

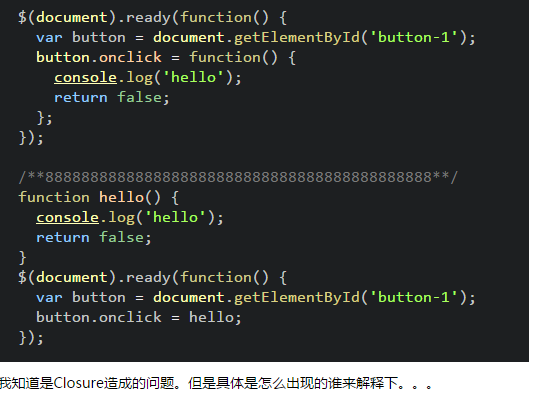
我知道是Closure造成的问题。但是具体是怎么出现的谁来解释下。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
应该是第一个方式里面,首先有一个DOM元素对象button,然后人为定义button的属性onclick是一个闭包函数,在JS里面,闭包函数是可以访问外层函数的变量,也就是onclick的闭包函数里面引用到了button元素,即使你没有使用这个东西,这就循环引用了。
逻辑上来说就是:如果要释放button对象,需要先删除onclick函数,可是删除onclick函数就需要先释放对button对象的引用,然后要释放button的引用又需要先删除onclick函数,就这样死循环下去,内存泄漏了。