
<div id="fr-sidebar" style="width:200px;" class="easyui-accordion" data-options="multiple:false">
</div>
<script type="text/javascript">
$(function() {
$.ajax({
url : Tmp.ctx + "/menus",
type : "get",
dataType : "json",
success : function(data) {
console.log(data);
$.each(data, function(index, menuGroup) {
var panel = "<div style='height:200px;' title='" + menuGroup.name + "'><ul>";
$.each(menuGroup.subMenus, function(i, menu) {
var list = "<li><a href='" + menu.url + "'>" + menu.name + "</a></li>";
panel += list;
});
panel += "</ul></div>";
$("#fr-sidebar").append(panel);
});
},
error : function(data) {
$.messager.alert("提示", "菜单加载失败");
}
});
});
</script>问题是,当我把拼接的HTML append 到easyui的Accordion容器后,他不会为我初始化为easyui的效果。
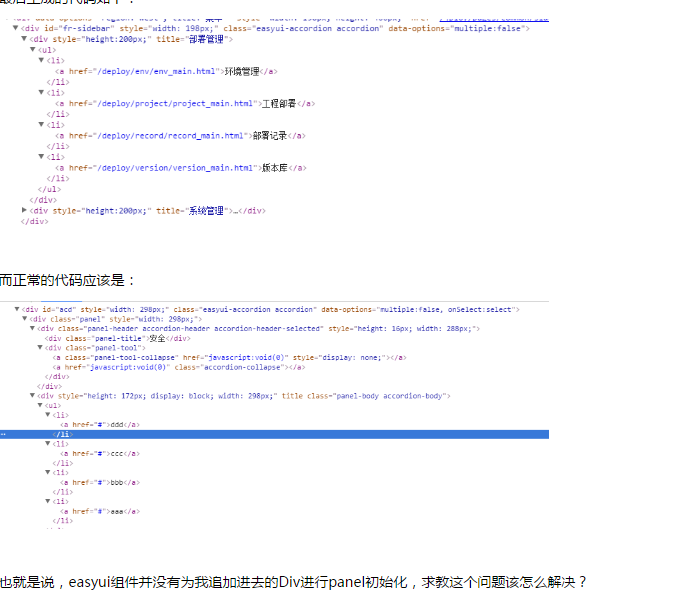
最后生成的代码如下:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。