
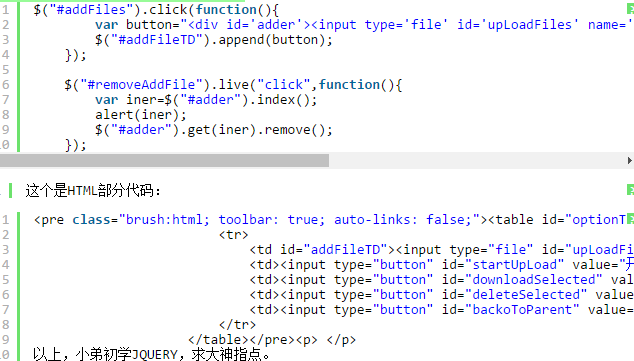
如图,添加任意个input已经完成,如何删除任意指定的一个,如我点击第3个“-”则删除第3个,而不是其他的。下面是我JQUERY语句片断,它只能删除最上面的一个,不能删除指定的某个:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
$("#removeAddFile").live("click",function(){
$(this).parent().remove();
});
你自己看看,不能有相同的ID。要不然会出问题的。你把ID改成class.删除当前是这样的:
?
1
$(this).parent().remove();