
<pre class="brush:css; toolbar: true; auto-links: false;"> <!--css代码--> * {padding:0;
margin:0;}
.content{
margin:0 auto;
width:700px;
height:200px;
background:pink;
}
#btn1,#btn2,#btn3,#btn4,#btn5,#btn6,#btn7{width:30px;
height:10px;
border:1px solid gray;
float:left;
position:relative;
left:470px;
margin-top:10px;
margin-left:20px;
}</pre><p> </p>
<!--HTML代码--><br/><br/><br/><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="files/1.css">
<script language="javascript">
var n=0;
function player(){
document.getElementById("ss").src="files/"+((n++%7)+1)+"."+"png";
}
var int=setInterval("player()",1500);
function test(obj){
int=clearInterval(int);
var num=parseInt(obj.id.substring(3,4));
document.getElementById("ss").src="files/"+num+"."+"png";
obj.style.background="blue";
}
function out(obj){
obj.style.background="white";
var num=parseInt(obj.id.substring(3,4));
var int=setInterval("player()",1500);
document.getElementById("ss").src="files/"+num+"."+"png";
}
</script>
</head>
<body>
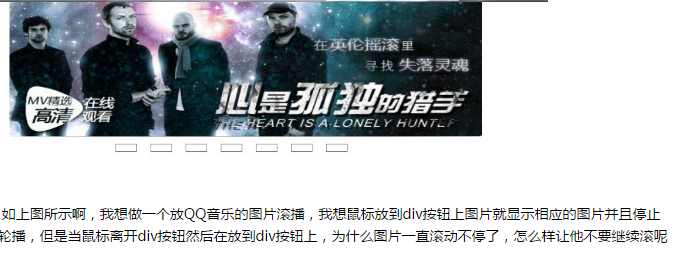
<div class="content"><img src="files/1.png" width="700px" height="200px" id="ss"></div>
<div id="btn1" onmouseover="test(this)" style="background:white;" onmouseout="out(this)" ></div><div id="btn2" onmouseover="test(this)" style="background:white;" onmouseout="out(this)" ></div><div id="btn3" onmouseover="test(this)" style="background:white;" onmouseout="out(this)"></div><div id="btn4" onmouseover="test(this)" style="background:white;" onmouseout="out(this)"></div><div id="btn5" onmouseover="test(this)" style="background:white;" onmouseout="out(this)"></div><div id="btn6" onmouseover="test(this)"style="background:white;" onmouseout="out(this)"></div><div id="btn7" onmouseover="test(this)" style="background:white;"onmouseout="out(this)"></div>
</body>
</html>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。