
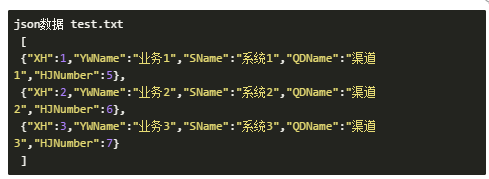
数据
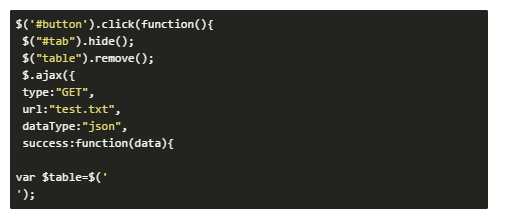
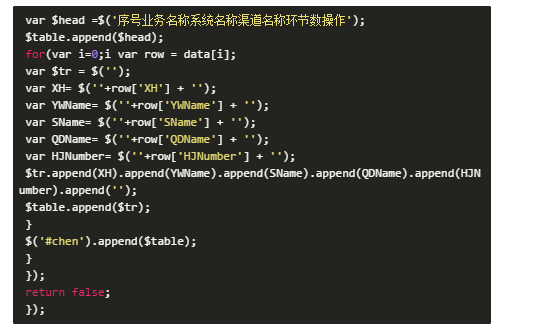
jquery ajax获取方法

需求:点击生成表格中的修改,对所在行的数据进行修改,加载新页面或者弹框都可以!!!
求各位大神指点迷津,小猴在这里谢过了!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<table border="1">
<tr><td>序号</td><td>业务名称</td><td>系统名称</td><td>渠道名称</td><td>环节树</td><td>操作</td></tr>
<tr><td>1</td><td>业务名称1</td><td>系统名称1</td><td>渠道名称1</td><td>环节树1</td><td><input type="button" value="修改" onclick="Modify(this)" /></td></tr>
<tr><td>2</td><td>业务名称2</td><td>系统名称2</td><td>渠道名称2</td><td>环节树2</td><td><input type="button" value="修改" onclick="Modify(this)" /></td></tr>
</table>
<script type="text/javascript">
function Modify(btn) {
var modify = btn.value == '修改'
var tr = btn.parentNode.parentNode;
if (modify) {
tr.cells[1].innerHTML = '<input type="text" value="' + tr.cells[1].innerHTML.replace(/"/g, '"') + '"/>'
tr.cells[2].innerHTML = '<input type="text" value="' + tr.cells[2].innerHTML.replace(/"/g, '"') + '"/>'
tr.cells[3].innerHTML = '<input type="text" value="' + tr.cells[3].innerHTML.replace(/"/g, '"') + '"/>'
tr.cells[4].innerHTML = '<input type="text" value="' + tr.cells[4].innerHTML.replace(/"/g, '"') + '"/>'
}
else {
tr.cells[1].innerHTML = tr.cells[1].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
tr.cells[2].innerHTML = tr.cells[2].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
tr.cells[3].innerHTML = tr.cells[3].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
tr.cells[4].innerHTML = tr.cells[4].firstChild.value.replace(/</g, '<').replace(/>/g, '>')
}
btn.value=modify?'更新':'修改'
}
</script>