田八
已加入开发者社区2271天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
- JavaScript
- 前端开发
- Web App开发
擅长领域
技术认证
暂时未有相关云产品技术能力~
前端领域专家,掘金优质创作者,多次获取掘金创作者证书,深度钻研前端领域,擅长CSS/JavaScript/nodejs等前端技术,深入了解前端框架源码实现,如Vue全家桶等。
暂无精选文章
暂无更多信息
2023年06月
-
06.25 14:18:22
 发表了文章
2023-06-25 14:18:22
发表了文章
2023-06-25 14:18:22
快来看看CSS新增的:has()伪类有多强大吧!!!
今天介绍一个 css 新增的伪类 :has() ,这个伪类可以说是颠覆了我们之前的 css 选择器的思维,它可以通过子元素影响父元素的样式,来和我一起来看看它吧。
-
06.25 14:16:28
 发表了文章
2023-06-25 14:16:28
发表了文章
2023-06-25 14:16:28
CSS中的单位到底有多少种,我的意思是你够长吗?
css 中的单位到底有多少种?它们之间有什么联系?它们之间又有什么区别?它们最终都会变成什么样的?今天我们就来一探究竟。
-
06.25 14:15:49
 发表了文章
2023-06-25 14:15:49
发表了文章
2023-06-25 14:15:49
FormData可以做些什么事,除了文件上传当然还有文件分片上传呀
FormData 是一个用于表单数据的键值对,可以通过 FormData 对象来模拟表单提交,也可以通过 FormData 对象来实现文件上传。 -
06.25 14:15:14
 发表了文章
2023-06-25 14:15:14
发表了文章
2023-06-25 14:15:14
常用的click事件居然这么多门道,赶紧卷
你真的了解 onclick 点击事件吗? onclick 是异步的还是同步的?事件的触发顺序你了解过吗?现在我就带你一起来了解一下 onclick 事件前后左右的一些事情。 -
06.25 14:14:41
 发表了文章
2023-06-25 14:14:41
发表了文章
2023-06-25 14:14:41
论css如何修改placeholder的样式?
有没有一种让我们修改 placeholder 的样式的方式?答案肯定是有的,我们可以通过 ::placeholder 来修改 placeholder 的样式。 -
06.25 14:14:01
 发表了文章
2023-06-25 14:14:01
发表了文章
2023-06-25 14:14:01
和我一起来看看浏览器的异步实现到底有哪些方式
前端为何会有异步这一说法,是因为前端的代码是在浏览器中运行的,而浏览器是单线程的,前端的代码是在主线程中运行的,如果有耗时的操作,就会阻塞主线程,导致页面卡顿,所以就有了异步这一说法。 -
06.25 14:13:25
 发表了文章
2023-06-25 14:13:25
发表了文章
2023-06-25 14:13:25
来认识一下 styleSheets,好像有点高级的样子
使用 js 操作样式我们通常操作的是 dom 的 style 属性,也就是我们所说的行内样式,那么有没有一种方法可以操作 css 文件中的样式呢?答案是肯定的,我们可以使用 cssom 来操作 css -
06.25 14:12:53
 发表了文章
2023-06-25 14:12:53
发表了文章
2023-06-25 14:12:53
一起来认识 Express 中间件,其实也没那么复杂
express是一个基于node.js的web应用框架,它提供了一系列强大的特性,帮助你创建各种web和移动设备应用。 express是一个轻量级的包含路由系统的web框架,它没有内置的中间件 -
06.25 14:12:10
 发表了文章
2023-06-25 14:12:10
发表了文章
2023-06-25 14:12:10
css的属性选择器的妙用,来用它实现一个轻量的tips组件吧
css 属性选择器个人感觉是所有选择器中最具有特色的一个选择器,它可以通过元素的属性值来选择元素,这个属性值可以是一个单词,也可以是一个字符串,也可以是一个正则表达式。 -
06.25 14:11:38
 发表了文章
2023-06-25 14:11:38
发表了文章
2023-06-25 14:11:38
监听Dom大小变化之ResizeObserver
在以前如果我们想要监听`dom`元素的大小变化,我们是没有对应的 api 可以使用的,在此之前我们都是只能监听浏览器窗口的大小变化,于是衍生出很多的 hack 方法,比如 resize 事件 -
06.25 14:11:00
 发表了文章
2023-06-25 14:11:00
发表了文章
2023-06-25 14:11:00
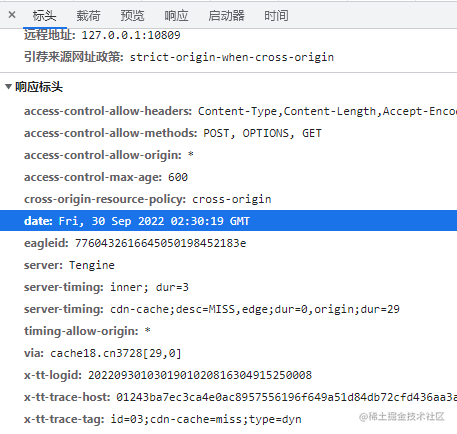
前端如何在没有后端配合的情况下获取服务器时间?
现在有一个需求,前端需要同步服务器的时间,因为前端的时间是不可靠的,解决方案有很多,但是不管什么方案,都是需要和服务端进行交互,那么怎么减轻后端的工作量直接实现呢?
-
06.25 14:10:23
 发表了文章
2023-06-25 14:10:23
发表了文章
2023-06-25 14:10:23
用Transition组件犯迷糊?看我这篇给你安排的明明白白的
transition组件作为Vue的内置组件,可以用来实现组件的过渡效果。在Vue中,过渡效果是通过CSS来实现的,所以过渡不是如何使用组件,而是如何写CSS。
-
06.25 14:09:45
 发表了文章
2023-06-25 14:09:45
发表了文章
2023-06-25 14:09:45
css选择器现在还认不全?那怎么写漂亮的样式呀!!!
有一次面试一个三年工作经验的前端,我问`css`选择器有哪些?除了`.class 类选择器`、`#id 选择器`还有其他的哪些?
-
06.25 14:09:03
 发表了文章
2023-06-25 14:09:03
发表了文章
2023-06-25 14:09:03
webpack插件开发必会Tapable
tapable是官方提供的一个核心工具,不仅可以用于wepback当中,还可以使用在任何你需要的地方,webpack很多类都扩展自tapable,所以学习它对于学习webpack有很大的能帮助,文档在
-
06.25 14:07:23
 发表了文章
2023-06-25 14:07:23
发表了文章
2023-06-25 14:07:23
使用Vue的transition组件写一个数字滚动竟然如此简单
使用vue的transition组件,来实现一个数字滚动效果,其实不仅可以是数字滚动,还可以是文字、段落滚动,代码片段使用了定位做的,还可以使用transform,只是一种思路,不限制方案。 -
06.25 14:06:35
 发表了文章
2023-06-25 14:06:35
发表了文章
2023-06-25 14:06:35
别再恶搞forEach了,它就是单纯的从头遍历到尾,它没有那么多问题
最近看了好几篇关于forEach的文章,问如何跳出forEach循环,还有问forEach和for循环有什么区别,看着我是一脸无奈,他们是猩猩吗? -
06.25 14:05:52
 发表了文章
2023-06-25 14:05:52
发表了文章
2023-06-25 14:05:52
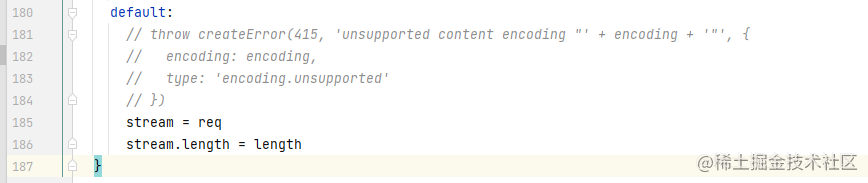
body-parser:unsupported content encoding 错误
最近遇到了一个奇怪的问题,关于body-parser报错,我本地调用没问题,使用测试工具没问题,这种方案都没问题,就和我对接的程序调用有问题,于是开始了面向百度编程,查到了两种解决方案:
-
06.25 14:03:50
 发表了文章
2023-06-25 14:03:50
发表了文章
2023-06-25 14:03:50
手写图片拖拽、鼠标点位缩放
如题,无关技术背景,什么vue、react自己想用就用,这就是js加一点点css实现,意思就是可以任意迁。 -
06.25 14:01:13
 发表了文章
2023-06-25 14:01:13
发表了文章
2023-06-25 14:01:13
CSS实现流光线条效果
最近做了一个纯`css`实现的流光效果,在做这个需求之前在网上找了很多示例效果,结果都不能达到我想要的效果,于是自己动手实现了下面这样的。 -
06.25 13:59:23
 发表了文章
2023-06-25 13:59:23
发表了文章
2023-06-25 13:59:23
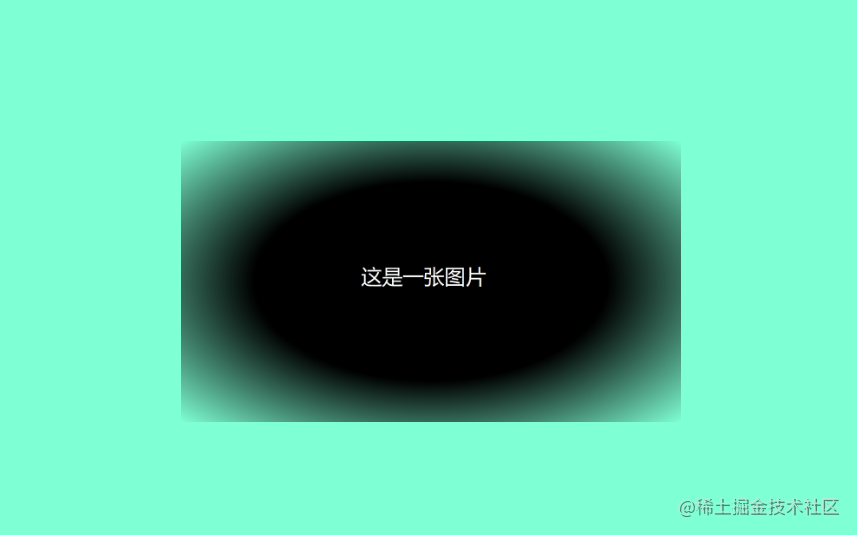
使用css让图片透明渐变
今天接到一个这样的需求,将一张图片作为一个背景,然后四周透明渐变,很简单是吧,只要这个背景图片是png的,然后图片四周半透明就ok了,然而给到我手里的是jpg格式的,怎么办?
-
06.25 13:49:19
 发表了文章
2023-06-25 13:49:19
发表了文章
2023-06-25 13:49:19
Sequelize 多数据源配置
由于公司项目要将数据库进行优化更新,于是技术调研和选型选择了 PostgreSQL 数据库 和 Sequelize 框架,Sequelize的多数据源配置,这里提供两种解决方案,没事就进来看看吧。 -
06.25 13:48:46
 发表了文章
2023-06-25 13:48:46
发表了文章
2023-06-25 13:48:46
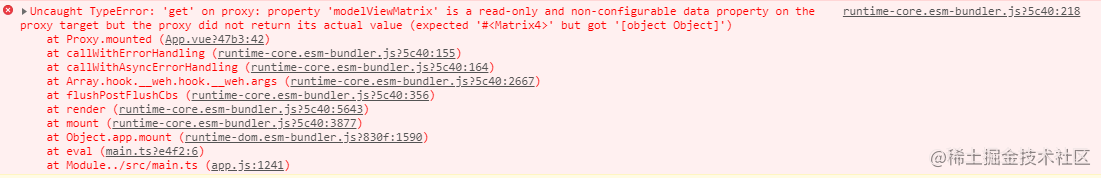
vue中使用three.js报错
在vue中使用threejs居然报错了,这是为什么?是vue的问题还是threejs的问题?锅居然甩到了es6的proxy上了,居然还和defineProperty脱不开关系,快来看看是怎么一回事吧!
-
06.25 13:48:04
 发表了文章
2023-06-25 13:48:04
发表了文章
2023-06-25 13:48:04
Express基础使用和基础配置
Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用。
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
项目重构,从零开始搭建一套新的后台管理系统(后端版)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
前端炫技合集,简单的TODoList,简单的技术,实现不简单的效果
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
File System Access API 让浏览器拥有操作本地文件的能力
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
CSS mix-blend-mode 父子元素色彩叠加混合会碰撞出什么样的火花
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】在前端如何操作 Cookie
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】大并发量如何控制并发数
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】组件太多,重复工作量大?这次一行命令带你解放双手!
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】防抖的原理和实现
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
巧用 computed 计算属性,实现代码简洁高效
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码&库】 Vue3 的依赖收集,这里的依赖指代的是什么?
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码&库】 Vue3 的组件是如何挂载的?
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】yocto-queue 一个微型队列数据结构
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码&库】跟着 Vue3 的源码学习 reactive 背后的实现原理
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码&库】Vue3 的响应式核心 reactive 和 effect 实现原理以及源码分析
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
《Webpack5 核心原理与应用实践》学习笔记-> 提升插件健壮性
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
《Webpack5 核心原理与应用实践》学习笔记-> loader配置效验与内置工具
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader运行与调试
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】编程式安装依赖 install-pkg
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【源码共读】Vue3源码 shared 模块下的 38 个工具函数
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
告别屎山!!!WebSocket 的极致封装, 写好代码竟如此简单
滑动查看更多

-
 回答了问题
2023-06-26
回答了问题
2023-06-26
跟着“小枫社长”用Redis搭建游戏排行榜
首先教程真的很详细,跟着教程来也不用担心自己不会操作 Linux 系统,尽管这些命令都很初级。 其次就是对 Java 的编码,代码并不复杂,甚至可以说这个很简单,但是目的是让我们熟悉 云Redis 的操作,只需要简单的配置地址和密码就可以操作 云Redis 了,真的很方便。 然后就是用直接操作代码,写程序的方式来实现一个使用 demo,完成之后还是挺有成就感的,尽管这个 demo 简单的一批,但是体验新的产品,使用新的操作方式真的很吸引人。 还有就是不知道为什么,我在复制 Java 代码的时候, main方法 里面的代码一粘贴进去就被注释掉了,试过好几次都是一样的,我甚至还把代码复制到记事本里面再粘贴进去,还是一样的,最后还是我一行一行的删除注释,就这一点让我体验不是很好,但是问题不是很大。 最后Redis现在的应用真的很广,可以应用在很多地方,解决很多问题,例如实验就是做一个游戏排名就是一个使用案例,有了云Redis可以简化很多操作,而且还有专业的平台供应商来提供服务,稳定性也不用我们来保障,省心。赞3 踩0 评论0 -
 回答了问题
2023-06-26
回答了问题
2023-06-26
你印象最深的一道SQL题目是什么?
当然是刚学 sql 的时候,一些查询数据的操作: 在以下SQL查询中,哪个关键字用于同时连接多个表并指定连接条件? SELECT * FROM table1 JOIN table2 ON table1.id = table2.id LEFT JOIN table3 ON table1.id = table3.id a) JOINb) ONc) ANDd) WHERE 下面的SQL查询将返回什么结果? SELECT customer_name, COUNT(*) AS order_count FROM orders GROUP BY customer_name HAVING COUNT(*) > 5 a) 每个客户的订单总数大于5的结果b) 每个客户的订单总数c) 每个客户的名称和订单总数大于5的结果d) 每个客户的名称和订单总数 在以下SQL查询中,哪个关键字用于对结果进行分页,并限制每页的行数? SELECT * FROM table ORDER BY column OFFSET 20 ROWS FETCH NEXT 10 ROWS ONLY a) ORDER BYb) OFFSETc) FETCHd) ROWS 下面的SQL查询将返回什么结果? SELECT department_id, AVG(salary) AS avg_salary FROM employees GROUP BY department_id HAVING AVG(salary) > 5000 ORDER BY avg_salary DESC a) 每个部门的平均工资大于5000的结果,并按平均工资降序排列b) 每个部门的平均工资c) 每个部门的平均工资大于5000的结果d) 每个部门的平均工资,并按平均工资降序排列 在以下SQL查询中,哪个关键字用于从查询结果中去除重复的行? SELECT DISTINCT column1, column2 FROM table a) SELECTb) DISTINCTc) FROMd) WHERE赞0 踩0 评论0
滑动查看更多

暂无更多信息



