0基础!10分钟用Serverless搭建属于自己的小程序(实战篇)
五一小长假过去,不知道各位苦卖大头菜的岛民是否已经翻身农奴把歌唱,只要思想不滑坡,方法总比困难多。还未完成注册及工具下载的小伙伴,可点击标题观看上期内容并完成准备工作~高能玩家!硬核自制小程序云“肝”动森
好啦,让我们书接上回,具体教教大家如何上手操练,搭建小程序云
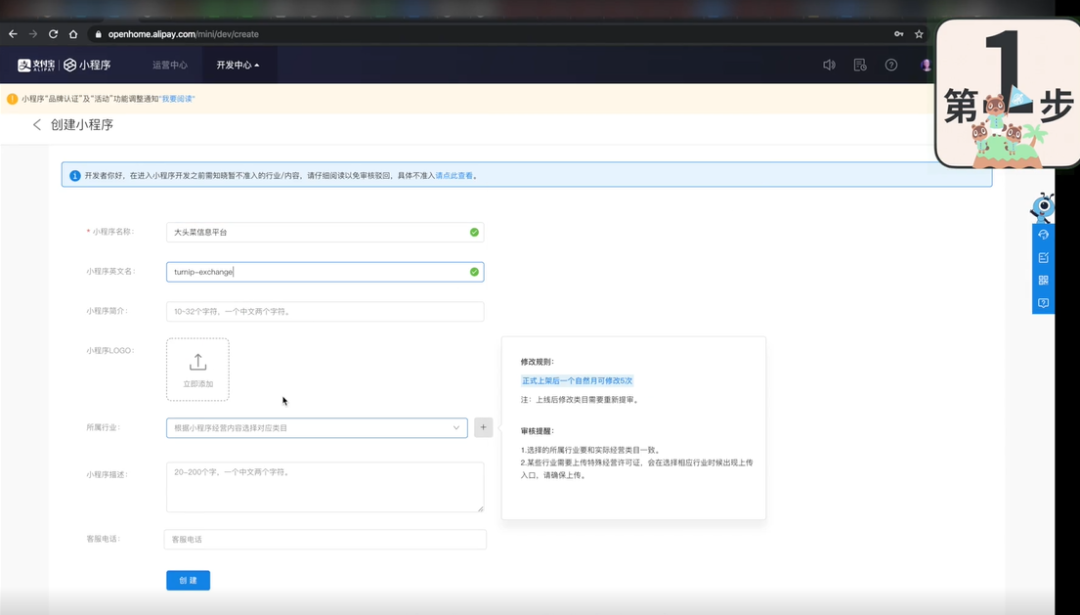
第一步:户口登记,云上安家
(图片来自视频截图)
登录支付宝的开发中心,在这里找到创建小程序,依次填写小程序的名称,然后英文名,LOGO等等,之后点击确定。创建完之后,转移到阿里云的控制台,在这里找到小程序云Serverless的服务,点击创建服务空间。把这个服务空间和刚刚我们在支付宝开发平台创建的小程序的“户口”给关联起来,怎么关联呢?
上一期我们安装的支付宝开放平台开发助手来生成一对密钥对,这个密钥对包括一个公钥和一个私钥,然后我们回到支付宝开放平台,在设置这边找到开发设置,然后接口加签方式,在这里把刚刚的私钥填写进去,之后按确定就生成了一个支付宝的公钥,再回到阿里云的控制台,然后在这边同样点击设置,添加秘钥,把我们的私钥和支付宝公钥添加在这里。
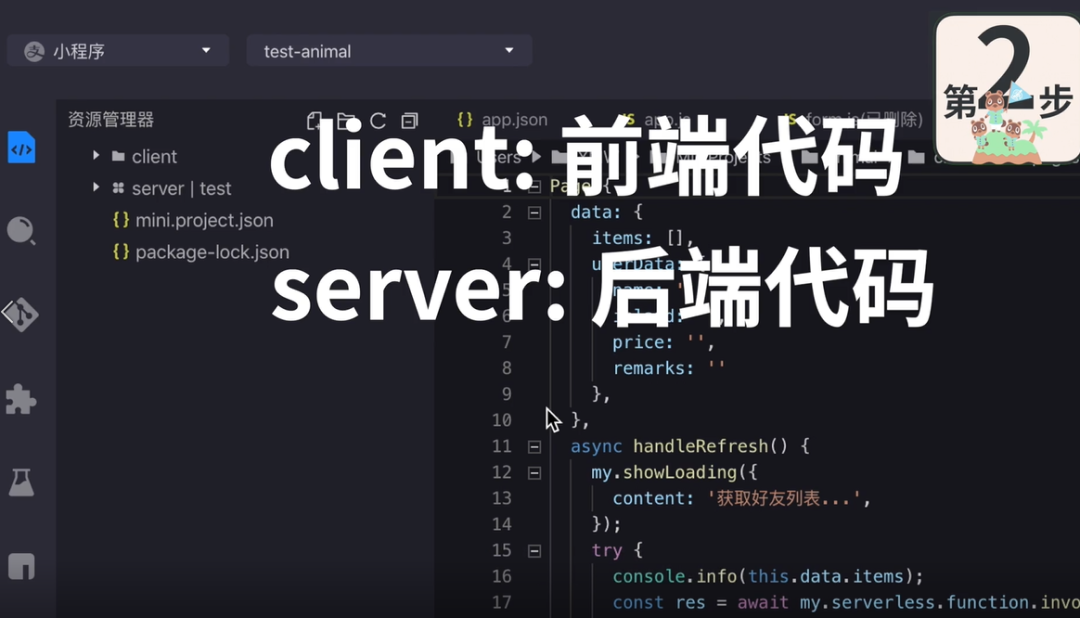
第二步:安装骨骼,加载皮肤
首先,打开下载好的小程序开发者工具,在这个网址下载我已经写好的代码模板,解压之后在这里点击打开项目然后选中解压后的文件夹,关联到刚刚我们创建的小程序就好了,或者之后你可以在左上角去调整你要关联的小程序,这里你可以发现他整个文件夹里的代码其实分为client,和server,client就是我们前端代码,而server里面就是我们后端的代码,这些后端的代码就会被我们部署到小程序serverless的服务空间当中。

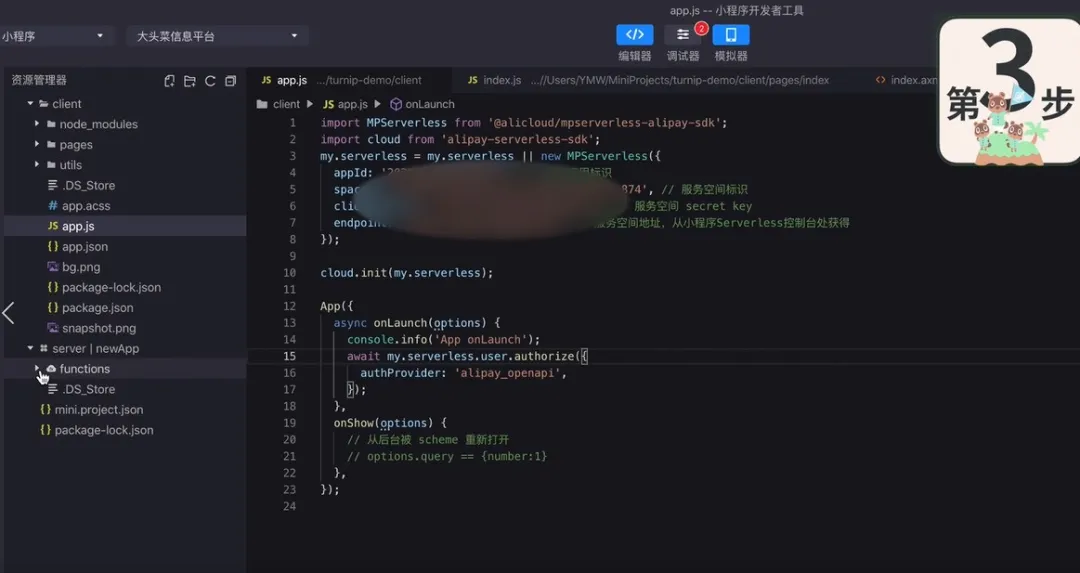
(图片来自视频截图)
找到app.js这个文件,你会看到这里是一个小程序云ServerlessSDK的启动代码,这边我们就在阿里云的控制台和支付宝开放平台的控制台找到相应的信息填写在里面就可以了,然后保存,在右边就可以看到我们编译好的小程序了。
第三步:完善大脑,注入灵魂!
把后端server中的代码部署到小程序云Serverless上面去,找到这个文件夹,然后右键,选定我们的服务空间,之后展开文件夹,就可以看到后端的两个云函数。最后在这个function这边右键,选择新建云函数,然后分别创建getAllData和updateUserData这两个函数,注意一定要和文件夹的名字相同。创建好之后可以看到图标已经由文件夹变成了函数图标。
然后在每个函数这里邮件选择部署云函数,等待一会之后他就会显示部署完成。回到阿里云的控制台就可以看到我们刚刚部署的云函数了。
(图片来自视频截图)
最后还要创建一个数据库,这里我在云函数里写的数据库名字是testdb,所以我们创建的云数据库的名字也要是这个,如果你想取另一个名称的话呢要记得同时更改后端的代码,然后改完之后记得部署云函数,不然在小程序云上面的函数代码是不会更新的。
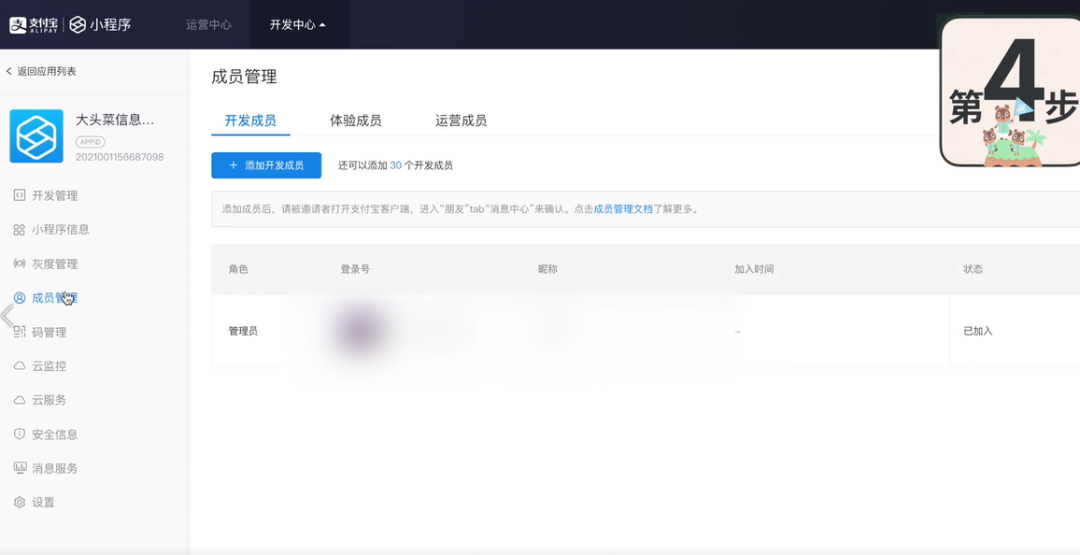
第四步:呼朋唤友,其乐融融!
(图片来自视频截图)
到这里,我们的小程序就部署完成了,关掉后想也可以在最近使用的小程序里面找到。并因为我们的这个小程序其实是给自己用的一个测试版,比较适合自己在私底下这样使用。如果你真的想发布这样一个小程序的话可以进一步了解支付宝他们比较详细的发布流程和审核条款。如果你想和朋友一起使用这个小程序的话,在支付宝开放平台上面的成员管理中,将你的好友添加为体验成员即可。
免费使用小程序云工具搭建你的小程序!
热门文章
热门讨论
-
1 名工程师轻松管理 20 个工作流,创业企业用 Serverless 让数据处理流程提效64702
-
Serverless技术架构——极简运维,无限扩容25005
-
10分钟-使用阿里云函数计算构建你的OCR智能识别云端小程序17125
-
浅析基于 Serverless 的前后端一体化框架 | 7月2号云栖夜读16198
-
大道至简 - 基于Docker的Serverless探索之旅17291
-
开发函数计算的正确姿势——使用交互模式安装依赖12069
-
利用Serverless Kubernetes和Kaniko快速自动化构建容器镜像9984
-
三分钟解决函数计算访问小程序 IP 白名单问题9533
-
开发函数计算的正确姿势 —— 安装第三方依赖9219
-
函数计算 Python 连接 SQL Server 小结7274
-
哪位大佬知道stable diffusion生成的图片存在哪个文件夹?8831
-
sd从网址安装插件报错:AssertionError: extension access disab8788
-
在图像处理应用场景下,Serverless架构的优势体现在哪些方面?2781
-
sd界面里为啥没有lora模块选项呀?75839
-
请问主域名备案了,子域名还要备案吗?3593
-
在Nacos中,这个报错是什么意思724
-
GPU实例中T4和A10两款性能差别多大?另外如何在s.yaml中指定GPU型号呢?6080
-
在终端怎么升级python?4128
-
你想速成AIGC创作家吗?6617
-
我这遇到了一个问题,mq偶尔报错,错误内容为:None of the specified endpo486