

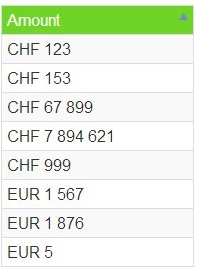
见图,排序出现问题.
请高手指教,如何满足字符加数字的排序功能(使用的是jquery datatable插件).万分感谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
jQuery.fn.dataTableExt.oSort['numeric-comma-asc'] = function(a,b) {
a = a.replace(/[ ]/g,"")
b = b.replace(/[ ]/g,"")
if(a.indexOf(",") != -1){a = a.replace(/\,/g, "")}
if(b.indexOf(",") != -1){b = b.replace(/\,/g, "")}
if(a.indexOf("'") != -1){a = a.replace(/\'/g, "")}
if(b.indexOf("'") != -1){b = b.replace(/\'/g, "")}
if(a.indexOf(" ") != -1){a = a.replace(/ /g, "")}
if(b.indexOf(" ") != -1){b = b.replace(/ /g, "")}
var a1 = a.slice(0,3)
var a2 = a.slice(3)
var b1 = b.slice(0,3)
var b2 = b.slice(3)
return ((a1 < b1) ? -1 : ((a1 > b1) ? 1 : (parseFloat(a2) < parseFloat(b2)) ? -1 : (parseFloat(a2) > parseFloat(b2)) ? 1 : 0))
};
jQuery.fn.dataTableExt.oSort['numeric-comma-desc'] = function(a,b) {
a = a.replace(/[ ]/g,"")
b = b.replace(/[ ]/g,"")
if(a.indexOf(",") != -1){a = a.replace(/\,/g, "")}
if(b.indexOf(",") != -1){b = b.replace(/\,/g, "")}
if(a.indexOf("'") != -1){a = a.replace(/\'/g, "")}
if(b.indexOf("'") != -1){b = b.replace(/\'/g, "")}
if(a.indexOf(" ") != -1){a = a.replace(/ /g, "")}
if(b.indexOf(" ") != -1){b = b.replace(/ /g, "")}
var a1 = a.slice(0,3)
var a2 = a.slice(3)
var b1 = b.slice(0,3)
var b2 = b.slice(3)
return ((a1 < b1) ? 1 : ((a1 > b1) ? -1 : (parseFloat(a2) < parseFloat(b2)) ? 1 : (parseFloat(a2) > parseFloat(b2)) ? -1 : 0))
};
// 以上是我自定义的排序方法
//这里开始初始化
$('#example').dataTable({
'aoColumns': [
{'sTitle':'Counter part'},
{'sTitle':'Type'},
{'sTitle':'Amount', 'sType': 'numeric-comma'}, //这里指定那一列使用自定义排序方法
{'sTitle':'Converted amount', 'sType': 'numeric-comma'},
{'sTitle':'All in amount', 'sType': 'numeric-comma'},
{'sTitle':'All-in rate'},
{'sTitle':"Bank's all-in rate"},
{'sTitle':'Trade date'},
{'sTitle':'Value date'},
{'sTitle':'Reference'},
{'sTitle':'Status'}
];
});