SailingByte
已加入开发者社区921天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
粉丝
游客5ff7eh2k6rdg2
游客5ff7eh2k6rdg2
游客y5gd2vjx2nclo
游客y5gd2vjx2nclo
游客qpat24n2isgwg
游客qpat24n2isgwg
游客4k26tnsjowgwm
游客4k26tnsjowgwm
1364506816208270
1364506816208270
结果为王
结果为王
独孤魂殤
独孤魂殤
游客mhsvxqgxjn5ey
游客mhsvxqgxjn5ey
钱半仙orz
钱半仙orz
游客zvmwomlgnxwqs
游客zvmwomlgnxwqs
支持阿里云998
支持阿里云998
1945949819815231
1945949819815231
技术能力
兴趣领域
- JavaScript
- Web App开发
- 前端开发
- Node js
- Electron
擅长领域
技术认证
暂时未有相关云产品技术能力~
追求简洁而不简化
暂无精选文章
暂无更多信息
2023年07月
-
07.12 10:07:43
 发表了文章
2023-07-12 10:07:43
发表了文章
2023-07-12 10:07:43
解决使用-webkit-app-region后鼠标点击失败的问题
在开发中,如果我们想要实现窗口拖动的功能,可以通过给相应的元素设置 -webkit-app-region: drag 属性来实现。然而,这样做会引发一些问题,包括当前元素权级高于其他元素、无法触发鼠标相关事件以及双击全屏和还原窗口大小功能失效等。本文将介绍如何解决这些问题,实现既能拖动窗口又不影响窗口内部元素的需求。 -
07.12 10:06:53
 发表了文章
2023-07-12 10:06:53
发表了文章
2023-07-12 10:06:53
Electron标题栏位置异常偏移
electron窗口中明明设置了标题栏偏移,但是在部分mac电脑上出现未达到指定位置效果问题。 -
07.12 10:06:21
 发表了文章
2023-07-12 10:06:21
发表了文章
2023-07-12 10:06:21
Electron窗口白屏解决
Electron白屏问题主要出现在两方面: 1、electron未加载完毕html,electron自身产生的白色背景; 2、electron加载html,html处于加载渲染过程中产生的短暂白屏; -
07.12 10:05:47
 发表了文章
2023-07-12 10:05:47
发表了文章
2023-07-12 10:05:47
从0到1构建跨平台Electron应用,这篇文章就够了
Electron是一个可以直接开发构建跨平台应用的库,简单、快捷。 《Electron从0到1构建跨平台应用》这篇文章,我摘录了我自己在真实项目中,从开发到生成安装包的要点。 -
07.12 10:05:05
 发表了文章
2023-07-12 10:05:05
发表了文章
2023-07-12 10:05:05
Electron使用webview加载部分https页面时,会因为证书出现白屏
Electron使用webview加载部分https页面时,会因为证书出现白屏 -
07.12 10:04:34
 发表了文章
2023-07-12 10:04:34
发表了文章
2023-07-12 10:04:34
Electron开发自定义通知 & 多并发下接收消息处理
Electron 专门提供了 Notification 可以用来实现`系统通知`,但是如果想实现自定义(如自定义UI样式等)通知,Notification 则不能实现。 下面摘录了我在`系统通知`和如何实现`自定义通知`的思路,另外也阐述了`多并发下接收消息`方案实现。 -
07.12 10:03:59
 发表了文章
2023-07-12 10:03:59
发表了文章
2023-07-12 10:03:59
Electron快速入手,拥有自己的第一个桌面应用
Electron 是一个跨平台的、基于 Web 前端技术的桌面 GUI 应用程序开发框架。 支持 Web 技术开发桌面应用,其本身是基于 C++ 开发的,GUI 核心来自于 Chrome,而 JavaScript 引擎使用 v8。 这使得我们使用前端技术就可以开发出属于自己的第一个桌面应用。 -
07.12 10:03:29
 发表了文章
2023-07-12 10:03:29
发表了文章
2023-07-12 10:03:29
CJS,AMD,UMD和ESM区别
说到 CJS, AMD, UMD 和 ESM 四者的区别,不得不提一下模块这个概念。 CJS CJS(CommonJs) 适用于后端 Node。 Node 与 Javascript 最开始是没有模块这 -
07.12 10:02:06
 发表了文章
2023-07-12 10:02:06
发表了文章
2023-07-12 10:02:06
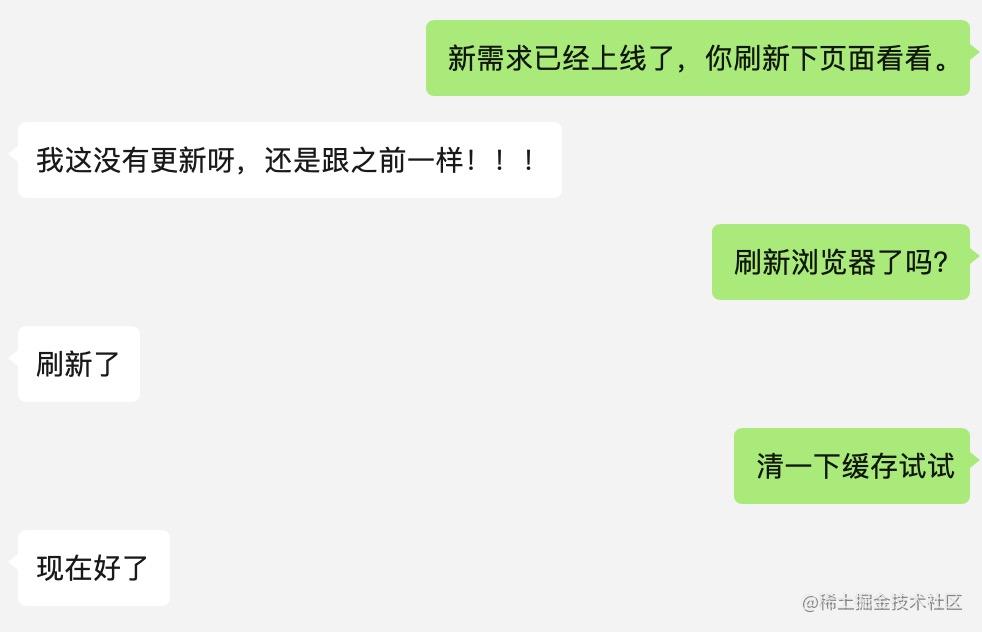
意外之惊喜!浏览器缓存优化方案,让页面加载速度飙升48.5%!
在互联网时代,页面加载速度对于用户体验至关重要。特别是在微前端架构下,更快的性能和加载速度是我们不懈追求的目标。正因如此,浏览器缓存优化方案成为了备受关注的话题。 经过对浏览器缓存优化方案的调研和实现过程,我发现了一个令人意外的发现:**页面加载速度提升了整整48.5%!** 这个令人震撼的结果在微前端架构项目中具有重要意义,同时虽然本文是针对微前端架构的,但这个浏览器缓存优化方案同样适用于其他前端项目。本文将深入探
-
07.12 10:01:29
 发表了文章
2023-07-12 10:01:29
发表了文章
2023-07-12 10:01:29
五分钟快速入门:JavaScript正则表达式
引言:是不是很苦恼,每次学习正则表达式都感觉头大如斗、晦涩难懂?别担心!本文将以简洁易懂的方式,带你轻松掌握 JavaScript 正则表达式。让你告别繁琐的字符串处理,从容应对各种文本操作挑战。 -
07.12 10:00:50
 发表了文章
2023-07-12 10:00:50
发表了文章
2023-07-12 10:00:50
npm、cnpm、yarn和pnpm,我们应该选择哪个包管理工具?
在前端开发中,包管理工具是必不可少的工具之一。目前,市面上有多种包管理工具可供选择,如 `npm`、`cnpm`、`yarn` 和 `pnpm` 等。这些工具都具有自己的优点和缺点,选择适合自己的工具可以提高开发效率和代码质量。 本文将对这些工具的特点、优缺点和使用方法进行详细介绍,从而选择最适合自己的包管理工具。
-
07.12 10:00:17
 发表了文章
2023-07-12 10:00:17
发表了文章
2023-07-12 10:00:17
nrm轻松管理NPM注册表的工具与.npmrc定制化项目的依赖管理
NPM 是前端开发中一个不可或缺的工具,用于管理和安装各种依赖包。但是,有时候我们需要从不同的 NPM 注册表中安装包,例如,从 `npmjs.org`、`淘宝镜像`或`私有注册表`中安装。这时候,一个方便的管理工具就显得非常重要了,而 nrm 就是这样一个工具。 -
07.12 09:59:45
 发表了文章
2023-07-12 09:59:45
发表了文章
2023-07-12 09:59:45
使用Electron生成安装包并打包为不同平台的应用格式
导言: 使用Electron开发桌面应用后,我们需要将其打包成适用于不同平台的安装包,例如 Mac 的`dmg`和 Windows 的`exe`。本文将介绍如何使用 Electron-forge 自动生成项目文件,并通过简单的步骤实现打包过程。 -
07.12 09:59:04
 发表了文章
2023-07-12 09:59:04
发表了文章
2023-07-12 09:59:04
解决Electron在Windows 7下出现电脑白屏的方法
Electron是一种跨平台的桌面应用程序开发框架,但在Windows 7操作系统中,有时候可能会遇到Electron应用程序出现白屏的问题。本文将介绍两种常见的情况,并提供相应的解决方法,帮助您解决Electron在Windows 7下出现电脑白屏的问题。
-
07.12 09:58:34
 发表了文章
2023-07-12 09:58:34
发表了文章
2023-07-12 09:58:34
electron setParentWindow绑定父窗口后,会出现center()不生效问题
在使用 Electron 的 `setParentWindow` 方法绑定父窗口后,有时会发现调用 center() 方法无效的情况。 -
07.12 09:57:47
 发表了文章
2023-07-12 09:57:47
发表了文章
2023-07-12 09:57:47
解决Electron窗口白屏问题的预创建方案
在使用Electron创建窗口时,有时会遇到窗口显示白屏的问题。这篇文章将介绍一种解决方案,即预创建窗口,并提供了针对窗口关闭和应用退出的管理方法,以确保 Electron 应用的顺畅运行和用户体验 -
07.11 19:13:19
 发表了文章
2023-07-11 19:13:19
发表了文章
2023-07-11 19:13:19
前端排序算法哪家强:冒泡、选择、插入、归并、快速,哪个才是最强者?
当谈到前端开发时,排序算法是必不可少的一部分。排序算法可以帮助我们对数据进行有效的排序,使其更具有结构和有序性。在前端领域中,有许多常见的排序算法,其中包括冒泡排序、选择排序、插入排序、归并排序和快速排序。让我们一起来了解这些算法以及它们的原理和特点,并通过具体的例子说明它们在实际开发中的应用。
-
07.11 19:12:39
 发表了文章
2023-07-11 19:12:39
发表了文章
2023-07-11 19:12:39
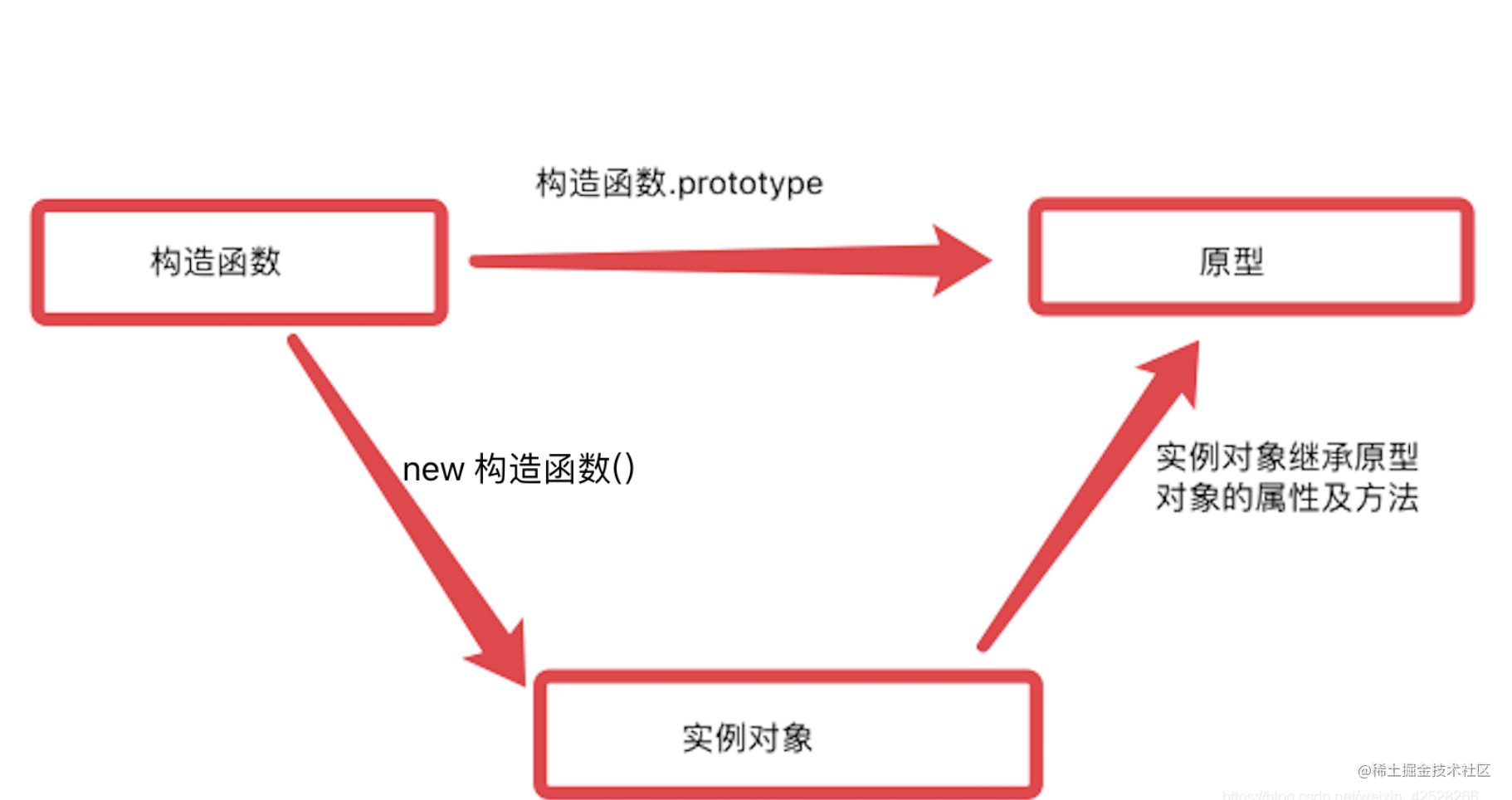
【面试常见】JS继承与原型、原型链
在 JavaScript 中,继承是实现代码复用和构建对象关系的重要概念。本文将讨论原型链继承、构造函数继承以及组合继承等几种常见的继承方式,并提供相应的示例代码,并分析它们的特点、优缺点以及适用场景。 在开始讲解 JavaScript 的继承方式之前,我们先来详细解释一下原型(prototype)、构造函数(constructor)和实例对象(instance)这三个概念。因为只有对它们有清晰的理解,才能更好地理解和应用JavaScript的继承机制。现在我们将分别介绍它们的含义和它们之间的关系。 建议点赞收藏本文章,以便日后复习~~
-
07.11 19:12:08
 发表了文章
2023-07-11 19:12:08
发表了文章
2023-07-11 19:12:08
在 VScode 中设置快捷键快速添加注释(文件头部、文件函数)
在编写代码的过程中,为了增加代码的可读性和维护性,我们通常会添加注释来解释代码的作用和功能。为了提高效率,我们可以在 VScode 中设置快捷键,以便快速添加注释,包括文件头部和函数注释。下面是详细的设置步骤:
-
07.11 19:11:38
 发表了文章
2023-07-11 19:11:38
发表了文章
2023-07-11 19:11:38
关于正则表达式,小黄人有话要说!!!
本文将带你逐步学习正则表达式的基础知识和高级技巧,从基本的元字符到实用的正则表达式示例,让你轻松掌握这一重要的编程技能。无论你是初学者还是有一定经验的开发者,这篇文章都能帮助你更好地理解和应用正则表达式。
-
07.11 19:11:00
 发表了文章
2023-07-11 19:11:00
发表了文章
2023-07-11 19:11:00
JavaScript内存管理与优化:避免内存泄漏的垃圾收集机制
JavaScript作为一种动态语言,在执行过程中使用内存来存储数据和变量。然而,疏忽或错误可能导致内存泄漏,进而造成**物理内存溢出**。为了解决这个问题,JavaScript具备了垃圾收集机制,通过**管理**和**释放**不再使用的内存来避免内存泄漏。本文将深入探讨JavaScript内存管理与优化的重要性,垃圾收集机制的工作原理,以及优化内存分配的实践方法。
-
07.11 19:09:45
 发表了文章
2023-07-11 19:09:45
发表了文章
2023-07-11 19:09:45
深入浅出 RxJS 核心原理(响应式编程篇)
在最近的项目中,我们面临了一个需求:监听异步数据的更新,并及时通知相关的组件模块进行相应的处理。传统的事件监听和回调函数方式可能无法满足我们的需求,因此决定采用响应式编程的方法来解决这个问题。在实现过程中发现 RxJS 这个响应式编程库,可以很高效、可维护地实现数据的监听和组件通知。
-
07.11 19:09:07
 发表了文章
2023-07-11 19:09:07
发表了文章
2023-07-11 19:09:07
RxJS中四种Subject的用法和区别
RxJS中有四种不同类型的Subject,它们分别是Subject、BehaviorSubject、ReplaySubject和AsyncSubject。本文将介绍这四种Subject的用法、区别以及适用的应用场景,并提供代码示例。
2023年06月
-
06.27 15:21:25
 发表了文章
2023-06-27 15:21:25
发表了文章
2023-06-27 15:21:25
【前端常见面试题】防抖与节流
简介: 在前端开发中,防抖和节流是两个常见的概念,用于处理频繁触发的事件或函数。之前整理防抖与节流的文章,但是细节不全,本文将详细解释防抖和节流的概念,以及应用场景,并提供实际代码示例,帮助更好地理解和掌握这两个常见的前端面试题。
-
06.27 14:17:12
 发表了文章
2023-06-27 14:17:12
发表了文章
2023-06-27 14:17:12
深入理解Vue中的异步更新机制和$nextTick方法
在Vue开发中,我们经常会遇到需要在 DOM 更新完成后执行某些操作的情况。为了解决这个问题,Vue提供了`$nextTick`方法,它可以让我们在下次 DOM 更新完成后执行回调函数。本文将深入探讨Vue的异步更新机制、`$nextTick`的原理和使用场景,以及分别在 Vue2.x 与 Vue3.x 中的相同点和区别。
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
RxJS中四种Subject的用法和区别
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
JS的执行原理,一文了解Event Loop事件循环、微任务、宏任务
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
RxJS中的调度器(Scheduler)机制
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
【金典面试题】Vue与React实现Tree
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Koa图片上传
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
async/await与Promise,你不知道的另一面!
-
 发表了文章
2023-08-17
发表了文章
2023-08-17
深入浅出 RxJS 核心原理(响应式编程篇)
-
 发表了文章
2023-08-14
发表了文章
2023-08-14
解密异步操作终极利器:使用async/await获取Promise结果!
-
 发表了文章
2023-08-10
发表了文章
2023-08-10
作为开发人员,如何一秒洞悉文件结构?
-
 发表了文章
2023-08-09
发表了文章
2023-08-09
解密二叉树:探索概念、类型与常见算法的奥秘(顺带说一下React中的reconcile)
-
 发表了文章
2023-08-08
发表了文章
2023-08-08
JavaScript内存管理与优化:避免内存泄漏的垃圾收集机制
-
 发表了文章
2023-08-07
发表了文章
2023-08-07
意外之惊喜!浏览器缓存优化方案,让页面加载速度飙升48.5%!
-
 发表了文章
2023-08-03
发表了文章
2023-08-03
BFC
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
多行展示以省略号(...)处理
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
JS函数克里化
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
require与vue相结合的AMD开发模式
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
react setState
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
React旧版本与React16中生命周期的区别
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
js单线程、同步、异步
-
 发表了文章
2023-07-26
发表了文章
2023-07-26
五分钟快速学习Nginx
滑动查看更多

暂无更多信息




