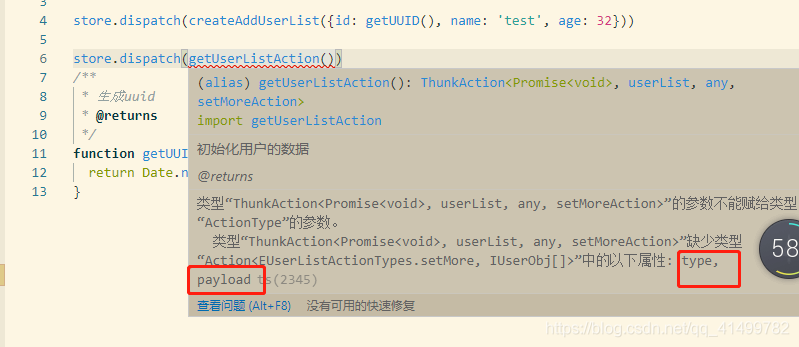
redux-thunk ts(typescript)类型检查报错,通过不了
ThunkAction: 处理action 返回函数的类型,总共有4个泛型参数。
-
01.15 11:25:26
 发表了文章
2023-01-15 11:25:26
发表了文章
2023-01-15 11:25:26
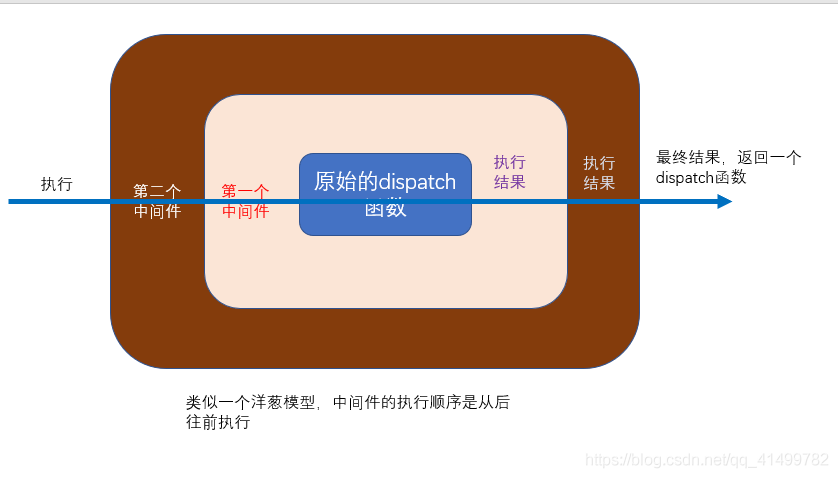
redux applyMiddleware 实现原理
中间件:类似于插件,可以在不影响原本功能、并且不改动原本代码的基础上,对其功能进行增强。在Redux中,中间件主要用于增强dispatch函数。
-
01.15 11:08:33
 发表了文章
2023-01-15 11:08:33
发表了文章
2023-01-15 11:08:33
vite events.js:292 throw er; // Unhandled ‘error‘ event Error: spawn esbuild.exe ENOENT
vite events.js:292 throw er; // Unhandled ‘error‘ event Error: spawn esbuild.exe ENOENT
-
01.15 11:06:26
 发表了文章
2023-01-15 11:06:26
发表了文章
2023-01-15 11:06:26
React-router 手动实现静态路由(staticRoute)
使用vue的同学都知道,vue的路由是静态的。什么叫做静态的呢?那就是可以通过一个配置文件来进行路由的配置,而我们的react的路由是动态的。为啥这么说呢?react路由具有先天的优势——jsx . 每一个页面都是组件,每一个组件可以随意的嵌套。所以react的路由是动态加载的。那么我们是否也可以向vue一样,使用一个静态文件来自动配置呢?答案是:肯定可以的。
-
01.15 11:03:23
 发表了文章
2023-01-15 11:03:23
发表了文章
2023-01-15 11:03:23
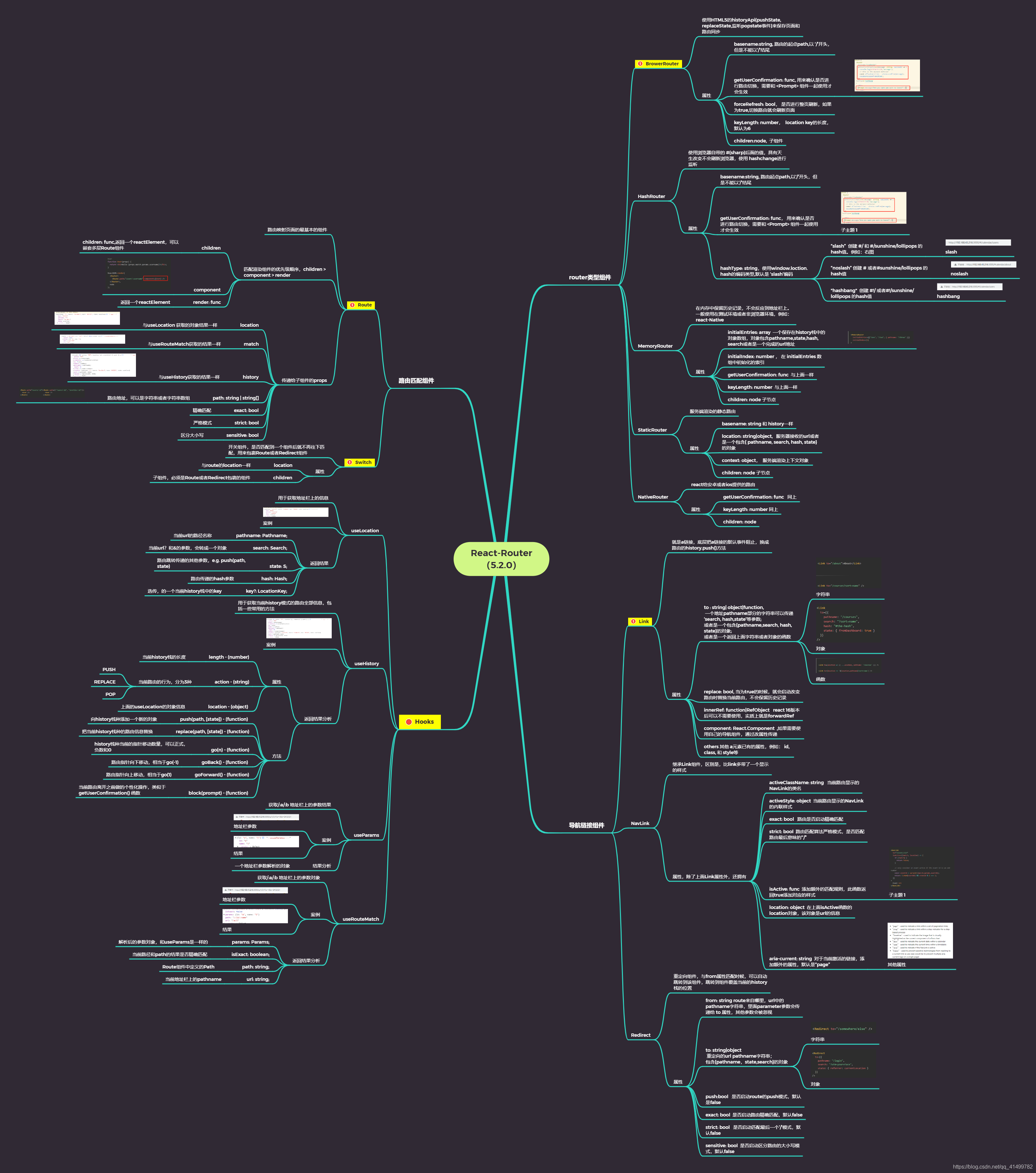
React-Router 思维导图 大纲
在内存中保留历史记录,不会反应到地址栏上。一般使用在测试环境或者非浏览器环境,例如: react-Native
-
01.15 10:50:56
 发表了文章
2023-01-15 10:50:56
发表了文章
2023-01-15 10:50:56
Router 原理
React的话,官方提供了一个核心插件——react-router, 如果是在dom中的话,那么使用react-router-dom,如果是native的话,那么使用react-router-native。这两个库都是基于react-router进行拓展的,意味着按照任意一个库都会帮我们按照上核心库。
-
01.15 10:46:54
 发表了文章
2023-01-15 10:46:54
发表了文章
2023-01-15 10:46:54
react 进阶hook 之 useLayoutEffect hook
useLayoutEffect 其函数签名与 useEffect相同,但它会在所有的 DOM 变更之后同步调用 effect。可以使用它来读取 DOM 布局并同步触发重渲染
-
01.15 10:44:35
 发表了文章
2023-01-15 10:44:35
发表了文章
2023-01-15 10:44:35
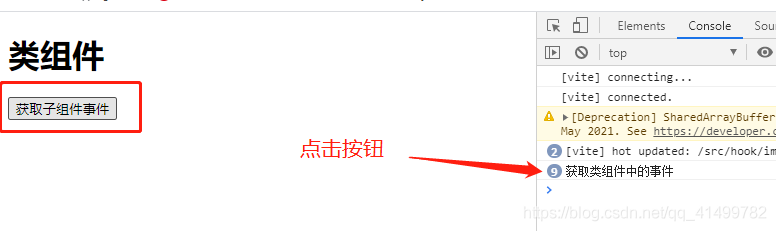
react 进阶hook 之 useImperativeHandle hook
这个hook比较简单,作用: 获取函数组件里面的事件,我们通过 ref 来获取类组件的事件,所以 这个 useImperativeHandle Hook 一般是于 ref 转发一起使用。
-
01.15 10:04:51
 发表了文章
2023-01-15 10:04:51
发表了文章
2023-01-15 10:04:51
react 进阶hook 之 useRef hook
在react 的类组件中,我们可以在类中定义属性 ref 详情, 但是在函数组件是不能直接使用 ref, 如果需要使用 ref 那么就只能是 ref 转发, 说实话这个函数组件的 ref 转发 是有点绕, 而且还会增加组件的层级。个人感觉不怎么友好。
-
01.15 10:00:24
 发表了文章
2023-01-15 10:00:24
发表了文章
2023-01-15 10:00:24
react 进阶hook 之 useMemo hook
memo hooks 这个钩子也是用来做优化性能操作的,大家一定还记得 React.memo() 这个是啥呢,是要给高阶组件,用来给函数组件做性能优化的,作用类似 类组件 的 pureComponent,那么 memo hooks 和 React.memo() 有没有联系呢? 没有,虽然都是为函数组件做性能优化的,但是优化的方向是不一样的(纯组件优化方向详情)。
-
01.15 09:57:28
 发表了文章
2023-01-15 09:57:28
发表了文章
2023-01-15 09:57:28
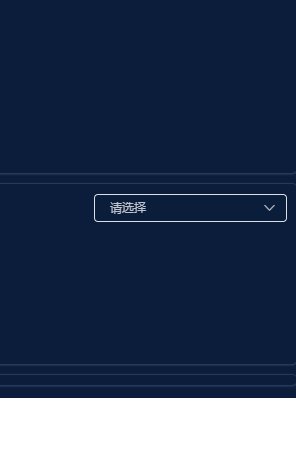
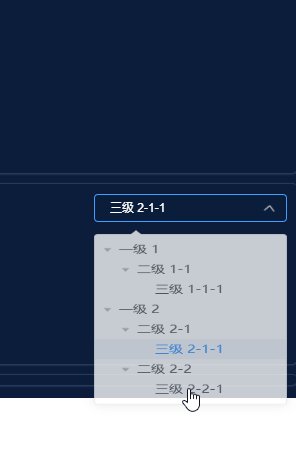
vue2 el-select 改造成下拉树,支持数据回显
下拉树 就是一个下拉框里面的options里面换成一棵树的形状。本人业务需要一个这样的组件,我也懒得去发布一个组件到npm库,毕竟现在vue3出来了,这个组件只适合vue2 并且是element ui的基础,限制条件有点多。所以在这里做个笔记,有需要的自己copy 代码到自己本地,就行。
-
01.15 09:55:05
 发表了文章
2023-01-15 09:55:05
发表了文章
2023-01-15 09:55:05
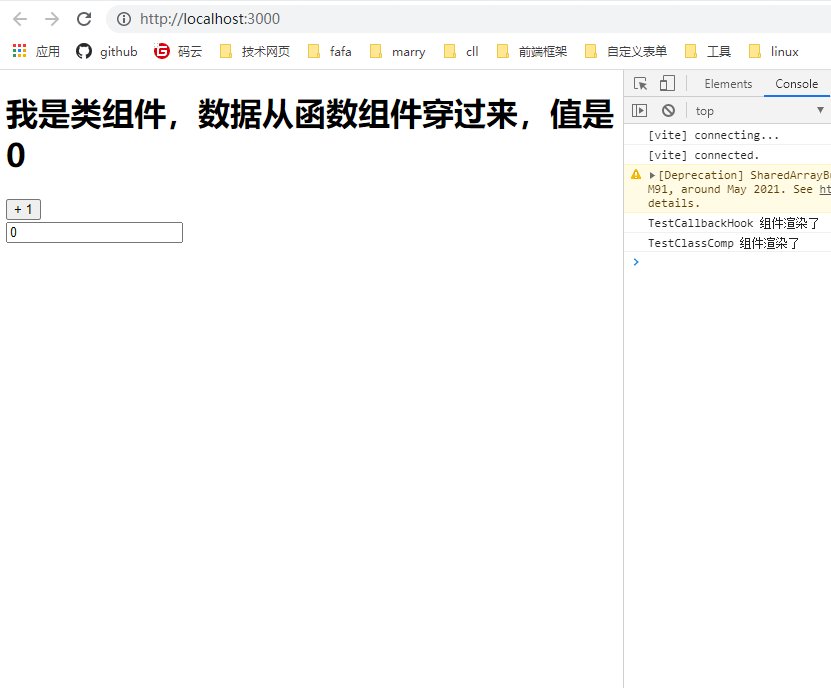
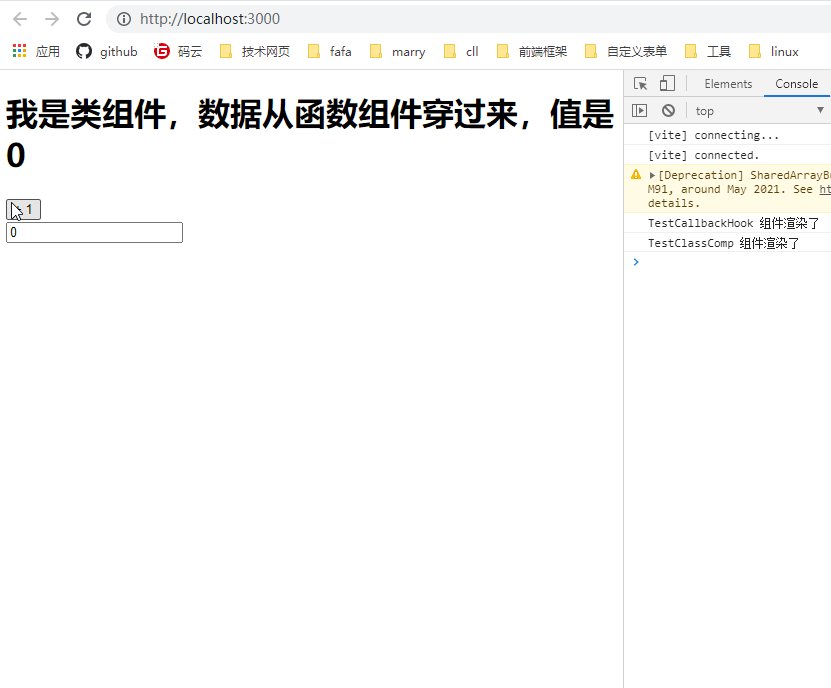
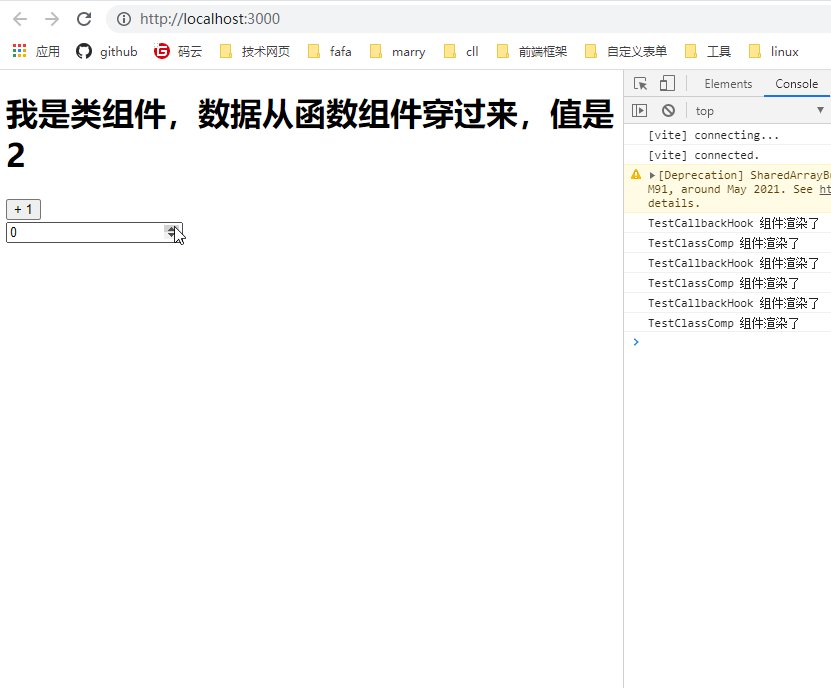
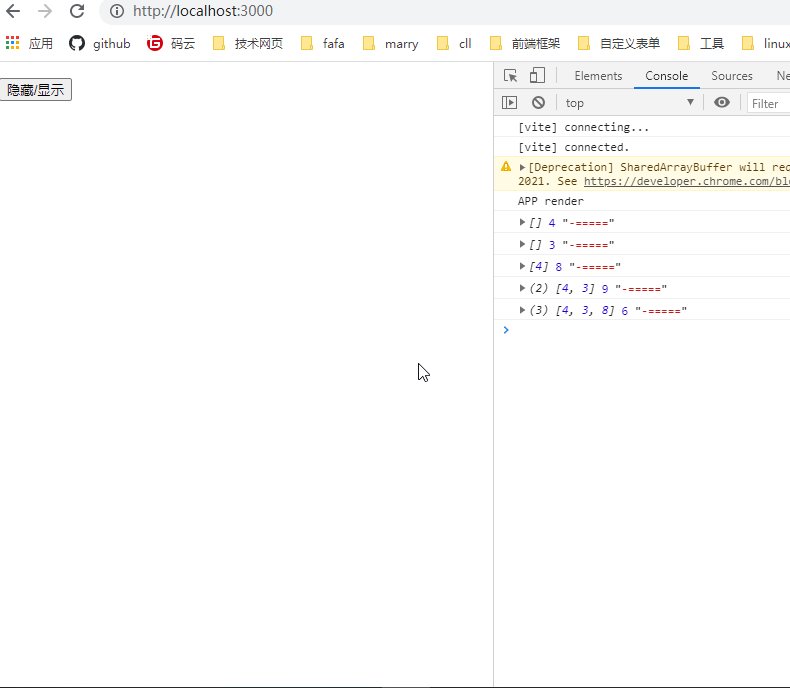
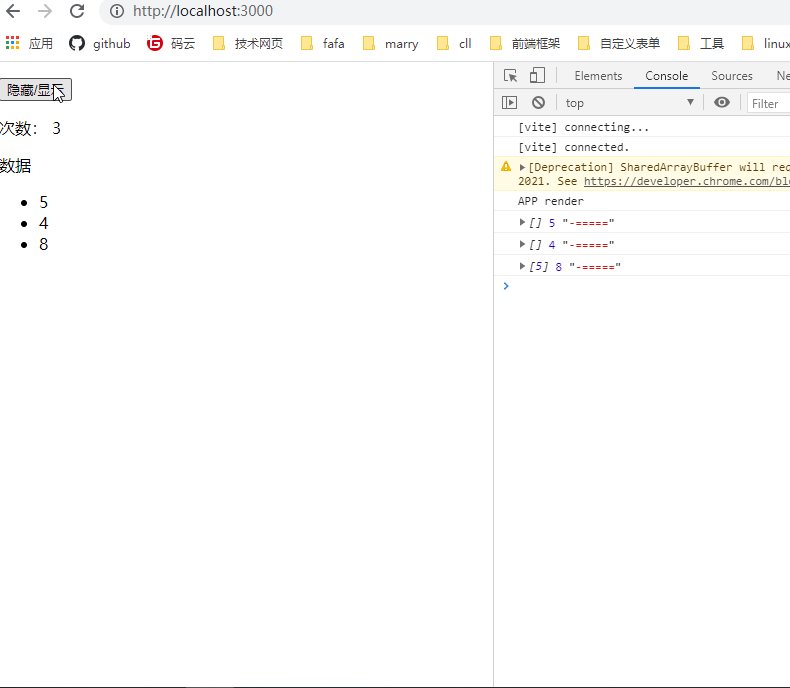
react 进阶hook 之 useCallback hook
原因就是在于那个回调函数,还记得属性传入一个函数,如果是直接在事件后面绑定那么每一次render的时候就会重新生成一个函数。并且每一次的函数的地址都不一样,所以这就是为啥 父组件渲染,子组件也会跟着渲染的根本原因。
-
01.15 09:51:55
 发表了文章
2023-01-15 09:51:55
发表了文章
2023-01-15 09:51:55
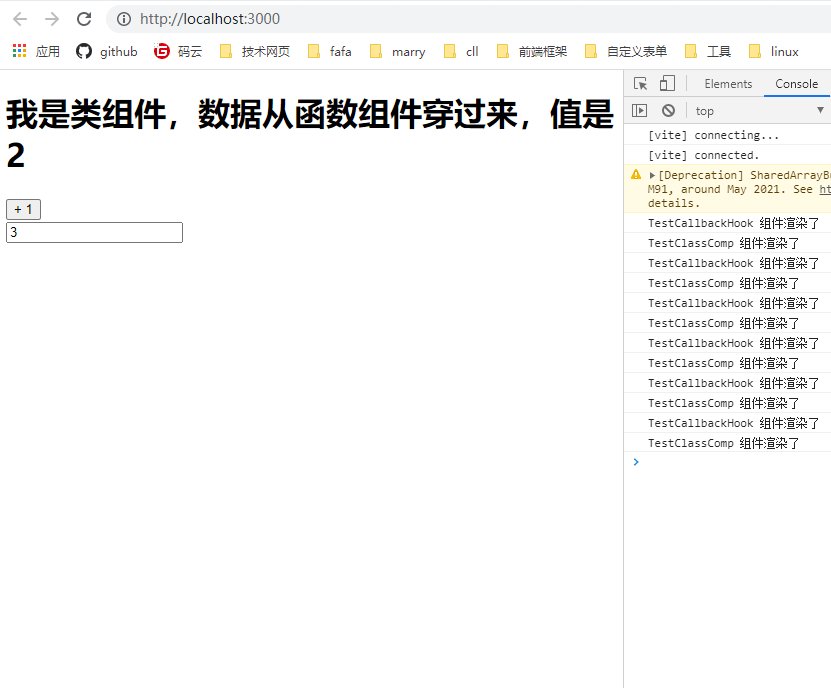
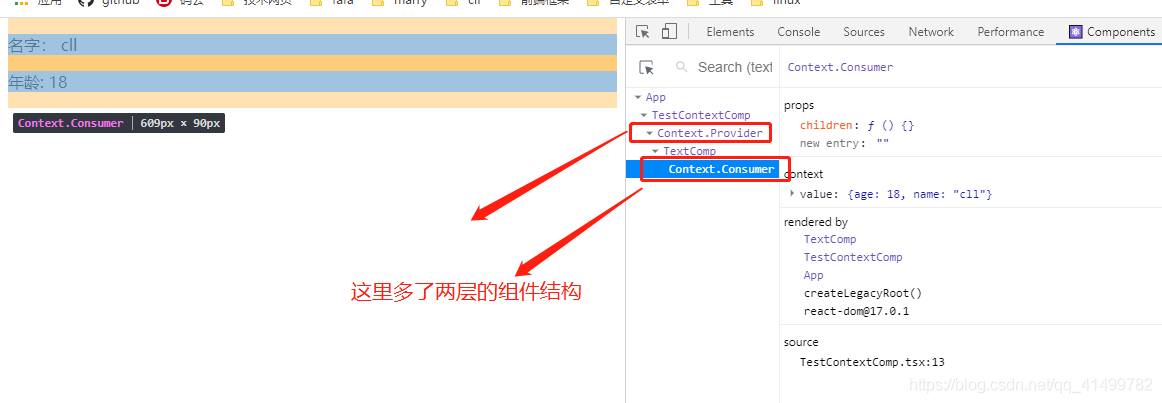
react 进阶hook 之 context Hook
react context 上下文,相信大家都会使用。不会的可查看。详情的概念这里不介绍,只接受在函数组件中,使用context hooks 的使用
-
01.15 09:49:09
 发表了文章
2023-01-15 09:49:09
发表了文章
2023-01-15 09:49:09
react 进阶hook 之自定义Hook
hooks是一个函数,并且是在react 函数组件中使用的,不同的hook的作用也是不一样的,例如,state hook是用来定义函数组件的状态, 而effect hook 是用来定义组件的副作用,那么自定义hook是用来干啥的呢?,自定来定义一个hook 函数,里面可以包含 多个hooks。简单点的说是,把相同逻辑的hooks封装在同一个函数里。
-
01.15 09:45:58
 发表了文章
2023-01-15 09:45:58
发表了文章
2023-01-15 09:45:58
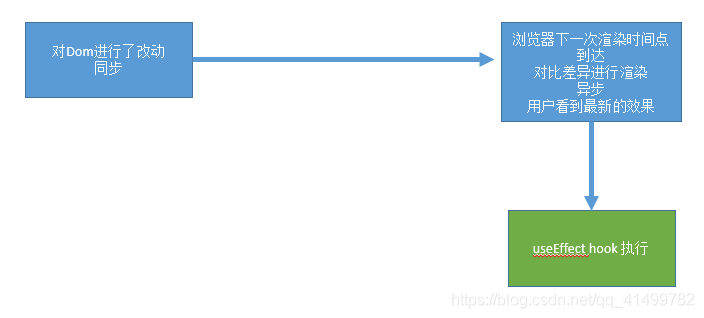
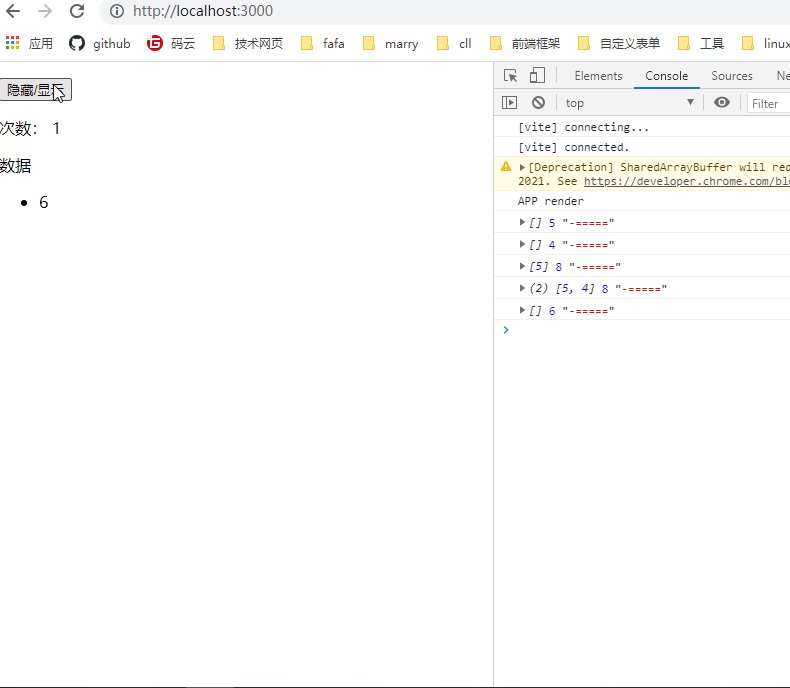
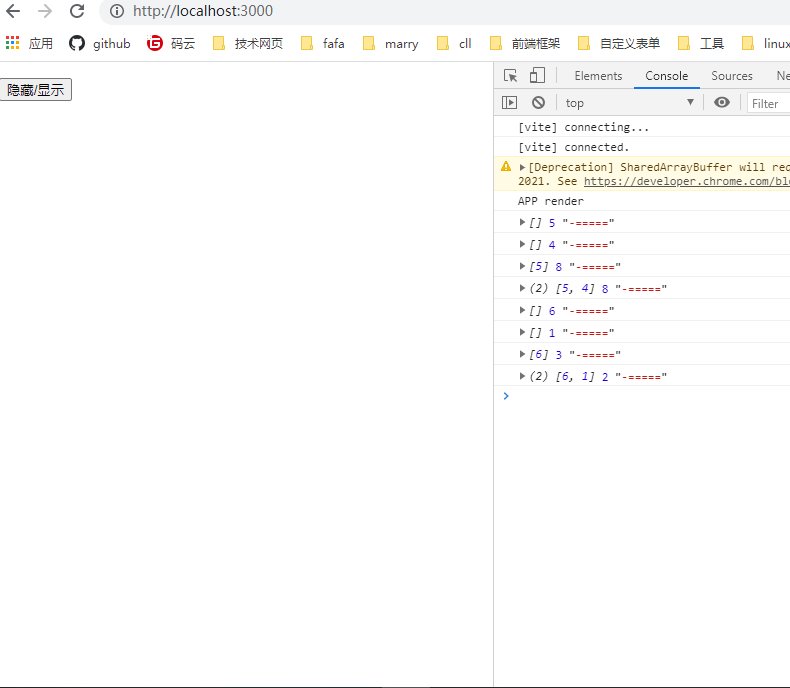
react 进阶hook 之 Effect Hook
在效果图中,ui是会先出现的,然后我们的title值才会从 viteApp 改成 title 0,所以可以证明 effect的执行时间点是在等ui 渲染之后再来进行执行的,并且打印我会优先effect会优先输出。也就是异步执行
-
01.14 21:30:18
 发表了文章
2023-01-14 21:30:18
发表了文章
2023-01-14 21:30:18
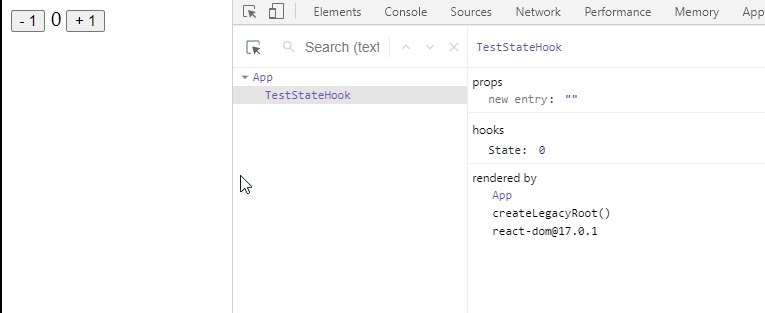
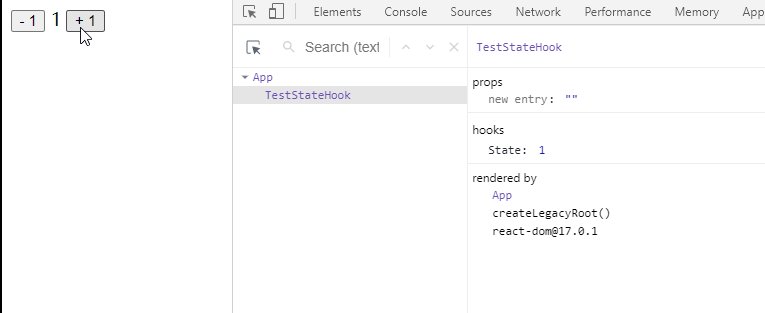
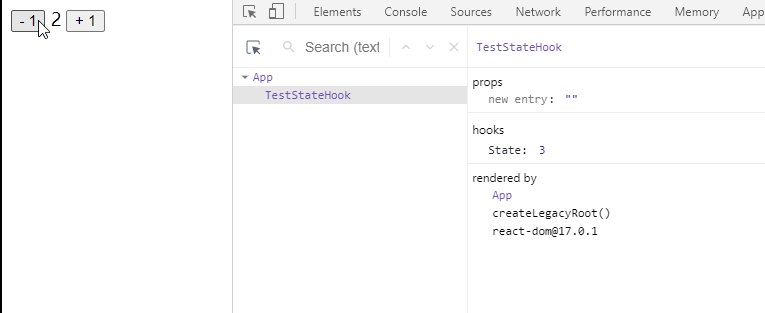
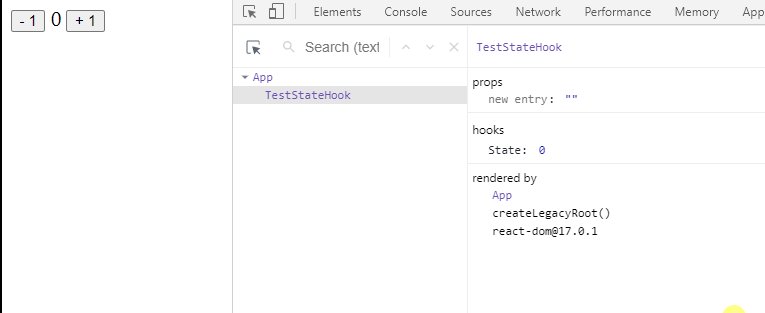
react 进阶hook 之 State Hook
在类组件中,使用 this.setState({a:xxx}) 是会对当前类实例的属性进行混合。但是在state hook 中是不会进行混合的,原因嘛: 官方就是要让你你定义多个 hooks, 将每一个代码块进行分离,从而降低代码的维护成本。
-
01.14 21:23:25
 发表了文章
2023-01-14 21:23:25
发表了文章
2023-01-14 21:23:25
react 之 HOOK 简介
hook 是啥,中文翻译叫做 钩子, 用来增强函数组件的功能,因为函数组件是在react16.8以前是没有状态的,但是函数组件又比较纯粹和简单(使用上),所以react 应社区和自身考虑,设计了hook来增强函数组件。但是在未来官方好像要让hook 和 class 共存。 相反,我们开始在新的代码中同时使用 Hook 和 class。
-
01.14 21:21:41
 发表了文章
2023-01-14 21:21:41
发表了文章
2023-01-14 21:21:41
react组件进阶 之代码性能工具的使用
在严格模式下,虽然不能监控到具体的副作用代码,但它会将不能具有副作用的函数调用两遍,以便发现问题。(这种情况,仅在开发模式下有效)
-
01.14 21:18:49
 发表了文章
2023-01-14 21:18:49
发表了文章
2023-01-14 21:18:49
“‘nrm 不是内部或外部命令,也不是可运行的程序,nrm报错 [ERR_INVALID_ARG_TYPE] 解决方法
“nprm 不是内部或外部命令,也不是可运行的程序, 看到这个错误,我们一下子就能明白,啥原因不能使用命令呢,那肯定就是环境变量没有配置啦。不管是哪个命令,报这个问题都是环境变量没有配置好。
-
 发表了文章
2023-02-11
发表了文章
2023-02-11
2023年了,来试试前端格式化工具
-
 发表了文章
2023-01-18
发表了文章
2023-01-18
unplugin-vue-components 不能识别组件的自动导入的类型 (pnpm)
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
js获取屏幕上圆和椭圆的点坐标
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
CentOS8 安装MongoDB 本地连接
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
qgis 将县区的数据转成市区的边界数据
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
cypress初探
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——看看complier是怎么来解析的
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——解密nextTick的实现
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现组件更新
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——手写diff算法
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现element属性更新,child更新
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现createRenderer,增加runtime-test
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现组件通信provide,inject
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现slots
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现props,emit,事件处理等
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——实现组件的挂载流程
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
vue3源码分析——rollup打包monorepo
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
手写vue3源码——ref, computed 等
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
手写vue3源码——readonly, isReactive,isReadonly, shallowReadonly
-
 发表了文章
2023-01-15
发表了文章
2023-01-15
手写vue3源码——reactive, effect ,scheduler, stop 等
滑动查看更多

暂无更多信息
暂无更多信息



