
各位朋友大家好。我向大家请教一个HTML里面NAV菜单右端多余的空白空间的问题。请大家多多指教。
先上代码。我的HTML代码是这么写的:
<nav>
<ul id="tabs">
<li>
<a id="tab1" class="current" href="#" tabindex="1">HOMEPAGE</a>
</li>
<li>
<a id="tab2" href="#" tabindex="2">SERVICES</a>
</li>
<li>
<a id="tab3" href="#" tabindex="3">PROJECTS</a>
</li>
<li>
<a id="tab4" href="#" tabindex="4">PRODUCTS</a>
</li>
<li>
<a id="tab5" href="#" tabindex="5">CONTACTS</a>
</li>
</ul>
</nav>
相关的CSS代码是这样的:
/* http://www.red-team-design.com/google-play-minimal-tabs-with-css3-jquery */
#tabs {
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
border-style:solid;
border-width:1px;
border-color:red;
}
#tabs li {
float: left;
/*margin: 0 -15px 0 0;*/
}
#tabs a {
font-family: 'Port Lligat Sans', sans-serif;
font-weight: bold;
float: left;
position: relative;
padding: 0 30px;
height: 0;
line-height: 30px;
text-transform: uppercase;
text-decoration: none;
color: #fff;
border-bottom: 30px solid #3D3D3D;
border-bottom-color: #777;
opacity: .3;
filter: alpha(opacity=30);
}
#tabs a:hover, #tabs a:focus {
border-bottom-color: #2ac7e1;
opacity: 1;
filter: alpha(opacity=100);
}
#tabs a:focus {
outline: 0;
}
#tabs .current {
z-index: 3;
border-bottom-color: #3d3d3d;
opacity: 1;
filter: alpha(opacity=100);
}我为了下面的内容和NAV菜单两边对齐,用了一段javascript代码去设置body的宽度,代码是这样的:
<script>
function updatePageW() {
var wNav = 0;
$('#tabs li').each(function () {
var wLi = $(this).outerWidth(true);
console.log('wLi = ' + wLi);
wNav += wLi;
});
console.log('wNav = ' + wNav);
$('body').width(wNav + 1);
}
$(document).ready(function () {
updatePageW();
});
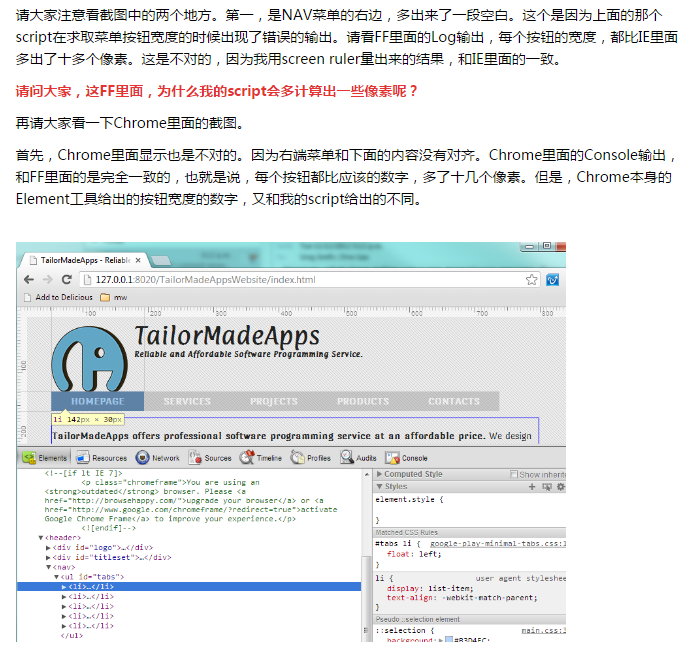
</script>我的这个网页,在IE9里面看起来是一切正常的。截图如下。请注意截图中的Log输出。这个数值,都是和用屏幕像素尺子量出来的是一致的。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
body {
background-color: #EEEEEE;
background-image: url("data:image/gif;base64,R0lGODlhCAAIAJEAAMzMzP///////wAAACH5BAEHAAIALAAAAAAIAAgAAAINhG4nudroGJBRsYcxKAA7");
width: 700px;
margin-left:auto;
margin-right:auto;
}也就是说直接设定了body的宽度,没有用原帖中的js去动态设定。那么这么做以后,我发现NAV菜单最后一个li后面的那个留白,在不同的浏览器中是不一样的。IE中比较窄,而FF和Chrome中比较宽。所以,如果我调整body的宽度,让他正好可以在IE中容纳整个NAV的菜单,但是又不会让人感觉下面的文字在右边对不齐的时候;同样的设置(body的宽度),在FF和Chrome里面,就会让菜单的最后一个项目跑到下一行了(因为不够宽)。有朋友建议我解决这个问题的方法可以考虑把ul的背景改成和li的背景一样。这样的话,最后多余出来的那一段留白,也就看起来和菜单按钮一样了。这样做当然也可以达到效果,但是这个并不是我的本意。所以我就想,如果是我用js来动态设定这个宽度,是不是就可以解决这个在不同浏览器中,ul宽度不同的问题了呢?于是就有了主贴中的尝试。。。。很明显,这个尝试失败了,但是我想不出来失败的原因。所以发帖子上来向大家问问。